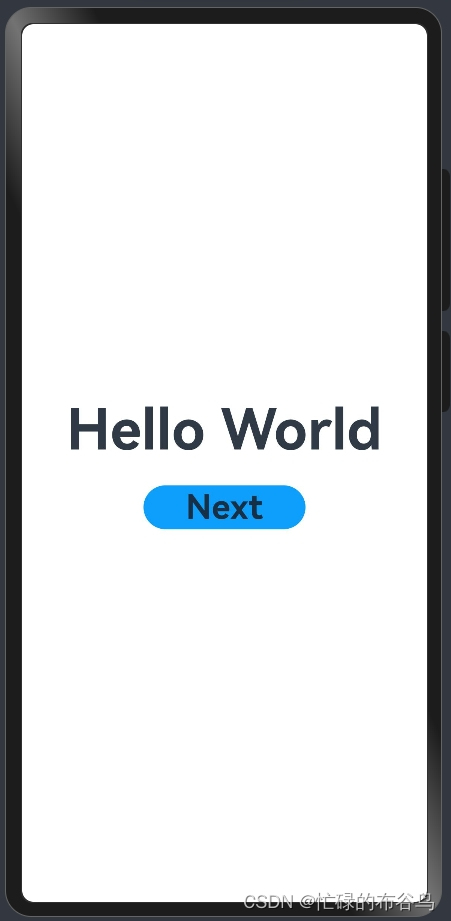
默认启动页面index.ets
import router from '@ohos.router'
import {BusinessError} from '@ohos.base'
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
//添加按钮,以响应用户点击
Button(){
Text('Next')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top:20
})
.backgroundColor('#00D9FFB')
.width('40%')
.height('5%')
//跳转按钮绑定onclick事件,点击跳转到目标页面
.onClick(()=>{
console.log(`Succeeded in clicking the 'Next' button.`);
router.pushUrl({url:'pages/TargetPage'}).then(()=>{
console.info('Succeeded in jumping to the second page.')
}).catch((err: BusinessError) => {
console.error(`Failed to jump to the second page.Code is ${err.code}, message is ${err.message}`)
})
})
}
.width('100%')
}
.height('100%')
}
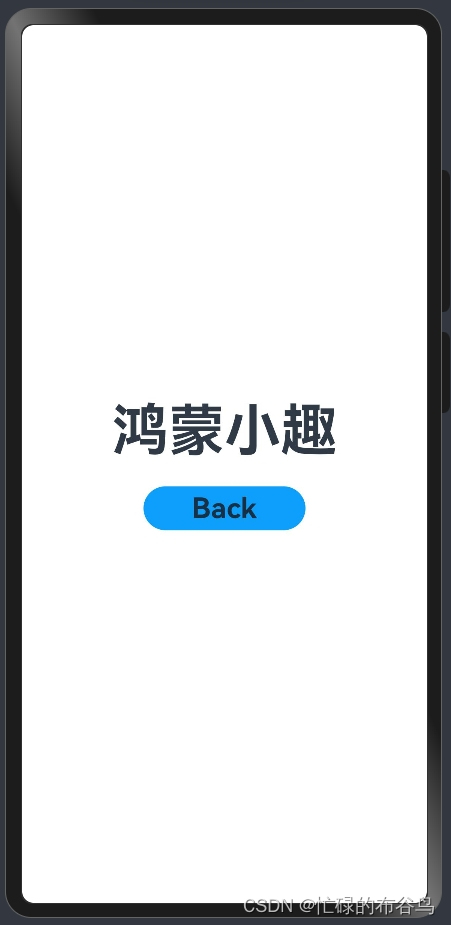
}跳转目标页面TargetPage.ets
// 导入页面路由模块
import router from '@ohos.router';
import { BusinessError } from '@ohos.base';
@Entry
@Component
struct TargetPage {
@State message: string = '鸿蒙小趣';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button(){
Text('Back')
.fontSize(25)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({top:20})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
// 返回按钮绑定onClick事件,点击按钮时返回到第一页
.onClick(()=>{
console.info(`Succeeded in clicking the 'Back' button.`)
try {
// 返回第一页
router.back()
console.info('Succeeded in returning to the first page.')
}catch (err){
let code = (err as BusinessError).code;
let message = (err as BusinessError).message;
console.error(`Failed to return to the first page.Code is ${code}, message is ${message}`)
}
})
}
.width('100%')
}
.height('100%')
}
}运行效果图如下: