一、了解接口和接口测试
1、什么是接口?
电脑:USB,投影机(数据传输)
软件:统称APl,application,program,interface,微信提现和充值,支付宝支付,银联支付接口。(鉴权码:token,key,appkey)
2、接口包括:内部接口和外部接口
内部接口:开发人员自己开发的对自身系统提供的接口。
外部接口:开发系统调用外部的,微信,支付宝,其他的接口。
总结:接口就是软件提供给外部的一种服务。用于做数据传输。
3、软件为什么需要接口?
因为接口能够让内部的数据被外部进行修改。
4、我们为什么要做接口测试 ?
(1)现在很多系统都是前后端分离,开发的进度不一样,需要把一开始开发出来的接口进行测试。
(2)基于安全考虑,前端有验证很容易绕过,直接请求接口,特别:身份证信息,银行卡,金钱交易。
(3)测试推崇的是测试左移,测试尽早的介入。
接口测试的本质:就是测试接口能否正常的交互数据,权限控制以及异常场景
5、接口测试的简介和分类
接口测试就是测试系统组件接口之间的一种测试。
分类:
测试外部接口:测试被测系统和外部系统之间的接口。(只需要测试正例即可)
测试内部接口:
- 1.内部接口只提供给内部系统使用。(预算系统,承保系统)(只需要测试正例即可)
- 2.内部接口提供给外部系统使用。(测试必须非常全面,正例,各种异常场景,权限控制)
二、接口测试的流程以及用例的设计
1.拿到接口api文档(通过抓包工具获取),熟悉接口业务,接口地址,鉴权方式,入参码。
2.编写接口用例以及评审。
思路:
正例:输入正常入参,接口能够成功返回数据。
反例:
- 鉴权反例:鉴权码为空,鉴权码错误,鉴权码过期
- 参数反例:参数为空,参数类型异常,参数长度异常。
- 错误码覆盖:根据业务而定的。
- 其他错误场景:接口黑名单,接口调用次数限制,分页场景
3.编写用例和评审
4.使用接口测试工具Postman执行接口测试.
5.Postmain+Newman+Lenkins实现持续记成,并且输出测试报告并且发送邮件
三、接口返回数据和JSON详解
1、json格式:三组数据
{error_code:0,msg:"提现成功",data:[]}
error code:错误码,0代表成功,
codemsg:对错误码的中文说明
data:真正的返回的数据2.html格式
<html>
<title></title>
<body>
<error code>0</error code>
......
</body>
</html>3.xml格式
[ <?xml?version="1.0" encoding="utf-8">
<error code>0</error code>
......
</xml>
推荐一个网页工具在线JSON校验格式化工具(Be JSON)![]() https://www.bejson.com/
https://www.bejson.com/
四、接口测试协议
1、webservice协议:
接口地址: http://......?wsdl
http://192.168.12.1:8080/addUser
http://192.168.12.1:8080/delUser
http://192.168.12.1:8080/updUser
http://192.168.12.1:8080/selUser
soap协议,wsdl
restful规则:get获取数据,post提交数据,put修改数据,delete删除数据
2.dubbo协议:
接口地址dubbo://...
适用于少量数据的传输。大并发。
3.http协议:
接口地址:http:// 80%
-
https=http+ssl安全传输协议 端口:443
- http: 端口80
什么是http协议?
http是超文本传输协议,主要用于浏览器和服务器之间交互数据,交互有两个部分:
请求:get,post,put,delete
响应:1XX信息,2XX成功,3XX重定向(跳转不传值),4XX客户端错误,5XX服务http和https协议详情请看这篇文章
五、Postman的简介,安装,注册。
1.客户端安装
官网地址:
Download Postman | Get Started for Free![]() https://www.postman.com/downloads/注册和登录Postman。
