title: VScode开发stm32环境搭建
tags:
- STM32
- vscode
1.准备工作
1.下载并安装VSCODE
在百度上搜索vscode记住一定要是官方的
不然你自己就是在给自己下毒2345全来了

打红圈一定要有不然就是在垃圾网站上下的
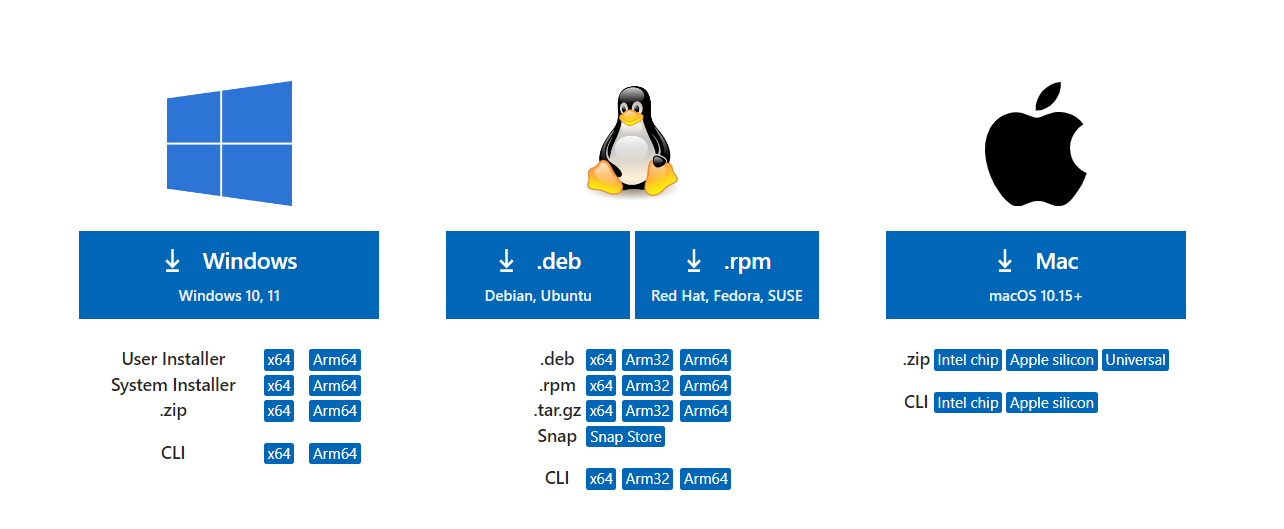
VSCode下载链接

选一个适合你的
安装正常流程走就行不再赘述
VScode安装
2.安装开发插件



安装完成后配置一下开发环境
参考链接:
VScode+EIDE调试STM32
配置参考视频
不过本人和上面的配置有点出入
我是安装完EIDE 和 Cortex-Debug 插件里面下载配置的环境:

