希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
数据类型
数据类型-字符型
数据类型-数值型
数据类型-布尔型
数据类型-其它类型
变量
转义字符
运算符和表达式
算术运算符和表达式
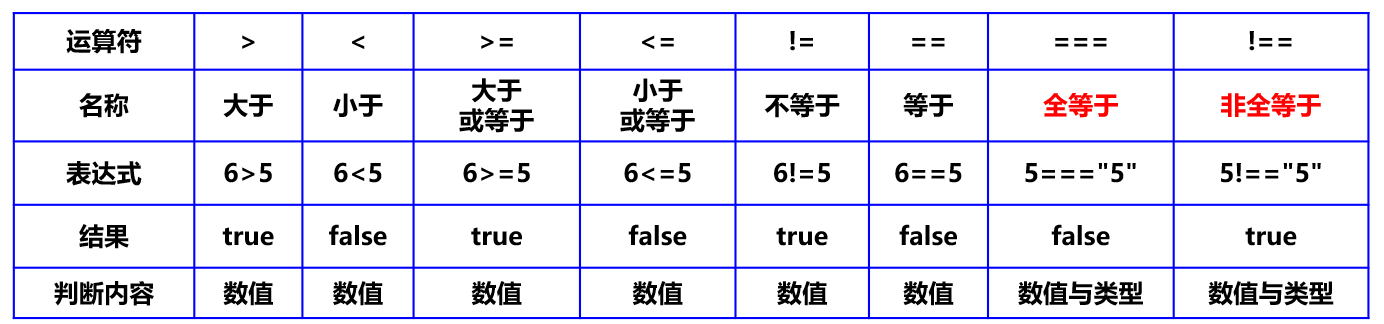
关系运算符和表达式
关系运算符和表达式
逻辑运算符和表达式
赋值运算符和表达式
位运算符和表达式
条件运算符和表达式
课后练习
网页标题:事件处理程序返回值的应用
网页标题:表单控件焦点、表单提交、重置事件的应用
网页标题:用户登录验证
总结
前言
Web 前端开发工程师应掌握以下内容
理解 JavaScript 程序的概念与作用;掌握 JavaScript 标识符和变量的概念及使用方法;掌握 JavaScript 常用运算符和表达式概念;掌握 JavaScript 中顺序、分支、循环等 3 种程序控制结构语法;掌握 JavaScript 函数的定义方法,并学会使用;学会综合运用 JavaScript 设计具有动态、交互功能的网页。
数据类型
数据类型是每一种计算机语言中的重要基础,JavaScript中的数据类型可分为字符型、数值型、布尔型、Null、Undefined和对象六种类型。
数据类型-字符型
字符型数据又称为字符串,由若干个字符组成,并且用单引号或双引号封装起来,如“你好!”、‘你好!’、“学习‘语言’”。
l在使用字符串的过程中,需要注意单引号、双引号必须成对使用相互包含,但不能交叉。
如:“学习不是一件‘容易”的事件’(×,交叉错误)。
数据类型-数值型
2.数值型:是JavaScript中最基本的数据类型之一,分为整型、浮点型、内部常量以及特殊值。
l 整型数值即整数,例如 100 、 -3500 、 0 等都是整数。 整数表示方法有十进制表示、八进制和十六进制的方式表示 。使用0打头的整数是八进制整数,如017,-035等都是合法的八进制整数。
使用0x后0X打头的整数是十六进制整数,如0x16,0X3A89等都是合法的十六进制整数。
浮点数,例如3.53、-534.87等都是浮点型数值。浮点数还可以采用科学计数法进行表示,如3.5E15表示3.5×1015。
内部常量:Math.E(自然对数的底数e)、Math.PI等。
特殊值:Infinity(∞)、NaN-Not a Number。
数据类型-布尔型
3.Boolean(布尔型)是一种只含有true和false这两个值的数据类型,通常来说,布尔型数据表示“真”或“假”。
JavaScript中,通常采用true和false表示布尔型数据,但也可将他们转换为其他类型的数据,例如可将值为true的布尔型数据转换为整数1,而将值为false的布尔型数据转换为整数0。
数据类型-其它类型
4.Null : null,表示空,不是0,0是有值的。
5.Undefined:变量创建后未赋值(数字:NaN;字符串:Undefined;Boolean:false) 。
6.Object:对象也是JS的重要组成部分,如date、window、document等,在后面介绍。
数据类型之间可以通过函数进行转换。
转换函数如下:
Number(value): 把值转换成数字(整型或浮点数)String(value): 把值转换成字符串Boolean(value): 把值转换成 Boolean 类型
变量
变量:可以保存执行时变化的值的名字,称为“变量”,变量是存储信息的容器。
格式: var 变量名 [=初值][,变量名[=初值] …] ;
var作用:声明或创建变量。
具有良好编程习惯的程序员应该“先声明变量再使用”。例如:
var userName =““ ;
var x=0,y=2,str1=“欢迎你学习JS”;
var status = true;
var a,b,c;
str_name=“张为民"; //向未声明的变量赋值
转义字符
如果在字符串中涉及到一些特殊字符如“\”、“"”、'”等,这些字符无法直接使用,需要采用转义字符的方式。
| 转义字符 | 代表含义 | 转义字符 | 代表含义 |
| \b | 退格符 | \t | 水平制表符 |
| \f | 换页符 | \' | 单引号 |
| \n | 换行符 | \" | 双引号 |
| \r | 回车符 | \\ | 反斜线 |
运算符和表达式
JavaScript运算符主要有:算术运算符、关系运算符、逻辑运算符、赋值运算符、自增自减运算符、逗号运算符和位运算符等。
根据操作数的个数,将运算符分为一元运算符、二元运算符和三元运算符。
由操作数(变量、常量、函数调用等)和运算符结合在一起构成的式子称为“表达式”,最简单的表达式可以是常量名称。
对应的表达式包括:算术表达式、关系表达式、逻辑表达式、赋值表达式、自增、自减表达式、逗号表达式、条件表达式、位表达式。
算术运算符和表达式
算术运算符负责算术运算,用算术运算符和运算对象(操作数)连接起来符合规则的式子,称为算术表达式。
双元运算符( op1 operator op2 )单元运算符(op operator 或 operator op

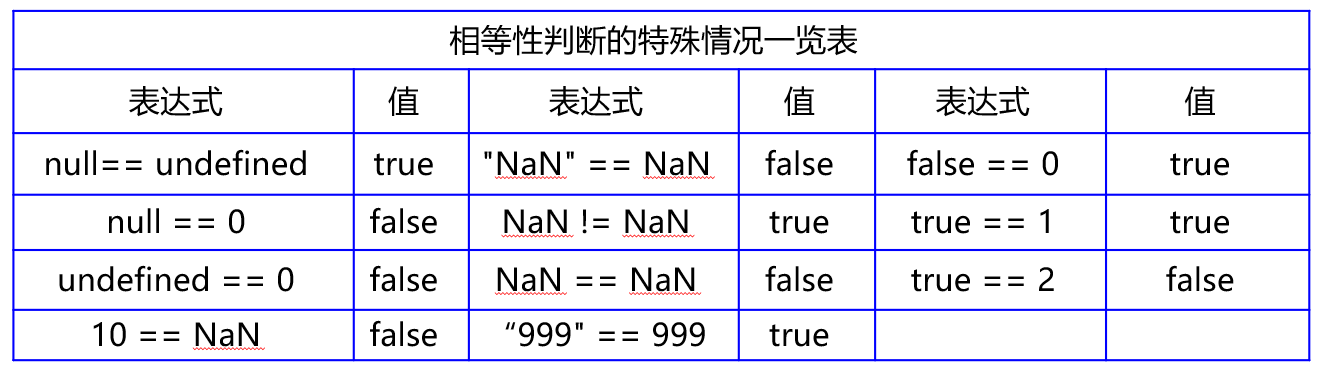
关系运算符和表达式

关系运算符和表达式

逻辑运算符和表达式

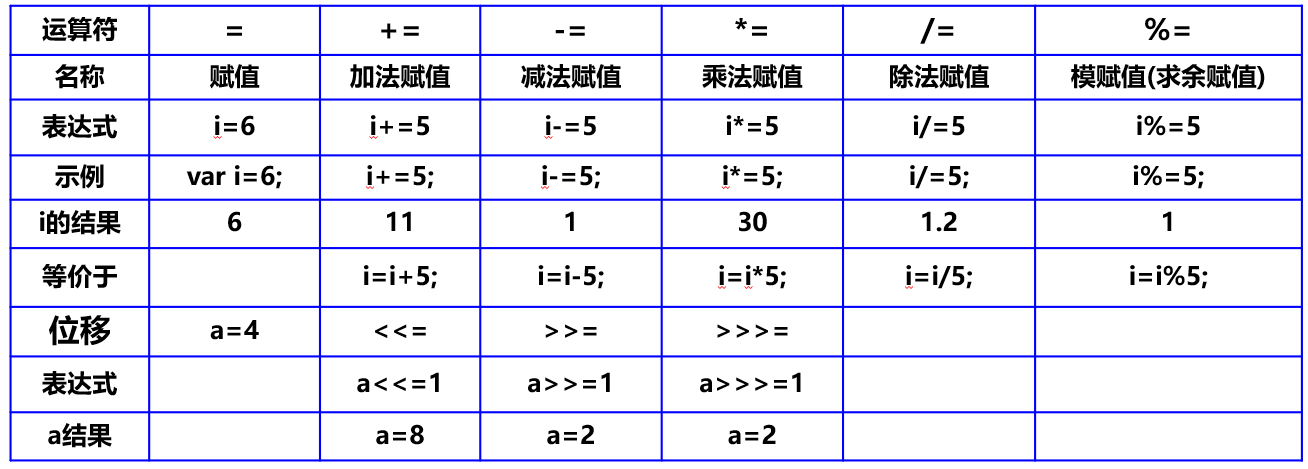
赋值运算符和表达式
基本语法:
简单赋值运算: < 变量 > = < 变量 > operator < 表达式 >复合赋值运算: < 变量 > operator = < 表达式 >

位运算符和表达式
位运算符是对二进制表示的整数进行按位操作的运算符。
如果操作数是十进制或者其他进制表示的整数,运算前先将这些整数转换成32位的二进制数字,如果操作数无法转换成32位的二进制数表示,位运算的结果为NaN。
