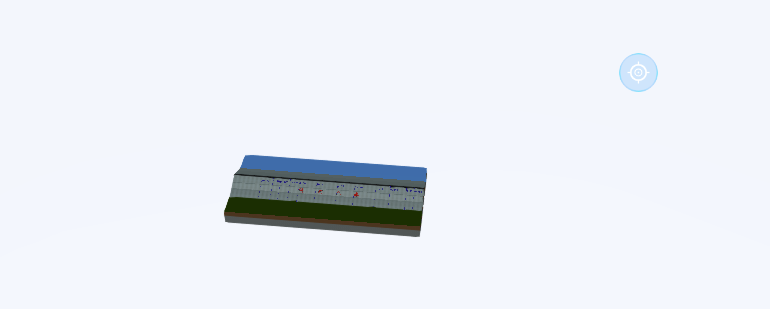
Cesium 问题:加载 gltf 格式的模型之后太小,如何让相机视角拉近
news2025/4/24 23:22:51
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1461240.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
leetcode hot100零钱兑换Ⅱ
本题可以看出也是背包问题,但区别于之前的01背包问题,这个是完全背包问题的变形形式。
下面介绍01背包和完全背包的区别与联系:
01背包是背包中的物品只能用一次,不可以重复使用,而完全背包则是可以重复使用。01/完全…
一命通关动态规划dp
前言
这篇文章详细概括了动态规划的所有题型,以及各个题型的解决公式方法。如果看完这篇动态规划还是不会做题,我来给你补,我爱说点实话。 动态规划
何为动态规划?
动态规划,有一点暴力求解的感觉。用最通俗的语言来…
利用nbsp设置空格
想要实现上面效果,一开始直接<el-col :span"8" >{{ item.name }} </el-col>
或者<el-col :span"8" >{{ item.name }}</el-col>或者<el-col :span"8" >{{ item.name }}</el-col>
都无…
【办公类-16-07-02】“2023下学期 周计划-户外游戏 每班1周五天相同场地,6周一次循环”(python 排班表系列)
背景需求:
又到了开学季,新的自主游戏(户外游戏)安排表出炉了。 这张是贴在美术活动室的安排表,我需要转换成班级为单位的安排表,便于批量制作周计划。 设计思路:
1、一个班级每周轮到的一个场…
网工内推 | 上市公司、外企网工,厂商认证优先,最高18K*13薪
01 北京电旗通讯技术股份有限公司 招聘岗位:网络运维工程师 职责描述:
1.负责内部核心网络的运行监控、故障处理。
2.对网络性能进行监控和调优。
3.负责网络设备的规划选型。
4.设计网络架构拓扑图,制定网络规范。
5.分析处理复杂网络故障。
6.负…
