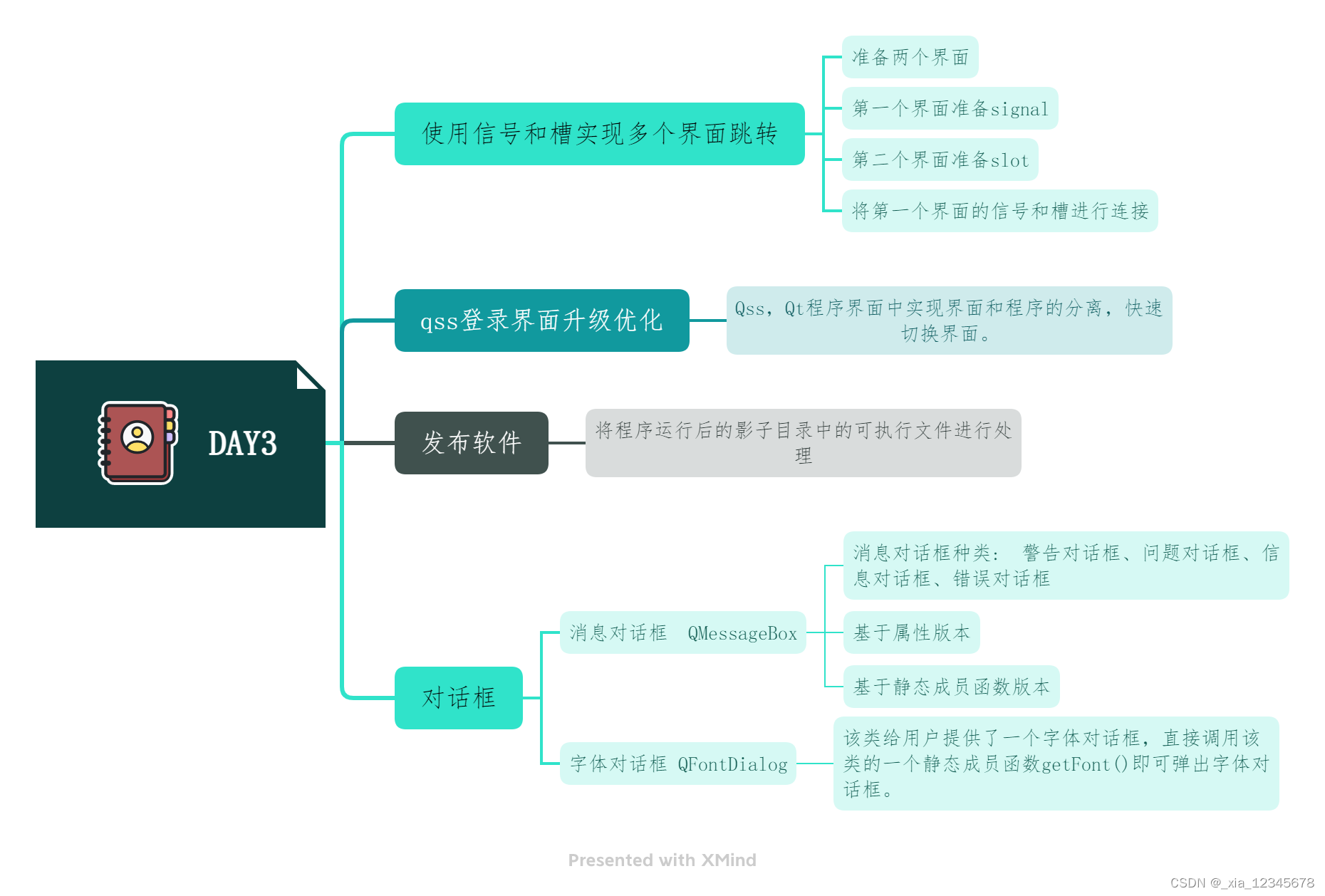
思维导图:

作业:
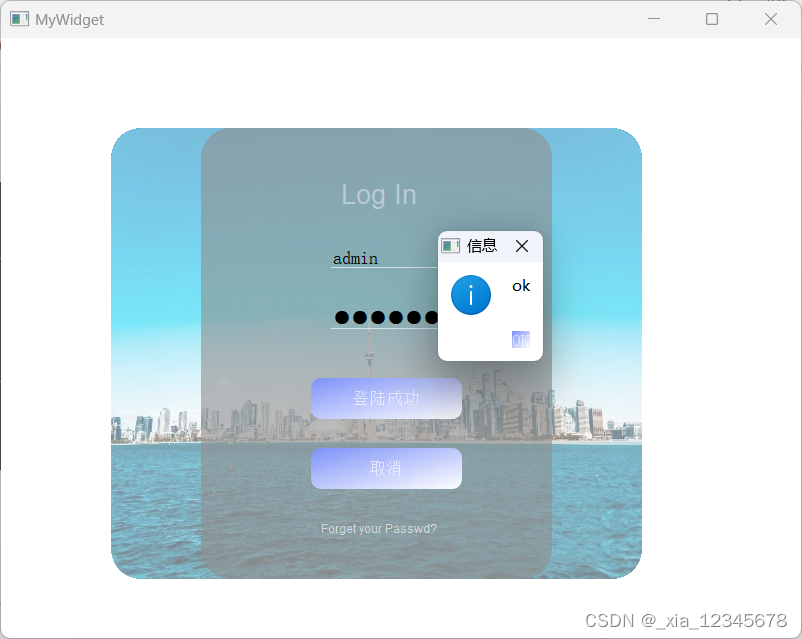
完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面
如果账号和密码不匹配,弹出错误对话框,给出信息”账号和密码不匹配,是否重新登录“,并提供两个按钮Yes|No,用户点击Yes后,清除密码框中的内容,继续让用户进行登录,如果用户点击No按钮,则直接关闭登录界面
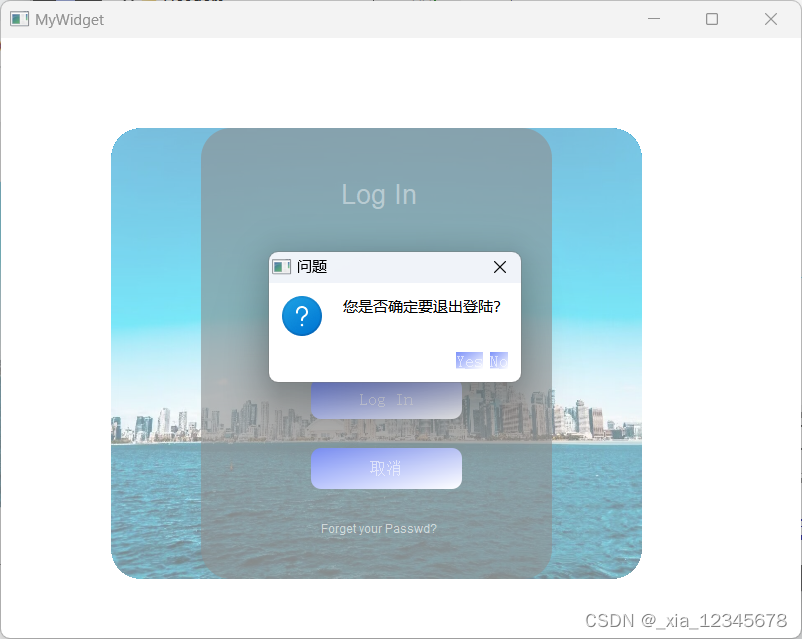
如果用户点击取消按钮,则弹出一个问题对话框,给出信息”您是否确定要退出登录?“,并给出两个按钮Yes|No,用户迪纳基Yes后,关闭登录界面,用户点击No后,关闭对话框,继续执行登录功能
要求:基于属性版和基于静态成员函数版至少各用一个
代码:
#include "mywidget.h"
#include "ui_mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::MyWidget)
{
ui->setupUi(this);
//按下取消按钮则窗口关闭
connect(ui->pushButton_2,&QPushButton::clicked,this,&MyWidget::my_slot2);
//按下登陆按钮时,判断账号密码
connect(ui->pushButton, &QPushButton::clicked, this, &MyWidget::my_slot1);
ui->lineEdit_2->setEchoMode(QLineEdit::Password);
}
MyWidget::~MyWidget()
{
delete ui;
}
void MyWidget::my_slot1()
{
if((ui->lineEdit->text()=="admin")&&(ui->lineEdit_2->text()=="123456"))
{
ui->pushButton->setText("登陆成功");
