v-show 指令:用于控制元素的显示或隐藏。
执行条件:当条件为 false 时,会添加一个 display:none 属性将元素隐藏。
应用场景:适用于显示隐藏切换频率较高的场景。
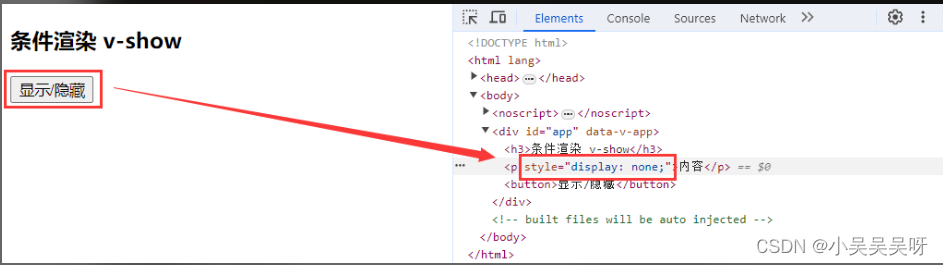
<div v-show="数据">内容</div>基础用法:
<template>
<h3>条件渲染 v-show</h3>
<p v-show="status">内容</p>
<button @click="status = !status">显示/隐藏</button>
</template>
<script setup>
import { ref } from "vue";
let status = ref(true);
</script>
效果:

配合 JS 表达式使用:
<template>
<h3>条件渲染 v-show</h3>
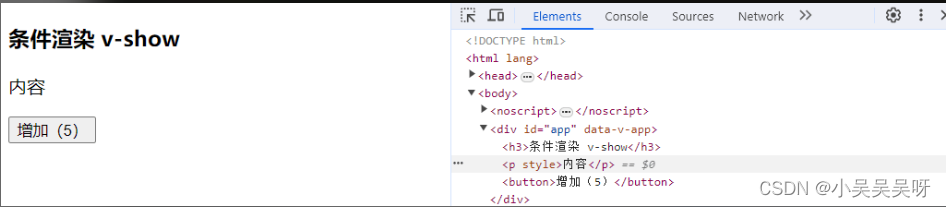
<p v-show="num == 5">内容</p>
<button @click="num++">增加({{ num }})</button>
</template>
<script setup>
import { ref } from "vue";
let num = ref(0);
</script>
效果:

注:v-show 会将计算结果转换为 true 或 false,再进行显示隐藏。
原创作者:吴小糖
创作时间:2024.3.2