大家好,今天给大家分享的知识是vue基于vue-seamless-scroll实现自动无缝滚动列表
一、实现自动滚动
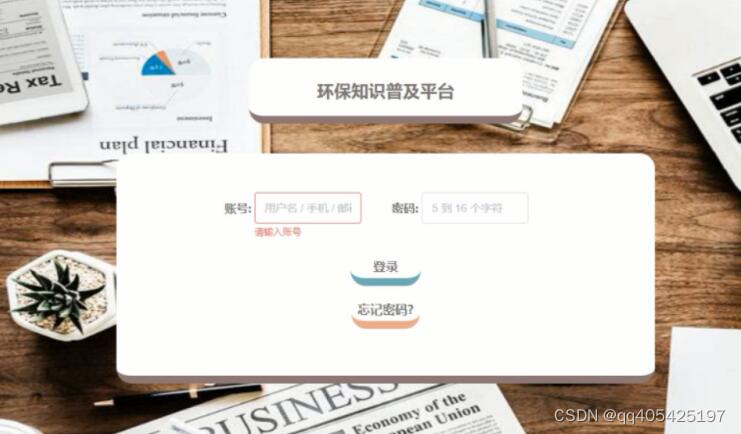
最近在开发过程中遇到一个问题,就是需要实现自动滚动列表,效果图如下

就是这样一个列表在自动循环展示。在这里我是运用的 vue-seamless-scroll组件来实现的,代码如下:
1.首先安装下载依赖
npm install vue-seamless-scroll --save2.在页面引入组件
import vueSeamlessScroll from "vue-seamless-scroll";
components: {
vueSeamlessScroll
},3.使用
<div style="overflow:auto;overflow-y: hidden;height:150px;width: 100%;padding: 0;">
<vueSeamlessScroll
:data="reviewList"
:class-option="defaultOption"
>
<div v-for="(item,index) in reviewList" :key="index"
class="fxsfdw-list">
<el-row>
<el-col :span="12" align="left">
<span >{{item.entname}}</span>
</el-col>
<el-col :span="6">
<span style="color: #F5A036;font-size: 15px;">
{{reviewFormat(item.status)}}</span>
</el-col>
<el-col :span="6" align="right">
<span class="time">
{{formatDate(item.shTime)}}
</span>
</el-col>
</el-row>
</div>
</vueSeamlessScroll>
</div>在这里:class-option="defaultOption"是控制滚动属性的,代码如下:
computed: {
defaultOption () {
return {
step: 0.4, // 数值越大速度滚动越快
hoverStop: true, // 是否开启鼠标悬停stop
direction: 1, // 0向下 1向上 2向左 3向右
openWatch: true, // 开启数据实时监控刷新dom
singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动)direction => 0/1
singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3
waitTime: 1000 // 单步运动停止的时间(默认值1000ms)
}
}
}, 总结
以上就是vue基于vue-seamless-scroll实现自动无缝滚动列表的方法,觉得有用的话记得点个赞,谢谢观看