Unity--自动版面(Horizontal Layout Croup)
Horizontal Layout Croup:
“水平布局组”组件将其子布局元素并排放置。它们的宽度由各自的最小,首选和灵活的宽度决定,具体取决于以下模型:
- 所有子布局元素的最小宽度被添加在一起,并且它们之间的间距也被添加。结果是水平布局组的最小宽度。
- 所有子布局元素的首选宽度被添加在一起,并且它们之间的间距也被添加。结果是水平布局组的首选宽度。
- 如果水平布局组的最小宽度或更小,则所有子布局元素也将具有其最小宽度。
- “水平布局”组越接近其首选宽度,每个子布局元素也将越接近其首选宽度。
- 如果“水平布局组”宽于其首选宽度,它将根据子布局元素各自的灵活宽度按比例分配额外的可用空间。

Padding:(填充)
布局组边缘内的填充。
Spacing:(间距)
布局元素之间的间距。
Child Alignment:(子对齐)
如果子布局元素未填满所有可用空间,则使用它们的对齐方式。
Control Child Size:(控制子控件的大小)
布局组是否控制其子布局元素的宽度和高度。
Use Child Scale:(使用子控件的大小)
布局组在调整元素大小和布局时是否考虑其子布局元素的比例。
宽度和 高度对应于每个子布局元素的 Rect变换组件中的“ 比例”>“ X”和“ 比例”>“ Y”值。
Child Force Expand:(展开)
是否强制子布局元素扩展以填充其他可用空间。
Unity--自动版面(Vertical Layout Group)
“垂直布局组”组件将其子布局元素彼此重叠。它们的高度由各自的最小高度,首选高度和柔性高度决定,具体取决于以下模型:
- 所有子布局元素的最小高度相加在一起,并且它们之间的间距也相加。结果是垂直布局组的最小高度。
- 所有子布局元素的首选高度被加在一起,并且它们之间的间距也被添加。结果是垂直布局组的首选高度。
- 如果“垂直布局组”处于其最小高度或更小,则所有子布局元素也将具有其最小高度。
- “垂直布局”组越接近其首选的高度,每个子布局元素也就越接近其首选的高度。
- 如果“垂直布局组”比其首选高度高,它将根据子布局元素各自的灵活高度按比例分配额外的可用空间。
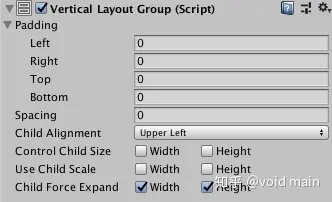
Vertical Layout Group

Padding:(填充)
布局组边缘内的填充。
Spacing:(间距)
布局元素之间的间距。
Child Alignment:(子对齐)
如果子布局元素未填满所有可用空间,则使用它们的对齐方式。
Control Child Size:(控制子控件的大小)
布局组是否控制其子布局元素的宽度和高度。
Use Child Scale:(使用子控件的大小)
布局组在调整元素大小和布局时是否考虑其子布局元素的比例。
宽度和 高度对应于每个子布局元素的 Rect变换组件中的“ 比例”>“ X”和“ 比例”>“ Y”值。
Child Force Expand:(展开)
是否强制子布局元素扩展以填充其他可用空间。