qDebug() << "登陆成功" ;
//弹出信息对话框
QMessageBox msg(
QMessageBox::Information,//信息图标
"信息",//对话框标题
"ok",//提示文本
QMessageBox::Ok, //提供的按钮
this); //指定父组件
//调用exec()弹出对话框
int ret = msg.exec();
//弹出ok,按下后关闭窗口
if(ret == QMessageBox::Ok)
{
this->close();
}
}
else
{
ui->pushButton->setText("登陆失败");
//弹出错误对话框
QMessageBox msg(
QMessageBox::Critical,//错误图标
"错误",//对话框标题
"账号和密码不匹配,是否重新登陆?",//提示文本
QMessageBox::Yes |QMessageBox::No, //提供的按钮
this); //指定父组件
//调用exec()弹出对话框
int ret = msg.exec();
//弹出按钮,按下后关闭窗口
if(ret == QMessageBox::Yes)
{
ui->lineEdit_2->setText("");
}
else if(ret == QMessageBox::No)
{
this->close();
}
}
}
void MyWidget::my_slot2()
{
//调用QMessageBox的静态成员函数 弹出对话框
int ret = QMessageBox::question(this, //指定父组件
"问题",//标题
"您是否确定要退出登陆?",//文本
QMessageBox::Yes | QMessageBox::No);//提供按钮
//根据用户选中的按钮 执行不同的功能
if(ret == QMessageBox::Yes)
{
this->close();
}
else
{
}
}
void MyWidget::on_pushButton_clicked()
{
}
void MyWidget::on_pushButton_2_clicked()
{
}
运行结果: