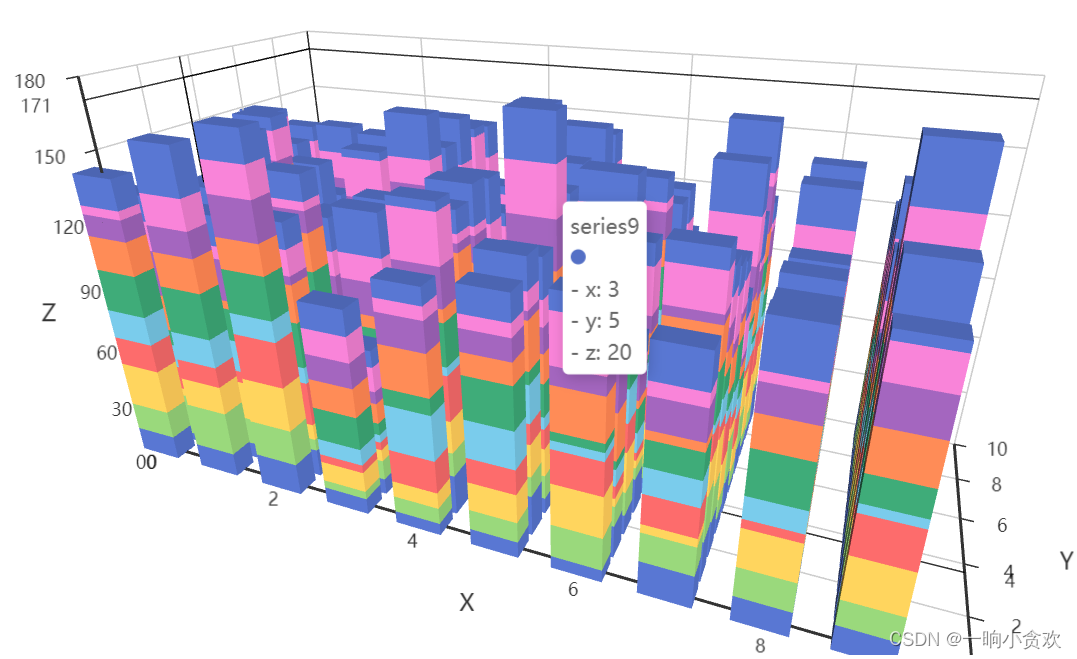
这是渲染出来的数据

其实解决思路大致就是:把后台返回的上万条数据,进行分割(前端分页),这样先加载几十条,然后再用懒加载的方式去concat,完美解决
上代码
<template>
<div class="home-contianer">
<el-table
v-loading="loading"
:data="tableList"
ref="containerTable"
border
stripe
v-loadmore="loadmore"
:height="scrollerHeight"
:header-cell-style="{ backgroundColor: '#E4E4E4', color: '#000000' }"
>
<el-table-column
label="序号"
align="center"
prop="index"
width="50"
fixed
/>
<el-table-column
label="部门"
align="left"
prop="deptName"
width="100"
fixed
/>
<el-table-column
label="仓库"
align="left"
prop="wareName"
width="200"
fixed
/>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
dataList: [],
loading: false,
resourceTotal: 0,
resourceNum: 1,
resourcePage: 20,
tableList: []
};
},
directives: {
loadmore: {
bind(el, binding) {
const selectWrap = el.querySelector(".el-table__body-wrapper");
selectWrap.addEventListener("scroll", function() {
const scrollDistance =
this.scrollHeight - this.scrollTop - this.clientHeight;
// 判断是否到底,scrollTop为已滚动到元素上边界的像素数,scrollHeight为元素完整的高度,clientHeight为内容的可见宽度
if (scrollDistance <= 10) {
binding.value();
}
});
}
}
},
computed: {
// 滚动区高度
scrollerHeight: function() {
return window.innerHeight - 200 + "px"; //自定义高度需求
}
},
created() {
this.getList();
},
methods: {
getList() {
this.loading = true;
for (let index = 0; index < 100000; index++) {
let obj = {
index: index,
deptName: index + "deptName",
wareName: "wareName" + index
};
this.dataList.push(obj);
}
this.tableList = this.dataList.slice(0, this.resourcePage);
this.resourceTotal = this.tableList.length;
this.resourceNum = 1;
this.loading = false;
},
//懒加载
loadmore() {
this.resourceNum++;
this.searchLoadResource();
},
searchLoadResource() {
let result = [];
if (this.resourcePage * this.resourceNum < this.dataList.length) {
result = this.dataList.slice(
this.resourcePage * (this.resourceNum - 1),
this.resourcePage * this.resourceNum
);
} else {
result = this.dataList.slice(
this.resourcePage * (this.resourceNum - 1),
this.dataList.length
);
}
this.resourceTotal = result.length;
this.tableList = this.tableList.concat(result);
}
}
};
</script>
<style>
</style>