文章目录
- 安全网络
- Linter-->捕获代码错误-->eslint
- 源代码控制-->Git
- 代码格式化-->Prettier
- 打包工具--Parcel--Webpack
- 转换--Babel
- 开发后阶段
- 测试工具
- 配置工具
- 其他
- node,npm、yarn
- node.js
- 包管理器
- npm
- yarn
https://developer.mozilla.org/zh-CN/docs/Learn/Tools_and_testing/Understanding_client-side_tools/Overview
虽然仍然可以手工编写HTML、CSS、JavaScript,但现在有大量的工具可供开发人员使用,以加快构建web站点或应用程序的过程。
高层次上,根据需要解决的问题,可以将客户端工具分为三大类:
- 安全网络 — 在代码开发期间有用的工具。
- 转换 — 以某种方式转换代码的工具,例如将一种中间语言转换为浏览器可以理解的 JavaScript。
- 开发后阶段 — 编写完代码后有用的工具,如测试和部署工具。
安全网络
Linter–>捕获代码错误–>eslint
检查代码并告诉存在任何错误的工具,是什么类型的错误,以及出现在哪些代码行上。
eslint是业界标准的JavaScript linter,是一种高度可配置的工具,用于捕获潜在的语法错误。
其他:csslint、weblint
源代码控制–>Git
也称为版本控制系统VCS。
Git是现在大多数人使用的源代码控制系统。
代码格式化–>Prettier
代码格式化程序与 linters 有些关联,除了它们不是指出代码中的错误,而是根据你的样式规则,确保你的代码被正确格式化,理想情况下自动修复它们发现的错误。
Prettier是一个非常流行的代码格式化程序示例
打包工具–Parcel–Webpack
让代码准备在生产环境下运行。例如,通过 tree-shaking 来确保只有实际使用的代码库的部分被放到最终的生产代码中,或“缩减”删除所有空格在生产代码中,使其尽可能小之前上传到服务器。
Parcel
Webpack
转换–Babel
web 应用程序生命周期的这个阶段通常允许你编写“未来代码”(比如最新的 CSS 或 JavaScript 特性,这些特性可能还没有得到浏览器的本地支持),或者完全使用另一种语言编写代码,比如 TypeScript。转换工具将为你生成与浏览器兼容的代码,以用于生产。
通常 web 开发被认为是三种语言:HTML、CSS 和 JavaScript,所有这些语言都有转换工具。
转换提供了两个主要好处(还有其他好处)
1、能够使用最新的语言特性编写代码,并将其转换为可在日常设备上使用的代码。例如,你可能希望使用尖端的新语言特性来编 JavaScript,但是你的最终产品代码仍然可以在不支持这些特性的旧浏览器上工作。例如:
-
Babel:一个 JavaScript 编译器,允许开发人员使用最前沿的 JavaScript 编写代码,然后 Babel 将其转换为老式的 JavaScript,让更多的浏览器能够理解。开发人员也可以编写和发布plugins for Babel. -
PostCSS:和 Babel 做同样的事情,但是有先进的 CSS 特性。如果没有相同的方法使用旧的 CSS 特性来做一些事情,PostCSS 将安装一个 JavaScript 填充来模拟你想要的 CSS 效果。
2、选择用一种完全不同的语言编写代码,并将其转换为与 web 兼容的语言。例如:
-
Sass/SCSS:这个 CSS 扩展允许你使用变量、嵌套规则、混合、函数和许多其他特性,其中一些特性在本地 CSS 中是可用的 (比如变量),而另一些则不是。
-
TypeScript:TypeScript 是 JavaScript 的一个超集,它提供了一堆额外的特性。TypeScript 编译器在生成产品时将 TypeScript 代码转换为 JavaScript。
-
框架例如 React、Ember 和 Vue:框架提供了许多免费的功能,并允许你通过构建在普通 JavaScript 之上的自定义语法来使用它们。在后台,框架的 JavaScript 代码努力解释这个定制语法,并将其呈现为最终的 web 应用程序。
开发后阶段
开发后阶段工具可以确保你的软件能够访问 web 并继续运行。这包括部署流程、测试框架、审计工具等等。
测试工具
配置工具
其他
node,npm、yarn
https://www.cnblogs.com/wendyw/p/11494036.html
https://juejin.cn/post/7034705127868989447
node.js
Node.js:JavaScript 是 Web 的编程语言,node.js 就是运行在服务端的 JavaScript。
包管理器
包管理器是开发人员用来自动寻找、下载、安装、配置、升级和删除系统包的工具。
npm
Npm:node.js一起安装的包管理工具。安装完nodejs后,npm也一起安装好了。
设置镜像
npm config set registry https://registry.npmmirror.com --global
# 查询设置的镜像
npm config get registry
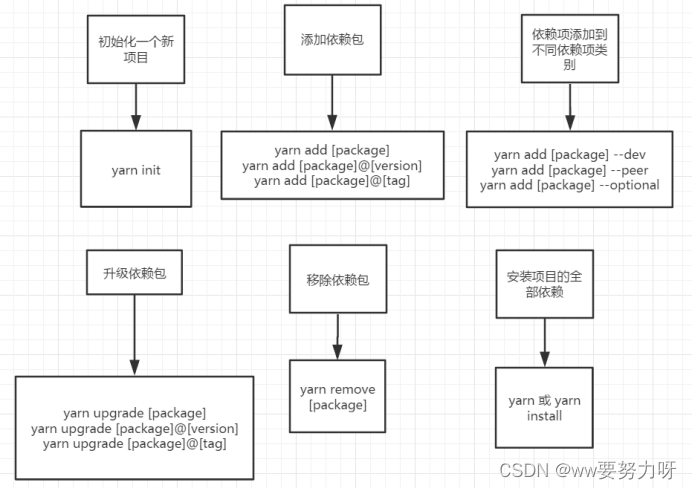
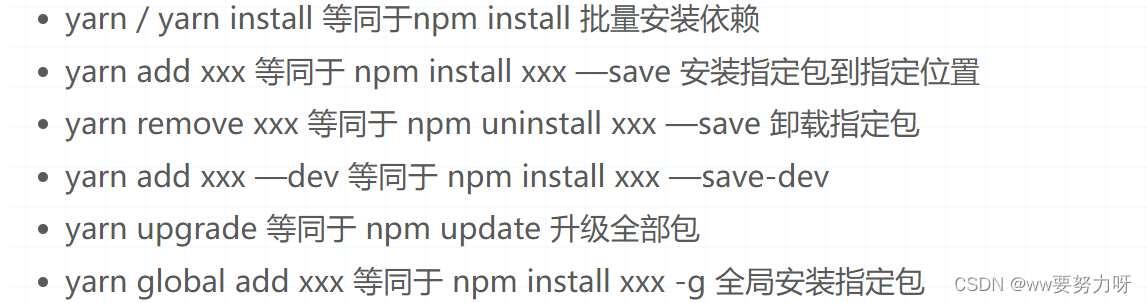
yarn
Yarn:Yet Another Resource Negotiator,是一个快速、可靠、安全的依赖管理工具,一款新的JavaScript包管理工具。
安装
使用NPM安装
npm i yarn -g
# -g 全局安装
yarn -version
# 可以看到版本号
设置镜像
yarn config set registry https://registry.npmmirror.com --global


版本查询
node -v
npm -v
yarn -v