因为项目UI需要特殊字体,所以给了一个80kb字体包,但是在正常的使用导入时候发现不生效
这是我的导入过程
1.把下载好的文件放入static/font目录中
2.在app.vue中引用
@font-face {
font-family: 'zitiming';
src: url('@/static/font/YouSheBiaoTiHei-2.ttf');
}
3.使用:
font-family:zitiming
但是不生效
原因 页面样式与布局 | uni-app官网
uni-app 支持使用字体图标,使用方式与普通 web 项目相同,需要注意以下几点:
- 支持 base64 格式字体图标。
- 支持网络路径字体图标。
- 小程序不支持在 css 中使用本地文件,包括本地的背景图和字体文件。需以 base64 方式方可使用。
- 网络路径必须加协议头
https。 - 从 http://www.iconfont.cn 上拷贝的代码,默认是没加协议头的。
- 从 http://www.iconfont.cn 上下载的字体文件,都是同名字体(字体名都叫 iconfont,安装字体文件时可以看到),在 nvue 内使用时需要注意,此字体名重复可能会显示不正常,可以使用工具修改。
- 使用本地路径图标字体需注意:
- 为方便开发者,在字体文件小于 40kb 时,
uni-app会自动将其转化为 base64 格式; - 字体文件大于等于 40kb,仍转换为 base64 方式使用的话可能有性能问题,如开发者必须使用,则需自己将其转换为 base64 格式使用,或将其挪到服务器上,从网络地址引用;
- 字体文件的引用路径推荐使用以 ~@ 开头的绝对路径。
- 为方便开发者,在字体文件小于 40kb 时,
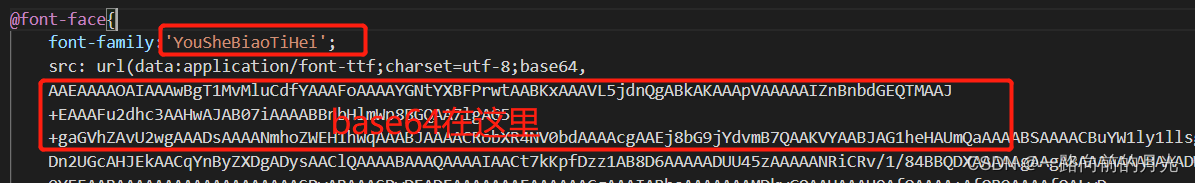
超过40kb需要转换为base64格式 File To Base64 Encoder | Convert any file | GiftOfSpeed
详细步骤

下拉到最后看到Usage of Base64 in CSS

复制里面的这段话


最后在app.vue中引入 @import url('static/DINCondensed/stylesheet.css');