位运算符:&-按位与;~ -按位非;|-按位或;^-按位异或
其中位运算~, NOT 实质上是对数字求负,然后减 1。
条件运算符和表达式
条件运算符是一个3元运算符,也就是该运算涉及3个操作数。
l 基本语法:变量=布尔表达式 ? 真值表达式 : 假值表达式
var variable = boolean_expression ? true_value : false_value;
例如:
var v1=300,v2=-100;
var max = (v1 >v2) ? v1 : v2; //由于v1>v2,条件为真值,所以将真值表达式v1的值赋给max,max的值为300 ,比用if语句来得简单些。
课后练习
网页标题:事件处理程序返回值的应用
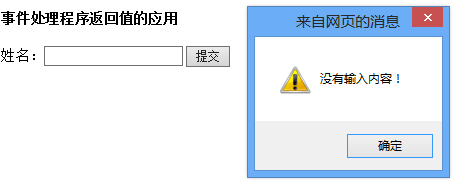
- 网页标题:事件处理程序返回值的应用
- 录入如下代码,熟悉提交事件处理程序返回值的使用
- 创建一个网页“simple.html”,该网页的显示内容自定。
- 在浏览器中打开“11-7.html”网页,在文本框中输入姓名单击提交按钮,则首先弹出警示框,单击警示框的确定按钮之后,即打开“simple.html”网页。若不输入任何值单击提交按钮,则弹出警示框,之后不会打开“simple.html”,运行效果如下图所示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>事件处理程序返回值的应用</title>
<script>
function showName()
{
if(document.form1.name1.value=="")
{
alert("没有输入内容!");
return false;
}
else
{
alert("欢迎你!"+document.form1.name1.value);
return true;
}
}
</script>
</head>
<body>
<h4>事件处理程序返回值的应用</h4>
<form name="form1" action="simple.html" onSubmit="return showName();">
姓名:<input type="text" name="name1">
<input type="submit" value="提交">
</form>
</body>
</html>
网页标题:表单控件焦点、表单提交、重置事件的应用
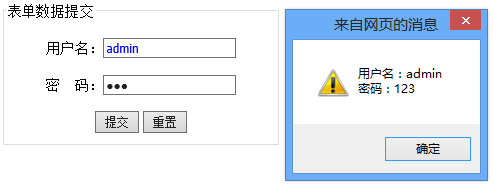
- 网页标题:表单控件焦点、表单提交、重置事件的应用
- 设计如下图所示表单,当输入用户名的文本框获得焦点时,文本框自动显示admin,当该文本框失去焦点时,文本框中的字体变为蓝色
- 单击提交按钮后显示告警框,具体显示信息如下图所示,单击确定按钮后,打开action中的页面。
