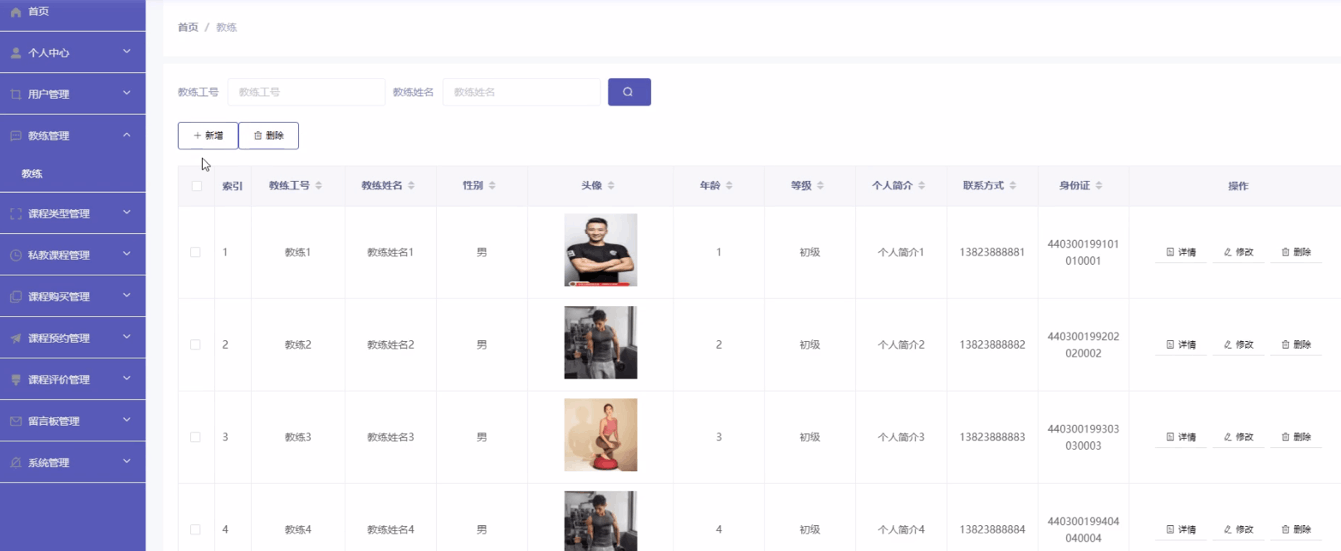
需求场景:表格列数很多的情况下,不想拖拽滚动条查看明细,所以点击按钮直接跳转到对应的位置
代码实现:
<template>
<div>
<div class = "mytable">
<el-table
id = "testTable"
ref = "table"
:data="tableData"
style="width: 700px">
<el-table-column
prop="date"
label="日期"
fixed
width="300">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="300">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
<button id = "slide" @click = "clickSlide">slide</button>
</div>
</div>
</template>
<script>
export default ({
data(){
return {
dom:"",
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
}
},
mounted(){
},
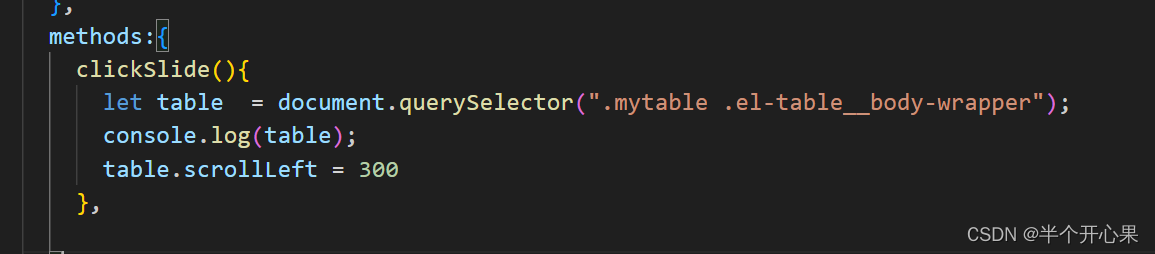
methods:{
clickSlide(){
let table = document.querySelector(".mytable .el-table__body-wrapper");
console.log(table);
table.scrollLeft = 300
},
}
})
</script>
<style>
.mytable{
width:500px;
height:600px;
overflow-x: scroll;
border: 1px solid #ccc;
}
</style>关键代码: