问:如果注册的路由特别多,找到一个匹配项以后还会一直往下找,我们想让react找到一个匹配项以后不再继续了,怎么处理?
答:<Switch>独特之处在于它只绘制子元素中第一个匹配的路由元素。
如果没有<Switch>,直接使用一堆<Route>,则每个与当前路径匹配的<Route>都会被绘制
switch 作用
通常情况下,path和component是一一对应的
Switch可以提高路由匹配效率(单一匹配,谁在前面,先匹配谁)
<Switch>独特之处在于它只绘制子元素中第一个匹配的路由元素。
如果没有<Switch>,直接使用一堆<Route>,则每个与当前路径匹配的<Route>都会被绘制
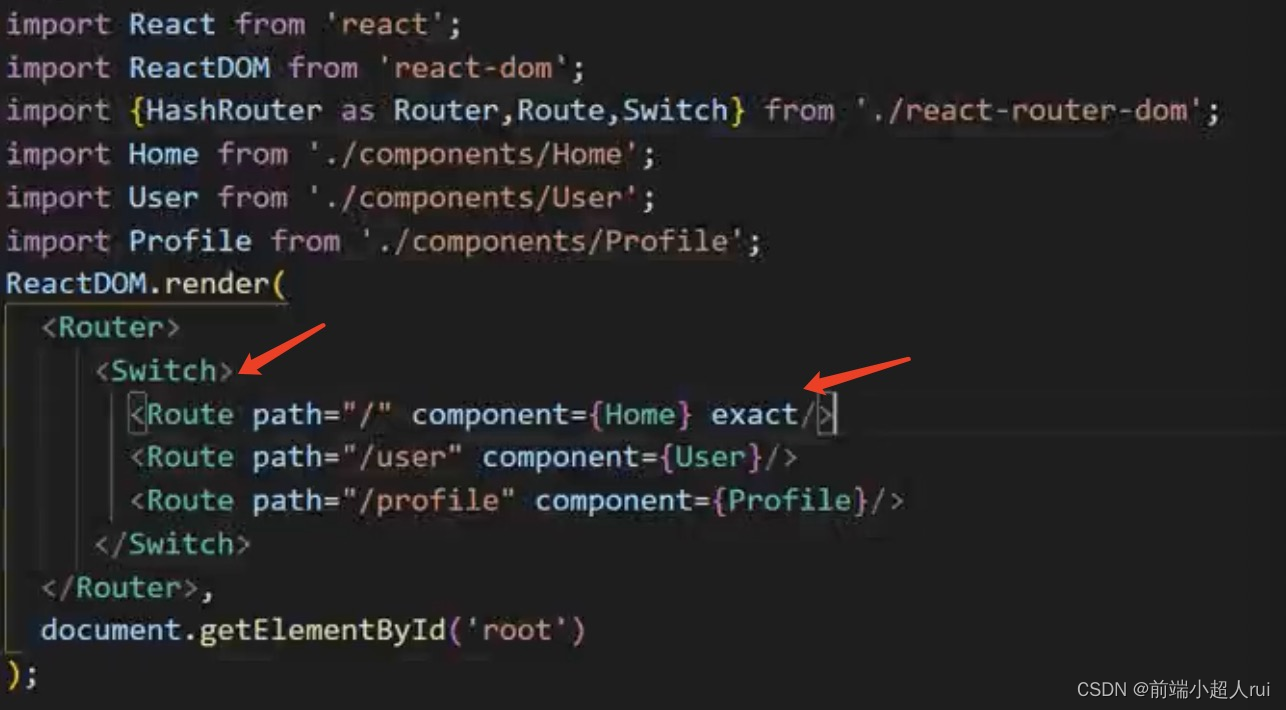
Switch 使用方法:
Switch 手写代码实现
import React from 'react';
import matchPath from './matchPath';
import RouterContext from './RouterContext';
class Switch extends React.Component{
static contextType = RouterContext;
render(){
const {location} = this.context;
let element,match;
React.Children.forEach(this.props.children,route=>{
//一旦有一个匹配了,后面的就不再匹配了
if(!match && React.isValidElement(route)){
element = route;
match = matchPath(location.pathname,route.props);
}
});
return match?React.cloneElement(element,{computedMatch:match}):null;
}
}
export default Switch;
![[极客大挑战 2019]LoveSQL1 题目分析与详解](https://img-blog.csdnimg.cn/direct/0d2b7db092a1482e9042137ee336ffad.png)