https://www.postman.com/downloads/注册和登录Postman。
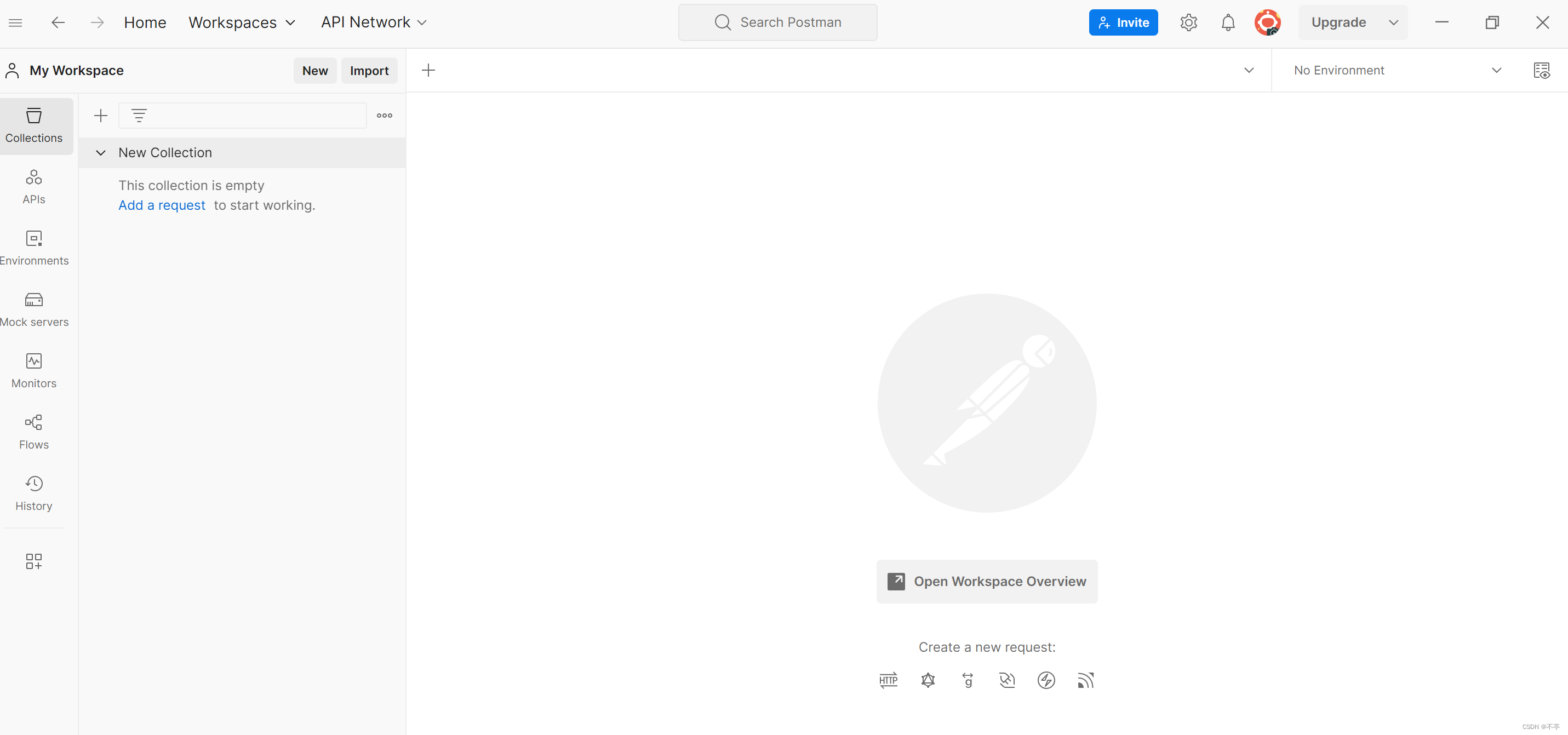
2.Postman的界面介绍

- Home 主页
- workspaces 工作空间
- Collections 集合,项目集合
- Apis api文档
- EnViromments 环境变量,全局变量Mock Server虚拟服务器。
- Monitors 监听器
- History 历史记录
六、Postman执行接口测试
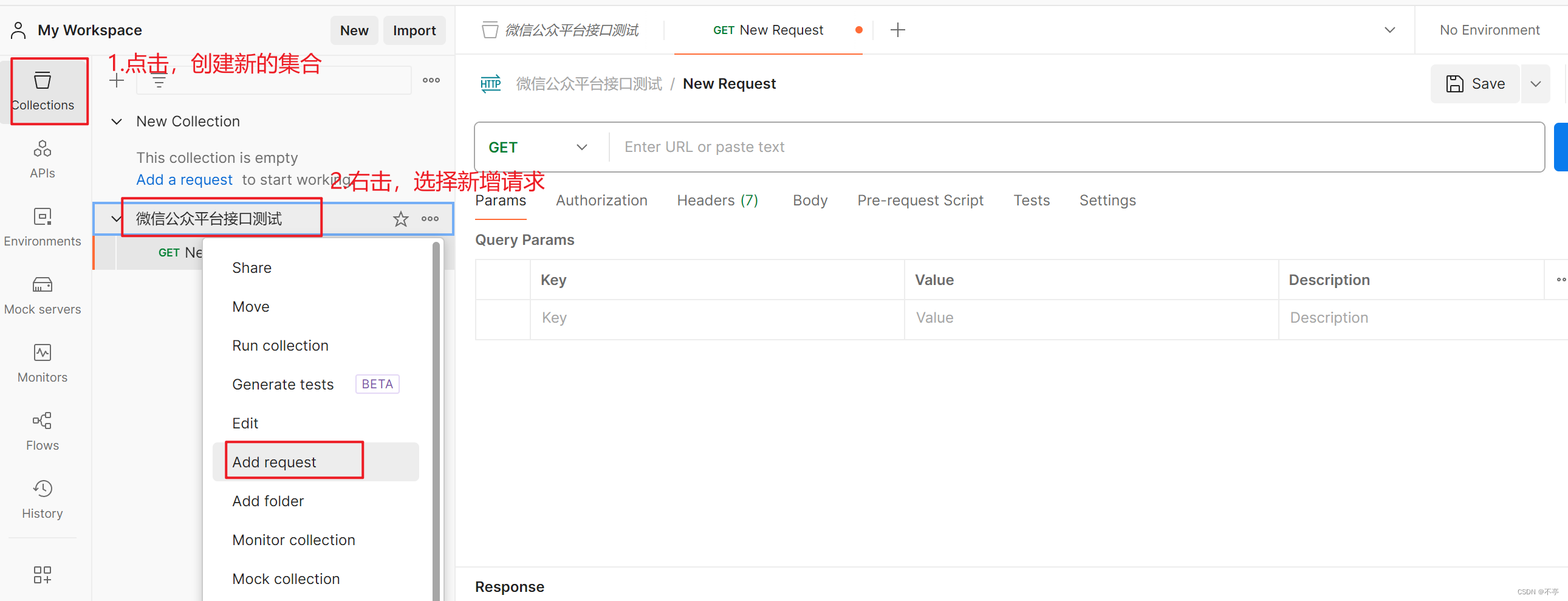
(一)页面展示


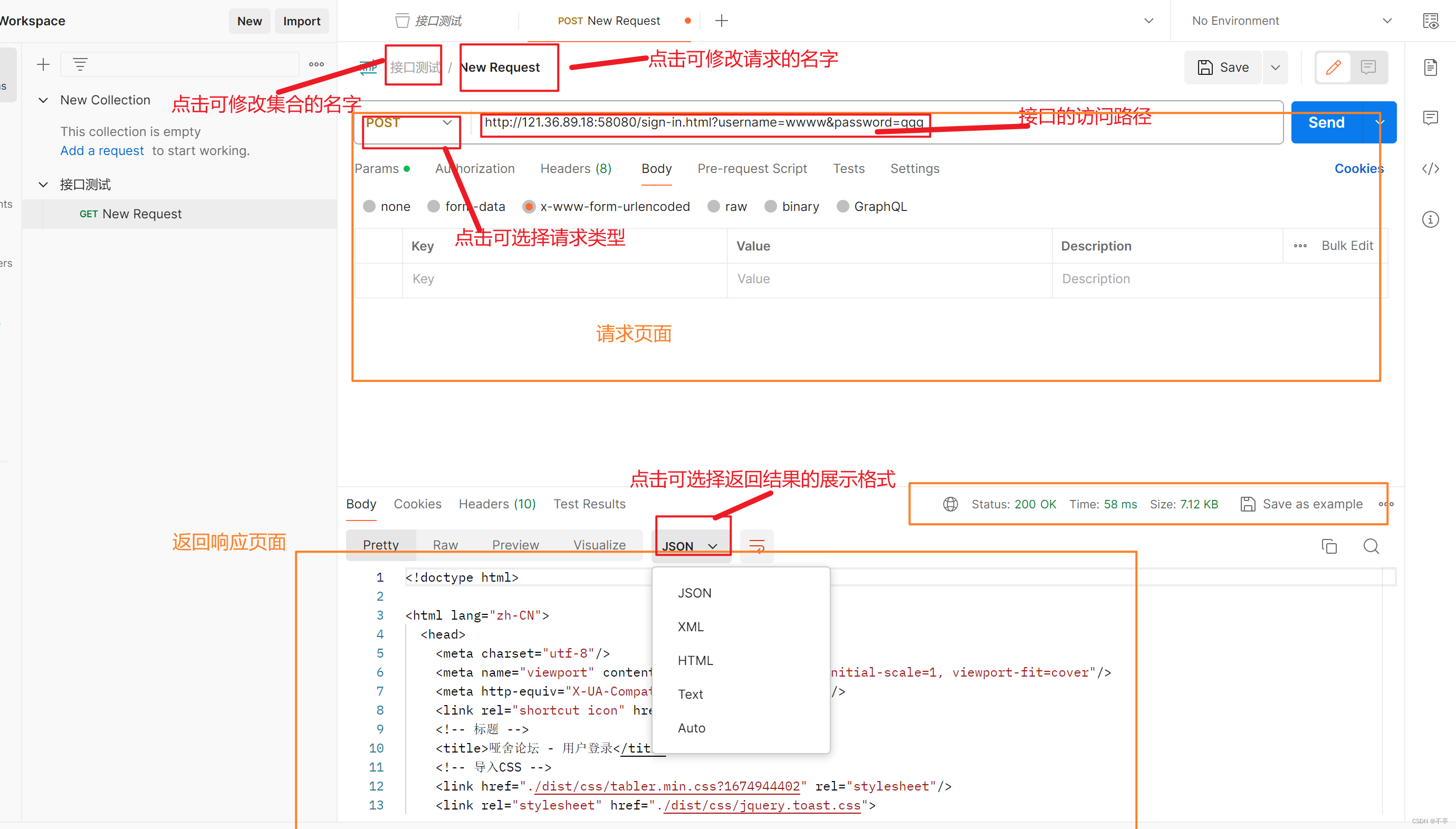
(二)页面详解
每个功能按钮建议根据介绍自己动手点击尝试操作,就不分别展示了
1.请求页签
Params:get请求传参
authorization:鉴权
headers:请求头
Body:post请求传参
form-data:既可以传键值对参数也可以传文件
x-www-from-urlencoded:只能够传键值对参数
raw :json ,text,xml,html ,javascrip
binary:把文件以二进制的方式传参。
pre-request-script:请求之前的脚本。
tests:请求之后的断言
