MVC是一种思想而SpringMVC是具体的实现(Ioc和DI的关系)
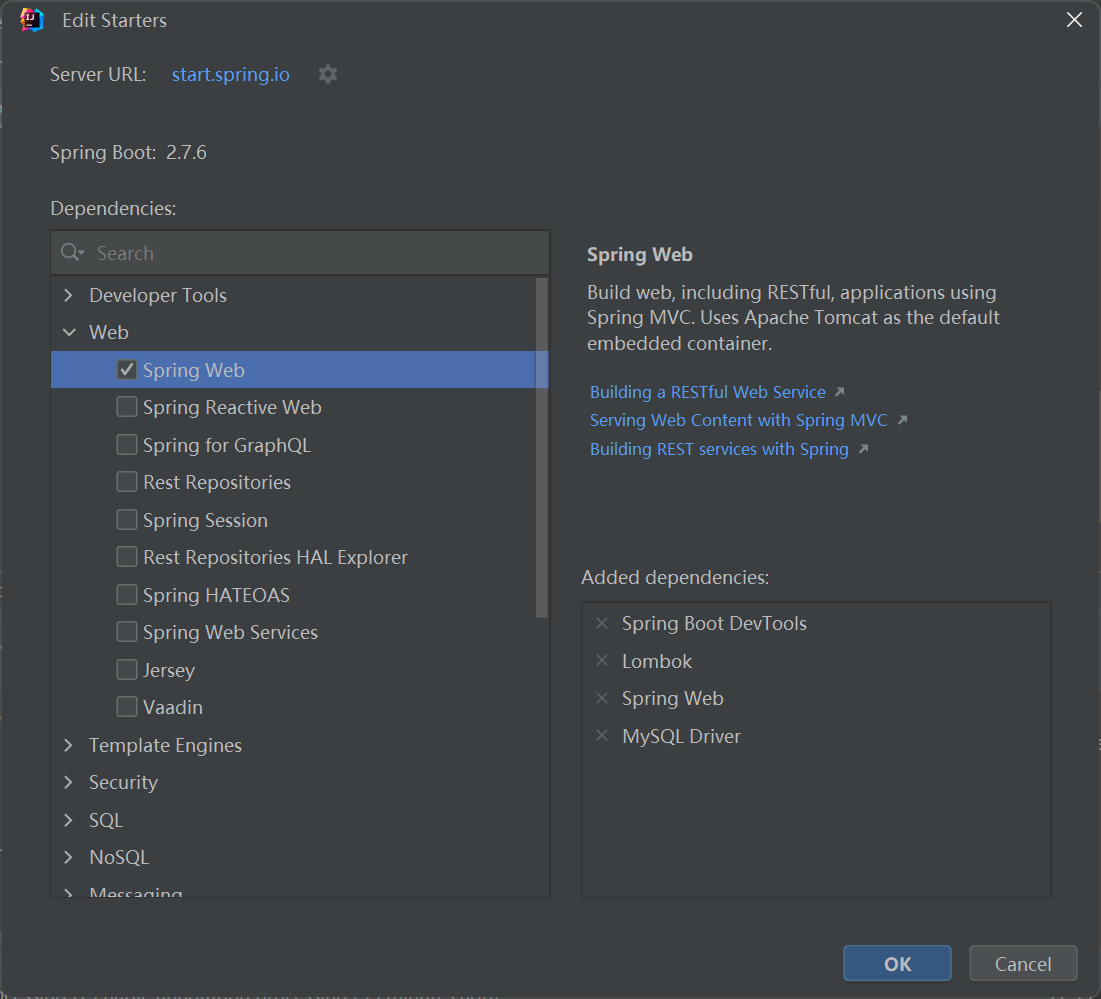
在创建项目的时候勾选的SpringWeb框架就是SpringMVC框架

与浏览器建立连接
默认返回的是一个 view 视图。需要添加@ResponseBody说明返回的是json数据。@RestController是@Controller+@ResponseBody的组合注解
package app.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
@Controller
@RequestMapping("/web")
public class WebController {
// 返回数据
@GetMapping("/hello")
@ResponseBody
public String hello() {
return "hello world.";
}
// 返回页面
@GetMapping("/index")
public String index() {
return "/index.html";
}
}
返回数据

