文章目录
- 0.引言
- 1.ArcGIS创建几何要素
- 2.ArcGIS Server发布几何要素
- 3.ArcgisForJS在线编辑ArcGIS Server发布的几何要素
0.引言
ArcGIS For JS 是一种用于创建和编辑地理信息的 JavaScript 库,它允许用户在线编辑 ArcGIS Server 发布的几何要素。本文从ArcGIS创建几何要素、编辑要素,然后发布要素到ArcGIS Server,最后由ArcgisForJS访问A如此GIS Server发布的几何要素。
1.ArcGIS创建几何要素
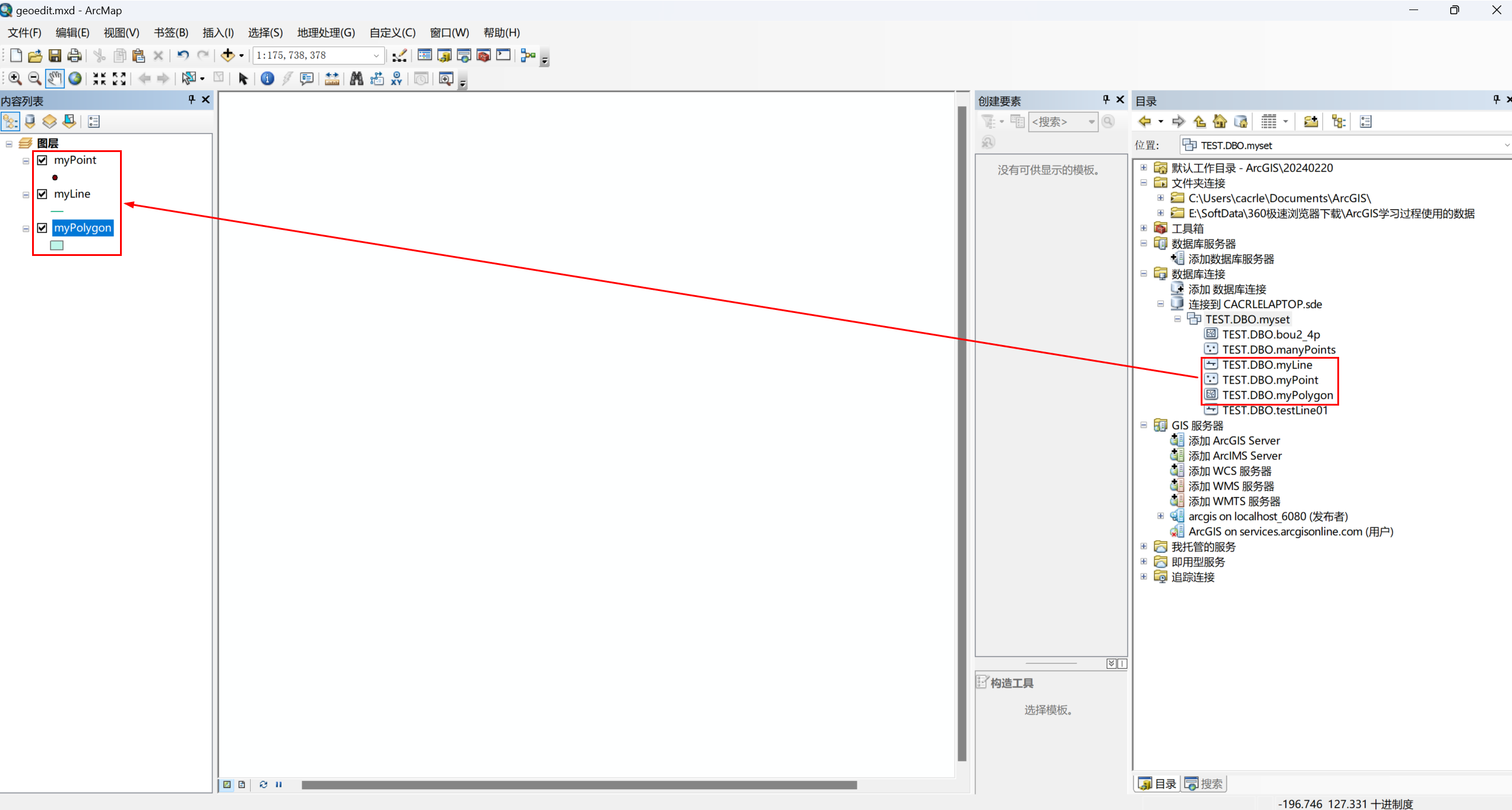
(1)新建一个mxd地图文档,命名geoedit。