cookies:用于管理cookie信息。
2.响应页签:
Body:接口返回的数据
Pretty:以Json,html,XML.…不同的格式查看返回的数据
Raw:以文本的方式查看返回的数据。
PreView:以网页的方式查看返回的教据。
Cookies:响应的Cookie信息
Headers:响应头
Test Results:断言的结果
200:状态码
OK:状态信息
58MS: 响应的时间
7.12KB:响应的字节数
经过前面的操作,发现了几个问题:
1.接口需要手动关联
2.每次发送请求都需要修改参数,而参数需要手动修改
下面本文就用一个实操的案例来解决这些问题,并且介绍剩下的知识点
首先,我们需要一个微信公众平台的测试号,获取鉴权码。
微信公众平台API文档如下链接:
微信开放文档
下面的操作会用到微信公众平台提供的测试接口,如果想自己动手实操的小伙伴可以根据上述步骤申请测试号。
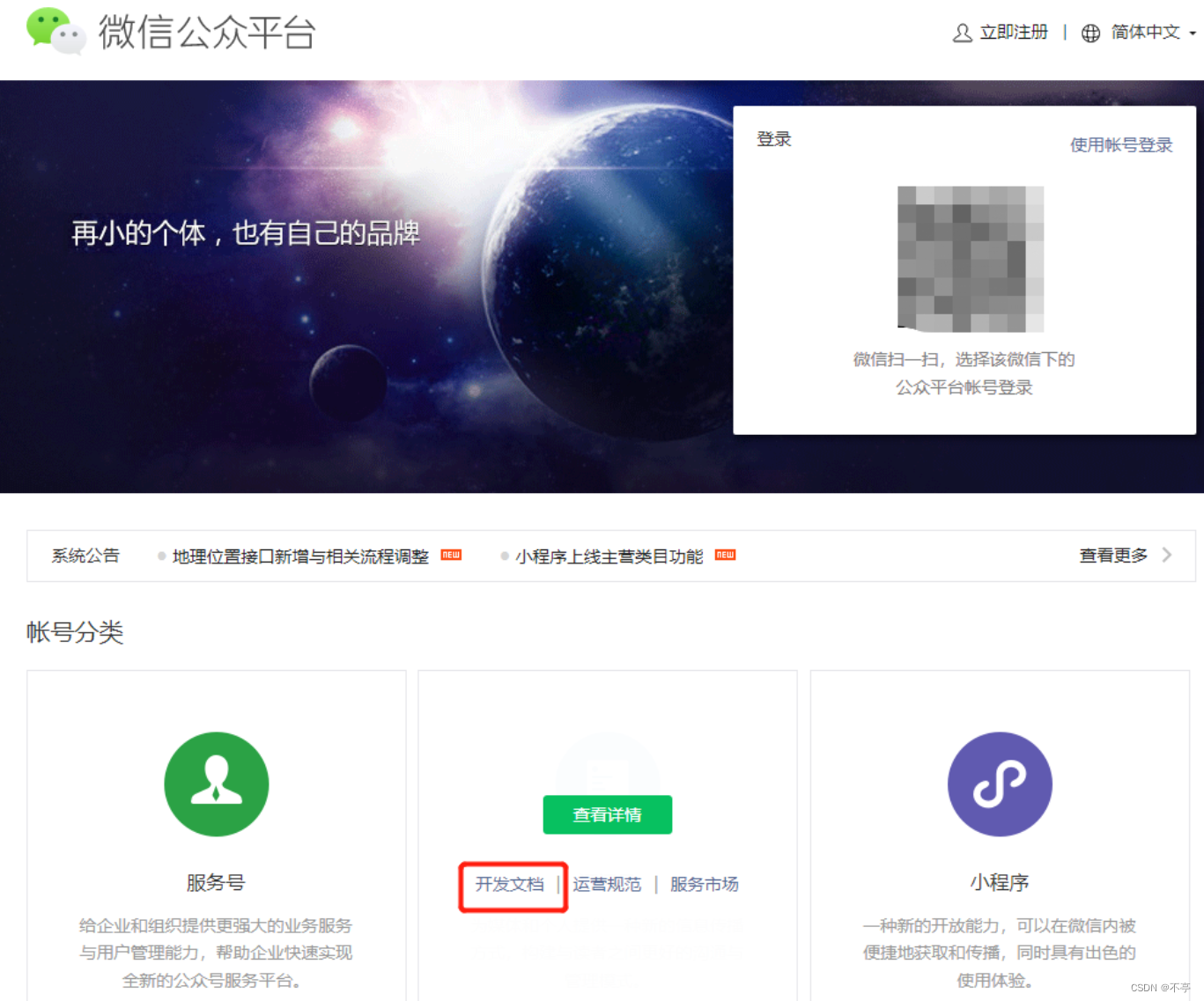
第一步,打开微信公众平台网址
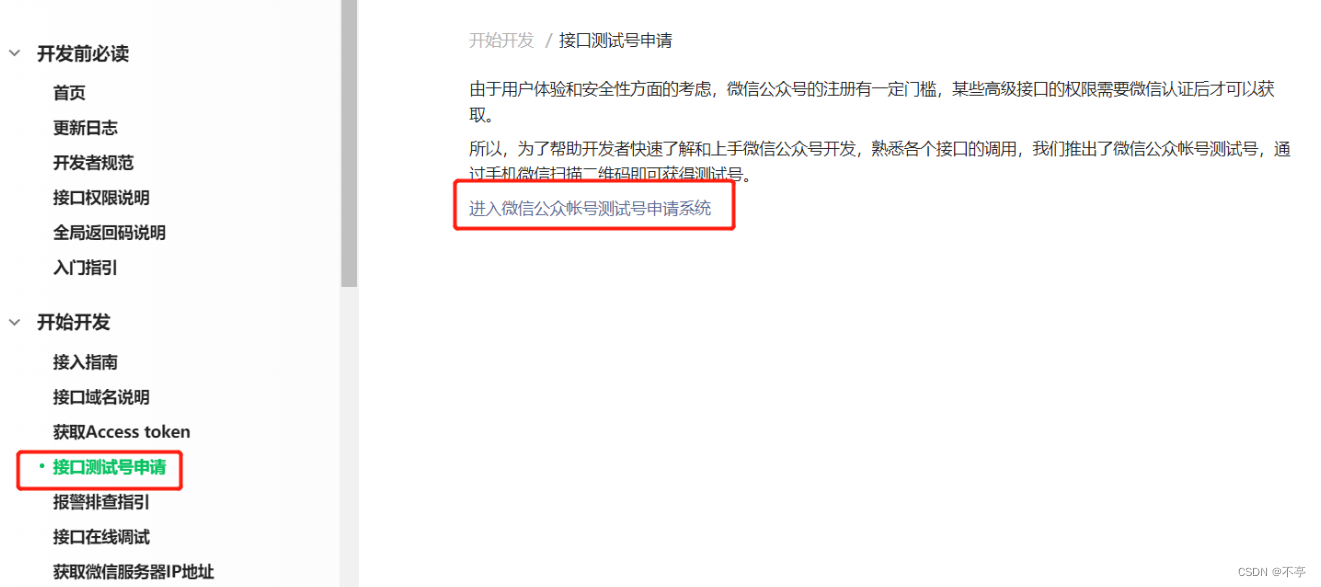
https://mp.weixin.qq.com/,找到开发文档,如下图所示:第二步,找到接口测试号申请,进入微信公众账号测试号申请系统,如下图所示:
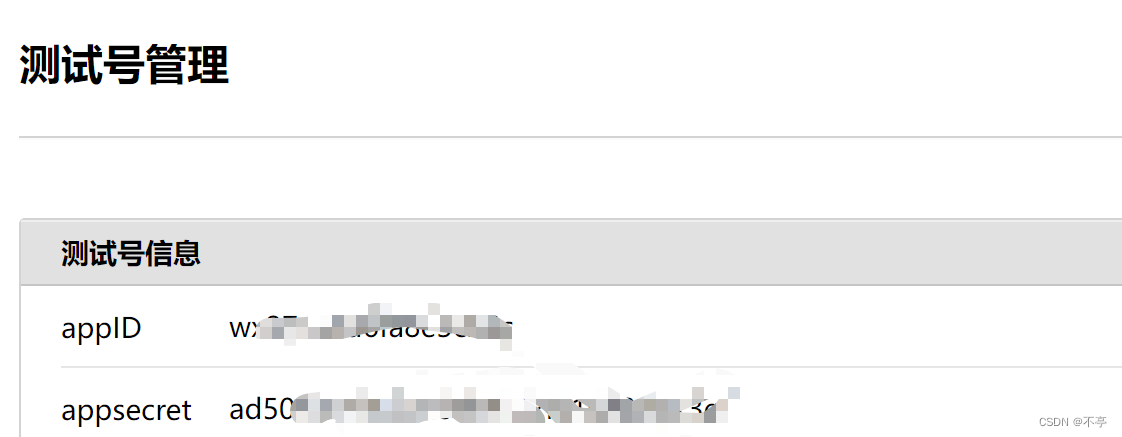