sizeof()的易错点
你也可以传入一个变量的名字(而不只是类型)给 sizeof(),但在一些情况下,可能得不到你要的结果,所以要小心使用。例如,看看下面的代码片段: 在第一行,我们为 10 个整数的数组声明了空…
【前端】前端三要素之JavsScript基础
写在前面:本文仅包含JavaScript内容,DOM知识传送门在这里,BOM传送门在这里。 本文内容是假期中刷的黑马Pink老师视频(十分感谢Pink老师),原文保存在个人的GitLab中,如果需要写的网页内容信息等可…
笔记:torch.roll
最近在准备写 swin transformer 的文章,记录下 torch.roll 的用法: >>> x torch.tensor([1, 2, 3, 4, 5, 6, 7, 8]).view(4, 2)
>>> x
tensor([[1, 2],[3, 4],[5, 6],[7, 8]])
第0维度向下移1位,多出的[7,8]补充到顶部
&g…
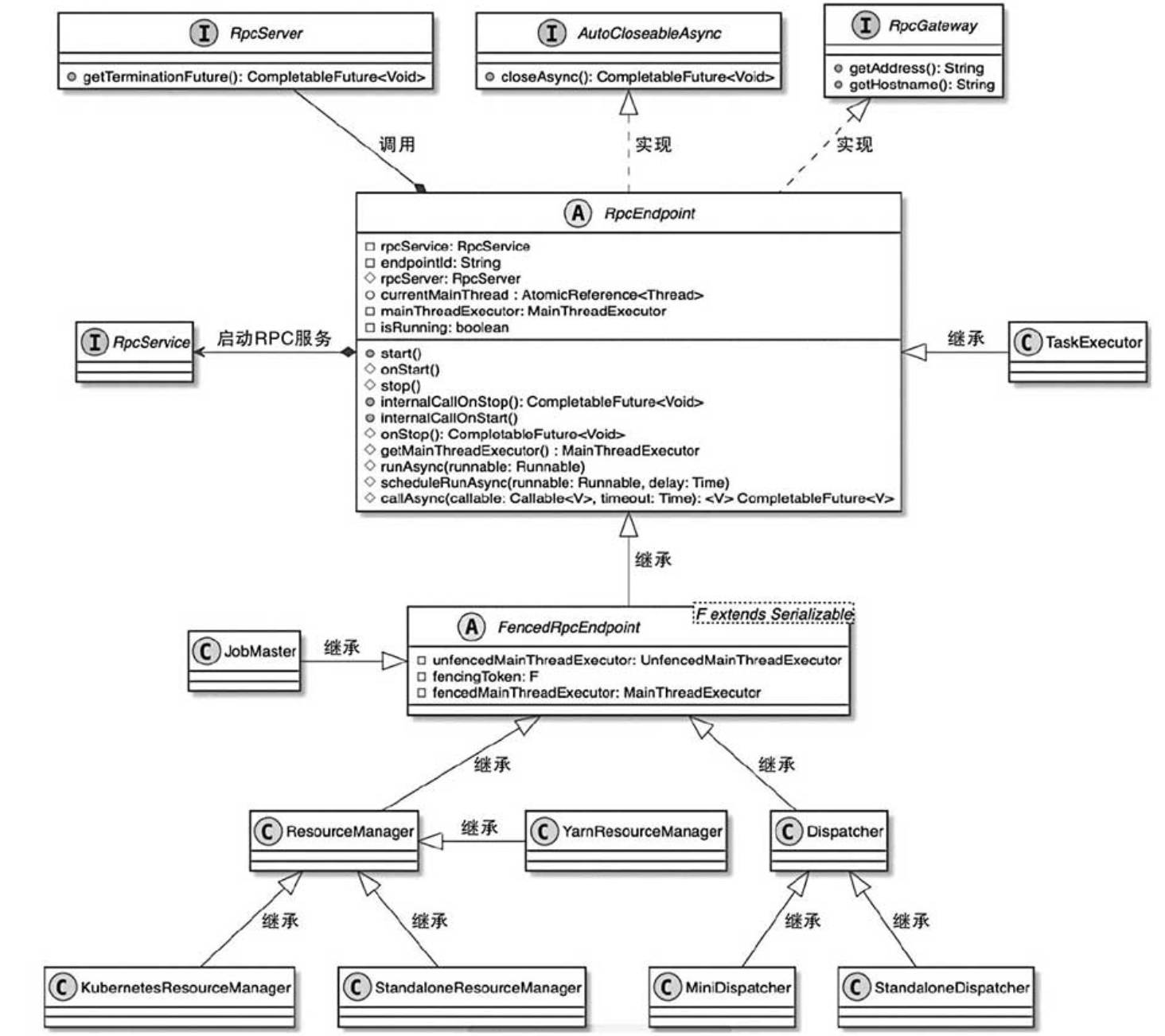
【Flink网络通讯(一)】Flink RPC框架的整体设计
文章目录 1. Akka基本概念与Actor模型2. Akka相关demo2.1. 创建Akka系统2.2. 根据path获取Actor并与之通讯 3. Flink RPC框架与Akka的关系4.运行时RPC整体架构设计5. RpcEndpoint的设计与实现 我们从整体的角度看一下Flink RPC通信框架的设计与实现,了解其底层Akka通…
JS进阶——解构赋值
数组解构
基本:
let [a, b, c] [1, 2, 3];
// a 1
// b 2
// c 3
可嵌套
let [a, [[b], c]] [1, [[2], 3]];
// a 1
// b 2
// c 3
可忽略
let [a, , b] [1, 2, 3];
// a 1
// b 3
不完全解构
let [a 1, b] []; // a 1, b undefined
剩余运…
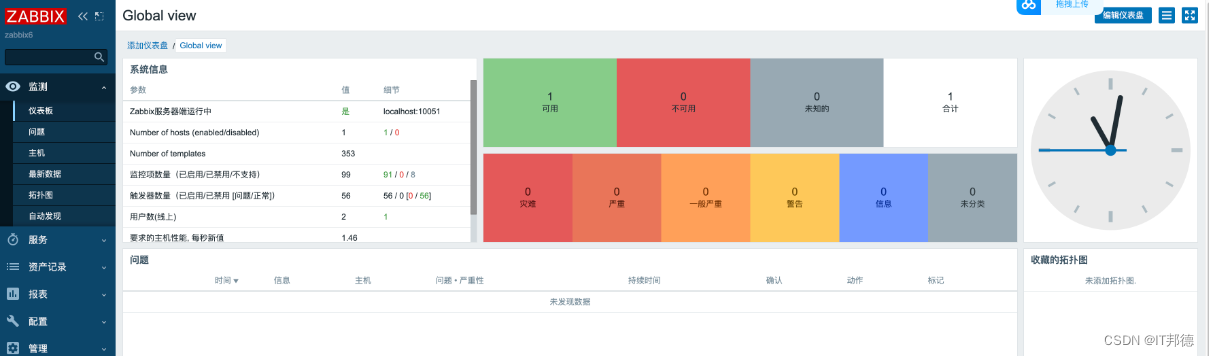
基于RHEL8部署Zabbix6.0,监控不再困难!
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…
vulfocus靶场搭建
vulfocus靶场搭建 什么是vulfocus搭建教程靶场配置场景靶场编排靶场优化 什么是vulfocus
Vulfocus 是一个漏洞集成平台,将漏洞环境 docker 镜像,放入即可使用,开箱即用,我们可以通过搭建该靶场,简单方便地复现一些框架…
数据库专题——分库分表
一. 分库分表介绍二. 分库分表实践 一. 分库分表介绍
1.1 分库分表解决了什么问题
先说分库: 《高性能MySQL》中提到了两种数据库扩展方式:垂直扩展和水平扩展。前者意味着买更多性能强悍的硬件,但是总会达到扩展的天花板,且成本…
LeetCode解法汇总105. 从前序与中序遍历序列构造二叉树
目录链接:
力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目:
https://github.com/September26/java-algorithms 原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述:
给定两个整…
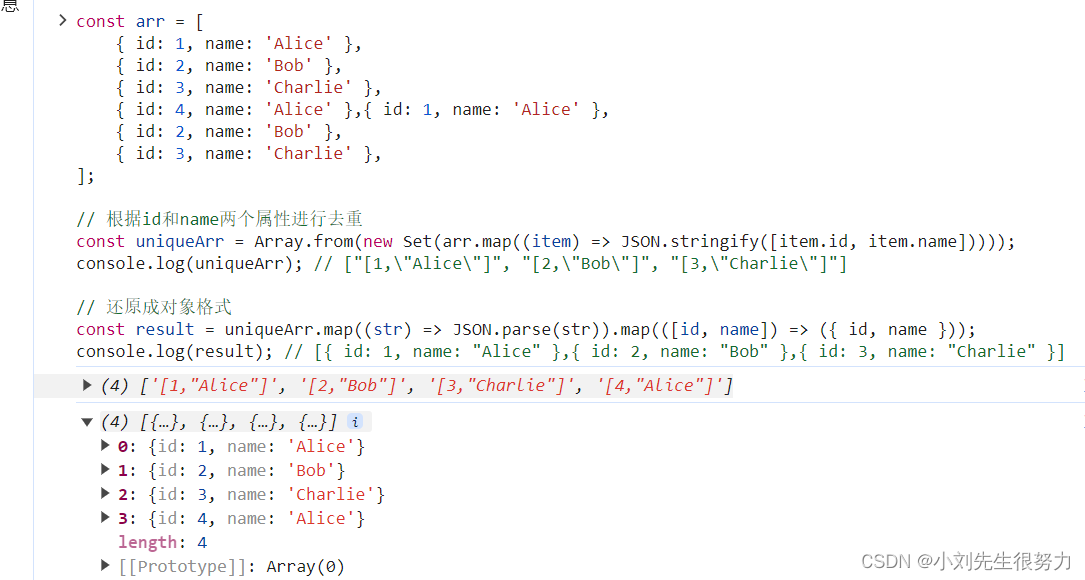
js 多对象去重(多属性去重)
需求中发现后端可能没有处理重复数据,这个时候前段可以直接解决。
在 JavaScript 中,可以使用 Set 数据结构来进行多对象的去重。Set 是 ES6 新引入的集合类型,其特点是元素不会重复且无序。