- 单击重置按钮,弹出如图所示的告警框:
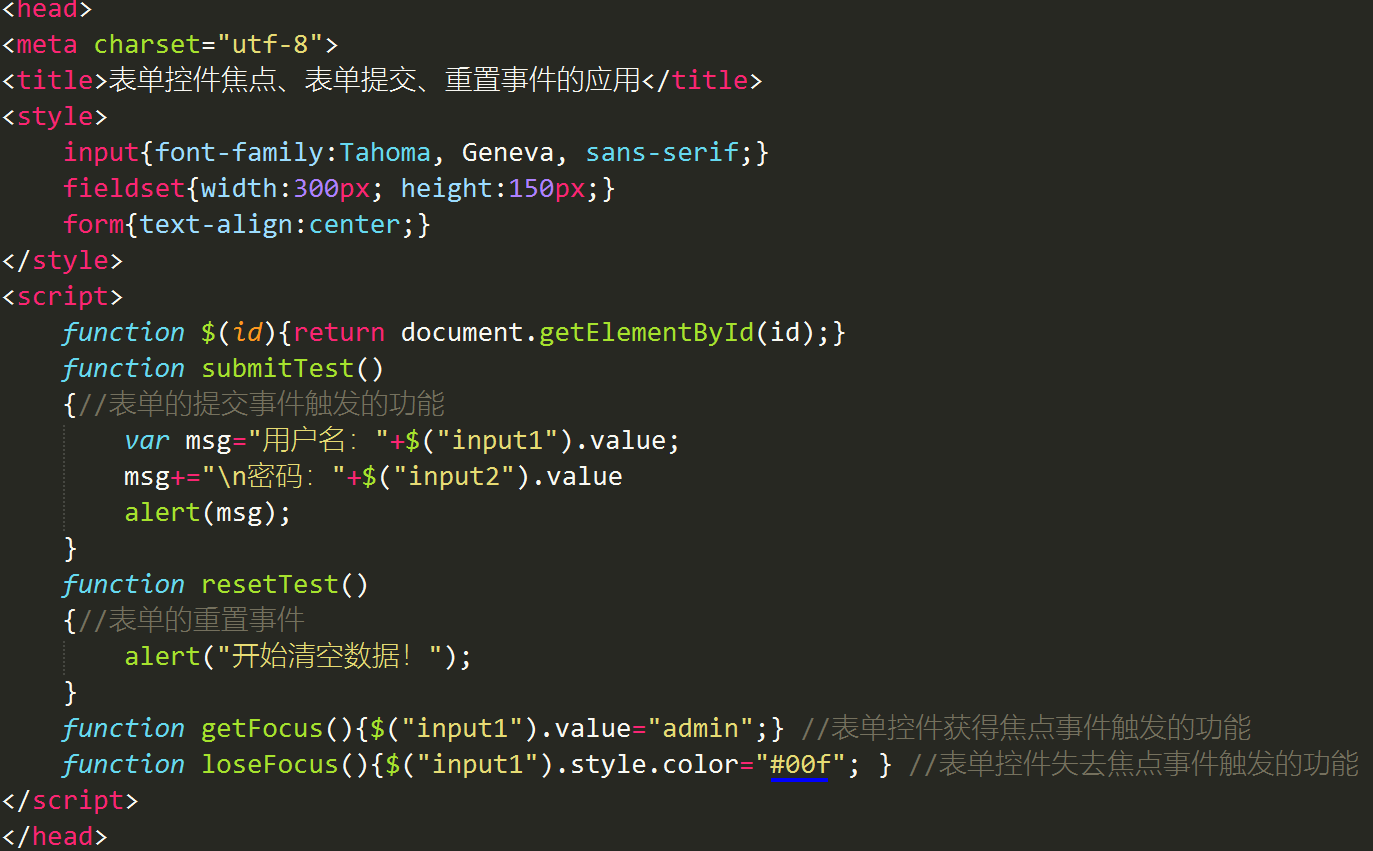
- 具体实现代码可参照下图所示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表单控件焦点、表单提交、重置事件的应用</title>
<style>
input{font-family:Tahoma, Geneva, sans-serif;}
fieldset{width:300px; height:150px;}
form{text-align:center;}
</style>
<script>
function $(id){return document.getElementById(id);}
function submitTest()
{//表单的提交事件触发的功能
var msg="用户名:"+$("input1").value;
msg+="\n密码:"+$("input2").value
alert(msg);
}
function resetTest()
{//表单的重置事件
alert("开始清空数据!");
}
function getFocus(){$("input1").value="admin";} //表单控件获得焦点事件触发的功能
function loseFocus(){$("input1").style.color="#00f"; } //表单控件失去焦点事件触发的功能
</script>
</head>
<body>
<form name="form1" action="simple.html" method="post" onSubmit="submitTest()" onReset="resetTest()">
<fieldset>
<legend>表单数据提交</legend>
<br><label>用户名:</label><input type="text" id="input1" name="input1" onFocus="getFocus();" onBlur="loseFocus();">
<br><br><label>密 码:</label><input type="password" id="input2" name="input2">
<br><br><input type="submit" value="提交">
<input type="reset" value="重置">
</fieldset>
</form>
</body>
</html>
网页标题:用户登录验证
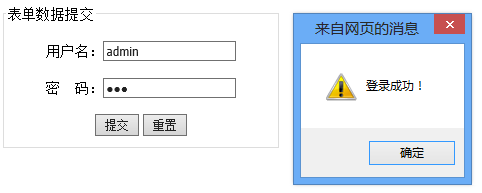
- 网页标题:用户登录验证
