最近 5 个月,我都在忙着构建我的第一开源项目 HexoPress,这个项目是使用 Electron + Vue 3 + TypeScript 等技术实现的,一方面,我真的很需要一款合自己心意的博客编辑器,另一方面,我也是真心想学习 Electron 和 Vue 3 的技术,当然还有 TypeScript。
现在,项目终于有了雏形,所以,这里我给出 0 基础学习 Vue 的第一个建议,找一个真实的项目做,在实现项目的过程中学习,这可能是学习某种技术的最佳方法。
一、建立脚手架
中学,我们就学习过认识事物的一般规律,那就是从感性到理性。所以,第一步,推荐大家做一个行动的巨人,思想的矮子,不管三七二十一,先搭建一个 Hello World 再说。
现今学习前端技术,都离不开 Node.js,所以,第一步永远都是安装 Node 环境,这里我要再次重申,推荐使用 Mac 操作系统,因为做这些前端开发的事情,真的很简单。如果,你没有 Mac 系统,那么我推荐是在 Windows 上使用 Linux 虚拟机,在 Linux 上使用 Node 也是非常令人愉悦的。安装 Node 环境,推荐使用 Homebrew。
brew install node
安装好 Node 之后,我们可以打开 Vue 的官网,然后根据“快速开始”的指引,开始我们的实践之旅:
npm create vue@latest
npm 是 Node 的官方自带的包管理器,除此之外的选择,还有 yarn 也是安装 Node 自带的,pnpm 据说是 npm 的高性能版本,双倍的性能。都是可以选择的。不过我个人实际体验下来觉得,npm 是速度最慢、浪费存储空间,但是兼容性最好的一款包管理器。新手怕麻烦,还是可以考虑选择 npm 的。
执行上面的命令后,你会在命令行环境经历一个交互式向导:
Need to install the following packages:
create-vue@3.9.2
Ok to proceed? (y) y
Vue.js - The Progressive JavaScript Framework
✔ Project name: … my-first-vue-project
✔ Add TypeScript? … No / ✔Yes
✔ Add JSX Support? … ✔No / Yes
✔ Add Vue Router for Single Page Application development? … No / ✔Yes
✔ Add Pinia for state management? … No / ✔Yes
✔ Add Vitest for Unit Testing? … No / ✔Yes
✔ Add an End-to-End Testing Solution? › ✔No
✔ Add ESLint for code quality? … No / ✔Yes
✔ Add Prettier for code formatting? … No / ✔Yes
Scaffolding project in /Users/charles/Projects/my-first-vue-project...
Done. Now run:
cd my-first-vue-project
npm install
npm run format
npm run dev
对于没有学习过前端的同学来说,这个交互式向导的一些问题,真的很难抉择,第一看不懂,就算稍微听说过一点,也不知道怎么选择。上面,就是我的一些选择。这里我稍微解释一些:
- TypeScript:一种面向对象的编程语言,本质上还是 Javsscript,但是增加了类型系统,需要通过编译器编译成 js 后才能运行。非常适合大型项目使用,能尽早发现很多的错误。但是我看群里小伙伴还是骂街的多余赞赏的。主要还是因为会增加学习的负担,不过我个人还是很推荐的。