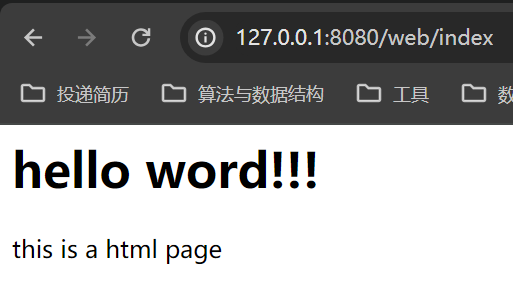
返回页面

获取参数
参数请求类型
- URL传参
- Ajax传参
- Form表单传参
获取单个参数
get1:可以通过内置的servlet获取,也可以直接给定一个和前端对应的参数获取
// 1.获取单个参数
@GetMapping("/get1")
public HashMap<String, String> getParameter1(HttpServletRequest req, HttpServletResponse rep, String name) {
return new HashMap<String, String>() {
{
put("req_name", req.getParameter("name"));
put("name", name);
}
};
}
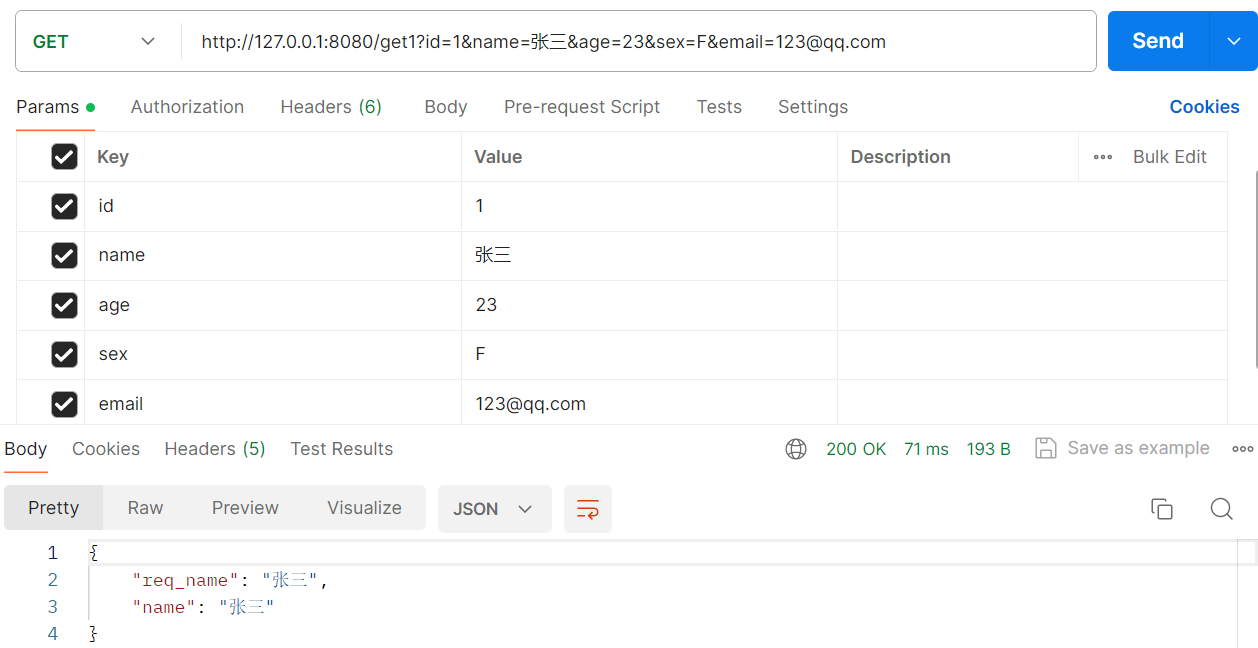
Postman测试get1接口

Fiddler抓包结果
获取对象
User对象
import lombok.Data;
@Data
public class User {
private Integer id;
private String name;
private Integer age;
private String sex;
}
get2接口
// 2.获取对象
@GetMapping("/get2")
public HashMap<String, User> getParameter2(User user) {
return new HashMap<String, User>() {{
put("user", user);
}};
}
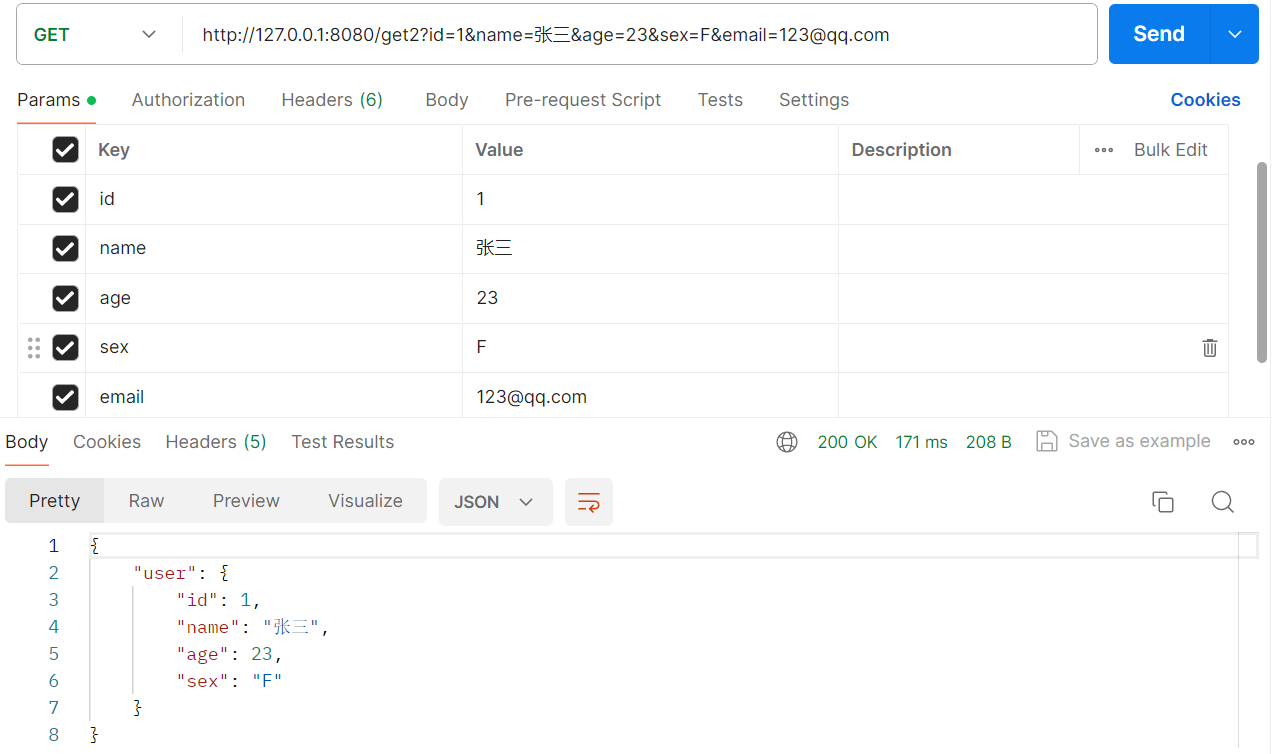
Postman测试get2接口