下面是一个示例代码,展示如何通过 S…
python基础教程—总结篇
这篇是Python基础教程系列的总结篇,这里这个专栏的地址:《Python教程》
首先必须声明一点,这是基础教程,所以面向的是新人,没有学过Python的同学,所以这套教程并没有涉及到比较难的并发编程模块࿰…
【Git教程】(二)入门 ——关于工作区与版本库、版本提交、查看信息、克隆、推送与拉回的简单介绍 ~
Git教程 入门 1️⃣ 准备Git 环境1.1 创建版本库1.2 首次提交1.3 显示历史 2️⃣ Git 的协作功能2.1 克隆版本库2.2 从另一版本库中获取修改2.3 从任意版本库中取回修改2.4 创建共享版本库2.5 用 push 命令上载修改2.6 Pull 命令:取回修改 🌾 总结 如果…
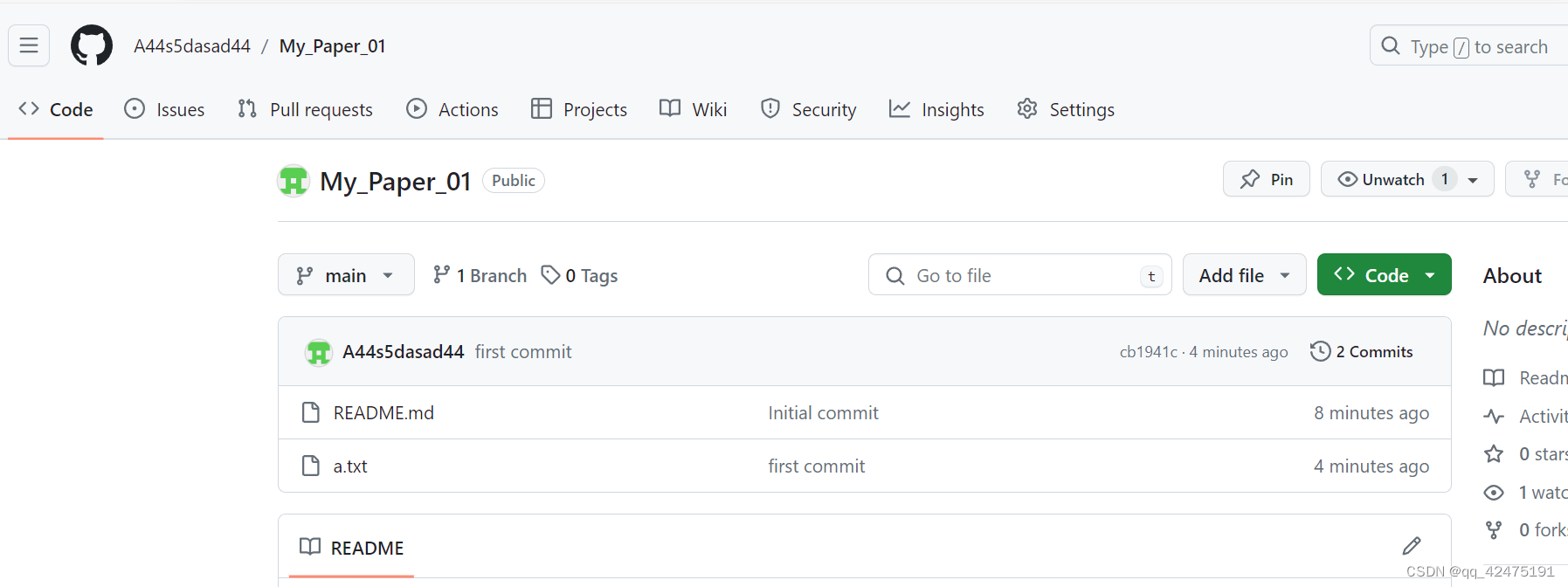
GitHub使用记录
1.创建仓库 2.删除仓库 翻到最下面 3.将本地文件同步到云端库上
Github——git本地仓库建立与远程连接(最详细清晰版本!附简化步骤与常见错误)_将本地仓库与远程仓库关联-CSDN博客
第三步参考:Github——git本地仓库建立与远程连…
聚道云软件连接器:高科技企业财务自动化,提升效率准确性!
客户介绍:
某互联信息技术有限公司是一家专业从事信息技术服务的高科技企业,在业内享有较高的知名度和影响力。近年来,公司业务快速发展,对信息化建设提出了更高的要求。 客户痛点:
在传统情况下,该公司的…