- JSX,一种 js 的扩展语法,最早是 React 引入的,Vue 也支持这种语法,现在可以先不引入。
- Vue Router,是一个 Web 项目比较重要的组成部分,也即页面路由,因为我们用 Vue 创建的都是 SPA,也就是单页应用,也就是整个 App 只有一个网页,都是通过 js 来动态切换一屏一屏的界面,这个是必须的。
- Pinia,是 Vue 官方推荐的新一代的状态管理库,另一个常用的是 Vuex,因为 Pinia 可以很好支持组合式 API,所以我更推荐一并学习。
- Vitest,是测试套件,其也支持 Jest 或者 Chai 等库提供的 API,测试历来是中国程序员不太重视的部分,我是很推荐学习的,不过如果没有精力,可以不要选这个。
- 测试解决方案,我自己也不懂,我觉得可以不选。
- ESLint,本质上其实是语法检查工具,一般都是要选的。
- Prettier,是代码格式化工具,还提供了 js,ts 代码以外的格式化支持,只有很少的选项,提供高效的代码格式化。建议选上。
执行完命令:
cd my-first-vue-project
npm install
npm run format
npm run dev
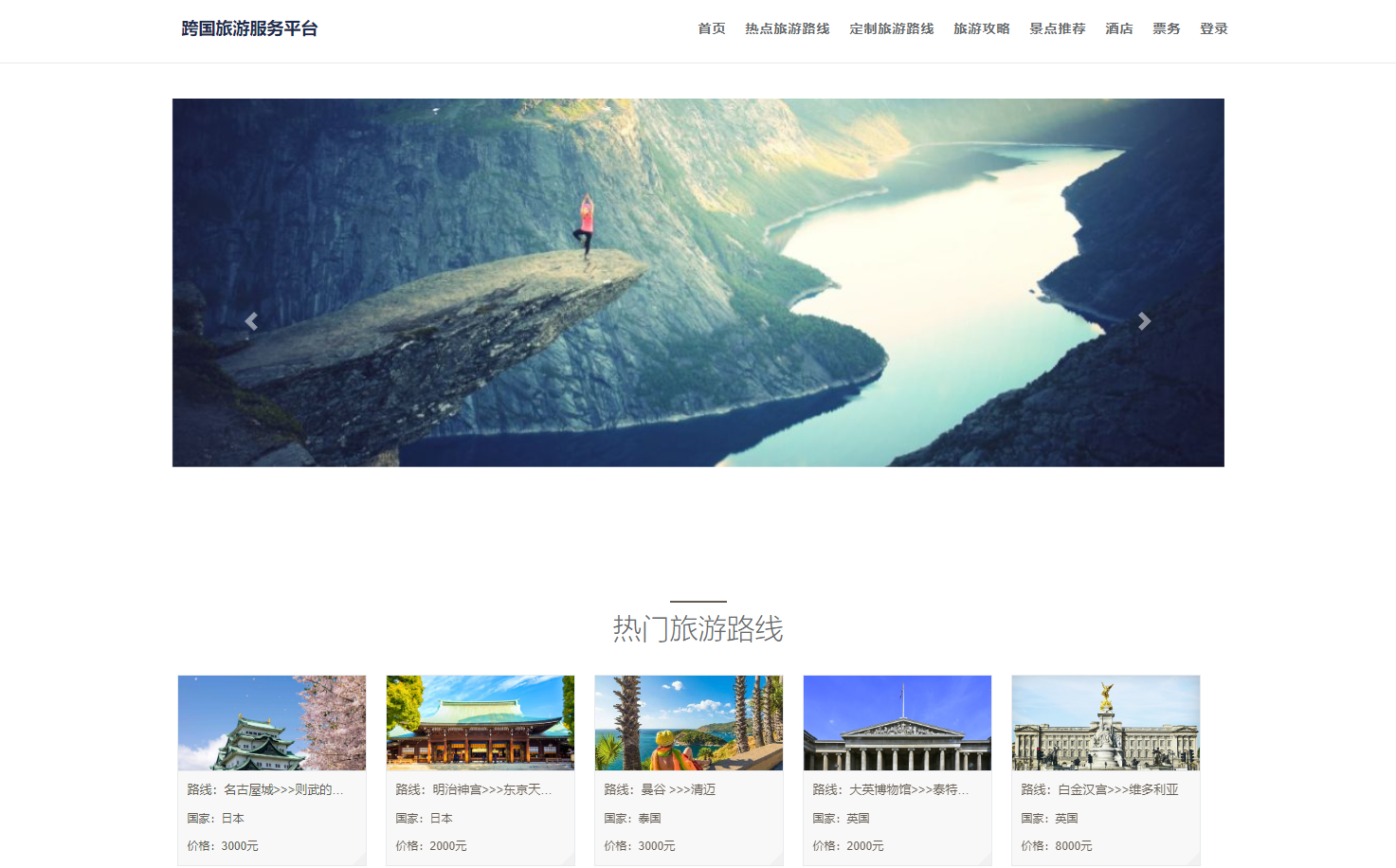
你会看到这样一个页面:

二、学习《深度指南》
体验过流畅的脚手架向导后,你肯定建立了很强的信心,因为让人觉得这个体系很可靠。下一步,就是建立一些比较基础的认知了,如果没有的话,会是非常麻烦的事情。官方的文档真的相当出色,基本是我比较下来最优的学习资料。
《深度指南》无疑是所有材料里最最优秀的,如果觉得难以上手的话,可以先看看《互动教程》都在中文版官网的顶部导航可以找到。深度指南里,我觉得这些章节是一定要反复阅读几遍的。
–开始–
简介
快速上手
–基础–
创建一个应用
模板语法
响应式基础
计算属性
类与样式绑定
条件渲染
列表渲染
事件处理
表单输入绑定
生命周期
侦听器
模板引用
–组件基础–
深入组件
注册
Props
事件
组件 v-model
透传 Attributes
插槽
依赖注入
异步组件
–逻辑复用–
组合式函数
自定义指令
插件
没有这些基础概念的铺垫,后面是会寸步难行的。
三、使用 Element Plus
如果你已经完成了上面两步,恭喜你,取得了很大的进步,但是,如果就此罢手,你多数会半途而废,因为只学到上面那些,是掌握了 Vue 相关的理论和思想,怎么应用,却还有很大的距离。你发现,你空会写组件但是无法做出靠谱的界面,也没法做出像样的产品。你需要一个 UI 框架。
支持 Vue 3 的框架非常多,有阿里的 Ant Design,有字节的 Arc,还有华为的 Tiny 等等,但是我还是最推荐 Element Plus,这套饿了么公司推出的 UI 框架,因为感觉这个框架有最好的群众基础,网上的资料也是最多的。其他的框架虽然漂亮,感觉对新手友好度一般。

通过 Element Plus 官网的指引,你应该可以在自己的项目里引入类库了。这时候,你恐怕还是会突然觉得茫然无措。我的建议是,找一个网页,认认真真去实现它,不要实现任何 js 的功能,就是单纯把界面给做出来,和你选定的网页界面,做得一模一样。在这个过程中,你会体会到 Container,Tabs,Button,Link,Form 等等组件的用法,在 Element Plus 的官网文档上,都有对应的范例代码,拷贝到自己的文件里就可以了。
四、Vue Router