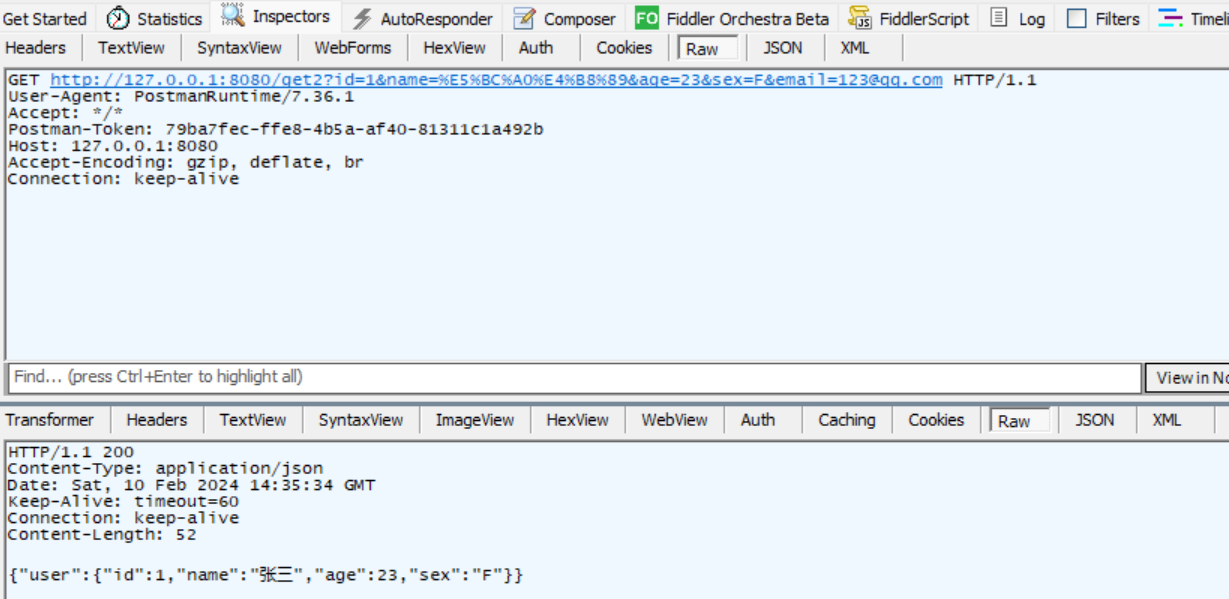
Fiddler抓包

获取表单参数
get3接口
// 3.Form表单+Ajax
@RequestMapping("/get3")
public HashMap<String, User> getParameter3(User user) {
return new HashMap<String, User>() {{
put("user", user);
}};
}
Form表单
input标签中name属性值和后端对象字段名需要一致
<form method="get" action="/get4">
<div>
<h1>Form表单</h1>
<span>用户:</span><input type="text" name="name">
<br/>
<span>年龄:</span><input type="number" name="age">
<br/>
<span>性别:</span><input type="text" name="sex">
<br/>
<input type="submit" value="注册">
</div>
</form>
表单提交数据之后会自动跳转到该接口,F12查看URL时证明表单提交的数据依旧是和之前一样进行URL拼接的方式发送数据

