文章目录
- 1. 响应式开发
- 1.1 原理
- 1.2 响应式容器
- 2. Bootstrap前端开发框架
- 2.1 Bootstrap介绍
- (1) 优点
- (2) 版本
- 2.2 Bootstrap使用
- 2.3 布局容器
- (1) container类
- (2) container-fluid类
- 3.Bootstrap栅格系统
- 3.1 介绍
- 3.2 栅格选项参数
- 3.3 列嵌套
- 3.4 列偏移
- 3.5 列排序
- 3.6 响应式工具
1. 响应式开发
1.1 原理

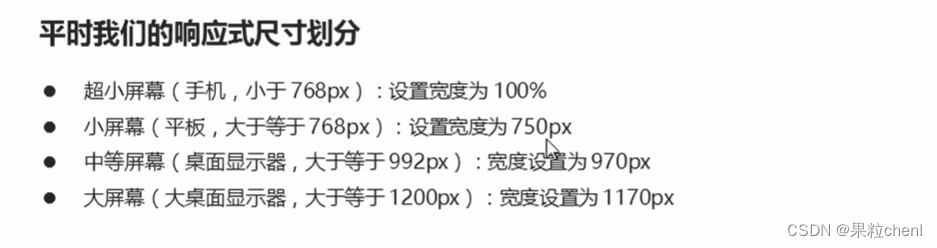
1.2 响应式容器


2. Bootstrap前端开发框架
2.1 Bootstrap介绍


(1) 优点

(2) 版本

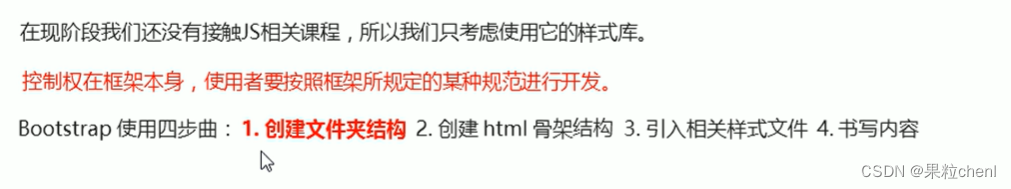
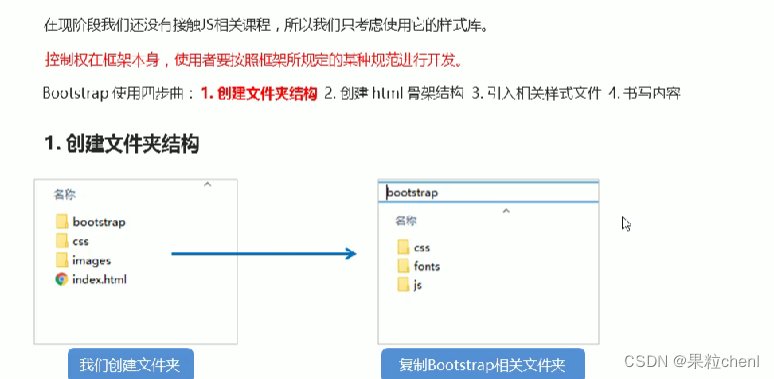
2.2 Bootstrap使用

-
创建文件夹结构

-
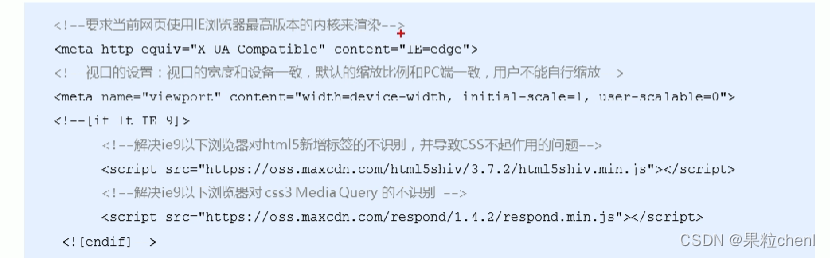
创建html骨架结构

-
引入相关样式文件

-
书写内容

2.3 布局容器

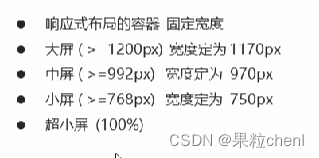
(1) container类

(2) container-fluid类

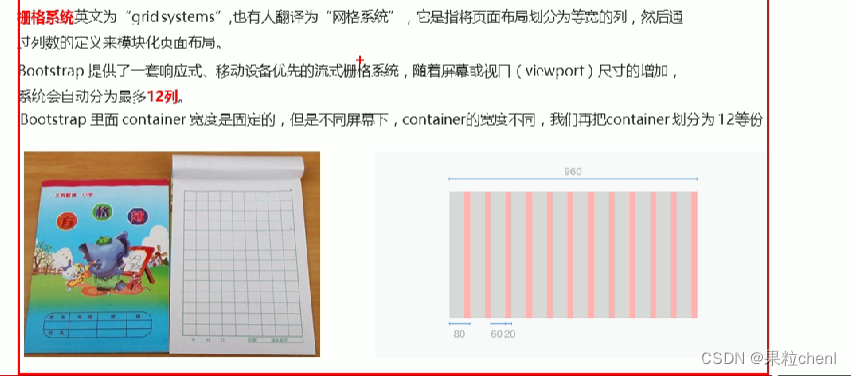
3.Bootstrap栅格系统
3.1 介绍

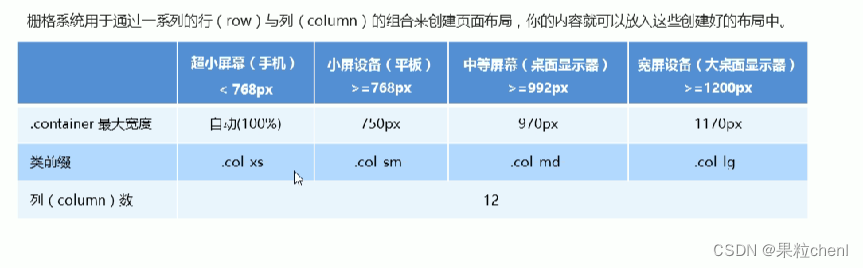
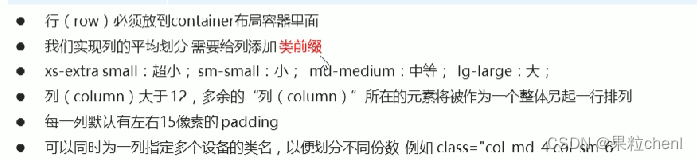
3.2 栅格选项参数


注意:
如果孩子的份数相加等于12,则孩子能占满整个的 container 的宽度;
份数相加小于 12 ,则占不满整个 container 的宽度,会有空白;
份数相加大于 12 ,多余的一列会另起一行显示。
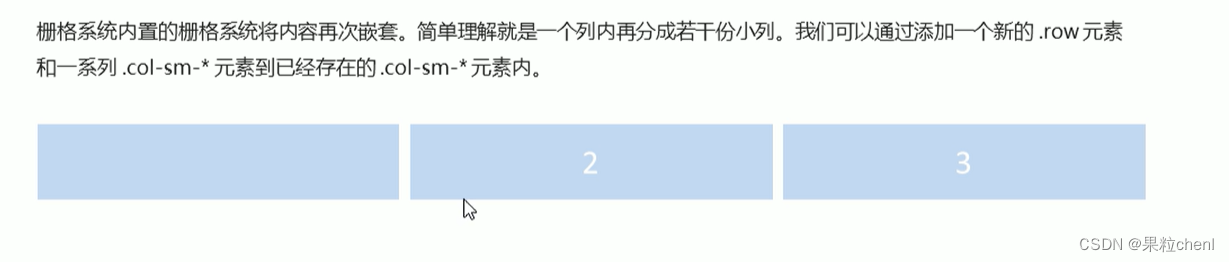
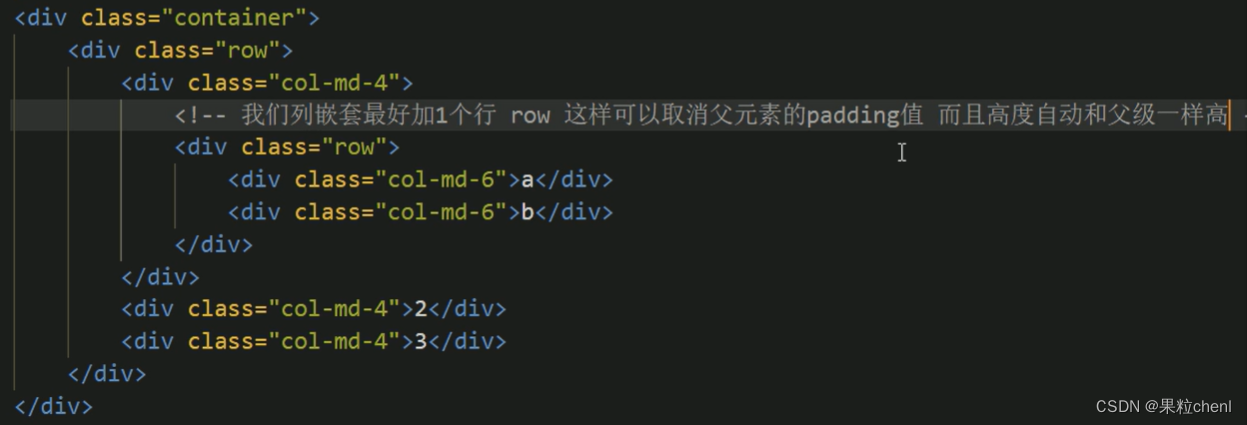
3.3 列嵌套

在列嵌套时最好加上一个行 row ,这样可以取消父元素的padding值,而且高度自动和父元素一样高。
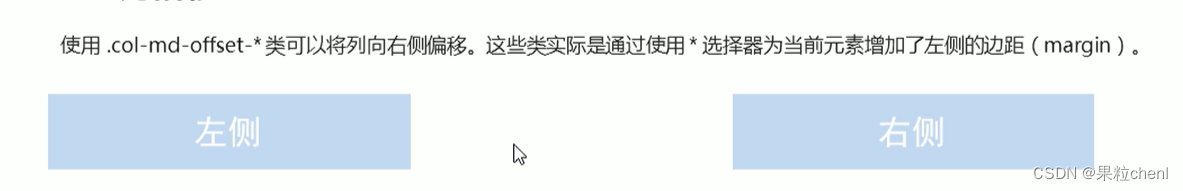
3.4 列偏移

偏移的份数是 12 - 两个盒子的份数
例如:

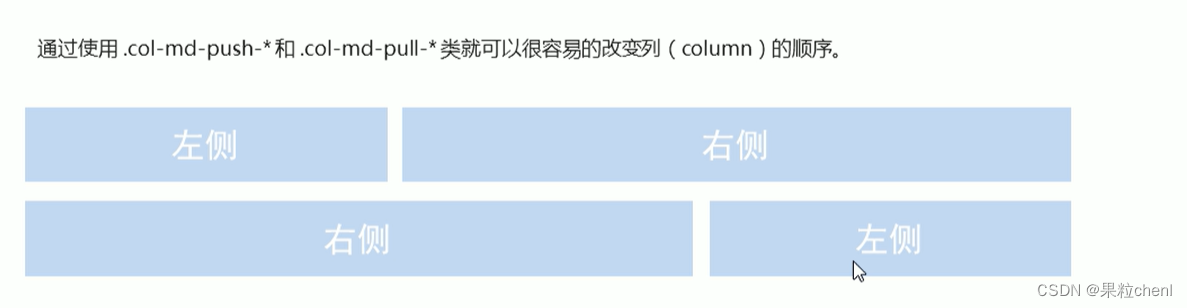
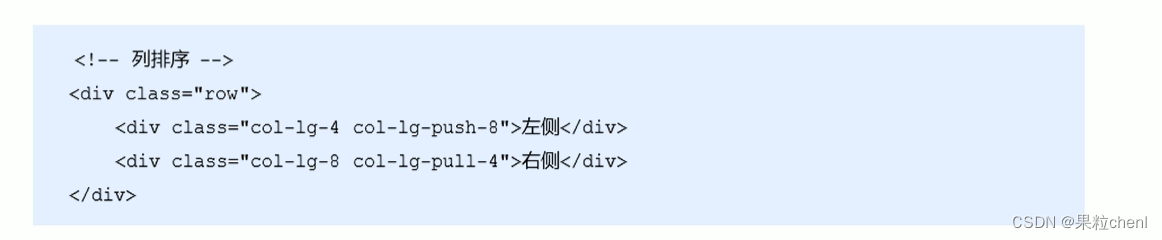
3.5 列排序


3.6 响应式工具

与之相反的是 visible-xs visible-sm visible-md visible-lg 是显示某个页面内容。
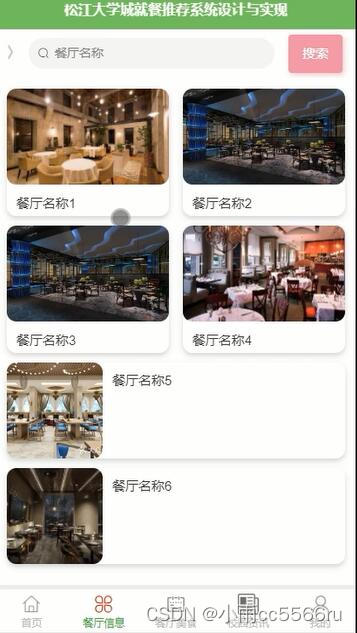
Bootstrap案例:阿里百秀