需求:在做表格的增删改查,其中新增和编辑弹窗都是同一个弹窗,之后有个重置按钮,需要用户输入的时候可以重置清空等。本文章解决如下问题
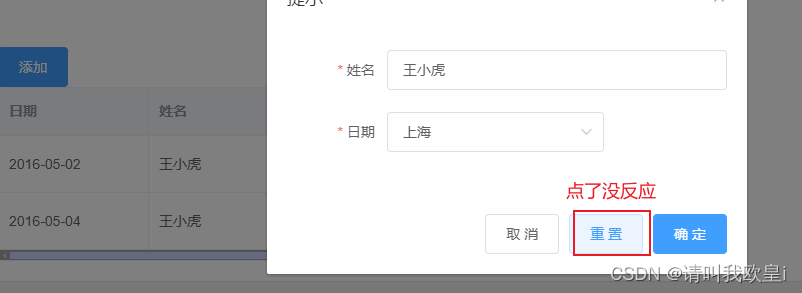
1.就是在编辑数据回填后点击重置表单没有清空也没有报错
2.解决清空表单和表格数据相互影响问题
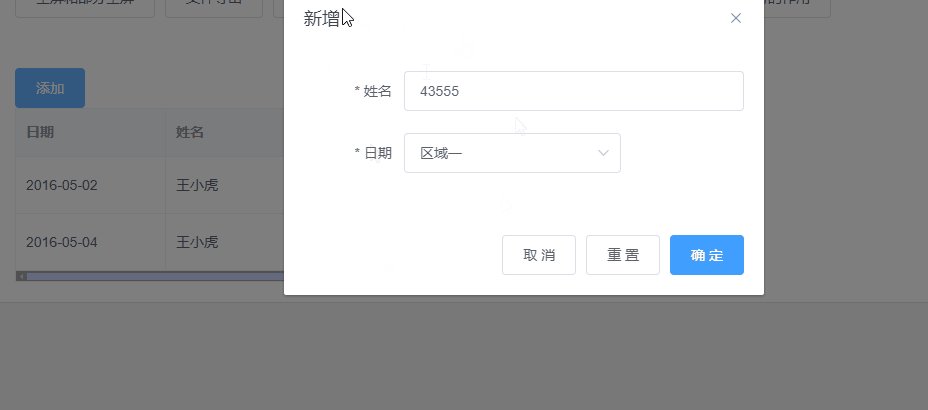
3.解决新增和编辑数据相互影响问题,保留了只添加数据暂存功能
1.问题复现
1.1 问题1复现

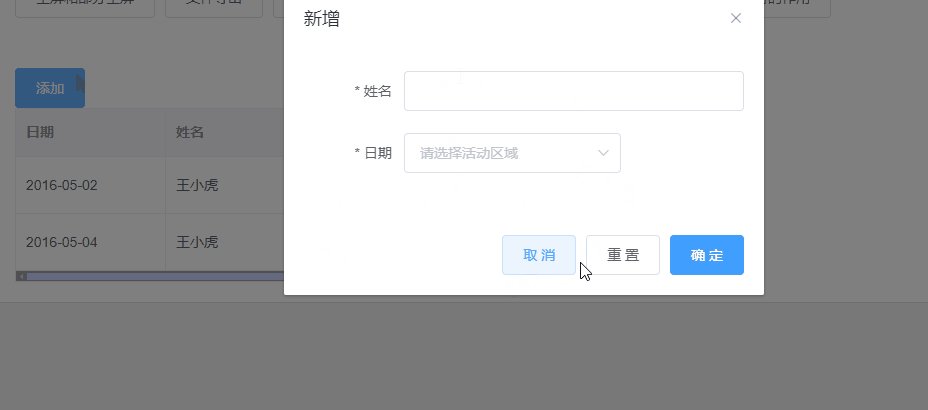
1.2 问题2复现

1.3先点编辑再点新增,数据没清空
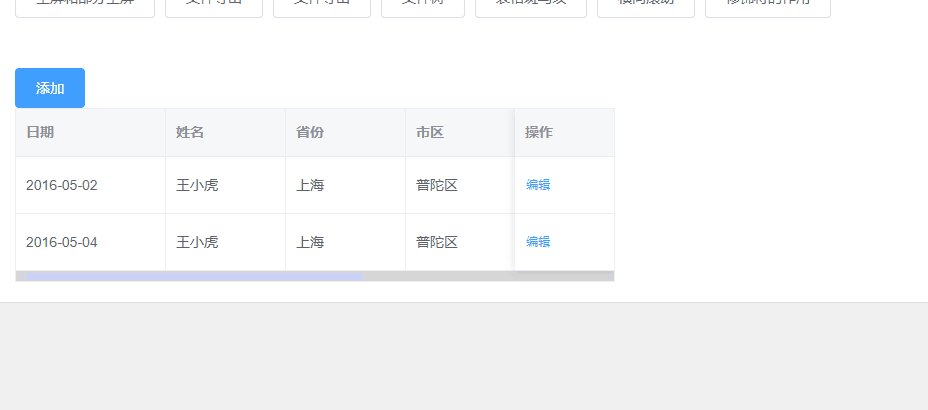
2.效果
3.关键代码
1.表单和表格相互影响,使用JSON深拷贝,让引用和被引用对象不会相互影响,之后resetFields失效,是因为编辑打开弹窗后初始值默认就是编辑的内容了,所以表单不会被重置为空字符串,需要使用 this.$nextTick来让弹窗先打开,之后再进行赋值的操作
editData(row) {
this.dialogVisible = true;
this.$nextTick(() => {
this.ruleForm = JSON.parse(JSON.stringify(row));
});
},2.新增暂存,之后编辑编辑后数据清空
这边我还清空了表单校验clearValidate,不然第二次点开还是会有校验的提示信息
cancel(formName) {
this.dialogVisible = false;
this.$refs[formName].clearValidate();
if (this.ruleForm.id) {
this.$refs[formName].resetFields();
}
}4.完整代码
<template>
<div style="width: 600px; margin-top: 50px">
<!-- v-model修饰符 -->
<el-button type="primary" size="default" @click="addData()">添加</el-button>
<el-table :data="tableData" border style="width: 100%">
<el-table-column fixed prop="date" label="日期" width="150"> </el-table-column>
<el-table-column prop="name" label="姓名" width="120"> </el-table-column>
<el-table-column prop="province" label="省份" width="120"> </el-table-column>
<el-table-column prop="city" label="市区" width="120"> </el-table-column>
<el-table-column prop="address" label="地址" width="300"> </el-table-column>
<el-table-column prop="zip" label="邮编" width="120"> </el-table-column>
<el-table-column fixed="right" label="操作" width="100">
<template slot-scope="scope">
<el-button type="text" size="small" @click="editData(scope.row)">编辑</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog :title="ruleForm.id ? '编辑' : '新增'" :visible.sync="dialogVisible" width="30%">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="姓名" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="日期" prop="date">
<el-select v-model="ruleForm.date" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select> </el-form-item
></el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="cancel('ruleForm')">取 消</el-button>
<el-button @click="resetForm('ruleForm')">重 置</el-button>
<el-button type="primary" @click="submitForm('ruleForm')">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
tableData: [
{
id: 1,
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
},
{
id: 2,
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333
}
],
ruleForm: {
name: '',
date: ''
},
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
date: [{ required: true, message: '请选择活动区域', trigger: 'change' }]
}
};
},
methods: {
addData() {
this.ruleForm.id = 0;
this.dialogVisible = true;
},
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
editData(row) {
this.dialogVisible = true;
this.$nextTick(() => {
this.ruleForm = JSON.parse(JSON.stringify(row));
});
},
cancel(formName) {
this.dialogVisible = false;
this.$refs[formName].clearValidate();
if (this.ruleForm.id) {
this.$refs[formName].resetFields();
}
}
}
};
</script>
<style lang="scss" scoped></style>
文章到此结束,希望对你有所帮助~~