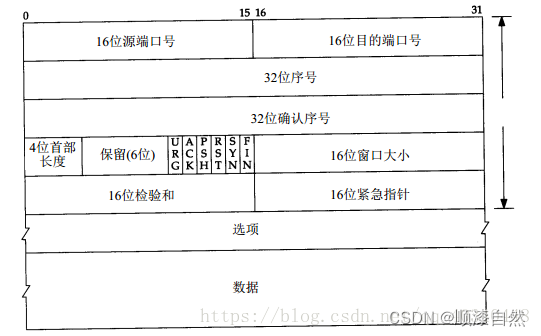
渲染 render
vue react render
游览器渲染 html字符串 - > 像素信息
游览器是如何渲染页面的?
当游览器的网络线程收到 html文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程.
整个渲染流程分多个阶段,分别:html解析,样式计算,布局,分层,绘制,分块,光栅化,画每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入.
这样,整个渲染流程就形成了一套组织严密的生产流水线.
渲染的第一步是解析html.
解析过程中遇到css解析css,遇到js执行js.为了提高解析效率,游览器在开始解析前,会启动一个与解析的线程,率先下载html中的外部css文件和外部的js文件
如果主线程解析到link位置,此时外部的css文件还没有下载解析好,主线程不会等待,继续解析后续的html.这是因为下载和解析css的工作是预解析线程中进行的,这就是css不会阻塞html解析的根本原因
如果主线程解析到script位置,会停止解析html,转而等待js文件下载好,并将全局代码解析执行完成后,才能继续解析html.这是因为js代码的执行过程可能会修改当前的dom树,所以dom树的生成必须暂停.这就是js会阻塞html解析的根本原因.
解析html - Parse Html
dom树 通过树形结构关联 Document Object Model
CSS Object Model
document.styleSheets[0].addRule(‘div’,‘color:red’)
启动预解析器 率先下载外部css 帮忙解析css
样式的计算
css属性值得计算过程 层叠 继承
视觉格式化模式 盒模型 包含块 bfc
最终样式-计算后的样式
Computed style 预设值变成绝对值 得到有样式的dom树
布局 - Layout
隐藏的不会出现在布局树里 display:none

::before
内容必须在行盒中
行盒不能和块盒不能相连 匿名行盒 匿名块盒
dom树和布局layout树不一样
分层 -Layer
老的游览器没有
跟堆叠上文有关的属性 z-index opacity,…
滚动条也要分层
.will-change:transform 设置分层css 告诉游览器
主线程会使用一套复杂的策略对整个布局树中进行分层.分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率.
滚动条,堆叠上下文,transform ,opcity等央视都会或多或少的影响分层结果也可以通过will-change属性更大程度的影响分层结果
绘制 - paint
生成一个绘制指令为每个层
分块 -Tiling
分块会将每一层分为多个小的区域
合成线程也在渲染进程里
主线程将每个图层的回执信息提交给合成线程,剩余工作将由合成线程完成.合成线程首先对每个图层进行分块,将其划分为更多的小区域.他会从线程池中拿取多个线程来完成分块工作,分块完成后进去光栅化阶段
光栅化 -Raster
光栅化将每个块变成位图
优先处理靠近视口的块
此过程会用到gpu加速,以极高的速度完成光栅化.gpu进程会开启多个线程来完成光栅化,并且优先处理靠近市口区域的快,光栅化的结果,就是一块一块的位图
最后就是画了
画 -Darw
quad每一个块相对屏幕在哪
渲染进程 (沙盒)
渲染主线程
合成线程
什么是reflow? 重新布局
本质就是重新计算layout树
当进行了影响布局树的操作后,需要重新计算布局树,会引发layout
为了避免连续的多次操作导致布局树反复计算,游览器会合并这些操作,当js代码全部完成后再进行统一计算.所以属性造成的reflow是异步完成.
也同样因为如此,当js获取布局属性时,就可能造成无法获取到最新的布局信息.
游览器在反复权衡下,最终决定获取属性立即reflow
什么是repaint?
本质就是重新根据分层信息计算了绘制指令.
当改动了课件样式后,就需要重新计算,会引发repaint
由于元素的布局信息也属于可见样式,所以reflow一定会引起repaint
为什么transform 效率高?
不在主线程之上,