(2)新建点、线、面要素
创建要素时,添加字段,名称:va,类型:文本。

创建结果如下:

(3)注册要素


(4)编辑点、线、面要素

设置各要素的值,以下以点为例:

再设置线要素和面要素的va值。
(5)设置点、线、面样式

(6)可以保存要素为模板






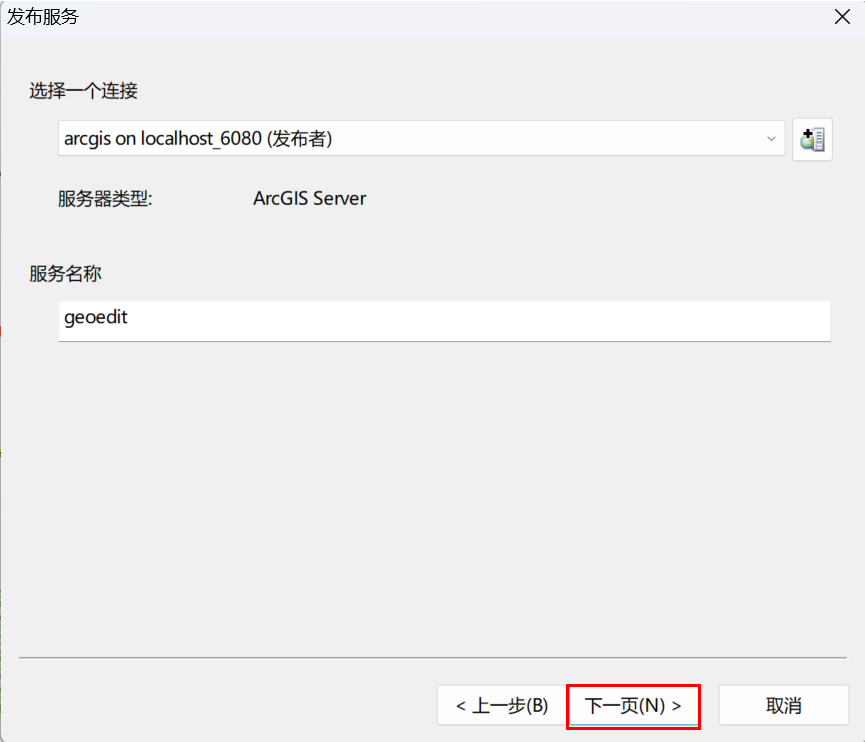
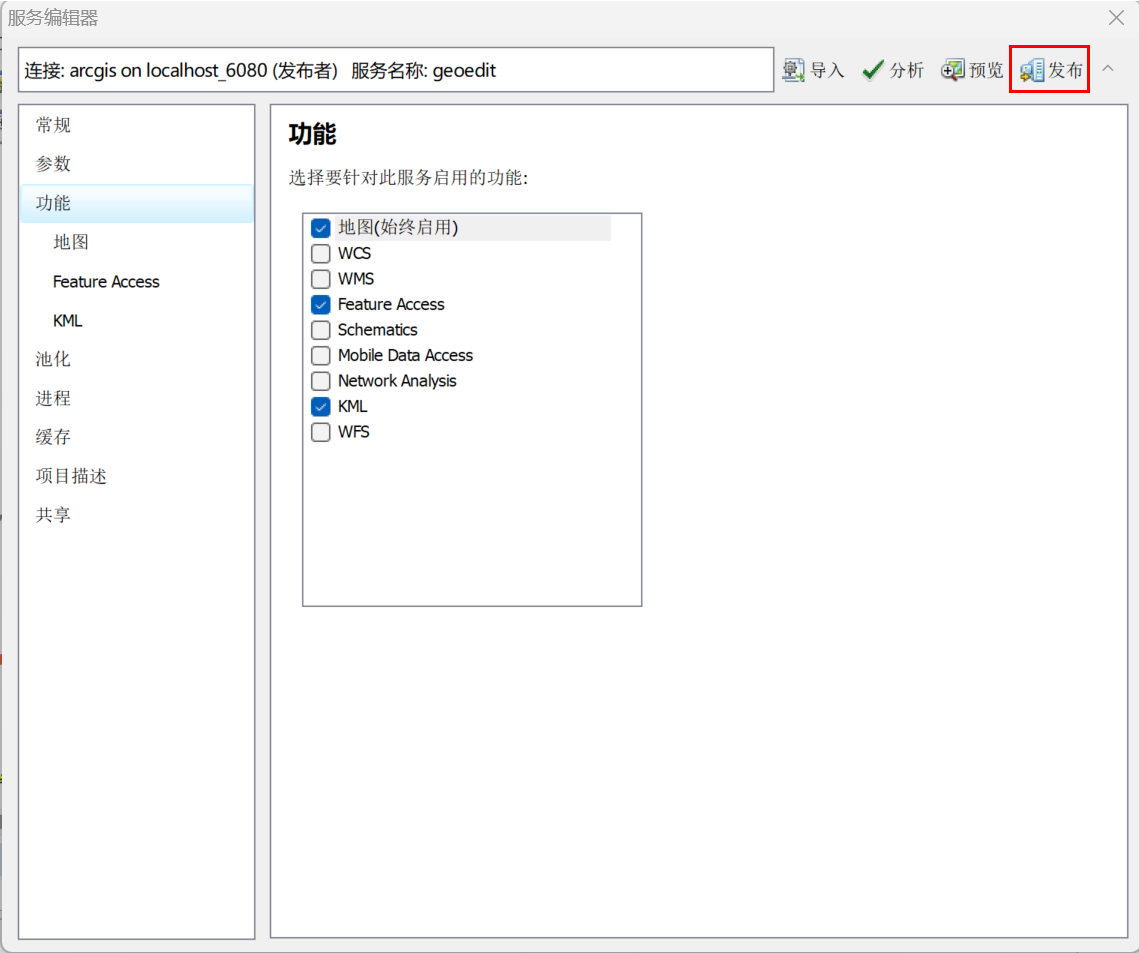
