文章目录
- QSpinBox
- 1.1 介绍
- 1.2 实例使用 - (模拟点餐-功能扩充)
- 1.3 资源文件
- 2. QDateTimeEdit
- 2.1 介绍
- 2.2 使用(计算时间差值 / 间隔)
- daysTo() 与 secsTo()
- 2.3 资源文件
QSpinBox
1.1 介绍

- 对于
QSpinBox,我们可以查阅 Qt的官方文档 进行了解:
这里简单进行总结:
-
QSpinBox,即 微调框 ,用于提供一个用于输入整数值的微调控件。通常用于需要用户输入特定范围内整数值的界面。
-
QSpinBox提供了一个带有箭头按钮的文本字段,用户可以通过点击箭头按钮或手动键入来增加或减少值。它还提供了一些附加功能,如设置最小值、最大值和步长。

下面是QSpinBox的 核心属性:
| 属性 | 描述 |
|---|---|
| value | 当前SpinBox中显示的整数值 |
| minimum | 允许输入的最小整数值 |
| maximum | 允许输入的最大整数值 |
| singleStep | 每次增加或减少的步长值 |
| prefix | 显示在值之前的文本 |
| suffix | 显示在值之后的文本 |
| readOnly | 指示SpinBox是否为只读模式(用户无法编辑值) |
| wrapping | 指示SpinBox是否在达到最大或最小值时循环(wrap around) |
| alignment | 文本对齐方式 |
| buttonSymbols | 箭头按钮上显示的符号类型(加号、减号等) |
| specialValueText | 指定一个特殊值的文本表示方式 |
1.2 实例使用 - (模拟点餐-功能扩充)
此前学习QComboBox类时,我们利用其实现了一个模拟点餐的功能,这里利用QSpinBox进行功能扩充:
-
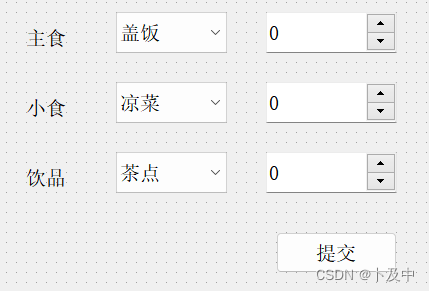
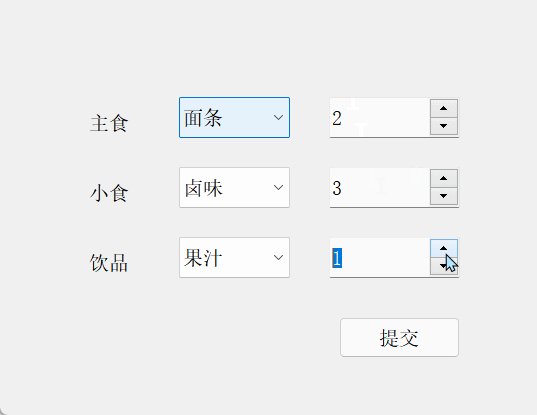
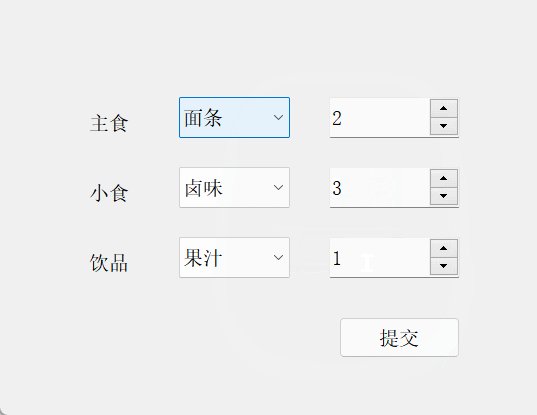
在图形化界面下进行如下布局,并初始化下拉菜单(QComboBox):

-
在
widget.cpp中设置spinBox的范围
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置SpinBox的范围
ui->spinBox_1->setRange(0, 10);
ui->spinBox_2->setRange(0, 10);
ui->spinBox_3->setRange(0, 10);
}
- 在按钮的 槽函数 中实现功能:
- 提取顾客选择的餐饮的信息(名称与数量)
- 弹出窗口输出提取的信息
void Widget::on_pushButton_clicked()
{
// 获取下拉框中选中的内容
QString text1 = ui->comboBox_1->currentText();
QString text2 = ui->comboBox_2->currentText();
QString text3 = ui->comboBox_3->currentText();
QString output = text1 + ": " + QString::number(ui->spinBox_1->value()) +
"\n" + text2 + ": " + QString::number(ui->spinBox_2->value()) +
"\n" + text3 + ": " + QString::number(ui->spinBox_3->value());
QMessageBox::information(this, "Output", output);
}
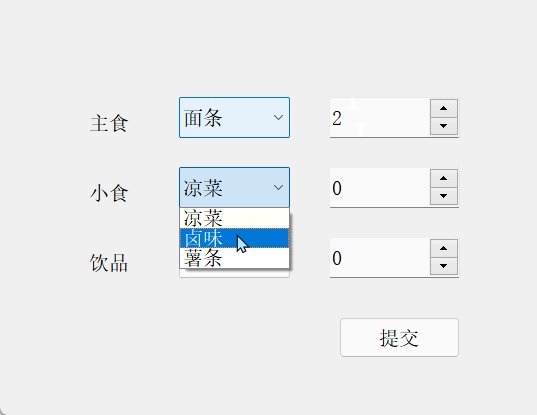
效果演示

