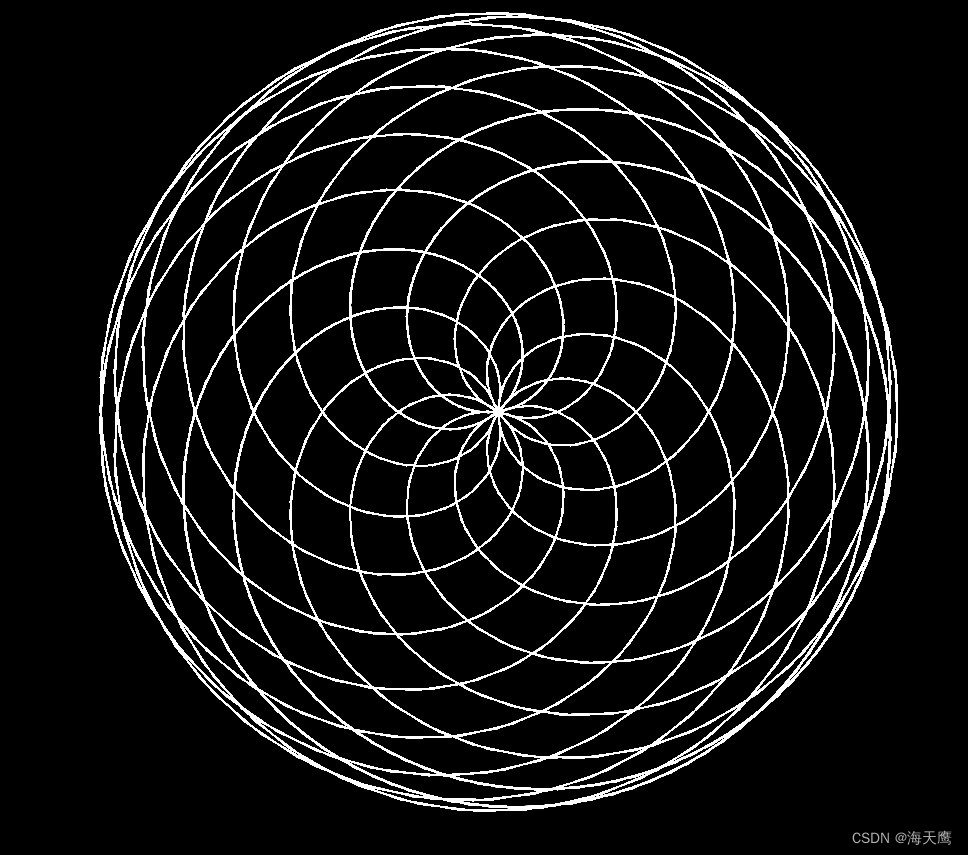
最近看到一个很漂亮的曲线,研究了一下。
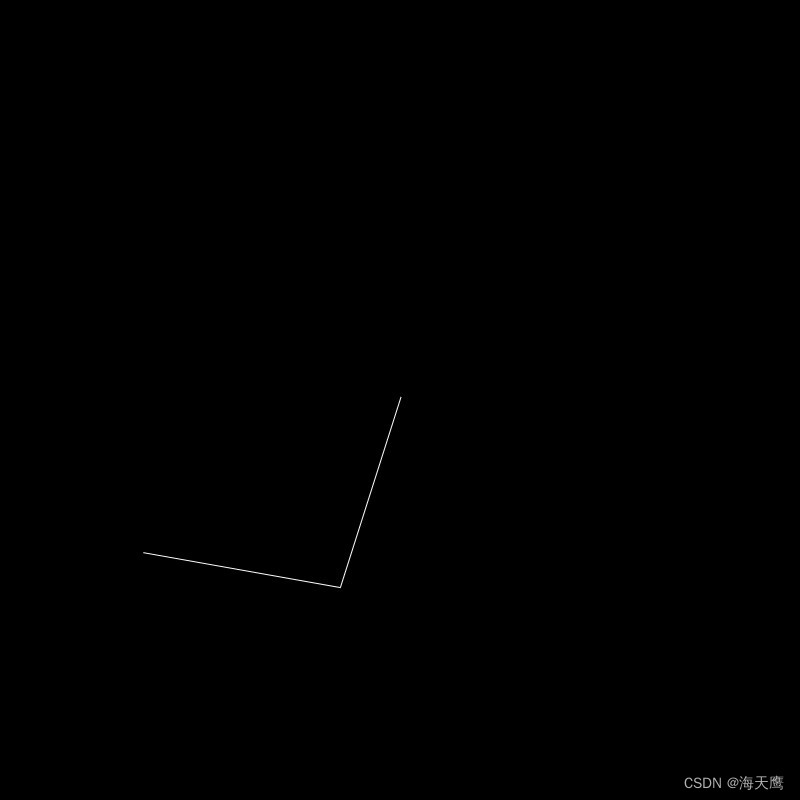
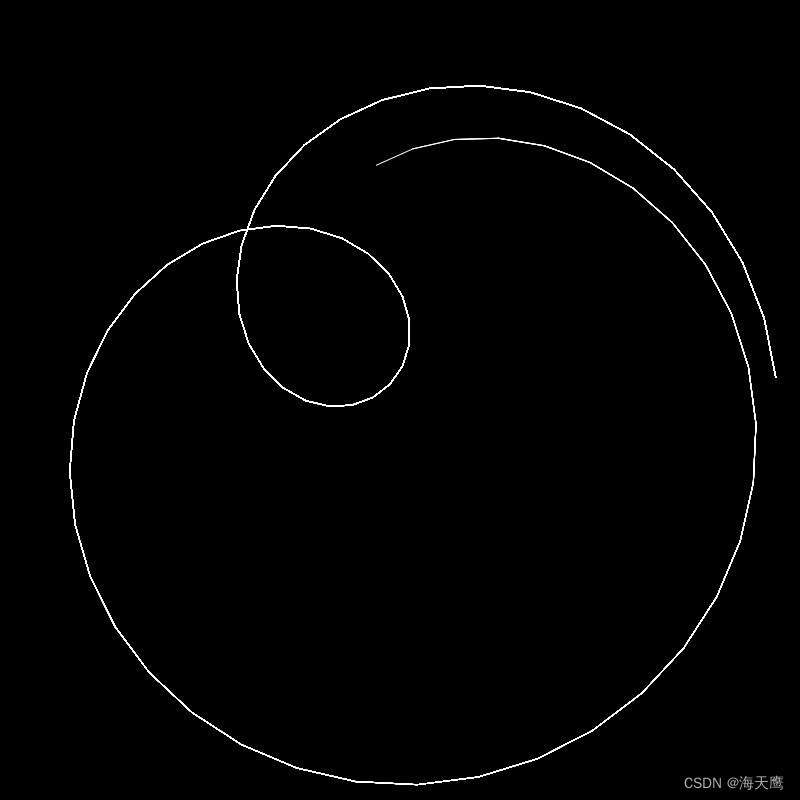
从圆心画一条线匀速转动,终点再画一条线转动,2条线转速不同,会画出很漂亮的花纹。