最后,微信扫一扫,获取自己微信号的appID和appsecret,下面的操作都需要用到这个鉴权码
如下图所示:
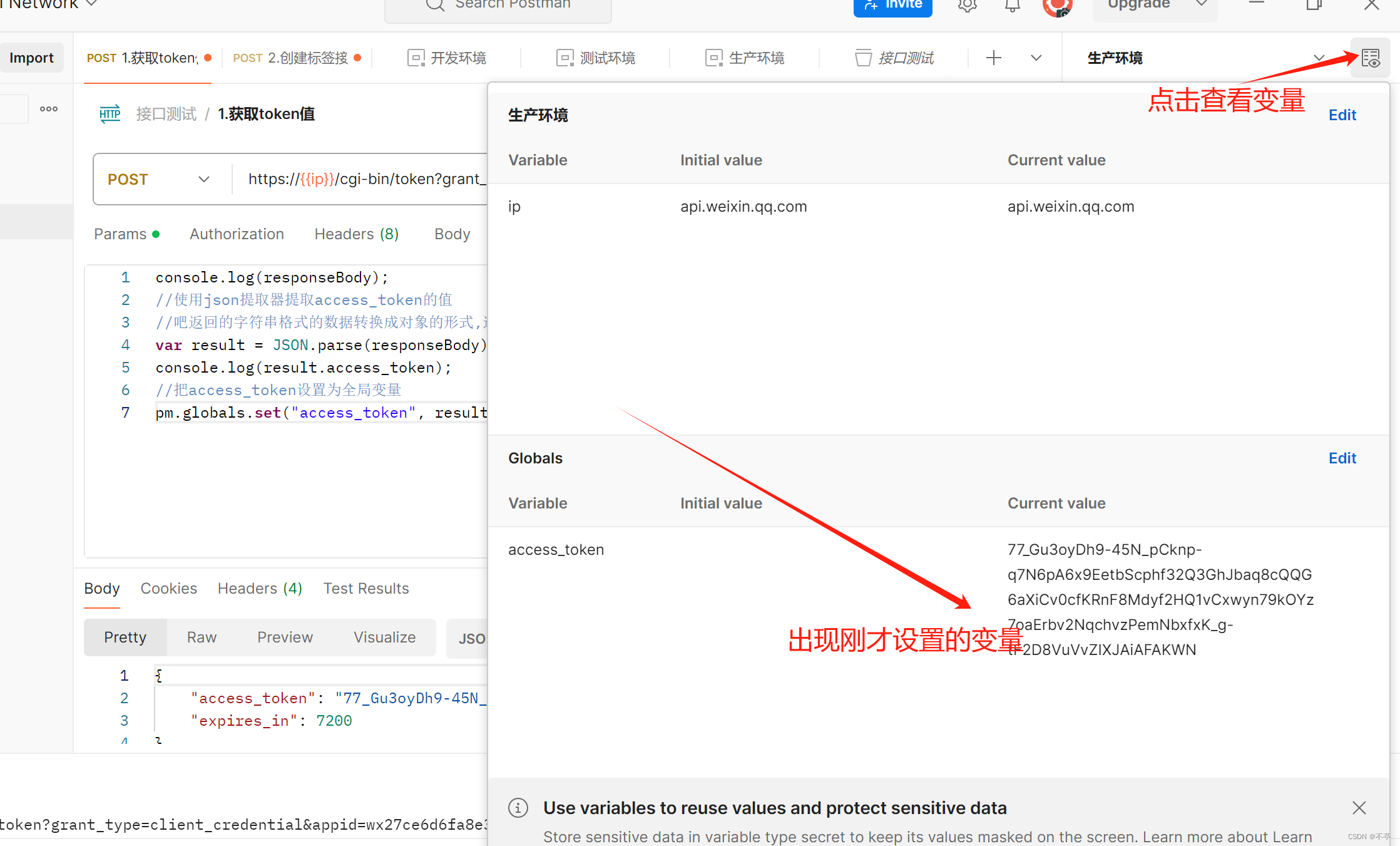
七、Postman的环境变量以及全局变量
环境变量:环境变量就是全局变量教据
全局变量:全局变量是能够在任何接口里面访问的变量
获取环境变量和全局变量的值通过:{{变量名}}
实操演示:
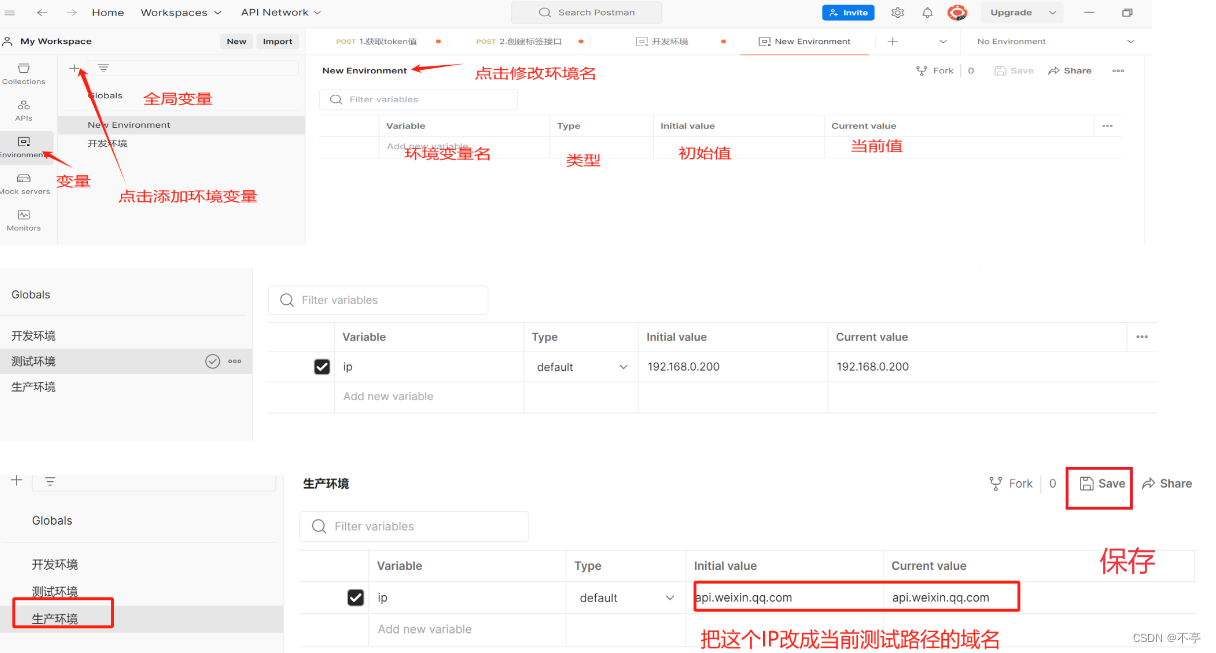
第一步:设置环境变量
注意:变量名必须一致,每个环境设置完都要保存
第二步:在写接口地址的时候通过{{变量名}}的方式来取得环境变量的值
注意:执行前要选择对应的环境
八、接口关联
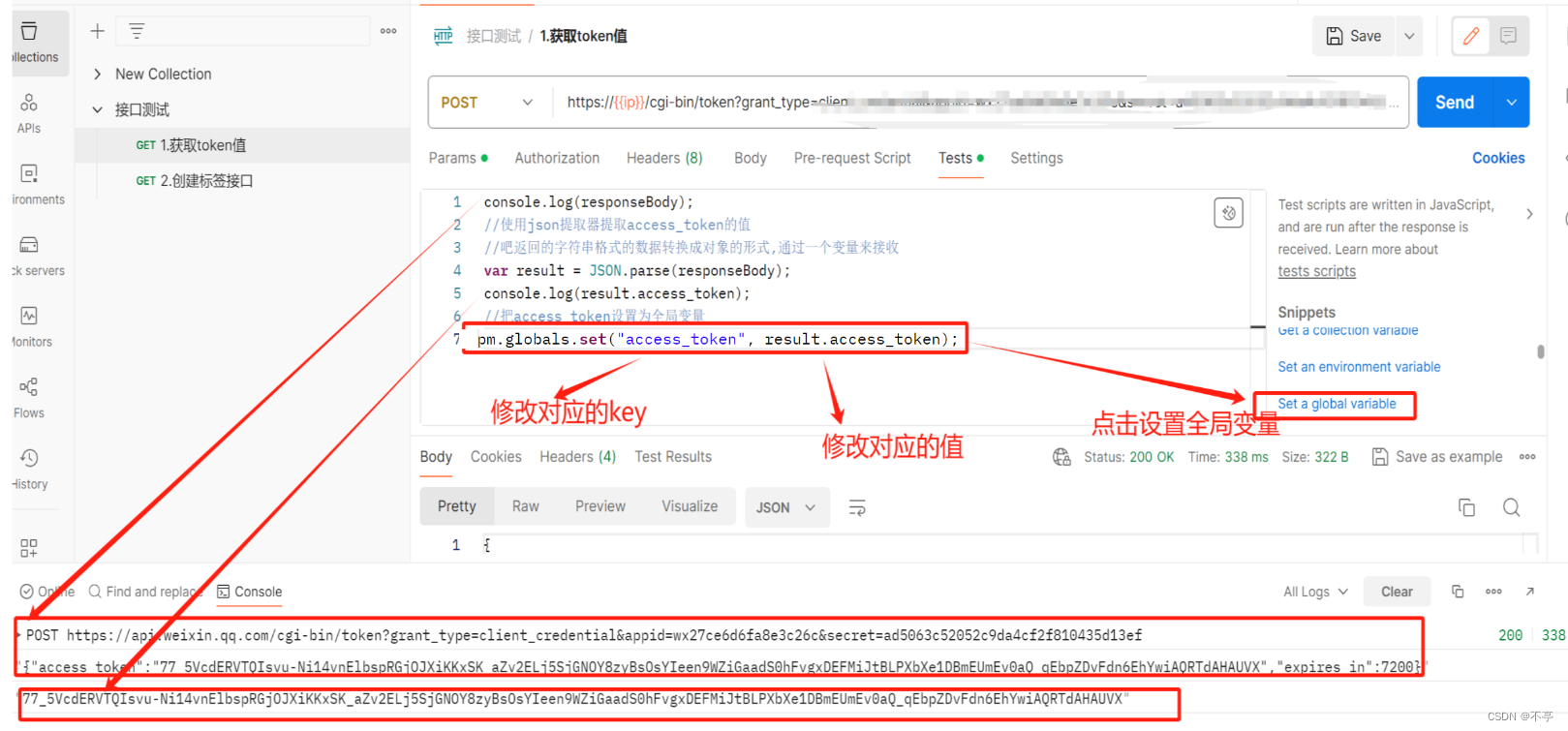
1.json提取器实现接口关联
//第一个接口的操作:
console.log(responseBody);
//使用json提取器提取access_token的值
//吧返回的字符串格式的数据转换成对象的形式,通过一个变量来接收
var result = JSON.parse(responseBody);
console.log(result.access_token);
//把access_token设置为全局变量
pm.globals.set("access_token", "result.access_token");