前端Form表单从get改为post请求,发现表单提交的数据get3接口可以正常获取

获取Ajax参数
一般Ajax发起HTTP请求的时候会为了节省数据大小,采取JSON的格式传输
get3接口
// 3.Form表单+Ajax
@RequestMapping("/get3")
public HashMap<String, User> getParameter3(User user) {
return new HashMap<String, User>() {{
put("user", user);
}};
}
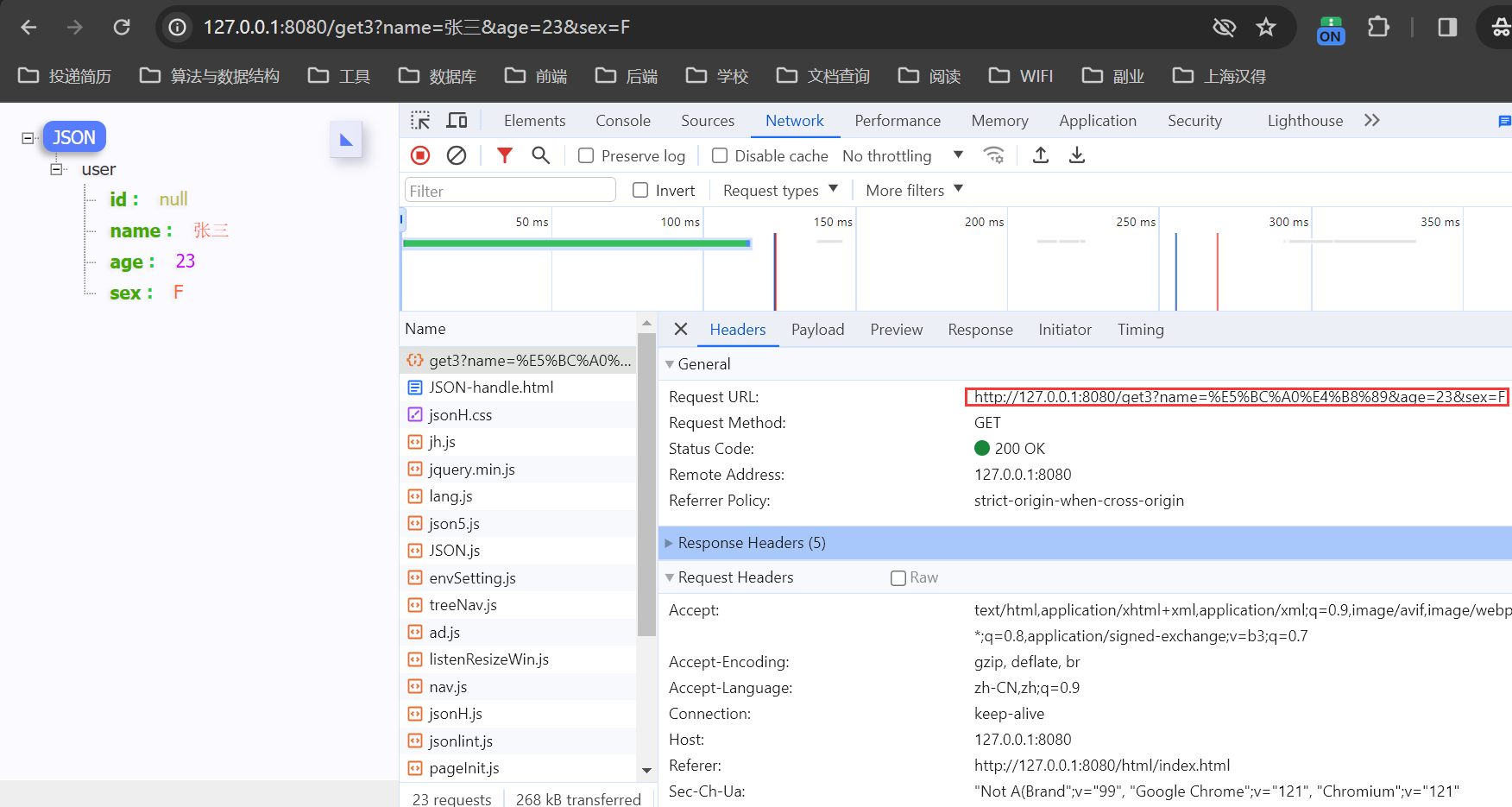
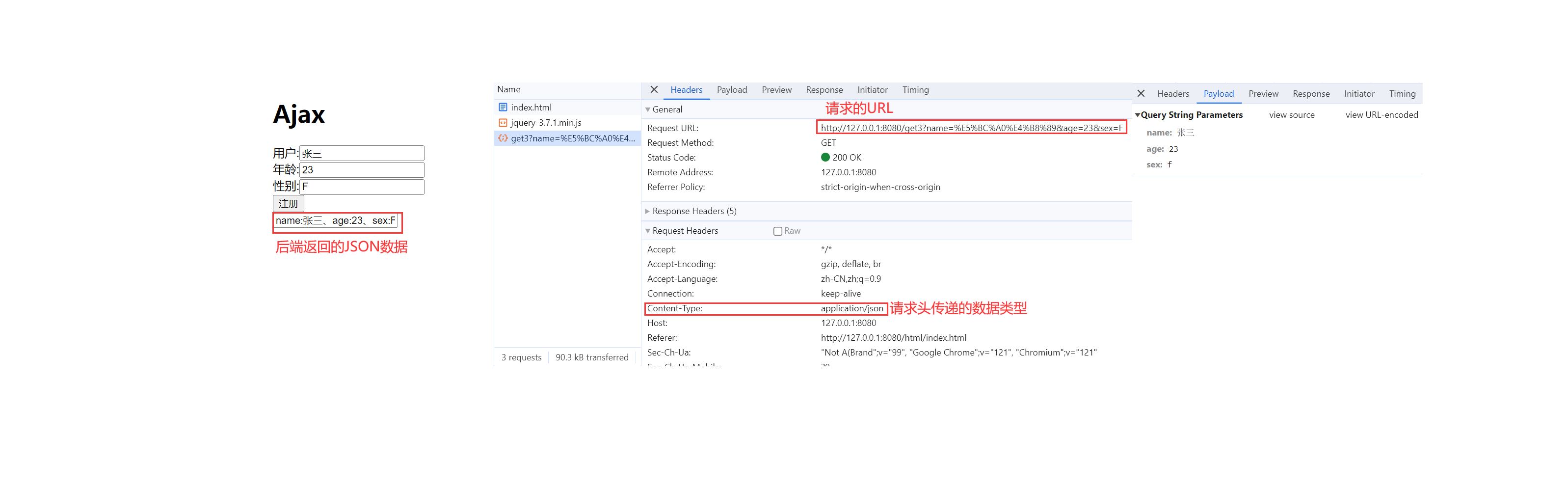
get请求+不指定json格式+data数据不封装为json
这里就按照要求,规定JSON格式就转为JSON格式数据没要求就不做编排。按照规范编写代码,减少后续不必要的测试步骤
Ajax代码
<div>
<h1>Ajax</h1>
<span>用户:</span><input type="text" name="name" id="name">
<br/>
<span>年龄:</span><input type="number" name="age" id="age">
<br/>
<span>性别:</span><input type="text" name="sex" id="sex">
<br/>
<input type="button" value="注册" id="sub-btn">
<br/>
<input id="data" hidden="hidden" style="width: auto">
</div>
<script src="../js/jquery-3.7.1.min.js"></script>
<script>
<!--请求后端接口-->
document.getElementById("sub-btn").addEventListener("click", function () {
$.ajax({
url: "/get3",
type: "get",
//contentType: "application/json",
data: {
"name": document.getElementById("name").value,
"age": document.getElementById("age").value,
"sex": document.getElementById("sex").value
},
success: function (data) {
// 后端是HashMap这种JSON数据格式的话就需要转换为字符串或者取值【这里直接取之】
let result = document.getElementById("data");
result.value = `name:${data.user.name}、age:${data.user.age}、sex:${data.user.sex}`;
result.hidden = false;
},
error: function (xhr, status, error) {
console.log(error);
}
});
});
</script>
分析:get请求会把发送的数据以键值的形式拼接在url后,即使设定了参数类型为JSON格式,但是依旧会遵循Ajax中的data数据这种key-value格式,SpringMVC会自动根据URL的参数和对象的属性进行匹配,因此可以形成映射关系
【不建议这么写,因为已经设定了json格式,但是data数据并没有完全封装成一个json对象,这里是为了测试效果】

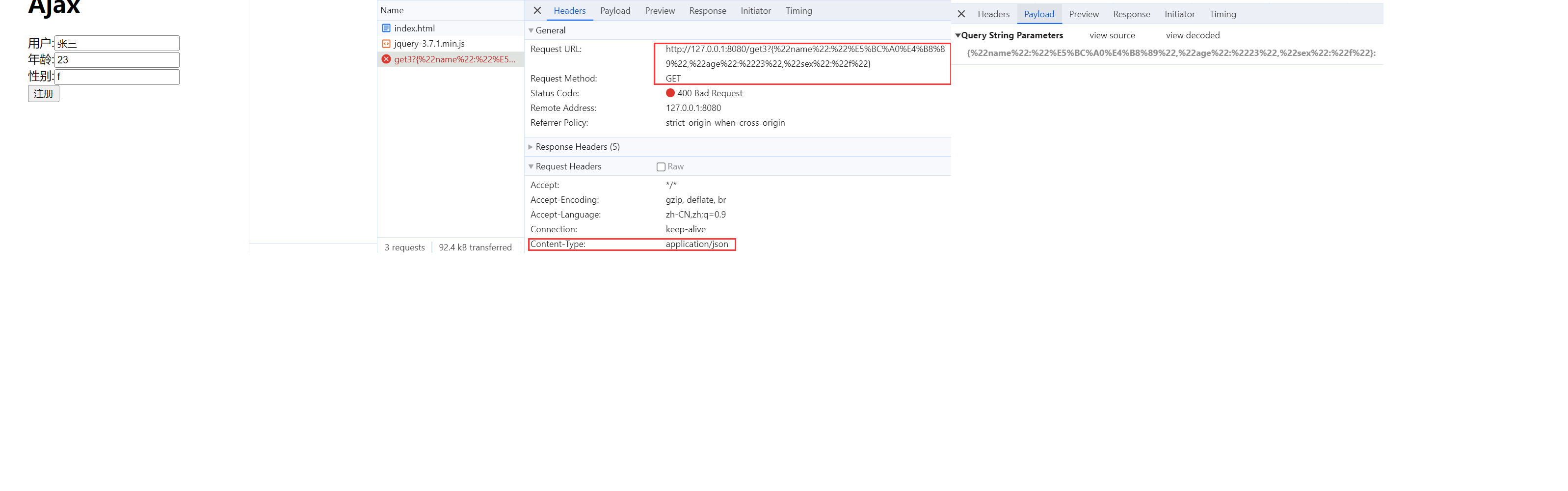
get请求+指定json格式+data数据封装为json
Ajax代码
<div>
<h1>Ajax</h1>
<span>用户:</span><input type="text" name="name" id="name">
<br/>
<span>年龄:</span><input type="number" name="age" id="age">
<br/>
<span>性别:</span><input type="text" name="sex" id="sex">
<br/>
<input type="button" value="注册" id="sub-btn">
<br/>
<input id="data" hidden="hidden" style="width: auto">
</div>
<script>
<!--请求后端接口-->
document.getElementById("sub-btn").addEventListener("click", function () {
$.ajax({
url: "/get3",
type: "get",
contentType: "application/json",
data: JSON.stringify({
"name": document.getElementById("name").value,
"age": document.getElementById("age").value,
"sex": document.getElementById("sex").value
}),
success: function (data) {
// 如果后端是HashMap这种JSON数据格式的话就需要转换为字符串
console.log(data);
let result = document.getElementById("data");
result.value = `name:${data.user.name}、age:${data.user.age}、sex:${data.user.sex}`;
result.hidden = false;
},
error: function (xhr, status, error) {
console.log(error);
}
});
});
</script>

分析:接口报错400,当封装data数据格式为JSON之后,URL中的参数和后端接口get3中的参数由于无法映射成User对象,就会报错
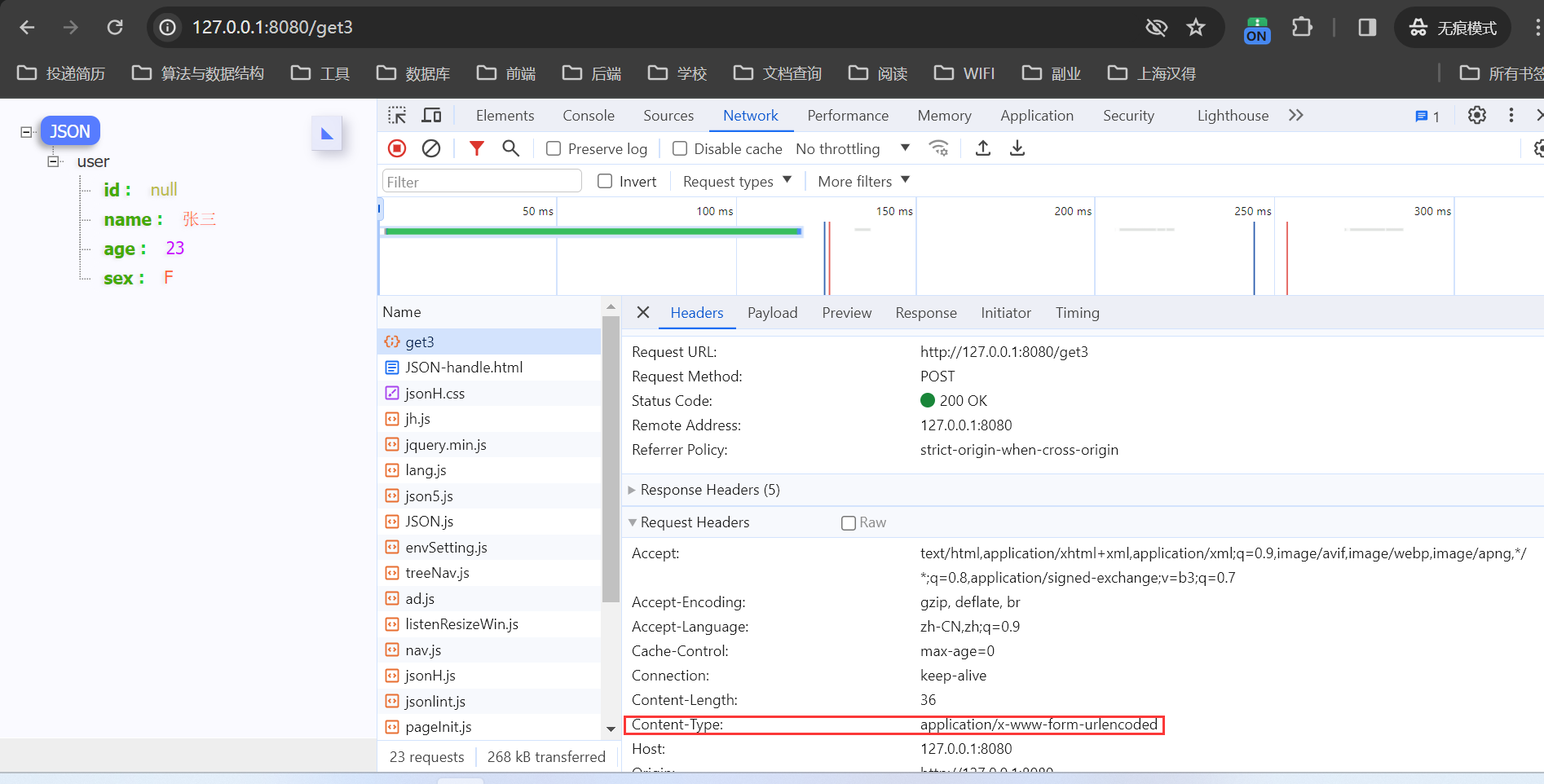
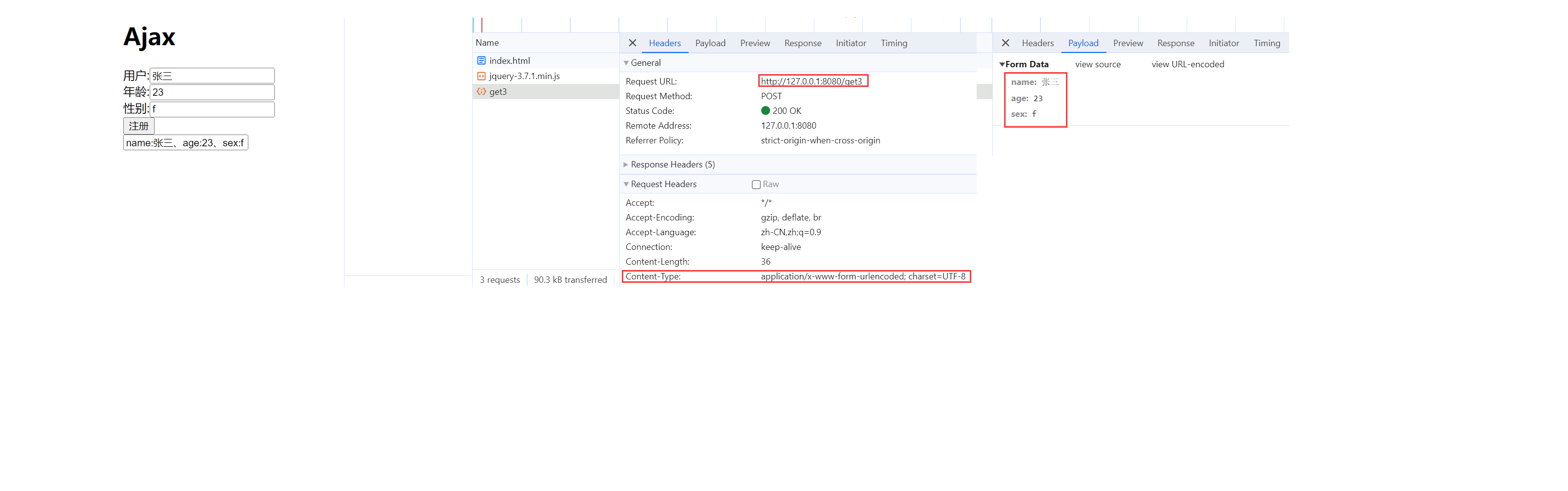
post请求+不指定json格式+data数据不封装为json
Ajax代码
<div>
<h1>Ajax</h1>
<span>用户:</span><input type="text" name="name" id="name">
<br/>
<span>年龄:</span><input type="number" name="age" id="age">
<br/>
<span>性别:</span><input type="text" name="sex" id="sex">
<br/>
<input type="button" value="注册" id="sub-btn">
<br/>
<input id="data" hidden="hidden" style="width: auto">
</div>
<script src="../js/jquery-3.7.1.min.js"></script>
<script>
<!--请求后端接口-->
document.getElementById("sub-btn").addEventListener("click", function () {
$.ajax({
url: "/get3",
type: "post",
//contentType: "application/json",
data: {
"name": document.getElementById("name").value,
"age": document.getElementById("age").value,
"sex": document.getElementById("sex").value
},
success: function (data) {
// 后端是HashMap这种JSON数据格式的话就需要转换为字符串或者取值【这里直接取之】
let result = document.getElementById("data");
result.value = `name:${data.user.name}、age:${data.user.age}、sex:${data.user.sex}`;
result.hidden = false;
},
error: function (xhr, status, error) {
console.log(error);
}
});
});
</script>

分析:Ajax的post请求其实和表单的post请求类似,所以依旧可以获取到数据
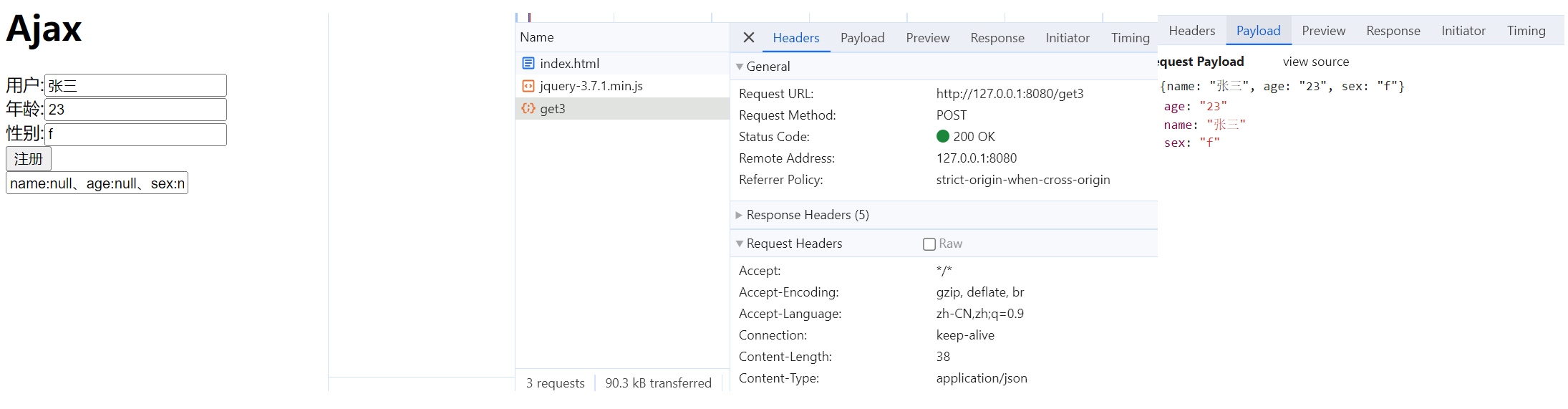
post请求+指定json格式+data数据封装为json
Ajax代码
<div>
<h1>Ajax</h1>
<span>用户:</span><input type="text" name="name" id="name">
<br/>
<span>年龄:</span><input type="number" name="age" id="age">
<br/>
<span>性别:</span><input type="text" name="sex" id="sex">
<br/>
<input type="button" value="注册" id="sub-btn">
<br/>
<input id="data" hidden="hidden" style="width: auto">
</div>
<script>
<!--请求后端接口-->
document.getElementById("sub-btn").addEventListener("click", function () {
$.ajax({
url: "/get3",
type: "post",
contentType: "application/json",
data: JSON.stringify({
"name": document.getElementById("name").value,
"age": document.getElementById("age").value,
"sex": document.getElementById("sex").value
}),
success: function (data) {
// 如果后端是HashMap这种JSON数据格式的话就需要转换为字符串
console.log(data);
let result = document.getElementById("data");
result.value = `name:${data.user.name}、age:${data.user.age}、sex:${data.user.sex}`;
result.hidden = false;
},
error: function (xhr, status, error) {
console.log(error);
}
});
});
</script>