到这里,你肯定已经渐入佳境了,但是你会发觉,竟然又突然不知道怎么办了,虽然体验了一下 Element Plus,但是怎么才能做出产品呢?你不得不学习 Vue Router,这是一个把多个屏幕界面组织在一起的必备类库,不得不好好学习,还是通过库的官网,阅读基本的文档,逐步把上一步实现的若干界面组织成一个“多屏”的 SPA 应用。
<script lang="ts" setup>
import { storeToRefs } from 'pinia'
import { useAppStore } from './stores/app'
import { watch } from 'vue'
const appStore = useAppStore()
const { localeLang } = storeToRefs(appStore)
watch(localeLang, val => {
console.log('localeLang changed:', val)
})
</script>
<template>
<el-config-provider :locale="localeLang">
<router-view />
</el-config-provider>
</template>
上面 14 行,就是 Vue Router,在 App.vue 里,只放一个组件,这个 <router-view> 组件,会被 Router 根据配置,替换成各种其他的原型界面。<el-config-provider> 则是一个 Element Plus 的组件,主要给全局提供一些关键的参数,比如多语言设置等。
五、后面怎么办
其实,到了这一步,还是会再次卡住,不知道怎么继续往下学了。因为这个时候,虽然,你已经做出了一个有着 N 屏界面的原型产品,但是却没有功能,你不得不去学习一些网络库的使用,然后去调用后端的服务,比如,Axios 这个无法避开的网络库。然后你又发现,你根本没有一个现成的后端服务共你去调用,你做的原型完全是废的。是的,挫败的事情就是这么多。
你这时候有几个选择,学习 Vite 的相关知识,然后选一款 Mock 框架,通过 Vite 启动开发服务器和 Mock 服务,自己给自己做出假的 API 供自己调用,把前台的原型界面组织起来。第二个是,找到像“玩Android”这样的互联网开放API,供你调用,来尝试组装产品。
六、坚持投入✊
只有坚持不懈,克服一个一个难关,你才能咬着牙真的学会这个框架的运用。说白了,这个框架不是一个孤立的东西,也需要一大堆外围的知识拱卫,才能真正发挥出作用。
如果说有什么捷径的话,我觉得分析别人已经存在的项目结构和代码,可能是一种学习的捷径。比如有很多用 Vue 3 + TypeScript + Vue Router + Pinia + Element Plus 构建的开源后台管理网站,比如我自己学习过的 vue-element-plus-admin,和 Geeker Admin 都是类似的,又比如本文一开头我自己的作品 HexoPress,通过查看这些项目的代码和文件组织形式,以及组件封装方式,你才能渐渐建立一种感觉,到底怎么去用这个框架,并坚定不移将学到的各种知识,运用到自己的真实项目里,才能真正做到学会框架!
总结
授人以鱼的给一些代码片段,我觉得并不能促进大家去学会什么,只有每个人自己内生的动力才能逼着自己学会一些新东西,本文试图给出一些路线图和指引内容,帮助每个环节阶段迷茫的同学,继续往前走。大家觉得有帮助,希望给我点个免费的赞!我以后也会分享更多。谢谢!

















![洛谷 P1016 [NOIP1999 提高组] 旅行家的预算【贪心】](https://img-blog.csdnimg.cn/direct/11c3998d99e845aab5efca8e160d1823.png)