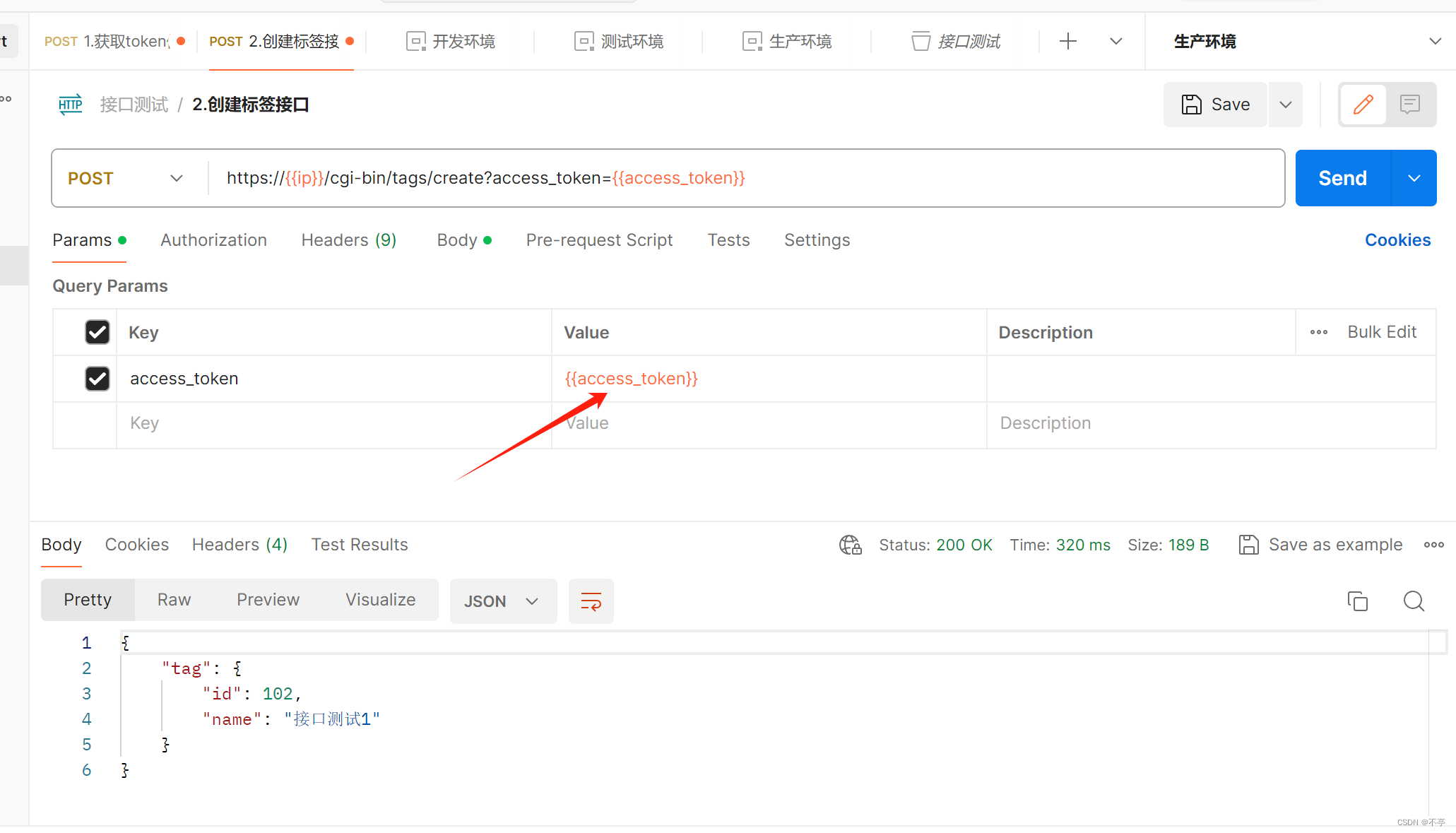
//第二个接口的操作:
使用{{变量名}}获取
{{access_token}}


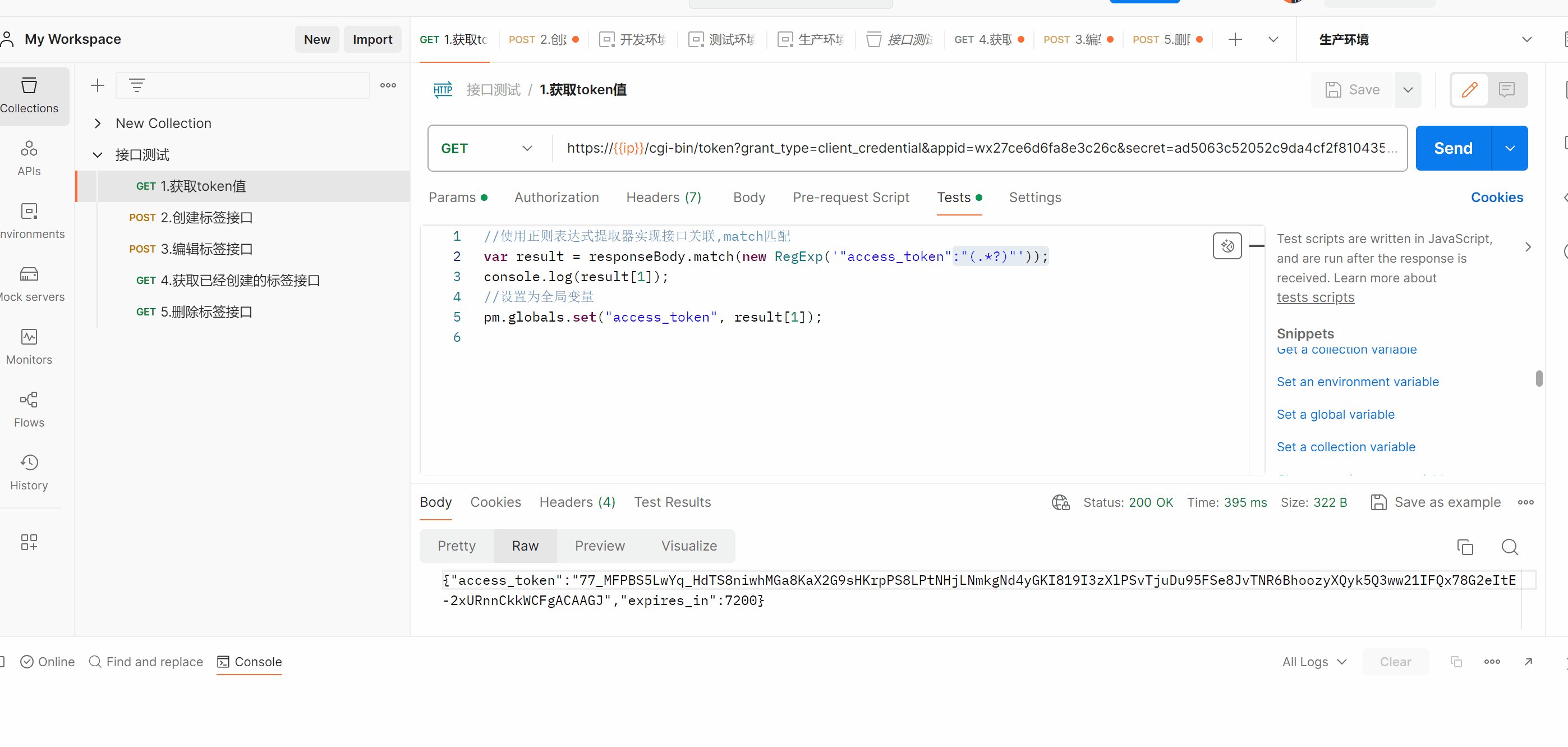
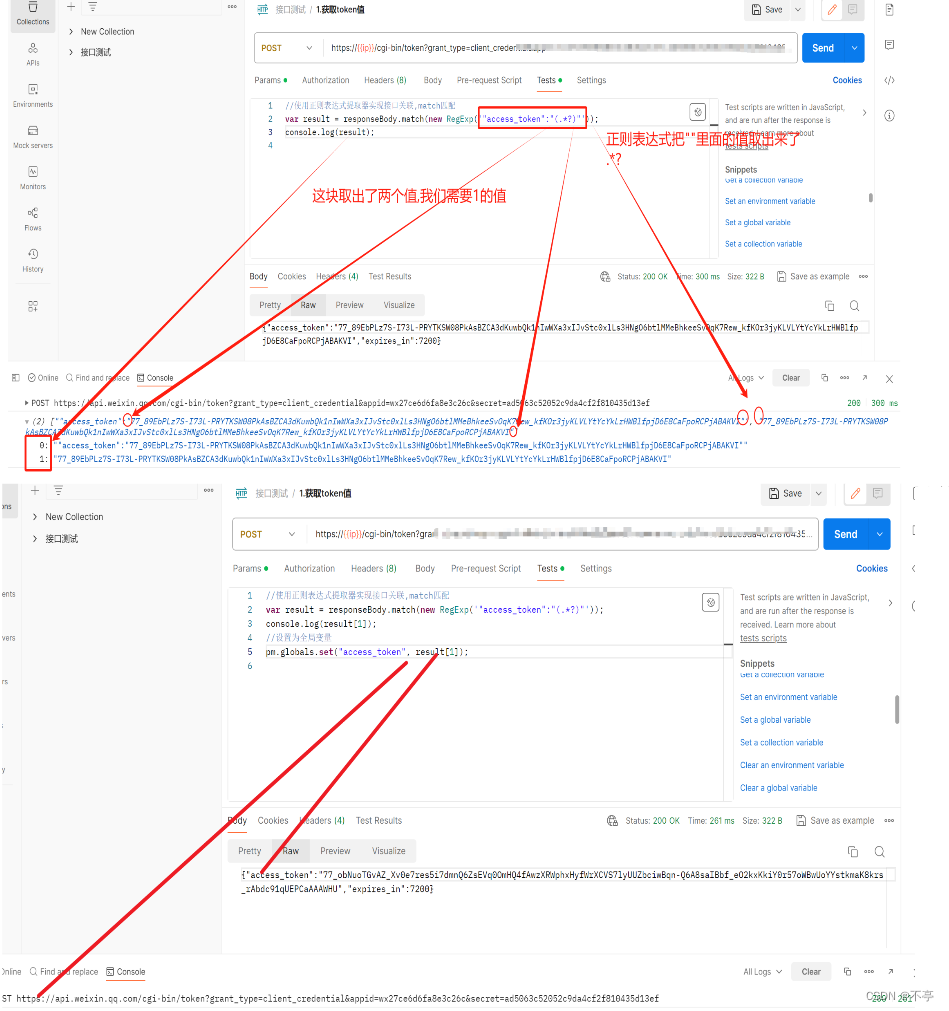
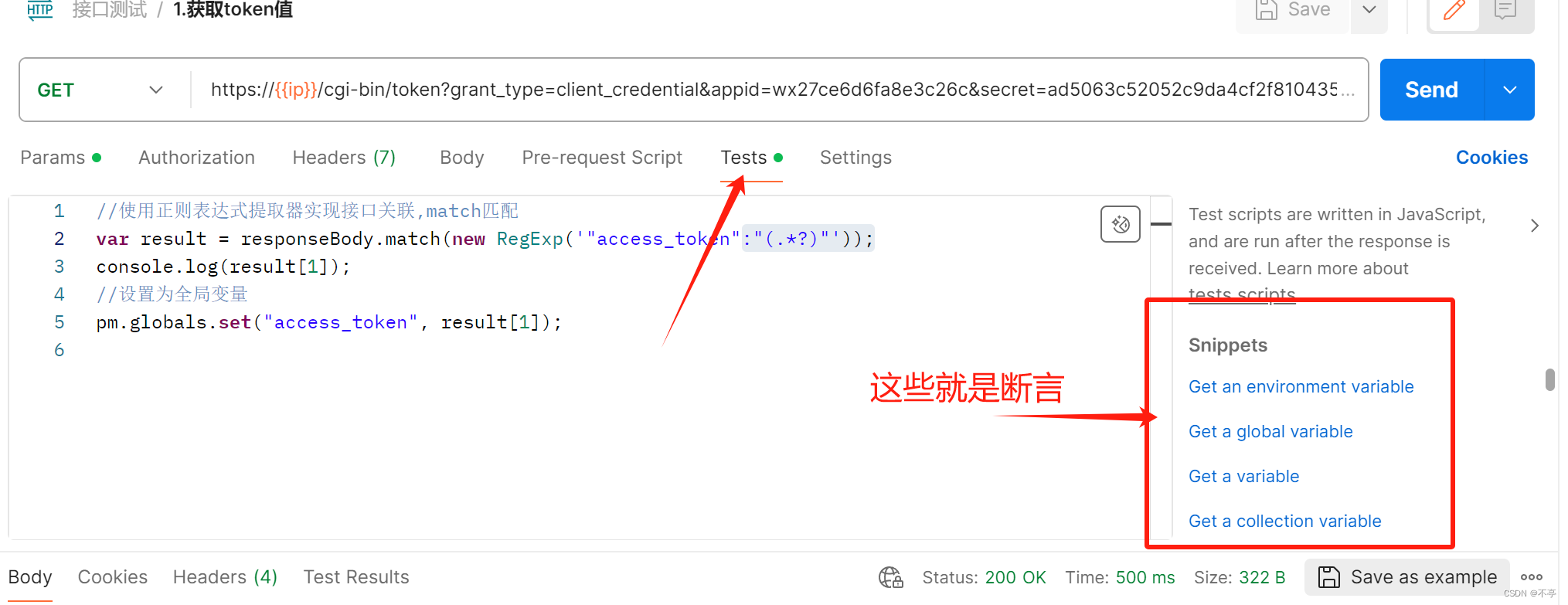
2.使用正则表达式提取器实现接口关联
第一个接口的操作:
//使用正则表达式提取器实现接口关联,match匹配
var result = responseBody.match(new RegExp('"access_token":"(.*?)"'));
console.log(result[1]);
//设置为全局变量
pm.globals.set("access_token", "result[1]");
第二个接口的操作:
使用{{变量名}}获取
{{access_token}}
九、Postman内置动态参数以及自定义动态参数
解决了需要手动修改参数的问题
1.Postman 内置动态参数
{{$timestamp}} 生成当前时间的时间戳
{{$randomInt}} 生成0-1000之间的随机数
{{$guid}} 生成随机GUID字符串

2.自定义动态参数