分析:原因和之前get请求+指定json格式+data数据封装为json类似,转为JSON对象之后无法和get3接口中User对象进行匹配,只不过是不会报错的原因是此时post请求不用解析URL中的参数和后端接口去匹配,而是将body中的数据去匹配,此时body中的数据有JSON对象,但是无法和get3接口中的User对象进行映射,需要添加一个@RequestBody注解才能实现JSON对象和后端接口参数中的User对象进行映射
获取JSON对象@RequestBody
get5接口在对象参数前加一个@RequestBody注解
@RequestBody:将前端数据映射为一个Java对象
// 4.JSON对象+Postman测试
@RequestMapping("/get4")
public String getParameter4(@RequestBody User user) {
return new HashMap<String, User>() {{
put("user", user);
}};
}
前端Ajax,url更改为get4,请求方式为post
<div>
<h1>Ajax</h1>
<span>用户:</span><input type="text" name="name" id="name">
<br/>
<span>年龄:</span><input type="number" name="age" id="age">
<br/>
<span>性别:</span><input type="text" name="sex" id="sex">
<br/>
<input type="button" value="注册" id="sub-btn">
<br/>
<input id="data" hidden="hidden" style="width: auto">
</div>
<script src="../js/jquery-3.7.1.min.js"></script>
<script>
<!--请求后端接口-->
document.getElementById("sub-btn").addEventListener("click", function () {
$.ajax({
url: "/get4",
type: "post",
contentType: "application/json",
data: JSON.stringify({
"name": document.getElementById("name").value,
"age": document.getElementById("age").value,
"sex": document.getElementById("sex").value
}),
success: function (data) {
// 后端是HashMap这种JSON数据格式的话就需要转换为字符串或者取值【这里直接取之】
let result = document.getElementById("data");
result.value = `name:${data.user.name}、age:${data.user.age}、sex:${data.user.sex}`;
result.hidden = false;
},
error: function (xhr, status, error) {
console.log(error);
}
});
});
</script>
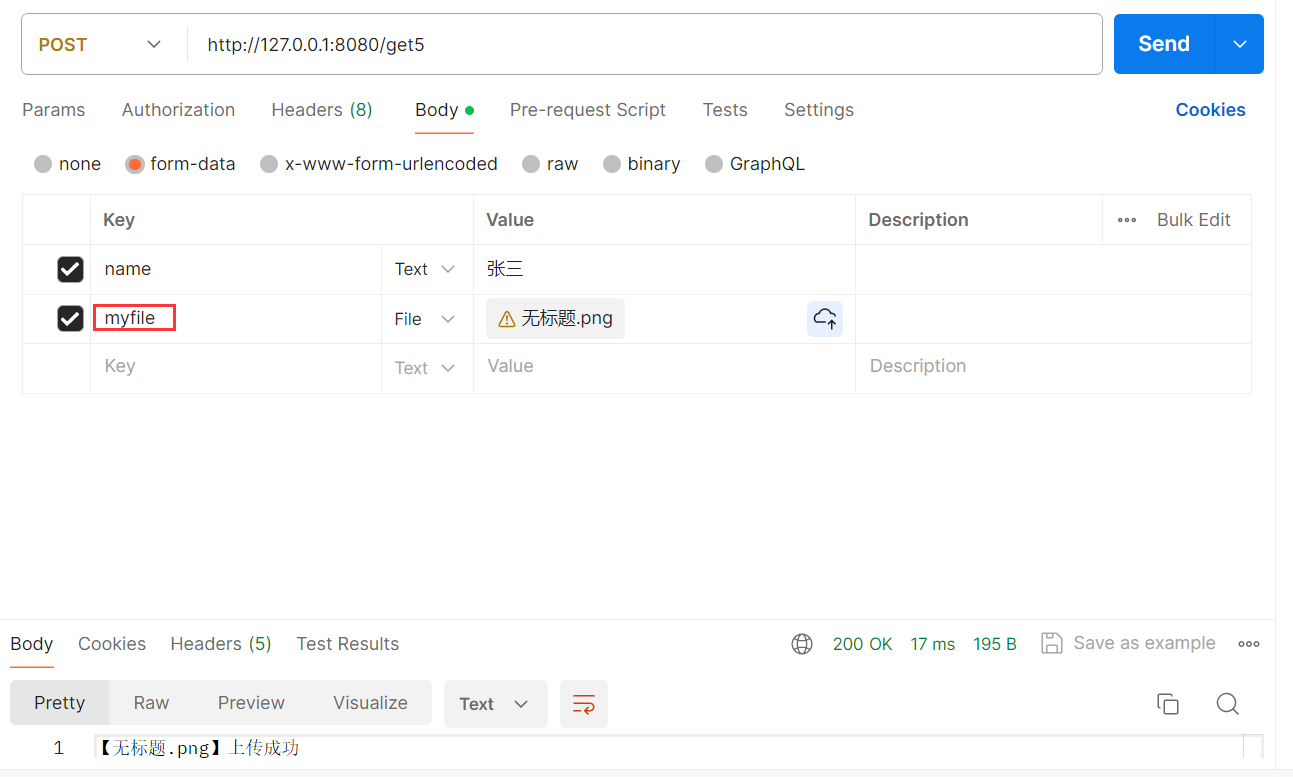
获取文件@RequestPart
// 5.获取文件
@PostMapping("/get5")
public String getParameter5(String name, @RequestPart("myfile") MultipartFile upLoadFile) throws IOException {
// 获取文件名
String fileName = upLoadFile.getOriginalFilename();
System.out.println(fileName);
if (fileName != null) {
String filePath = ClassUtils.getDefaultClassLoader().getResource("static").getPath() + "/";
File file = new File(filePath + fileName);
upLoadFile.transferTo(file);
return "【" + file.getName() + "】上传成功";
}
return "上传失败";
}
Postman测接口的时候需要文件名和后端@RequestPart对应