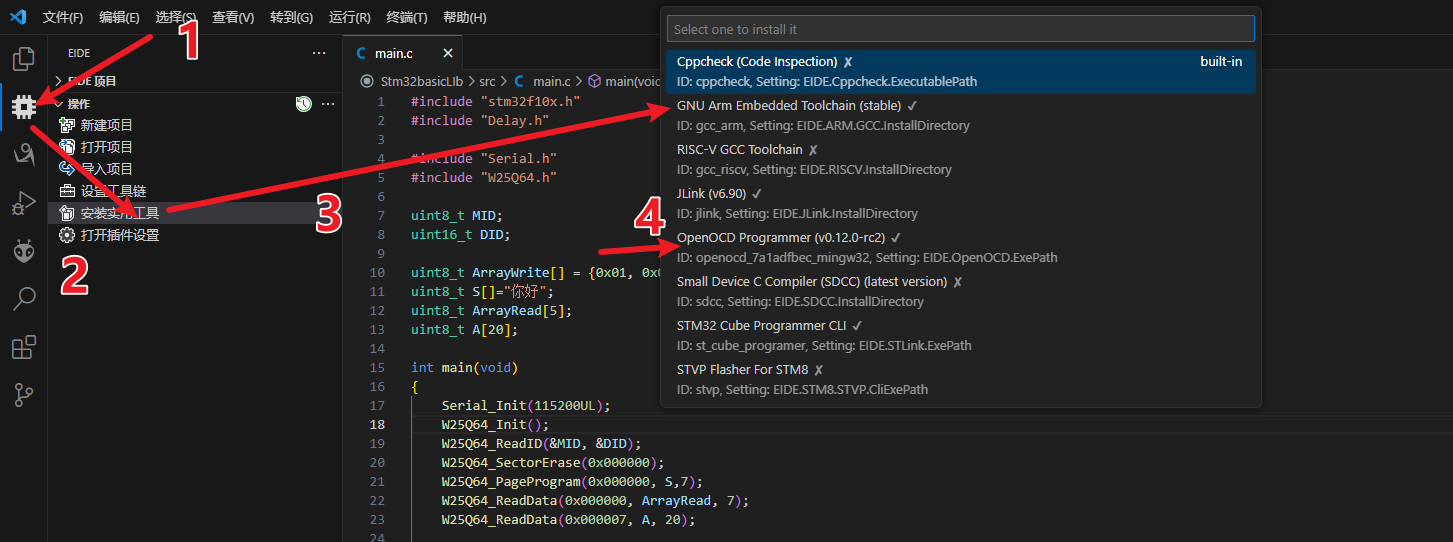
第一步:
按照如图的顺序安装配置环境 我用的是GCC的工具链其实也可以把keil的环境配置在里面这个网上也有好多教程大同小异
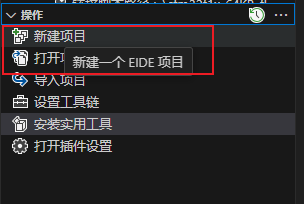
第二步:
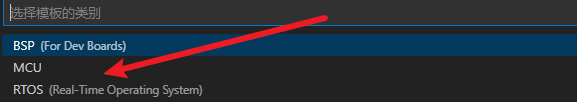
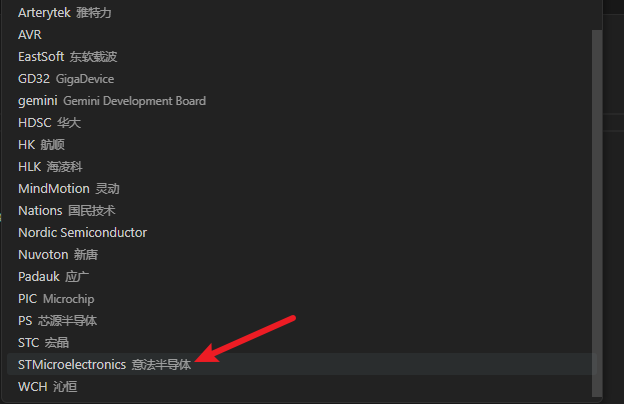
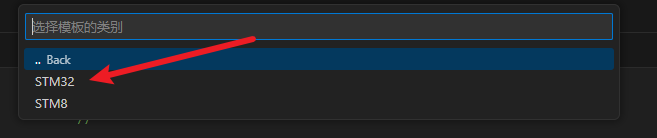
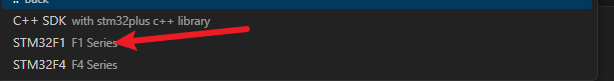
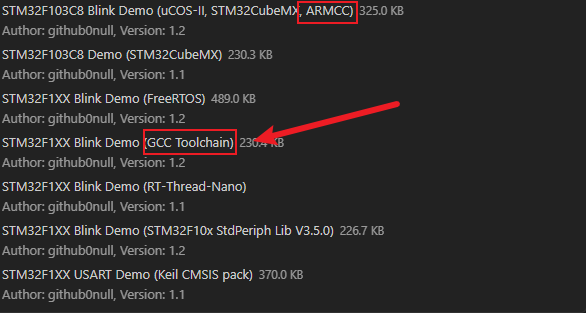
创建示例工程


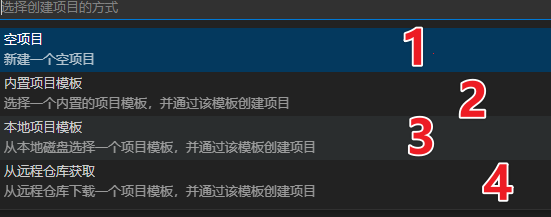
上面有四种创建方式 我一般图简单 每次一个工程就用的是第四种
在github上拉取一个模板






