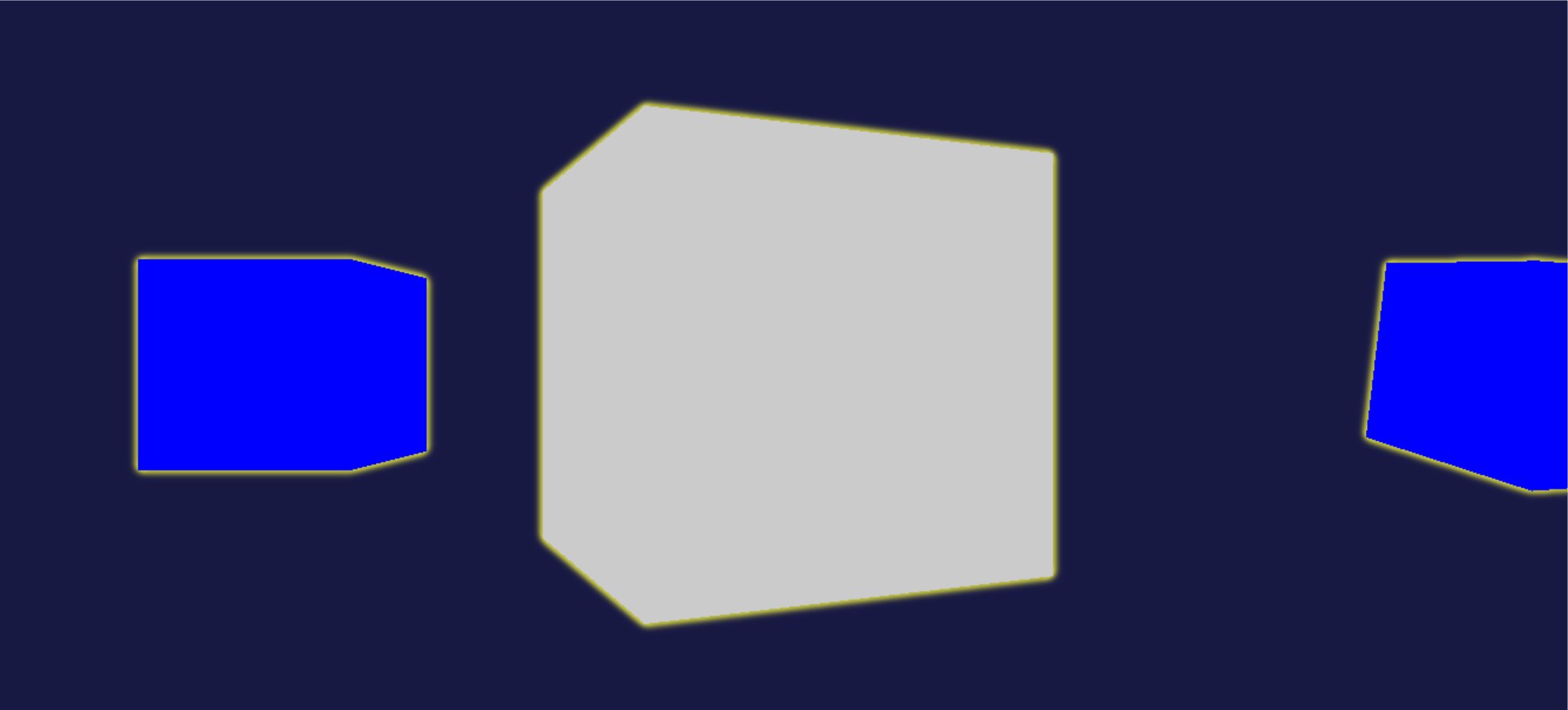
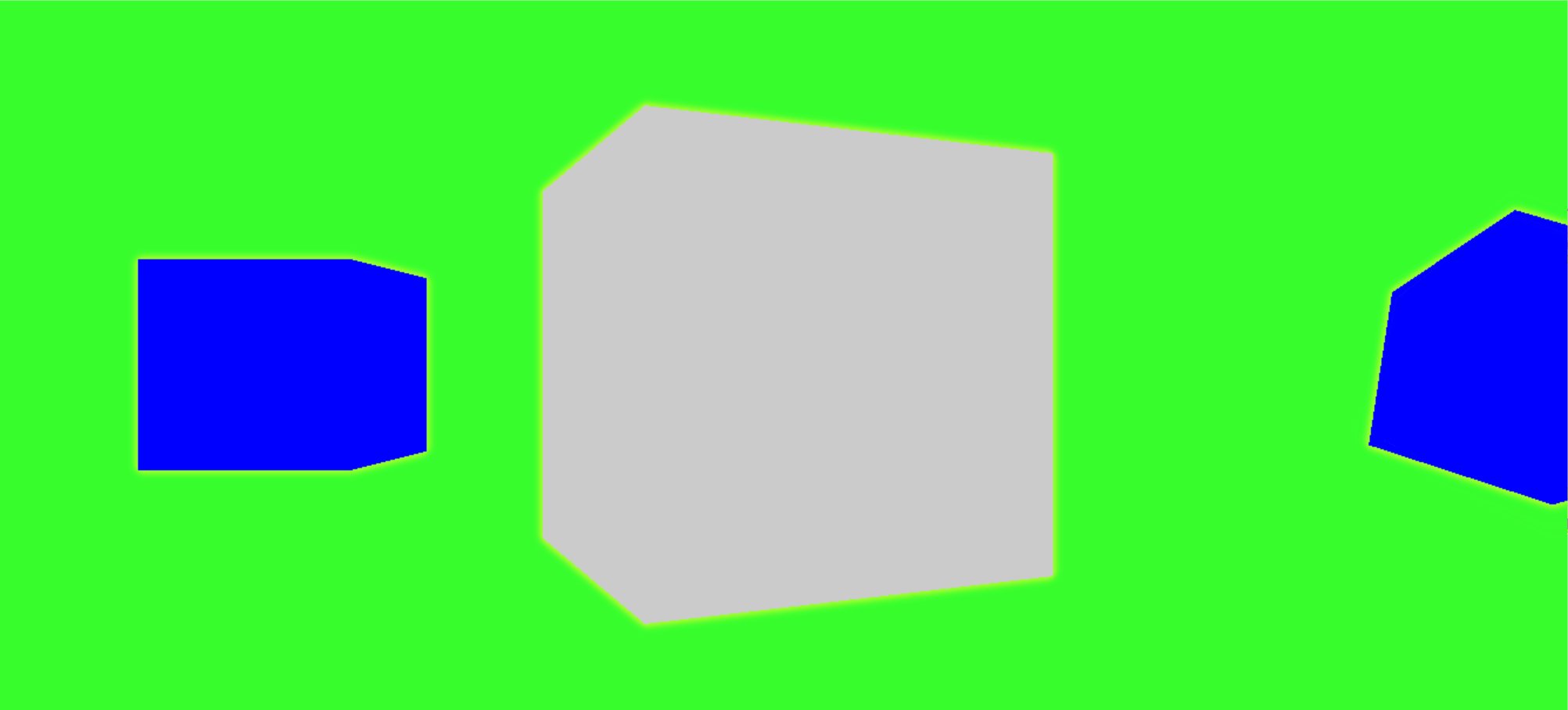
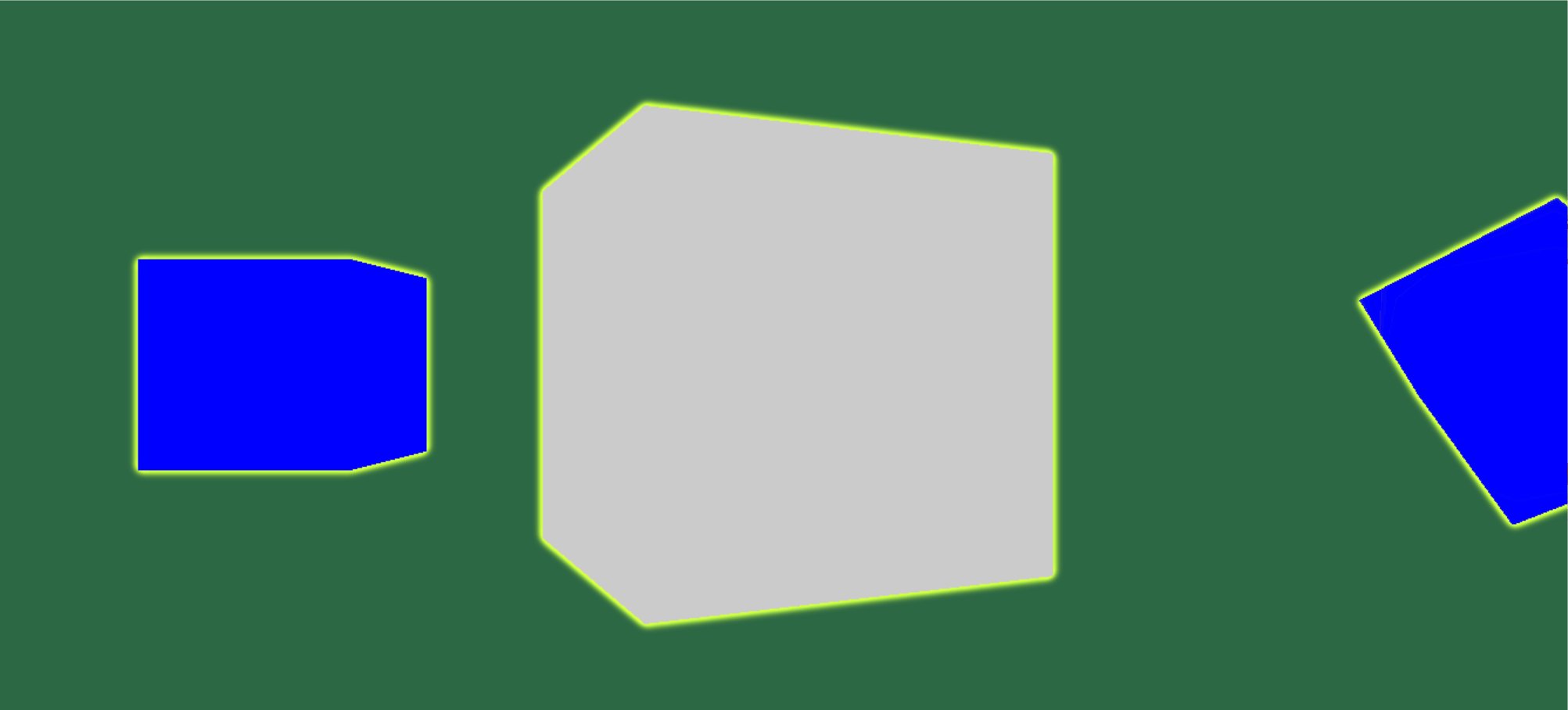
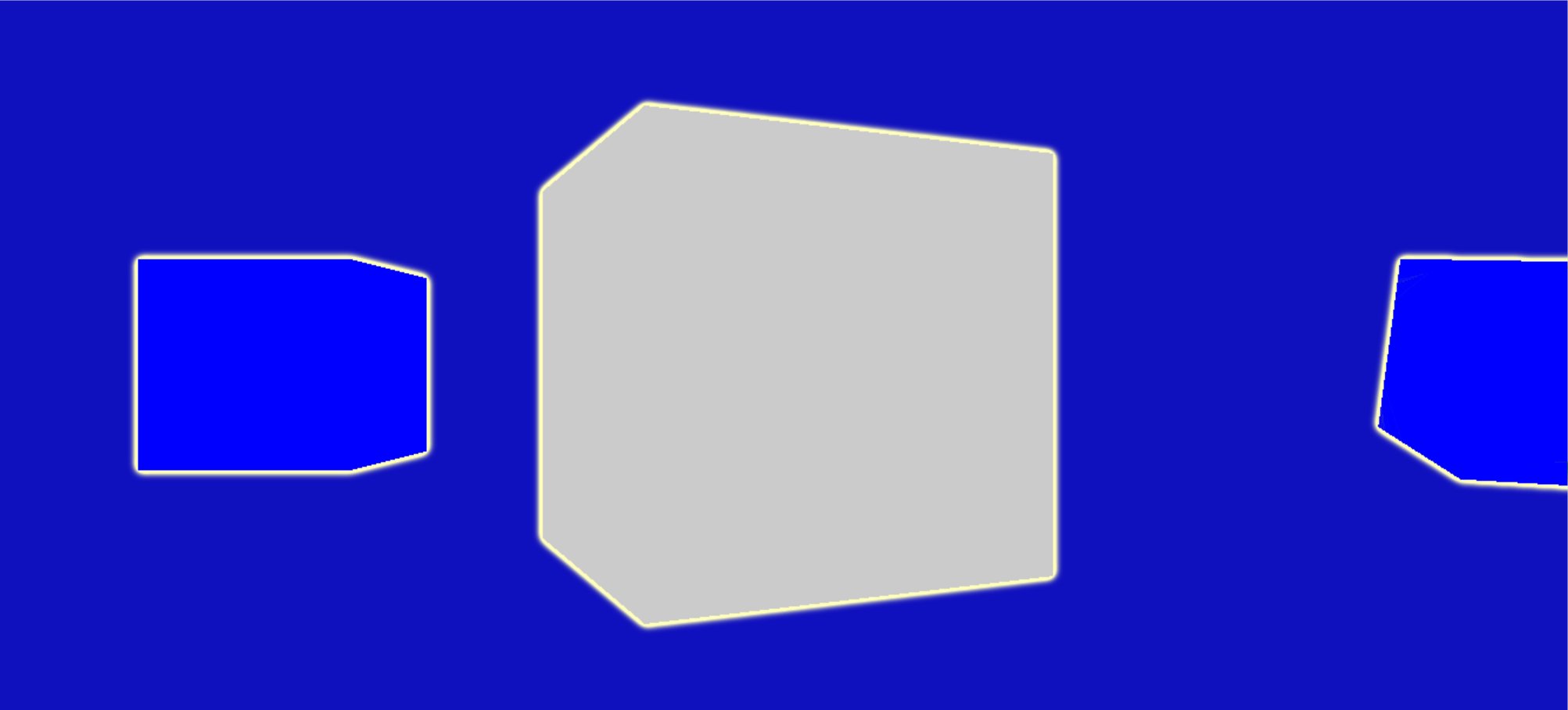
指定模型高亮功能,附带设置背景颜色,获取随机数方法。
百度查看说是gltf格式的模型可以携带PBR材质信息,如果可以这样,那就完全可以在blender中配置好材质导出了,也就不需要像在unity中调整参数了。
import * as THREE from 'three'
import { OutlinePass } from 'three/examples/jsm/postprocessing/OutlinePass';
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer';
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass';
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';
//创建场景
const scene = new THREE.Scene();
//配置相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
//创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//动态创建的cube模型
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0x0000FF });
const cube = new THREE.Mesh(geometry, material);
