接上篇小模型的删除☞threeJS 大模型中对小模型进行删除-CSDN博客
针对已有模型,根据数据状态进行贴图处理,例如:机房内电脑告警状态、电脑开关机状态下的不同状态贴图等
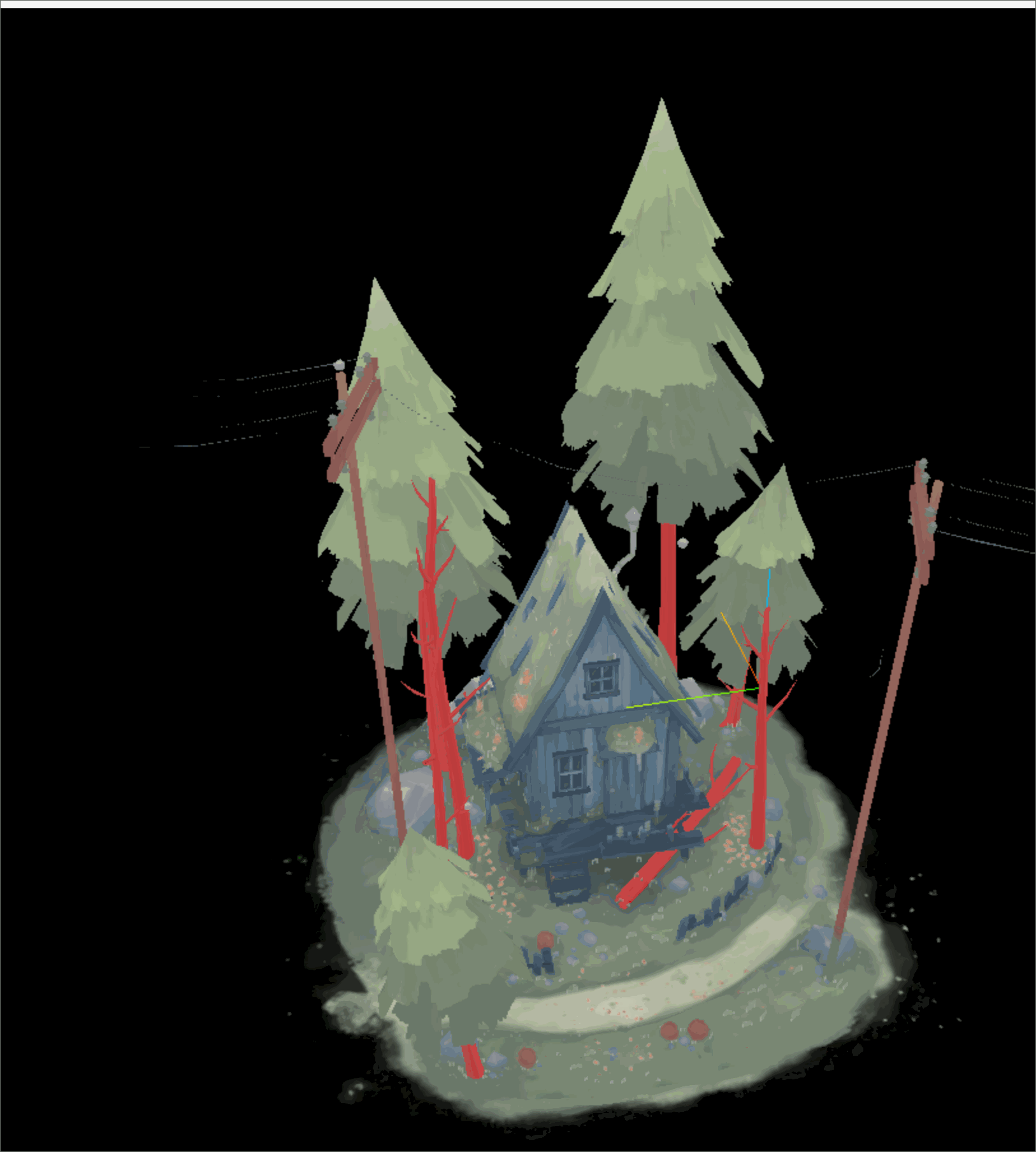
示例模型还是以丛林小屋为例:针对该模型中的树干进行贴图处理
原图

贴图后,忽略红色丑树干,只是增强演示效果

找模型的小tip
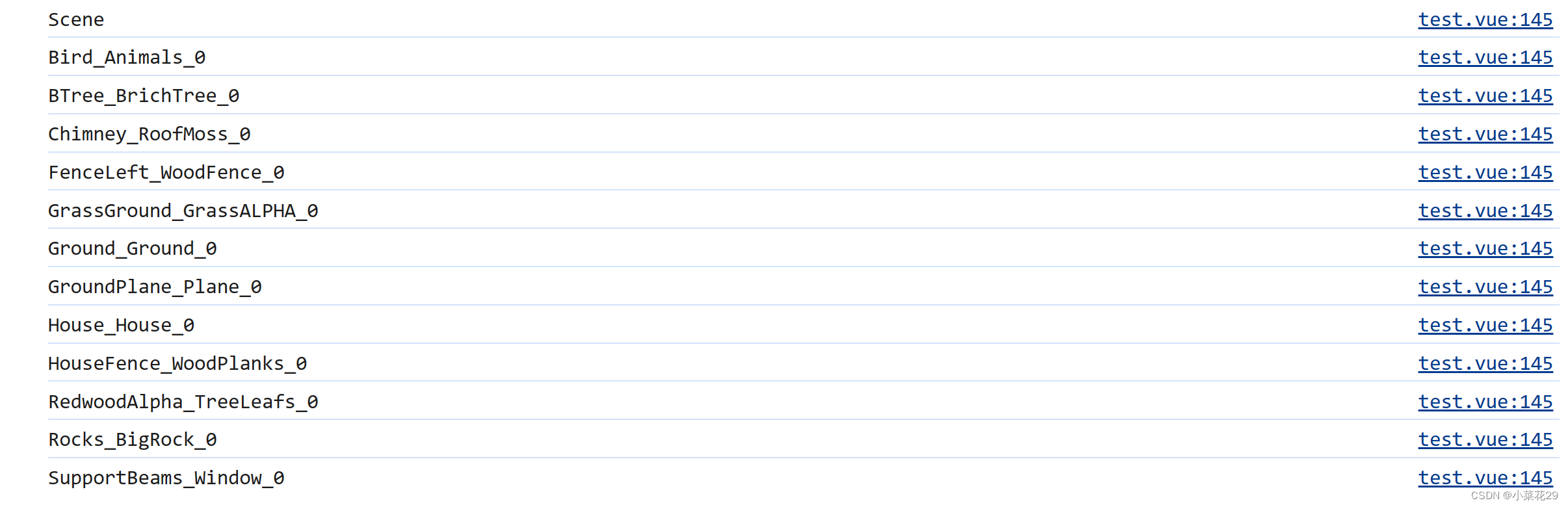
第一步加载完模型后,查看下模型的结构,可以打印下object的子模型

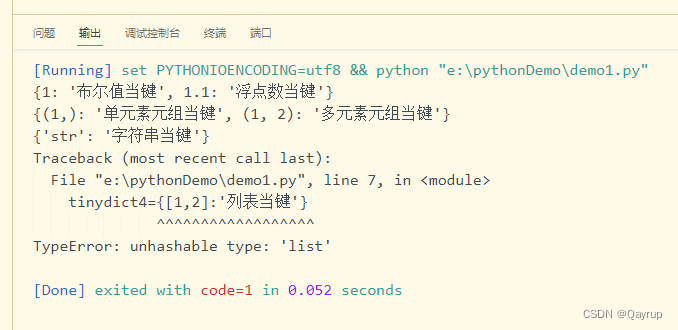
输出结果:

大概知道这个模型由哪些子模型组成,这个模型没有group的概念,只有简单的mesh组成,根据实际的业务需求,模型名称可能有一定的约束规范,例如id之类。
我们以name为‘BTree_BrichTree_0’为例,进行大模型中的对其删除操作;具体代码如下
// 贴图的方法,设置全局变量screenMaterial, 对其材质赋值
loadTexture() {
const img = require('@/assets/img/threeImg/pop-item-red.png'); // 贴图路径
const textureLoader = new THREE.TextureLoader();
textureLoader.load(img, texture => {
this.screenMaterial = new THREE.MeshStandardMaterial({ map: texture });
});
},selectedObject.material = this.screenMaterial; // 敲黑板,划重点
单个模型的情况下,直接对其进行 material 进行赋值即可,亲测有效
const name = 'BTree_BrichTree_0';
const selectedObject = object.getObjectByName(name);
selectedObject.material = this.screenMaterial; // 敲黑板,划重点模型组的场景,对其进行children遍历,进行材质重新赋值
for (let i = selectedObject.children.length - 1; i >= 0; i--) {
const child = selectedObject.children[i];
if (child instanceof THREE.Mesh && child.name.indexOf(name) !== -1 && child.material.map) {
child.material = this.screenMaterial;
}
}