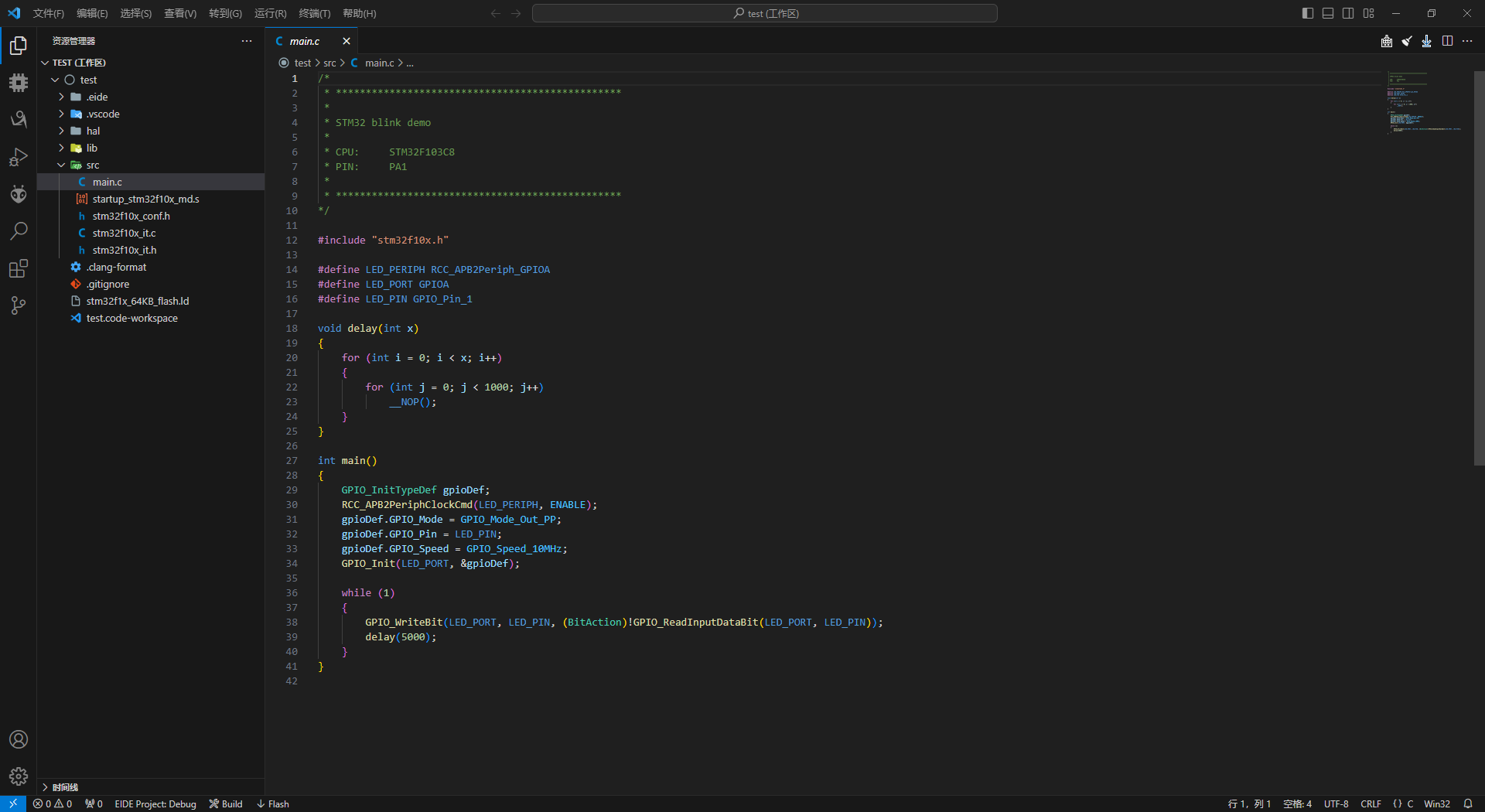
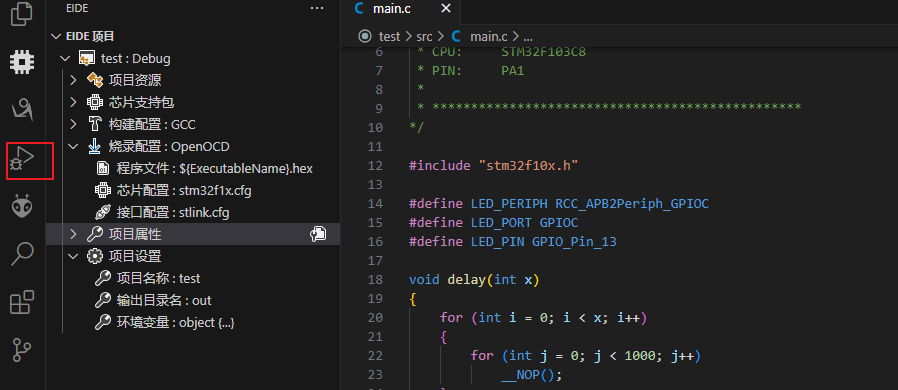
创建后打开工作区