1.3 资源文件
上述涉及的代码等资源文件在👇
QSpinBox控件的使用
2. QDateTimeEdit
2.1 介绍

同样的,我们可以查阅 Qt的官方文档 进行详细的认知,这里进行总结:
首先,简单介绍一下QDateEdit、QTimeEdit、QDateTimeEdit 三者的关系:
| 控件 | 功能 |
|---|---|
QDateEdit | 编辑日期; 允许用户选择年、月和日。用户可以通过下拉菜单或手动输入来修改日期 |
QTimeEdit | 编辑时间 ; 允许用户选择小时、分钟和秒。用户可以通过下拉菜单或手动输入来修改时间 |
QDateTimeEdit | 编辑日期时间 ; 结合了QDateEdit和QTimeEdit的功能,允许用户选择日期和时间。用户可以通过下拉菜单或手动输入来修改日期和时间 |
下面是QDateTimeEdit的 核心属性:
| 属性 | 描述 | 方法 |
|---|---|---|
| date | 当前编辑的日期部分 | setDate() |
| time | 当前编辑的时间部分 | setTime() |
| dateTime | 当前编辑的日期时间 | setDateTime() |
| calendarPopup | 是否显示日历弹出窗口 | setCalendarPopup() |
| timeSpec | 时间规格(本地时间或UTC) | setTimeSpec() |
| displayFormat | 显示日期时间的格式 | setDisplayFormat() |
| minimumDateTime | 可编辑的最小日期时间 | setMinimumDateTime() |
| maximumDateTime | 可编辑的最大日期时间 | setMaximumDateTime() |
核心信号:
| 信号 | 描述 |
|---|---|
| dateTimeChanged | 当用户修改了日期时间时发出此信号 |
| dateChanged | 当用户修改了日期时发出此信号 |
| timeChanged | 当用户修改了时间时发出此信号 |
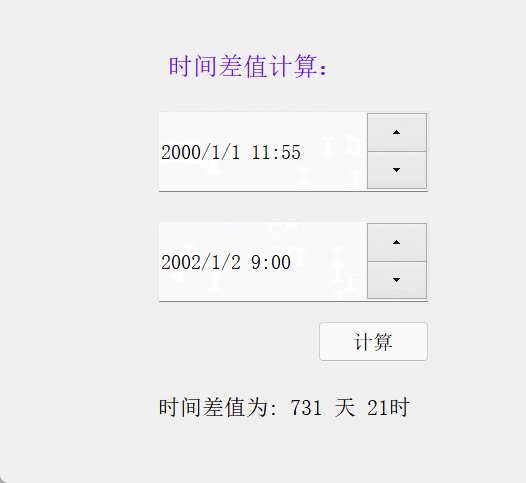
2.2 使用(计算时间差值 / 间隔)
该例中,我们利用QDateTimeEdit计算两个时间的时间差值(差值以n天n时表示):
首先介绍后面会用到的函数:
daysTo() 与 secsTo()
| 方法名 | 描述 |
|---|---|
daysTo() | 计算两个日期时间之间的天数差异,返回整数值。如果调用对象在参数对象之前,则返回负值。 |
secsTo() | 计算两个日期时间之间的秒数差异,返回整数值。如果调用对象在参数对象之前,则返回负值。 |
根据表格,可以知道:
dayTo()返回一个整数,表示两个日期之间相隔的天数,根据时刻计算,就算总时长不满24小时,依然算作一天;- 不满足我们要实现的精确到小时,所以这里使用
secsTo()。
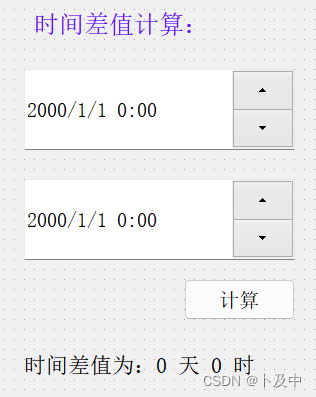
- 在图形化界面下进行如下布局:

- 封装一个计算时间差值的函数
caculateTimeDiff(),点击按钮的槽函数调用该函数
// 计算时间差值
void Widget::calculateTimeDiff()
{
//1. 获取两次时间
QDateTime oldT = ui->dateTimeEdit_1->dateTime();
QDateTime newT = ui->dateTimeEdit_2->dateTime();
// 2. 计算差值 - 秒数
int seconds = oldT.secsTo(newT);
// 3. 将秒数转换为小时与天
int hours = (seconds / 3600) % 24;
int days = (seconds / 3600) / 24;
// 4. 把计算结果 设置给label
ui->label_output->setText("时间差值为: " + QString::number(days) + " 天 " + QString::number(hours) + "时");
}
void Widget::on_pushButton_clicked()
{
calculateTimeDiff();
}
效果演示

2.3 资源文件
上述所涉及到的代码等资源文件在👇
QDateTimeEdit控件的使用











![[微服务]Eureka注册中心](https://img-blog.csdnimg.cn/direct/50101dd6b51741b7bc8d878813753b26.png)