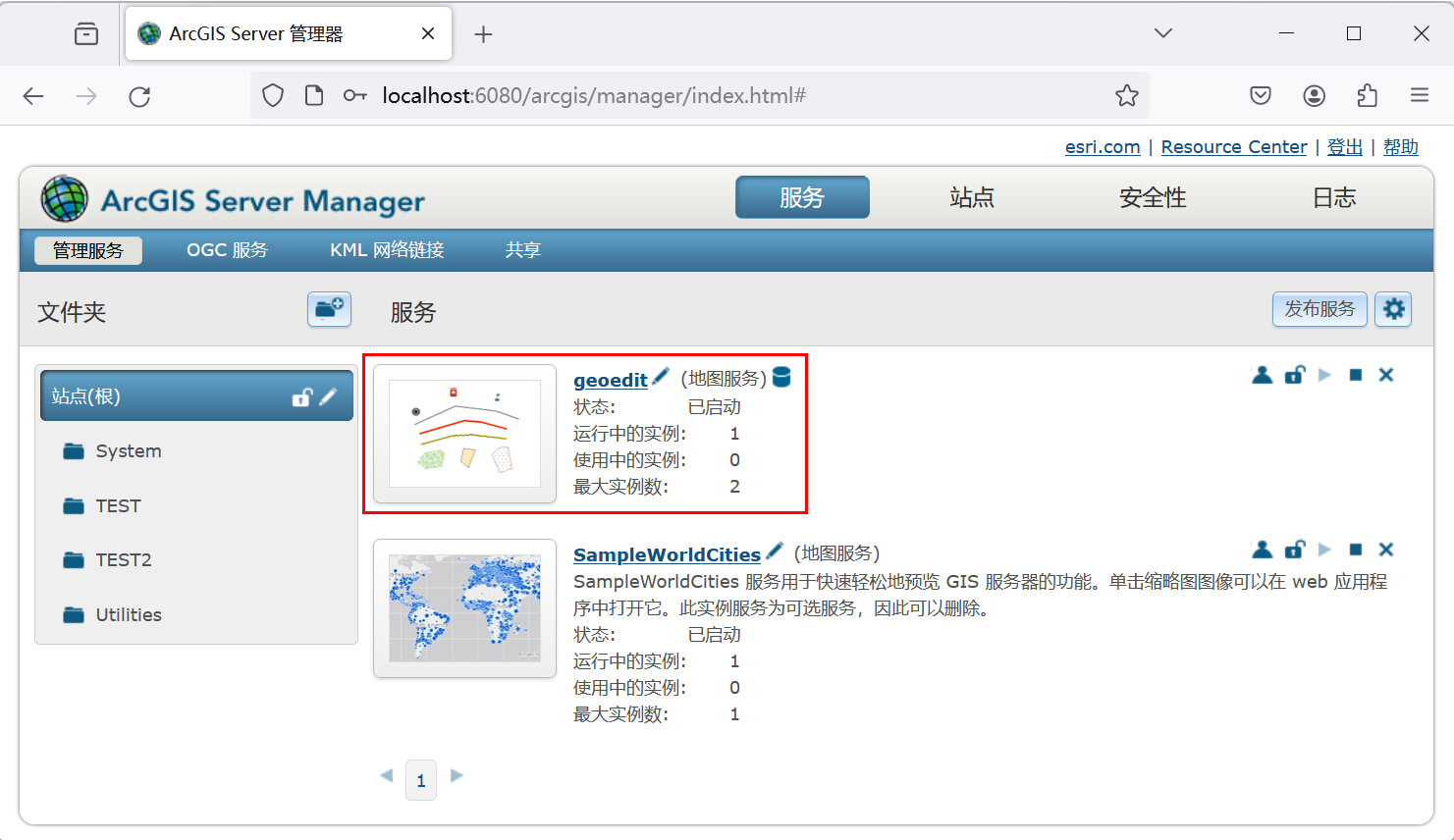
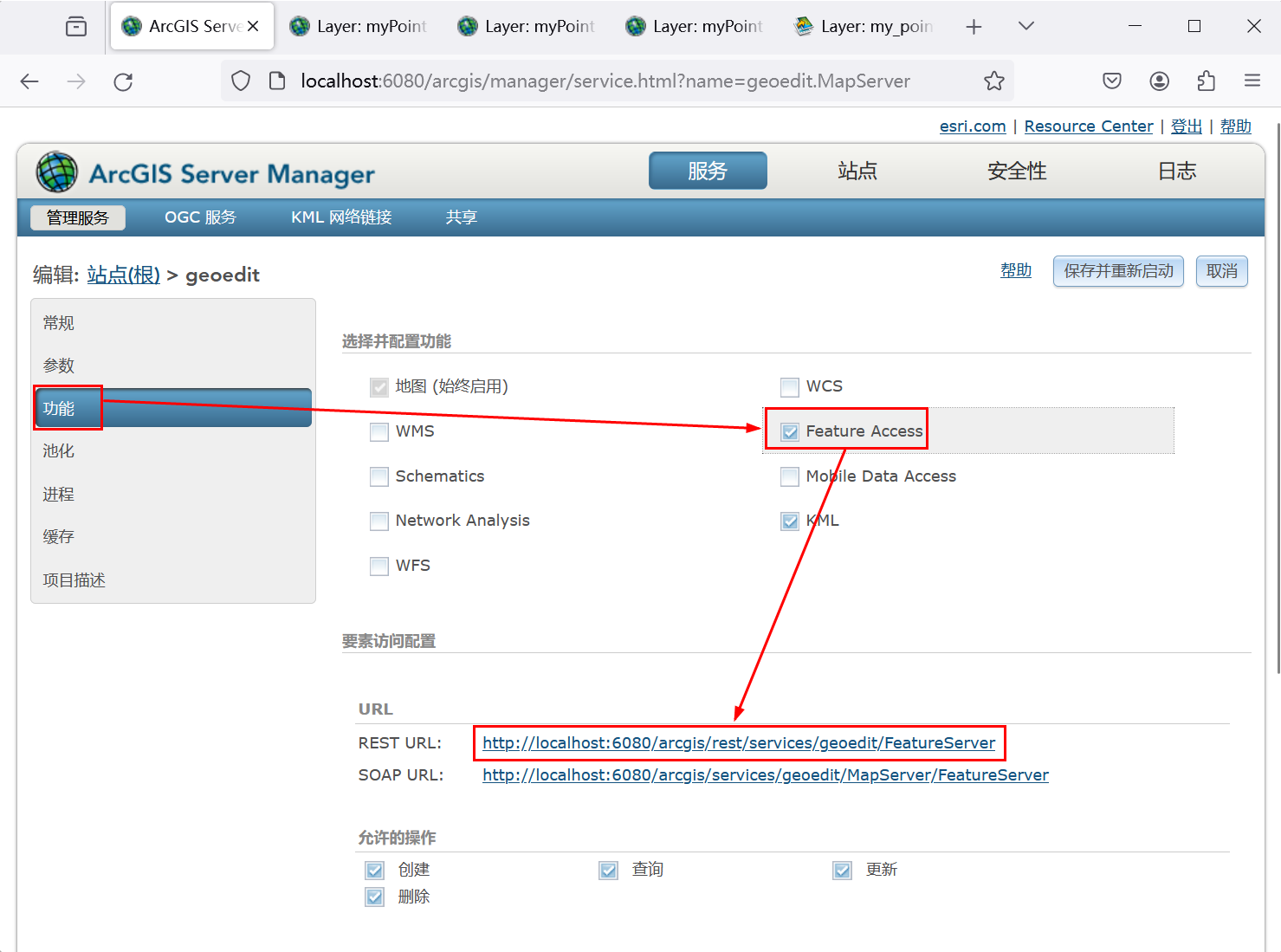
2.ArcGIS Server发布几何要素