左上角有编译 清除 和 下载
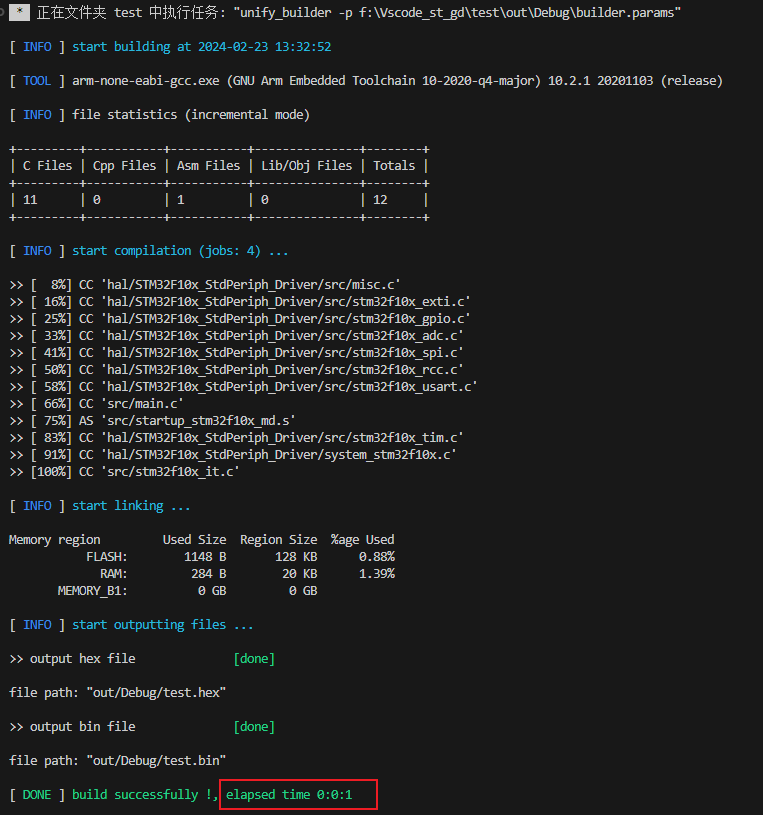
我们先编译

可以看见速度比keil 快很多
然后就可以下载测试一下了 这边需要根据自己的开发板选择led的引脚 我们的引脚是PC13
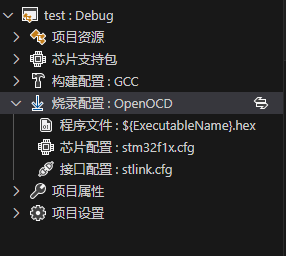
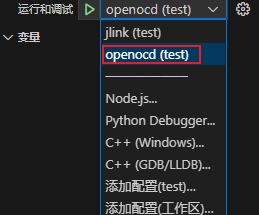
然后就是下载了下载之前我们把烧入工具换成openOCD

然后下载就能看见现象了
调试 Debug
这个操作就看下面的步骤了



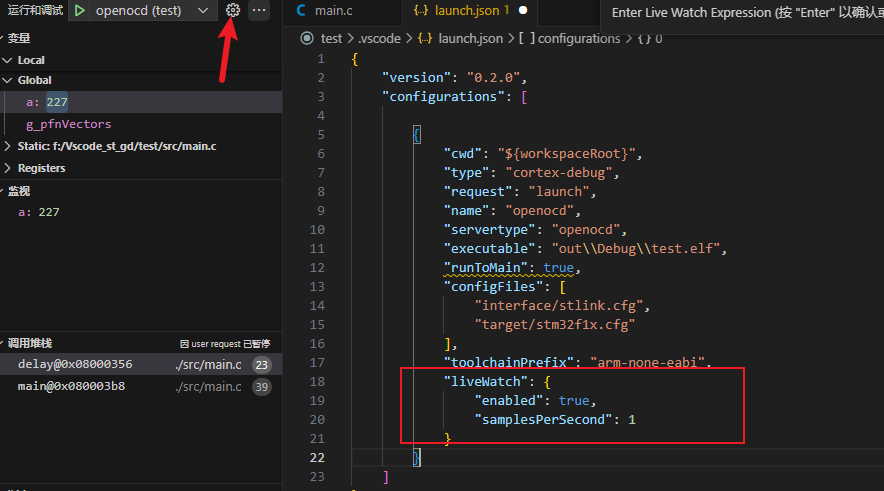
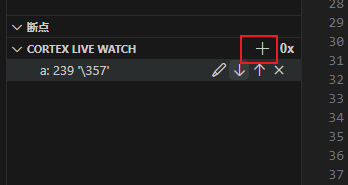
添加
"liveWatch": {
"enabled": true,
"samplesPerSecond": 1
}

