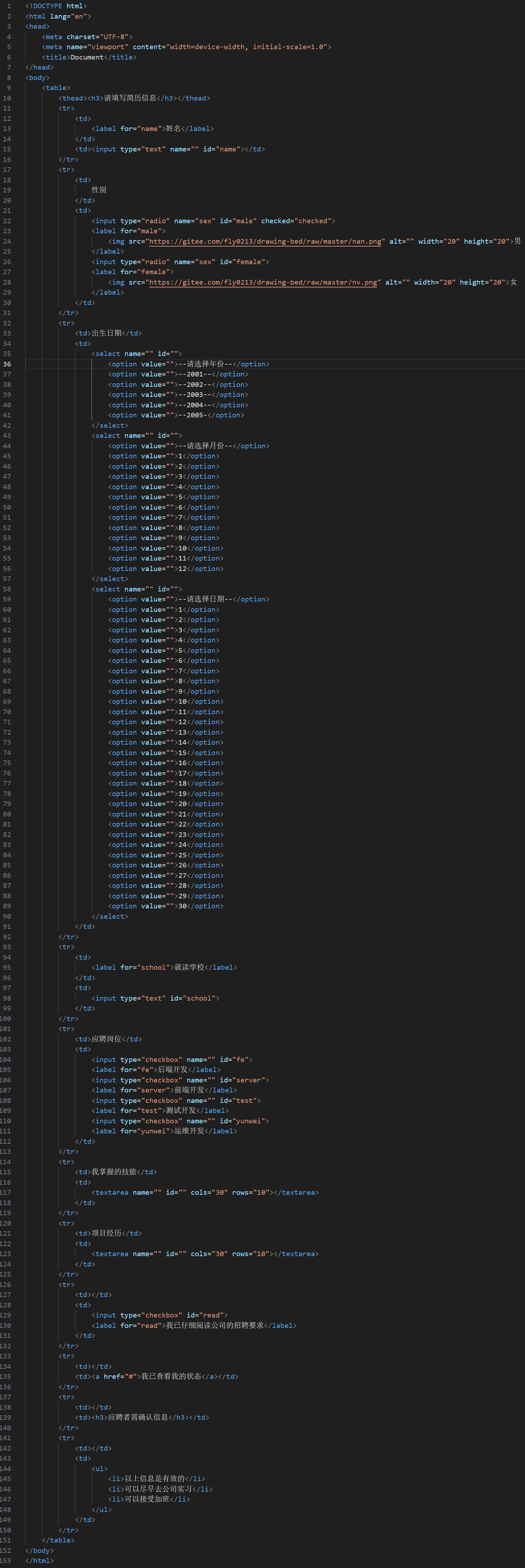
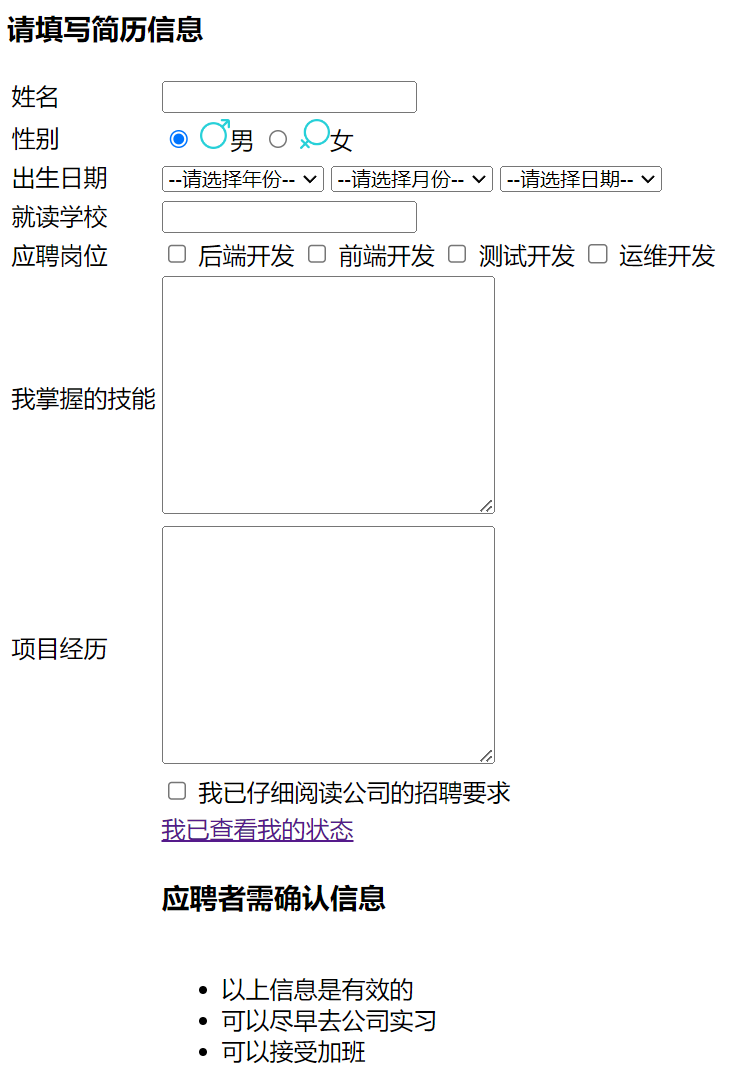
用html编写的招聘简历
相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<thead><h3>请填写简历信息</h3></thead>
<tr>
<td>
<label for="name">姓名</label>
</td>
<td><input type="text" name="" id="name"></td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<label for="male">
<img src="https://gitee.com/fly0213/drawing-bed/raw/master/nan.png" alt="" width="20" height="20">男
</label>
<input type="radio" name="sex" id="female">
<label for="female">
<img src="https://gitee.com/fly0213/drawing-bed/raw/master/nv.png" alt="" width="20" height="20">女
</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="">--2001--</option>
<option value="">--2002--</option>
<option value="">--2003--</option>
<option value="">--2004--</option>
<option value="">--2005-</option>
</select>
<select name="" id="">
<option value="">--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select name="" id="">
<option value="">--请选择日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
<option value="">13</option>
<option value="">14</option>
<option value="">15</option>
<option value="">16</option>
<option value="">17</option>
<option value="">18</option>
<option value="">19</option>
<option value="">20</option>
<option value="">21</option>
<option value="">22</option>
<option value="">23</option>
<option value="">24</option>
<option value="">25</option>
<option value="">26</option>
<option value="">27</option>
<option value="">28</option>
<option value="">29</option>
<option value="">30</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="school">就读学校</label>
</td>
<td>
<input type="text" id="school">
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" name="" id="fe">
<label for="fe">后端开发</label>
<input type="checkbox" name="" id="server">
<label for="server">前端开发</label>
<input type="checkbox" name="" id="test">
<label for="test">测试开发</label>
<input type="checkbox" name="" id="yunwei">
<label for="yunwei">运维开发</label>
</td>
</tr>
<tr>
<td>我掌握的技能</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="read">
<label for="read">我已仔细阅读公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td><a href="#">我已查看我的状态</a></td>
</tr>
<tr>
<td></td>
<td><h3>应聘者需确认信息</h3></td>
</tr>
<tr>
<td></td>
<td>
<ul>
<li>以上信息是有效的</li>
<li>可以尽早去公司实习</li>
<li>可以接受加班</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
代码截图:

运行效果













![[嵌入式系统-32]:RT-Thread -17- 任务、进程、线程的区别](https://img-blog.csdnimg.cn/direct/85a05566e6bc42b5a4e8ef189ea26c0f.png)