在ArcGIS Server中查看发布的几何要素。


REST URL:http://localhost:6080/arcgis/rest/services/geoedit/FeatureServer

3.ArcgisForJS在线编辑ArcGIS Server发布的几何要素
(1)实现代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Create Map</title>
<link rel="stylesheet" href="http://localhost:8099/arcgis_js_api/javascript/4.28/esri/themes/light/main.css" />
<script src="http://localhost:8099/arcgis_js_api/javascript/4.28/init.js"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script type="text/javascript">
require(["esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/layers/FeatureLayer",
"esri/widgets/Editor"
], function (
Map,
MapView,
MapImageLayer,
FeatureLayer,
Editor
) {
const myPointFeatureLayer = new FeatureLayer({
url:"http://localhost:6080/arcgis/rest/services/geoedit/FeatureServer/0"
});
const myLineFeatureLayer = new FeatureLayer({
url:"http://localhost:6080/arcgis/rest/services/geoedit/FeatureServer/1"
});
const myPolygonFeatureLayer = new FeatureLayer({
url:"http://localhost:6080/arcgis/rest/services/geoedit/FeatureServer/2"
});
const map = new Map({
basemap: "topo-vector"
});
map.addMany([myPointFeatureLayer, myLineFeatureLayer, myPolygonFeatureLayer]);
const view = new MapView({
container: "viewDiv", // Reference to the DOM node that will contain the view
map: map, // References the map object created in step 3
zoom: 3,
center: [0, 45]
});
// Editor widget
const editor = new Editor({
view: view
});
// Add widget to the view
view.ui.add(editor, "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
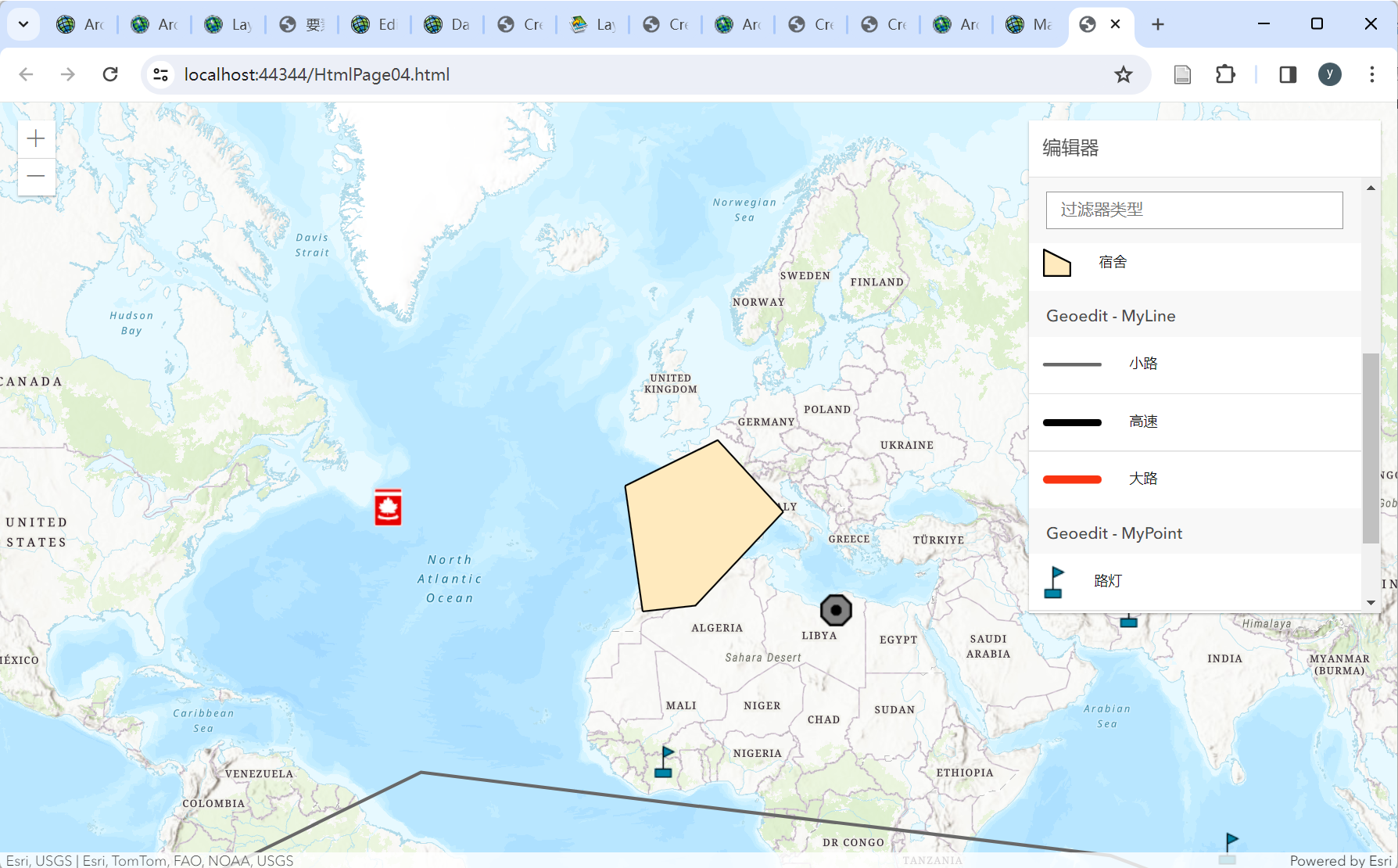
(2)实现结果

参考资料:
[1] 一入GIS深似海. 不一样的前端,JavaScript之arcgis api教程; 2020-11-02 [accessed 2024-02-23].
[2] lrspace. ArcGIS API for Javascript 实现在线要素编辑(二); 2014-12-06 [accessed 2024-02-23].
[3] GIS开发者. ArcGIS API for JavaScript4.8 FeatureLayer编辑; 2018-08-07 [accessed 2024-02-23].
[4] idomyway. ArcGIS API for JavaScript 通过identifyTask实现画线批量选择要素; 2018-01-17 [accessed 2024-02-23].