vue ts html 中如何遍历 Enum 类型构建页面结构
Enum 被用在一些有明确有限数量的值的时候,比如定义菜单的类型

一、需求
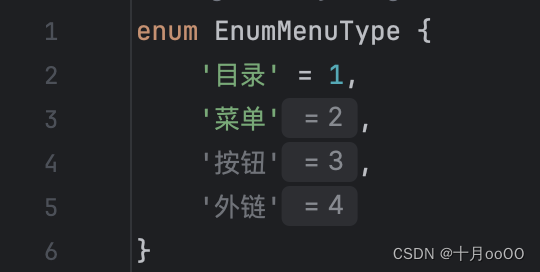
定义了一个 Enum 用来标记菜单类型:
enum EnumMenuType {
'目录' = 1,
'菜单',
'按钮',
'外链'
}
你需要知道 Enum 它的序号是随第一个定义的值自动增长的

现在想在 ElementUI 界面的 radio-group 中遍历它,不遍历的时候是这样使用:
<el-radio-group v-model="formMenu.type" placeholder="类型">
<el-radio :label="1">目录</el-radio>
<el-radio :label="2">菜单</el-radio>
<el-radio :label="3">按钮</el-radio>
<el-radio :label="4">外链</el-radio>
</el-radio-group>
二、实现 Enum 遍历值
1. Enum 遍历
你需要知道 Enum 在遍历的时候不光会遍历出对应的 Enum 名,还会遍历出值
for (let key in EnumMenuType){
console.log(key)
}
// 输出为
1
2
3
4
目录
菜单
按钮
外链
2. 过滤数字值
如果直接使用
<el-radio-group v-model="formMenu.type" placeholder="类型">
<el-radio v-for="key in EnumMenuType" :key="key" :label="key">
{{ EnumMenuType[key] }}
</el-radio>
</el-radio-group>
它会显示成这样:

所以需要过滤一下数字值,这里需要加一层 template 进行循环,再在里面再进行判断
<el-radio-group v-model="formMenu.type" placeholder="类型">
<template v-for="key in EnumMenuType" :key="key">
<el-radio v-if="isNaN(EnumMenuType[key])" :label="key">
{{ EnumMenuType[key] }}
</el-radio>
</template>
</el-radio-group>
3. 结果
这样就可以了

三、应用于 select -> option
enum EnumDriverApplyStatus {
"已提交" = 1,
"已查看",
"正在开发",
"适配完成",
"拒绝适配"
}
<el-form-item label="" v-model="formSearch.status">
<el-select>
<template v-for="key in EnumDriverApplyStatus" :key="key">
<el-option v-if="isNaN(EnumDriverApplyStatus[key])">{{EnumDriverApplyStatus[key]}}</el-option>
</template>
</el-select>
</el-form-item>
效果