一个周期

完整周期

<html>
<style>
body { background:black; }
p { text-align:center; color:white; }
canvas { display:block; margin:auto; }
</style>
<body>
<p><input type="checkbox" id="check">轨迹</p>
<canvas id="canvas"></canvas>
<script>
canvas.width = 800;
canvas.height = 800;
var ctx = canvas.getContext('2d');
ctx.strokeStyle = 'white';
var R = 200;
var q1 = 0, q2 = 0;
var x0 = canvas.width/2;
var y0 = canvas.height/2;
function draw() {
if (!check.checked) {
ctx.beginPath();
ctx.clearRect(0, 0, canvas.width, canvas.height);
}
x1 = R * Math.cos(q1) + x0;
y1 = -R * Math.sin(q1) + y0;
if (!check.checked) {
ctx.moveTo(x0, y0);
ctx.lineTo(x1, y1);
}
x2 = R * Math.cos(q2) + x1;
y2 = -R * Math.sin(q2) + y1;
ctx.lineTo(x2, y2);
ctx.stroke();
q1 += 0.1;
q2 += 0.21;
}
function cls() {
ctx.beginPath();
ctx.clearRect(0, 0, canvas.width, canvas.height);
}
check.onchange = function(){ cls(); };
setInterval(draw, 50);
</script>
</body>
</html>