什么是swagger
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务(<https://swagger.io/>)。 它的主要作用是:
1. 使得前后端分离开发更加方便,有利于团队协作
2. 接口的文档在线自动生成,降低后端开发人员编写接口文档的负担
3. 功能测试
安装配置
安装@nestjs/swagger,然后在main.ts进行引入配置
import { DocumentBuilder, SwaggerModule } from '@nestjs/swagger'
const swaggerOptions = new DocumentBuilder()
.setTitle('Nest-Admin App')
.setDescription('Nest-Admin App 接口文档')
.setVersion('2.0.0')
.addBearerAuth()
.build()
const document = SwaggerModule.createDocument(app, swaggerOptions)
// 项目依赖当前文档功能,最好不要改变当前地址
// 生产环境使用 nginx 可以将当前文档地址 屏蔽外部访问
SwaggerModule.setup("api/docs", app, document, {
swaggerOptions: {
persistAuthorization: true,
},
customSiteTitle: 'Nest-Admin API Docs',
})
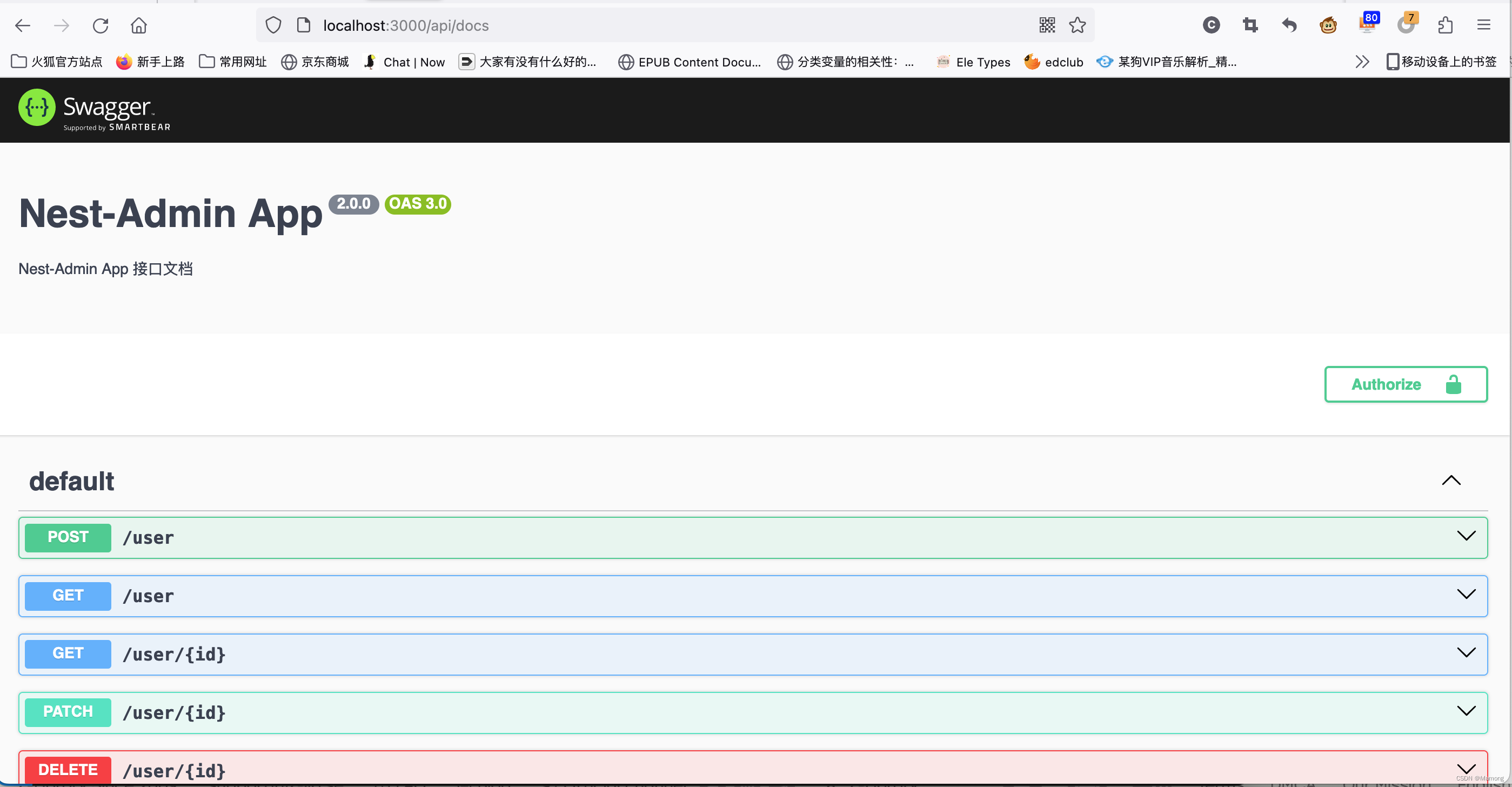
启动项目访问http://localhost:3000/api/docs就可以看到 swagger 界面了。

接口配置
我们看到上面所有接口都是混在一起、没有分类的,并且也没有请求和返回参数格式。所以我们需要对其再进行一些配置,这里就以/login接口为例。
考虑到注册登录都是用户相关的功能,我们使用nest g resource users新建一个user模块。在user模块下创建一个base.controller.ts,引入ApiOperation,ApiTags:
import { Body, Controller, Post, Req } from '@nestjs/common'
import { ApiBearerAuth, ApiOkResponse, ApiOperation, ApiTags } from '@nestjs/swagger'
import { UserEntity } from './entities/user.entity'
import { UserService } from './user.service'
import { LoginUser } from './dto/login-user.dto'
import { CreateUserDto } from './dto/create-user.dto'
import { CreateTokenDto } from './dto/create-token.dto'
@ApiTags('登录注册')
@Controller()
export class BaseController {
constructor(private readonly userService: UserService) {}
@Post('register')
@ApiOperation({ summary: '用户注册' })
async create(@Body() user: CreateUserDto): Promise<RegisterResponse> {
return await this.userService.create(user)
}
@Post('login')
@ApiOperation({ summary: '登录' })
async login(@Body() dto: LoginUser): Promise<LoginResponse> {
return await this.userService.login(dto.account, dto.password)
}
@Post('/update/token')
@ApiOperation({ summary: '刷新token' })
async updateToken(@Req() req:any): Promise<UpdateTokenResponse> {
return await this.userService.updateToken(req.user.id)
}
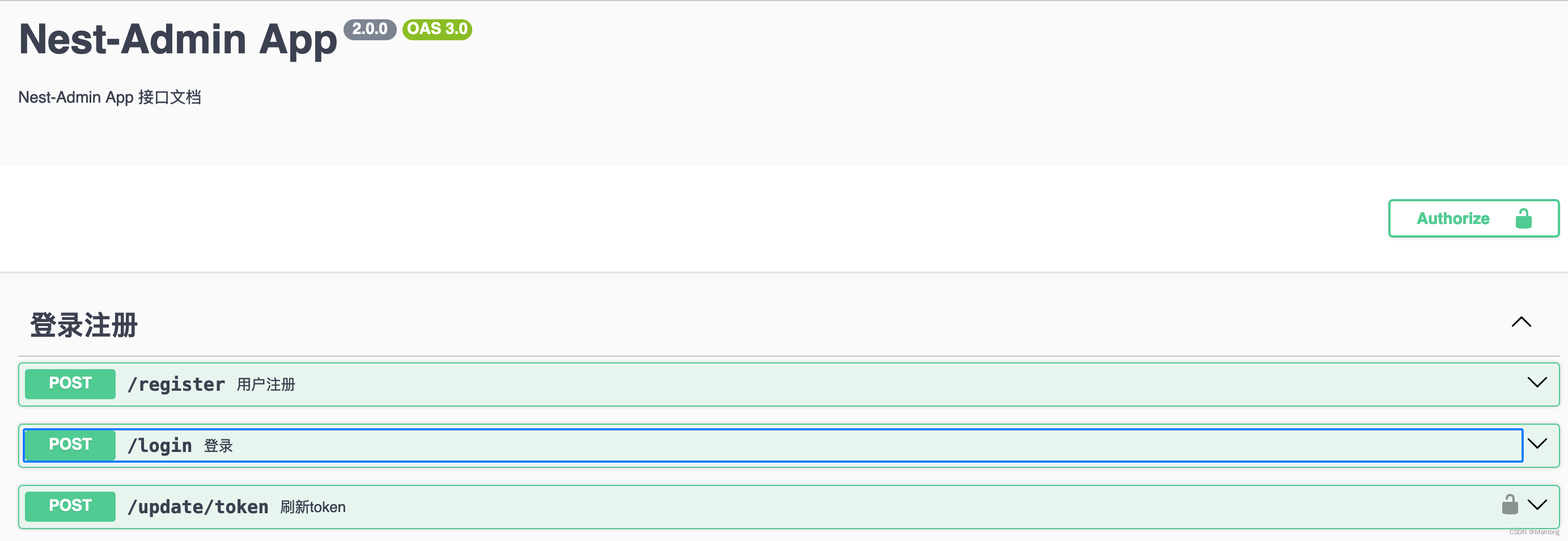
}刷新文档页面就可以看到我们加的分组和接口描述信息了:

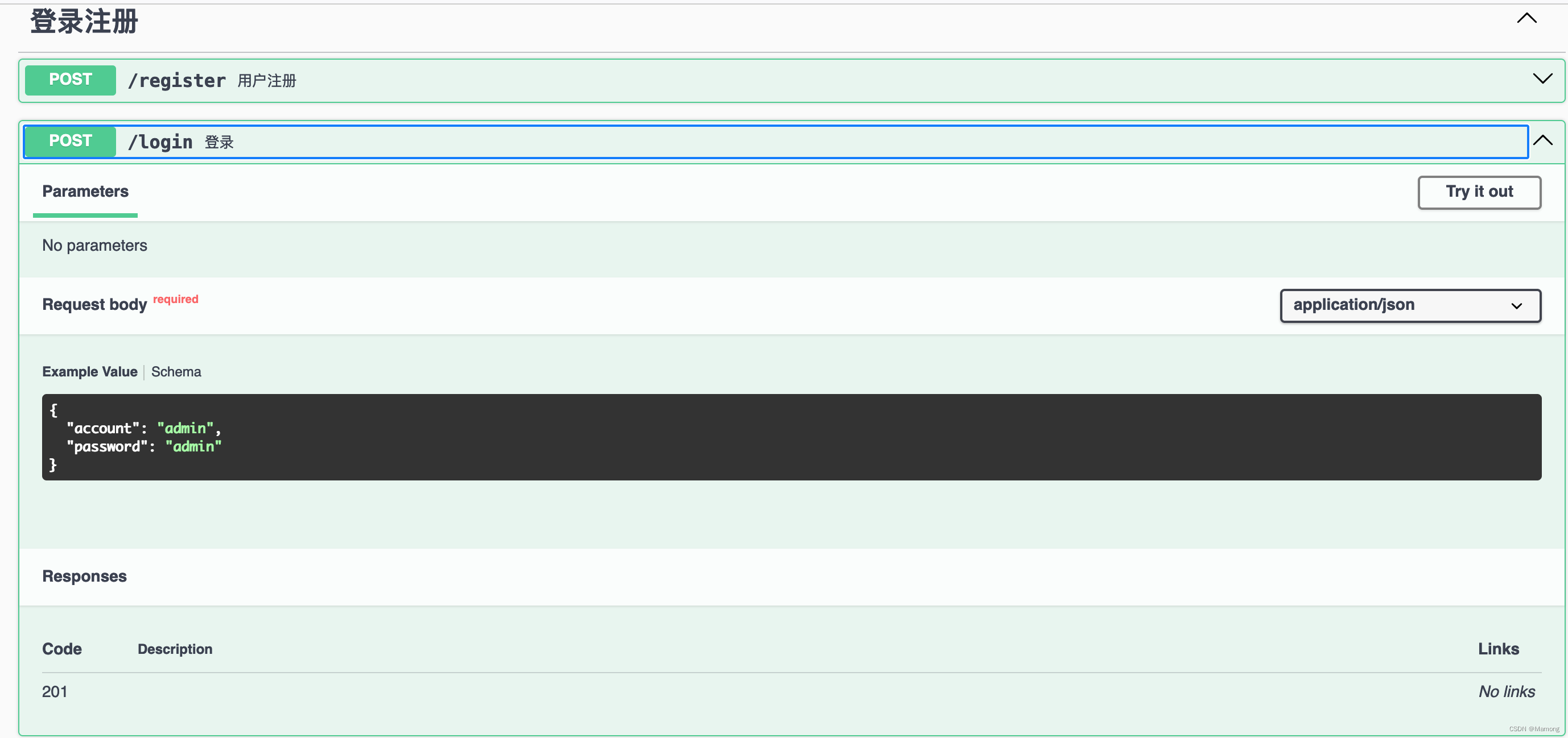
接下来我们再配置一下入参信息,入参信息需要在login-user.dto.ts引入ApiProperty(定义 post 请求参数)进行配置:
import { ApiProperty } from '@nestjs/swagger'
export class LoginUser {
@ApiProperty({ description: '账号',example: 'admin' })
readonly account: string
@ApiProperty({ description: '密码',example: 'admin' })
readonly password: string
}然后再看文档页面:

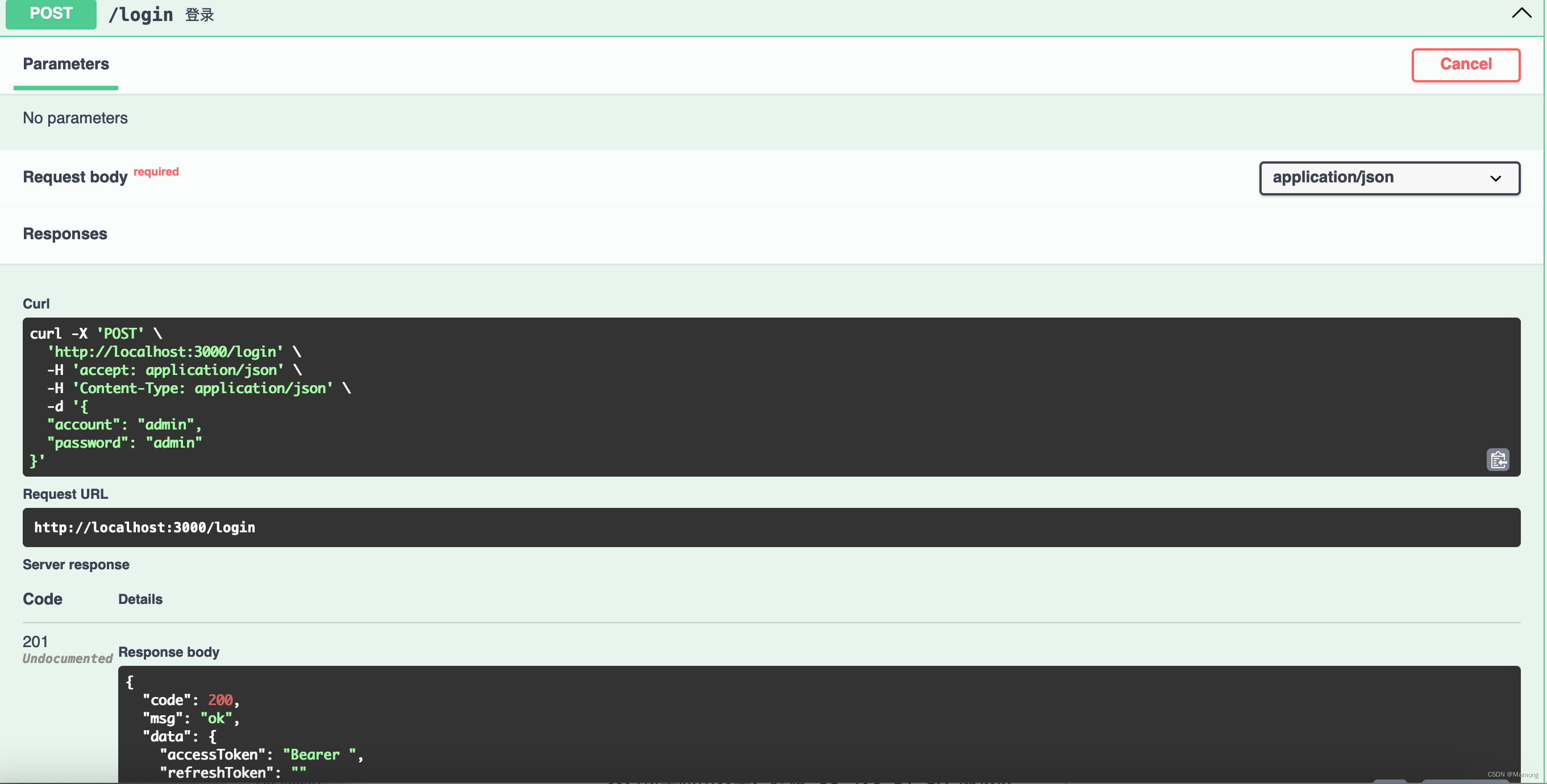
同时可以点击 try it out 按钮进行接口的调用

有了请求参数格式,还需要提供返回数据格式给前端,返回参数的定义可以用ApiOkResponse进行配置,如
@ApiOkResponse({ description: '登录成功返回', type: LoginResponse })其中LoginResponse需要我们根据具体格式自定义,这里新建一个文件定义auth模块的接口返回格式(vo/auth.vo.ts)
import { ApiProperty } from '@nestjs/swagger';
export class LoginResponse {
@ApiProperty({ example: 200 })
code: number;
@ApiProperty({ example: 'eyJhbGciOiJ...' })
data: string;
@ApiProperty({ example: '请求成功' })
msg: string;
}然后在base.controller.ts进行响应数据的配置
...
import { ApiOperation, ApiTags, ApiOkResponse } from '@nestjs/swagger';
import { LoginResponse } from './vo/auth.vo';
import { LoginUser } from './dto/login-user.dto'
@ApiTags('登录验证模块')
@Controller()
export class BaseController {
constructor(private readonly userService: UserService) {}
@ApiOperation({
summary: '登录接口', // 接口描述信息
})
@ApiOkResponse({ description: '登录成功返回', type: LoginResponse })
@Post('login')
login(@Body() loginUser: LoginUser) {
return this.userService.login(loginUser);
}
}
刷新swagger,就会看到我们定义的响应数据了