把要观察的变量加进去
刷新是1秒一次 最低了damn

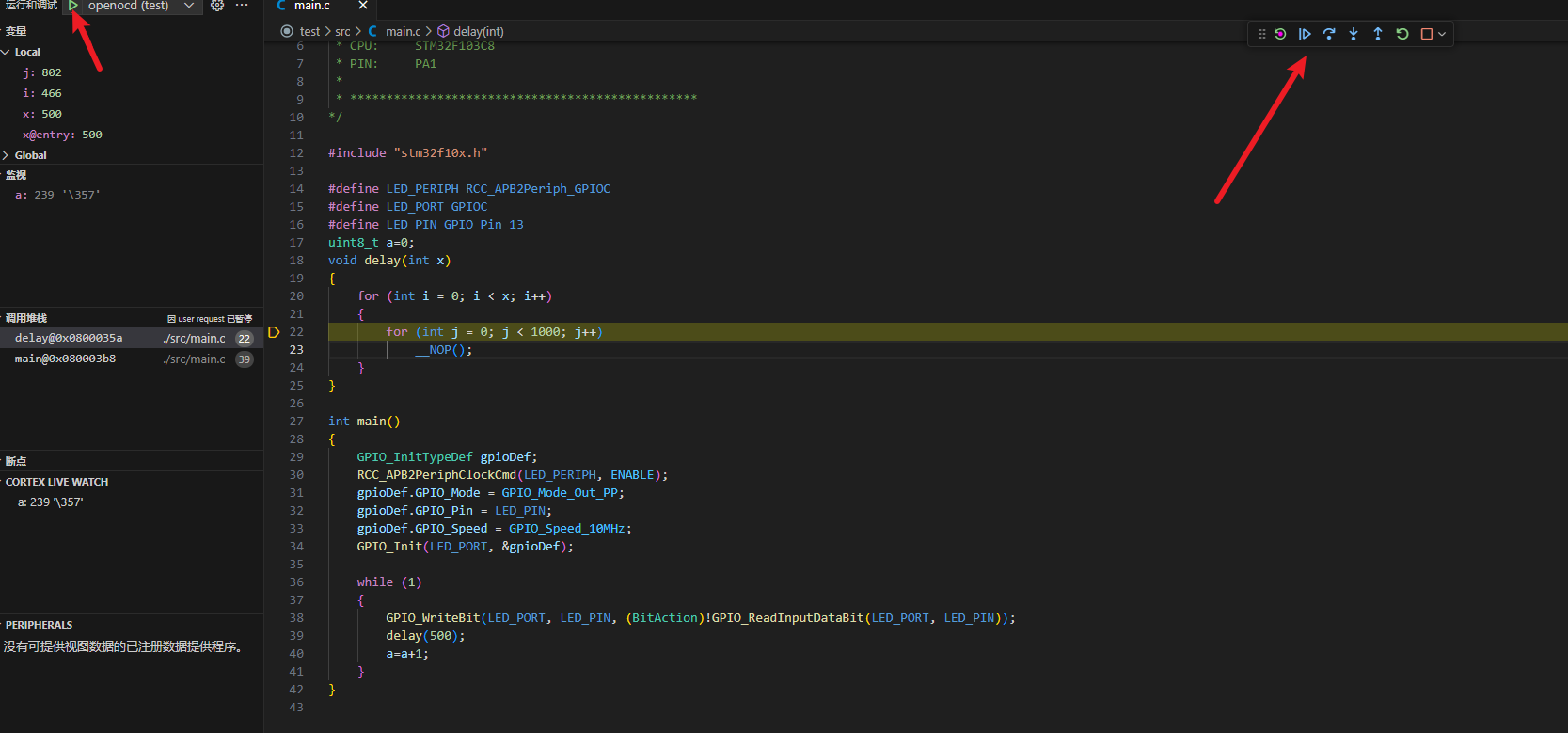
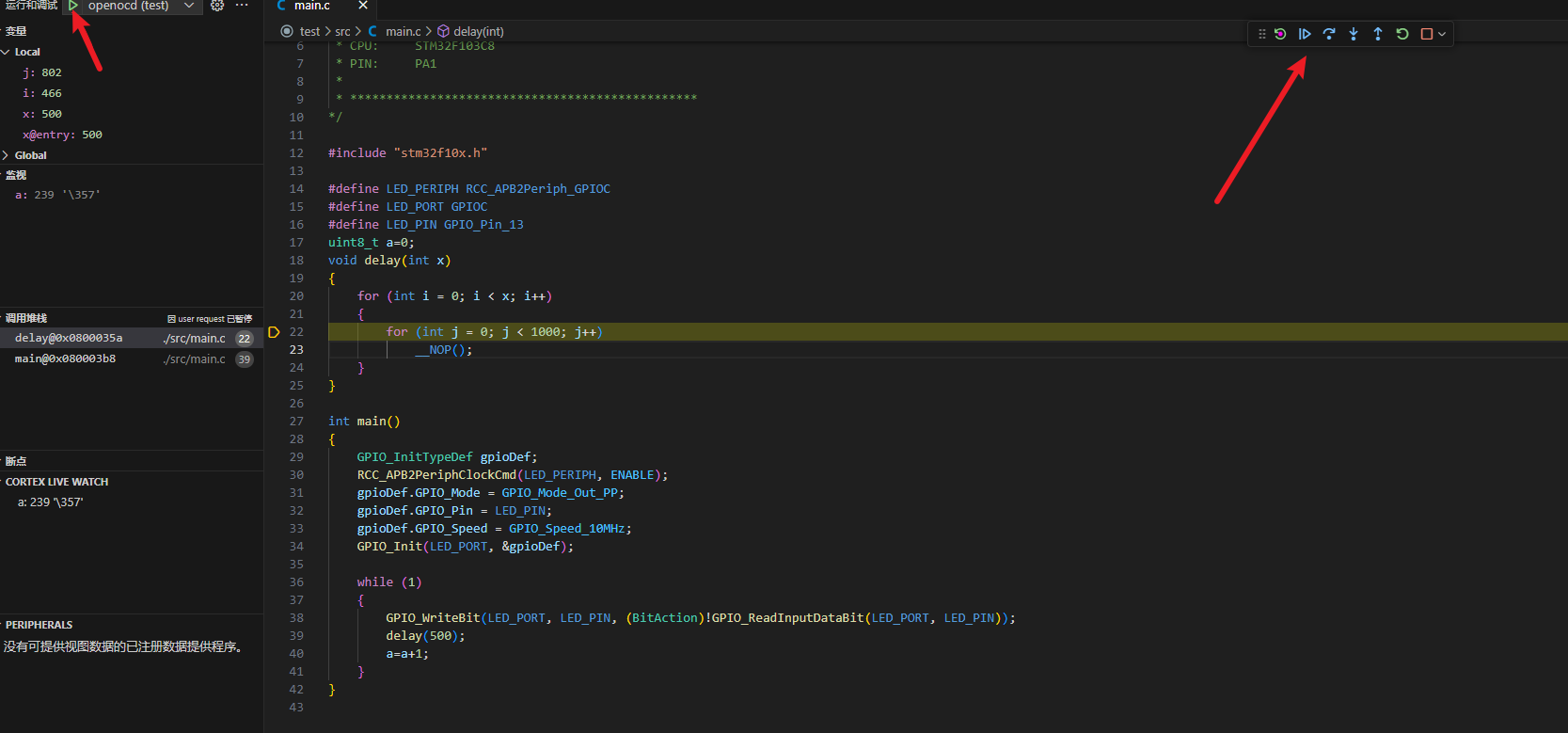
然后启动就能看见变量变化了
刷新是1秒一次 最低了damn
[外链图片转存中…
然后启动就能看见变量变化了

![[C#]winform基于opencvsharp结合pairlie算法实现低光图像增强黑暗图片变亮变清晰](https://img-blog.csdnimg.cn/direct/faf01fde3bbe4fc18bc9291aed043d4e.jpeg)

![命令绕过 [安洵杯 2019]easy_web1](https://img-blog.csdnimg.cn/direct/73bd6be290d541deba1da806d64c7642.png)