备份笔记。所有代码都是2019年测试通过的,如有问题请自行搜索解决!
目录
- 配置thymeleaf
- thymeleaf举例
- 参数设置
- yaml
- 基础知识
- YAML语法
- 报错:Expecting a 'Mapping' node but got ''
- 其他语法
spring boot不推荐使用jsp。thymeleaf是一个XML/XHTML/HTML5模板引擎,可以用作静态建模,thymeleaf主要以属性的方式加入到html标签重,当浏览器解析html时,如果某个属性没有,就会被忽略。所以thymeleaf的模板可以通过浏览器直接打开展示,而不用像jsp一样要启动服务器才能看到结果。这样更有利于前后端分离。
配置thymeleaf
修改pom.xml文件:
-
<parent><properties>下加上
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> -
在
<dependencies>下添加一个thymeleaf依赖:
<!-- Thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
- 开启热部署(非必须):添加了这个之后,重启Spring Boot,修改任意代码,就能在控制台看到自动重启。
<!-- 热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional> <!-- 这个需要为 true 热部署才有效 -->
</dependency>
- 修改完之后,右键项目名–maven–update project
注意:
<parent><artifactId>spring-boot-starter-parent</artifactId>
这个是一个特殊的starter,它用来提供相关的Maven默认依赖,用了它之后,常用的包依赖就可以省去version标签。
Spring Boot具体提供了哪些jar包的依赖,可以看maven本地仓库
F:\eclipse\maven\localRespository\org\springframework\boot\spring-boot-dependencies\2.1.7.RELEASE\spring-boot-dependencies-2.1.7.RELEASE.pom
thymeleaf举例
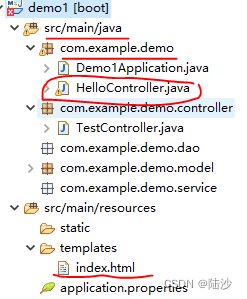
文件结构:

HelloController.java
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
@RequestMapping("/")
public String index(ModelMap map) {
map.addAttribute("host", "https://www.baidu.com/");
// 这里return就是去index.html了
return "index";
}
}
index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title>index</title>
</head>
<body>
<h1 th:text="${host}">Hello World</h1>
</body>
</html>
Run as spring boot app之前,浏览器打开index.html显示的是Hello World,运行之后

参数设置
Thymeleaf要修改默认参数配置的话,复制要修改的属性到src/main/resources/application.properties,如修改模板文件的扩展名、类型和路径等。比如:
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.servlet.content-type=text/html
#缓存设置为false, 这样修改之后马上生效,便于调试
spring.thymeleaf.cache=false
修改完右键项目名–maven–update project,然后再重新run as spring boot app
yaml
基础知识
由于后面配置mybaits时数据库要写的东西比较多,所以改用YAML语言来配置。
SpringBoot底层会把application.yml解析为application.properties。
在Spring Boot中多环境配置文件名需要满足application-{profile}.yml的格式,其中{profile}对应你的环境标识,比如:
application-dev.yml:开发环境
application-test.yml:测试环境
application-prod.yml:生产环境
至于哪个具体的配置文件会被加载,需要在application.yml文件中通过spring.profiles.active属性来设置,其值对应{profile}值。
所以这里我暂时在src/main/resources下写俩yml,一个是application.yml,一个是application-dev.yml
先装一个yml插件 YEditor。在Eclipse Marketplace没找到,用跟装mybatis-generator一样的方法装https://marketplace.eclipse.org/content/yedit
application-dev.yml
spring:
thymeleaf:
mode: HTML5
encoding: UTF-8
servlet:
content-type: text/html; charset=utf-8
cache: false
application.yml
spring:
profiles:
active: dev
YAML语法
最重要的几条:
- 大小写敏感
- 缩进代表层级关系,不能用tab,空格2或4个
- key: value,value前要加一个空格
报错:Expecting a ‘Mapping’ node but got ‘’
此处没有对齐。重新写一遍就可以了。注意优先采用自动补全。
其他语法
也可以使用flow格式
key:
c1: val1 ====> key: {c1: val1, c2: val2}
c2: val2
-
属性值支持数值,字符串,boolean(true/false),数组
-
#是注释行
boolean:
- TRUE #true,True都可以
- FALSE #false,False都可以
float:
- 3.14
- 6.8523015e+5 #可以使用科学计数法
int:
- 123
- 0b1010_0111_0100_1010_1110 #二进制表示
null:
nodeName: 'node'
parent: ~ #使用~表示null
string:
- 哈哈
- 'Hello world' #可以使用双引号或者单引号包裹特殊字符
- newline
newline2
#字符串可以拆成多行,每一行会被转化成一个空格
date:
- 2018-02-17
#日期必须使用ISO 8601格式,即yyyy-MM-dd
datetime:
- 2018-02-17T15:02:31+08:00
#时间使用ISO 8601格式,时间和日期之间使用T连接,最后使用+代表时区
-
一个 — 和一个 … 之间包裹的是一个文档
-
把数字和布尔类型强转为字符串
string:
- !!str 54321
- !!str true
- 将数组解析为set
简单理解,转化的内容就是:[{Ken Griffy=58}, {Mark McGwire=65}, {Sammy Sosa=63}],重复的Sammy Sosa去掉;
--- !!set
- Mark McGwire: 65
- Sammy Sosa: 63
- Sammy Sosa: 63
- Ken Griffy: 58
- >是在字符串中折叠换行
这里是为accomplishment设置一个很长的字符串作为值,但是每行文本前要有一个空格。
accomplishment: >
Mark set a major league
home run record in 1998.
- |是保留换行符,一般用在配置html片段
stats: |
65 Home Runs
0.278 Batting Average
# 如:
phraseTemplate: |
<p>
some
</p>
- 重复的内容可以使用锚点定义
hr:
- Mark McGwire
- &SS Sammy Sosa #定义锚点
rbi:
- *SS #使用,就是这里会被展开为Sammy Sosa
- Ken Griffey
SS: &SS Sammy Sosa # 这里必须加SS: 不能只写&SS Sammy Sosa
hr:
- Mark McGwire
- *SS
rbi:
- *SS
- Ken Griffey
#如果需要锚定一个数组
default: &default
- Mark McGwire
- Sammy Sosa
hr: *default #这里hr和default必须写在一行
- 合并内容
主要与锚点配合使用,将一个锚点的内容直接合并到一个对象中
merge:
- &CENTER { x: 1, y: 2 }
- &LEFT { x: 0, y: 2 }
- &BIG { r: 10 }
- &SMALL { r: 1 }
# sample1={r=10, y=2, x=1}
sample1:
<<: *CENTER
r: 10
# sample2={other=haha, x=1, y=2, r=10}
sample2:
<< : [ *CENTER, *BIG ]
other: haha
# 这里除了合并之外还覆盖了r的值
sample3:
<< : [ *CENTER, *BIG ]
r: 100