- 对上题中的功能进行修改:仅当输入用户名admin和密码123时,单击提交按钮时显示登录成功的告警框,并打开action中指定的页面(该页面的内容自行设置),若输入的用户名或密码不对,则弹出如下图所示的告警框,提示用户重新输入,并清空文本框中的内容。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表单提交、重置事件的应用</title>
<style>
input{font-family:Tahoma, Geneva, sans-serif;}
fieldset{width:300px; height:150px;}
form{text-align:center;}
</style>
<script>
function $(id){return document.getElementById(id);}
function submitTest()
{
if($("input1").value=="admin" && $("input2").value=="123")
{alert("登录成功!"); return true;}
else
{
alert("用户名或密码错误,请重新输入!");
$("input1").value="";
$("input2").value="";
return false
}
}
function resetTest()
{
alert("开始清空数据!");
}
</script>
</head>
<body>
<form name="form1" action="loginindex.html" method="post" onSubmit="return submitTest()" onReset="resetTest()">
<fieldset>
<legend>表单数据提交</legend>
<br><label>用户名:</label><input type="text" id="input1">
<br><br><label>密 码:</label><input type="password" id="input2">
<br><br><input type="submit" value="提交">
<input type="reset" value="重置">
</fieldset>
</form>
</body>
</html>
总结
JavaScript是一种功能强大、使用简便的、具有安全性的客户端脚本语言。
本章简要地介绍了JavaScript语言的历史和特点,详细讲解了JavaScript的标识符、变量、运算符和表达式、三种程序控制结构(包括顺序结构、分支结构和循环结构)及函数等相关知识。通过在HTML文档中嵌入JavaScript脚本语言,可以增强用户与网页之间的交互性,并在页面中实现各种特效,提高页面的观赏性。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!