cube.position.x += 4;
scene.add(cube);
// 加载模型文件 模型在工程根目录
loadModelGLB('../testmodel.glb', loadModelSucceed, loadModelFail);
var cube2 = new THREE.Mesh(geometry, material);
cube2.position.x -= 2.5;
scene.add(cube2);
camera.position.z = 5;
//================================指定模型边缘高亮=================================================
let composer;
//创建高亮组件
var outlinePass = new OutlinePass(new THREE.Vector2(window.innerWidth, window.innerHeight), scene, camera);
//封装的指定模型高亮方法
function outlineObj(obj) {
// 描边
composer = new EffectComposer(renderer);
const renderPass = new RenderPass(scene, camera);
composer.addPass(renderPass);
//模型描边颜色,默认白色
outlinePass.visibleEdgeColor.set(0xffff00);
//高亮发光描边厚度
outlinePass.edgeThickness = 4;
//高亮描边发光强度
outlinePass.edgeStrength = 6;
//模型闪烁频率控制,默认0不闪烁 猜测是插值控制显色,数字是变化的时间
outlinePass.pulsePeriod = 1;
composer.addPass(outlinePass);
// 将描边模型添加进去
outlinePass.selectedObjects.push(obj);
}
//================================指定模型边缘高亮 END=================================================
//计时器
const clock = new THREE.Clock();
let timer = 0;
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
//使用高亮组件必须使用此函数
composer.render();
//renderer.render(scene, camera);
timer += clock.getDelta();
//每一秒变换一次背景颜色
if (timer >= 1) {
timer = 0;
scene.background = new THREE.Color(getRandomColorValue());//设置背景色
}
}
//获取随机颜色值
function getRandomColorValue() {
var red = Math.round(Math.random() * 255); // 生成0-255之间的随机整数作为红色分量
var green = Math.round(Math.random() * 255); // 生成0-255之间的随机整数作为绿色分量
var blue = Math.round(Math.random() * 255); // 生成0-255之间的随机整数作为蓝色分量
return "rgb(" + red + ", " + green + ", " + blue + ")"; // 返回RGB格式的随机颜色值
}
outlineObj(cube2);
outlineObj(cube);
animate();
//==============================加载模型================================================
//加载GLB模型,传入路径、加载完成的回调、加载失败的回调
function loadModelGLB(path, succeed, fail) {
const loader = new GLTFLoader();
loader.load(path, function (gltf) {
succeed(gltf);
}, undefined, function (error) {
fail(error);
});
}
//加载完成的回调
function loadModelSucceed(gltf) {
let returnGltf = gltf.scene;
returnGltf.rotation.y += 2;
//配置加载的模型设置
returnGltf.traverse(function (child) {
if (child.isMesh) {
child.frustumCulled = false;
//模型阴影
child.castShadow = true;
//模型自发光
child.material.emissive = child.material.color;
child.material.emissiveMap = child.material.map;
}
});
scene.add(returnGltf);
outlineObj(returnGltf);
}
//加载失败回调
function loadModelFail(msg) {
console.error(msg);
}
//==============================加载模型 END================================================