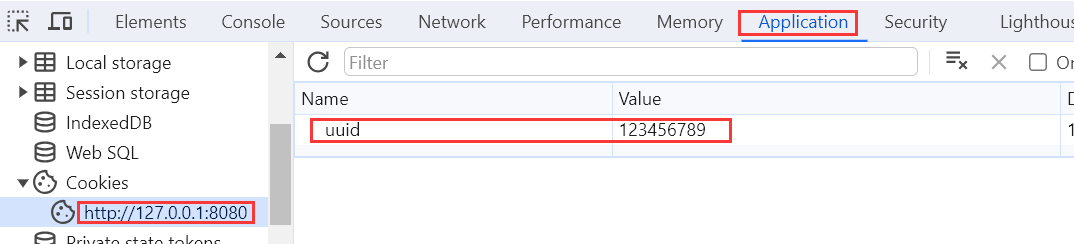
获取Cookie/Session/Header
因为HTTP无状态,浏览器默认会把当前网站所有Cookie发送给后端
/***
* 6.获取 Cookie、Session 和 Header
* 6.1 Cookie
* Servlet方式获取: 获取全部Cookie
* 注解方式获取: 获取1个Cookie
*/
@GetMapping("/get6")
public HashMap<String, String> getParameter6(HttpServletRequest request) {
Cookie[] cookies = request.getCookies();
// true: 没有session就创建一个session,false: 没有session就返回null
HttpSession session = request.getSession(true);
session.setAttribute("session_dir_jdk", System.getProperty("user.dir"));
session.setAttribute("session_dir_spring", ClassUtils.getDefaultClassLoader().getResource("app").getPath());
String userAgent = request.getHeader("User-Agent");
return new HashMap<String, String>() {{
put("cookies", Arrays.toString(cookies));
put("session_dir_jdk", session.getAttribute("session_dir_jdk").toString());
put("session_dir_spring", session.getAttribute("session_dir_spring").toString());
put("userAgent", userAgent);
}};
}
@GetMapping("/get7")
public HashMap<String, String> getParameter7(@CookieValue("JSESSIONID") String cookie_JSESSIONID,
@SessionAttribute(value = "session_dir_jdk", required = true) String session_dir_jdk,
@SessionAttribute(value = "session_dir_spring", required = true) String session_dir_spring,
@RequestHeader("User-Agent") String userAgent) {
return new HashMap<String, String>() {{
put("cookie_JSESSIONID", cookie_JSESSIONID);
put("session_dir_jdk", session_dir_jdk);
put("session_dir_spring", session_dir_spring);
put("userAgent", userAgent);
}};
}
在浏览器手动设置Cookie

后端参数重命名@RequestParam
如果前后端参数未统一管理,则此时后端可以使用@RequestParam重命名前后端参数值
前端
<div>
<input type="button" value="点击获取当前时间" id="getCurrentTIme">
<br>
<input type="datetime-local" hidden="hidden" id="showCurrentTime">
</div>
<script>
// 后端参数重命名
document.getElementById("getCurrentTIme").addEventListener("click", function () {
let nowTimeStamp = new Date();
let year = nowTimeStamp.getFullYear();
let month = String(nowTimeStamp.getMonth() + 1).padStart(2, "0");
let day = String(nowTimeStamp.getDate()).padStart(2, "0");
let hour = String(nowTimeStamp.getHours()).padStart(2, "0");
let min = String(nowTimeStamp.getMinutes()).padStart(2, "0");
let sec = String(nowTimeStamp.getSeconds()).padStart(2, "0");
let time = year + "-" + month + "-" + day + " " + hour + ":" + min + ":" + sec;
jQuery.ajax({
url: "/get8",
method: "GET",
contentType: "text/plain",
data: {"time": time},
success(data) {
let showCurrentTime = document.getElementById("showCurrentTime");
showCurrentTime.hidden = false;
showCurrentTime.value = data;
},
error(xhr, status, error) {
window.alert("error:" + error);
}
});
});
</script>
后端
@GetMapping("/get8")
public String getParameter8(@RequestParam("time", required = false) String createTime) {
return createTime;
}
此时后端字段需要一个createTime但是前端却传的是time字段,那么此时后端会无法接收到参数,作为后端程序员可以通过参数重命名接收前端参数
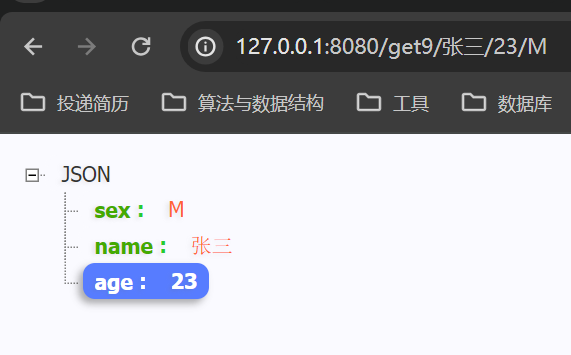
获取URL中参数@PathVariable
前端
127.0.0.1:8080/get9/张三/23/M

后端
// 获取URL中的参数
@GetMapping("/get9/{name}/{age}/{sex}")
public HashMap<String, String> getParameter9(@PathVariable String name,
@PathVariable String age,
@PathVariable String sex) {
return new HashMap<String, String>() {{
put("name", name);
put("age", age);
put("sex", sex);
}};
}
请求转发与请求重定向
一般都是前端处理好,但这一块属于面试常问的问题。因此做一个小小的梳理











![[力扣 Hot100]Day29 删除链表的倒数第 N 个结点](https://img-blog.csdnimg.cn/direct/d38a793dc83c45febc9742225aff0d26.png)