阅读本文同时请参阅-----代码库管理工具Git介绍
sourceTree是一款免费的Git图形界面工具,它简化了Git的使用过程,使得开发者可以更加方便地下载代码、更新代码、提交代码和处理冲突。下面我将详细介绍如何使用sourceTree进行这些操作。
1.下载和安装sourceTree
首先,你需要在sourceTree的官方网站(https://www.sourcetreeapp.com/)下载并安装sourceTree。安装完成后,打开sourceTree,你将看到一个欢迎界面,点击“添加”按钮,然后选择“从URL克隆”或“从本地克隆”,输入Git仓库的URL或本地路径,点击“克隆”按钮,即可将代码下载到本地。

2. 更新代码
更新代码是Git开发过程中最常见的操作之一。在sourceTree中,你可以通过以下几种方式来更新代码:
(1)拉取(Pull):将远程仓库的最新代码拉取到本地仓库。在sourceTree中,选择要更新的仓库,点击“拉取”按钮,即可将远程仓库的最新代码拉取到本地。
(2)拉取(Fetch)+ 合并(Merge):首先将远程仓库的最新代码拉取到本地仓库,然后再将本地仓库的代码合并到远程仓库。在sourceTree中,选择要更新的仓库,点击“拉取”按钮,然后在弹出的对话框中选择“合并到当前分支”,即可将远程仓库的最新代码合并到本地仓库。
(3)拉取(Fetch)+ 变基(Rebase):首先将远程仓库的最新代码拉取到本地仓库,然后再将本地仓库的代码变基到远程仓库。在sourceTree中,选择要更新的仓库,点击“拉取”按钮,然后在弹出的对话框中选择“变基到当前分支”,即可将远程仓库的最新代码变基到本地仓库。

3. 提交代码
提交代码是将本地的修改推送到远程仓库的过程。在sourceTree中,你可以通过以下步骤来提交代码:
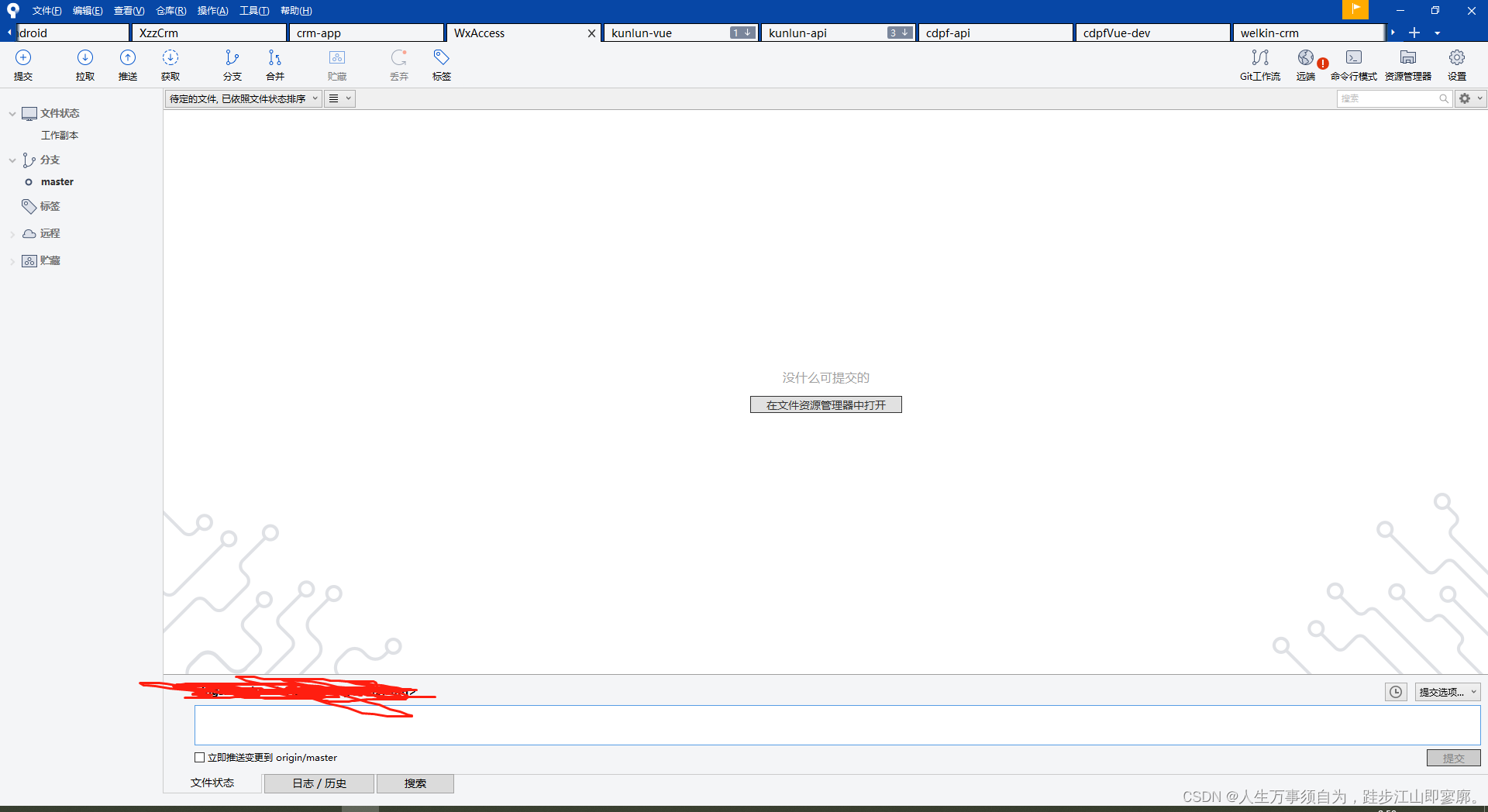
(1)选择要提交的文件:在sourceTree的“文件状态”区域,选择要提交的文件,然后点击“暂存”按钮,将文件添加到暂存区。
(2)填写提交信息:在sourceTree的“提交”区域,填写提交信息,描述本次提交的修改内容。
(3)提交代码:点击“提交”按钮,将暂存区的文件提交到本地仓库。
(4)推送代码:点击“推送”按钮,将本地仓库的代码推送到远程仓库。
4. 处理冲突
在多人开发过程中,可能会出现代码冲突的情况。在sourceTree中,你可以通过以下步骤来处理冲突:
(1)更新代码:在sourceTree中,选择要更新的仓库,点击“拉取”按钮,将远程仓库的最新代码拉取到本地。
(2)解决冲突:在sourceTree的“文件状态”区域,找到冲突的文件,双击打开文件,手动解决冲突。
(3)提交代码:在sourceTree的“提交”区域,填写提交信息,描述本次提交的修改内容,然后点击“提交”按钮,将解决冲突后的文件提交到本地仓库。
(4)推送代码:点击“推送”按钮,将本地仓库的代码推送到远程仓库。
以上就是使用sourceTree下载代码、更新代码、提交代码和处理冲突的基本操作。通过熟练掌握这些操作,你可以更加高效地进行Git开发。