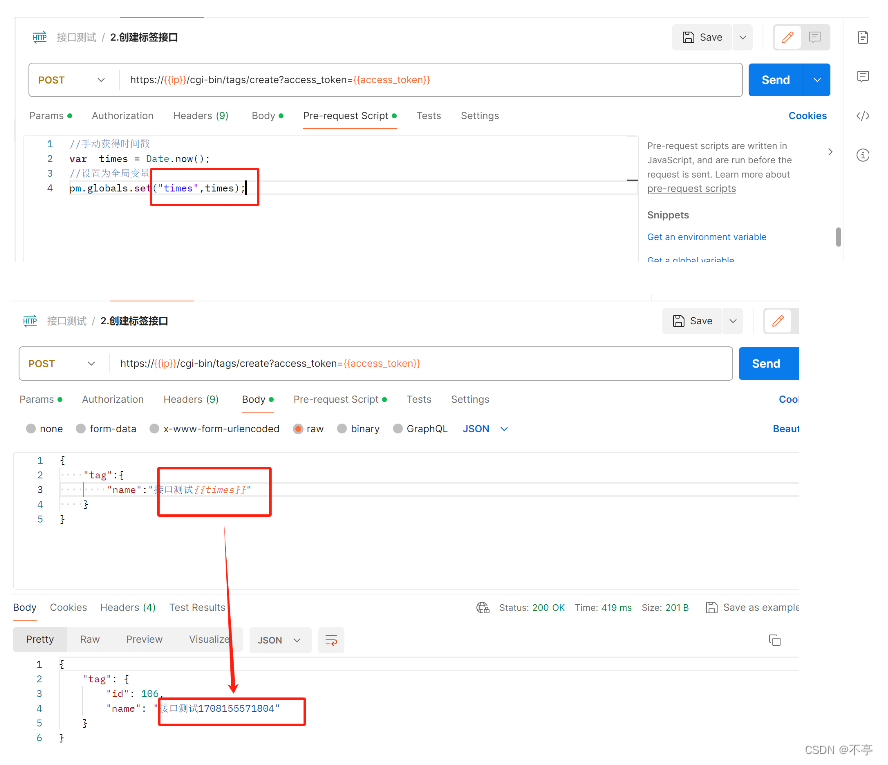
第一个接口的操作:
//手动获得时间戳
var times = Date.now();
//设置为全局变量
pm.globals.set("times",times);
第二个接口的操作:
使用{{变量名}}获取
{{times}}
十、根据上文知识点实现业务闭环操作
接下来我们结合以上内容简单的实现一个业务闭环案例【实现增删改查的闭环】
上文的操作中我们已经创建了:1.获取token的值接口 和 2.创建标签接口
接下来我们再创建几个接口
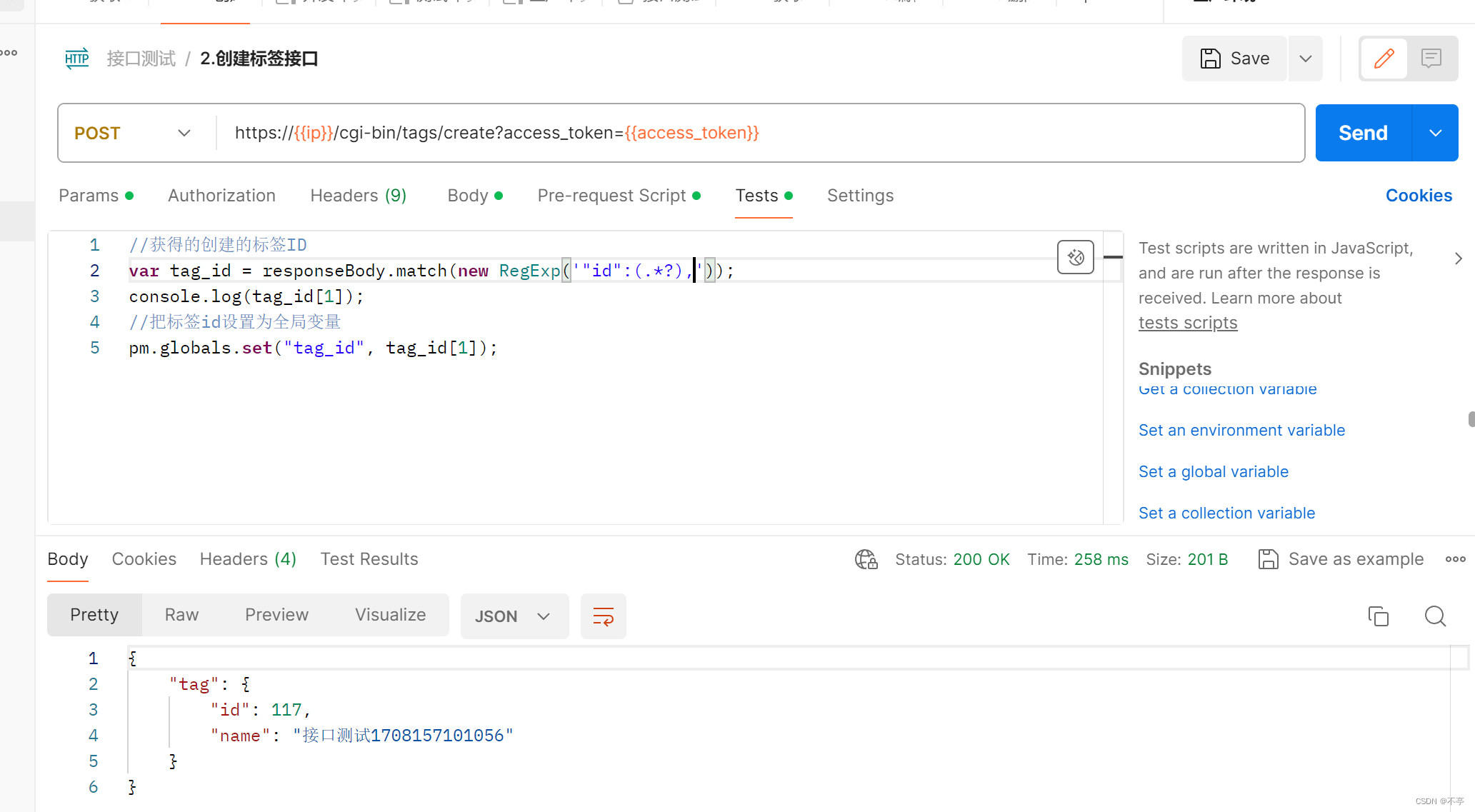
查看api文档可知,【3.辑标签接口】需要用到【2.创建标签接口】创建出的便签id,所以需要对【2.创建标签接口】进行修改,在test中设置标签id的全局变量
//获得的创建的标签ID
var tag_id = responseBody.match(new RegExp('"id":(.*?),'));
console.log(tag_id[1]);
//把标签id设置为全局变量
pm.globals.set("tag_id", tag_id[1]);
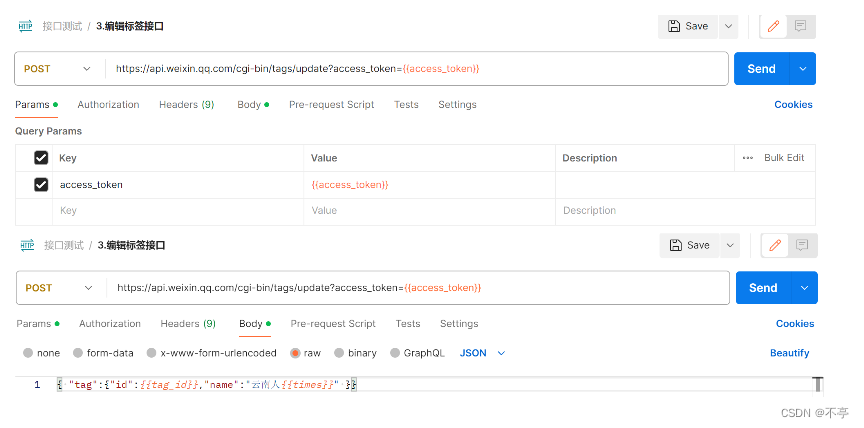
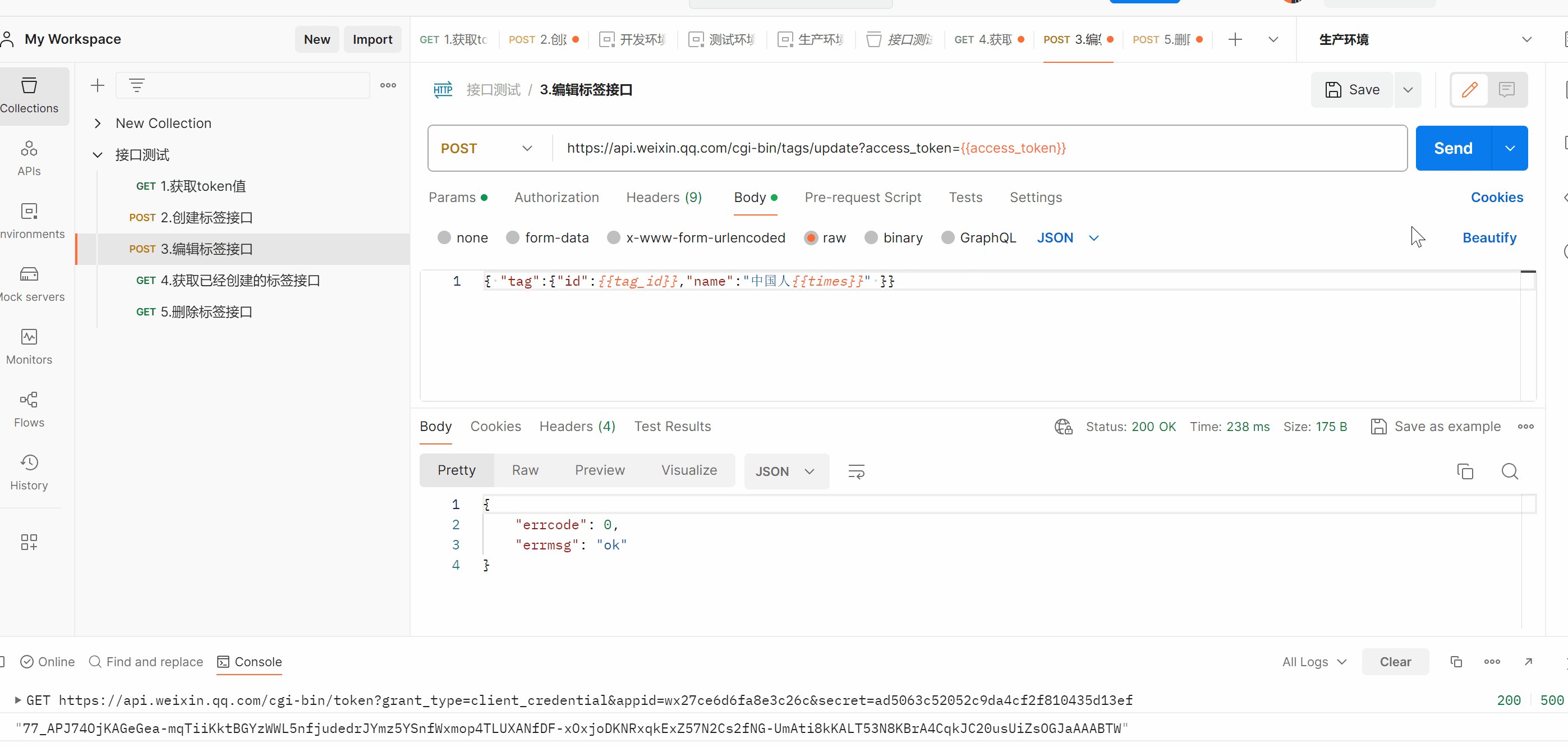
3.编辑标签接口
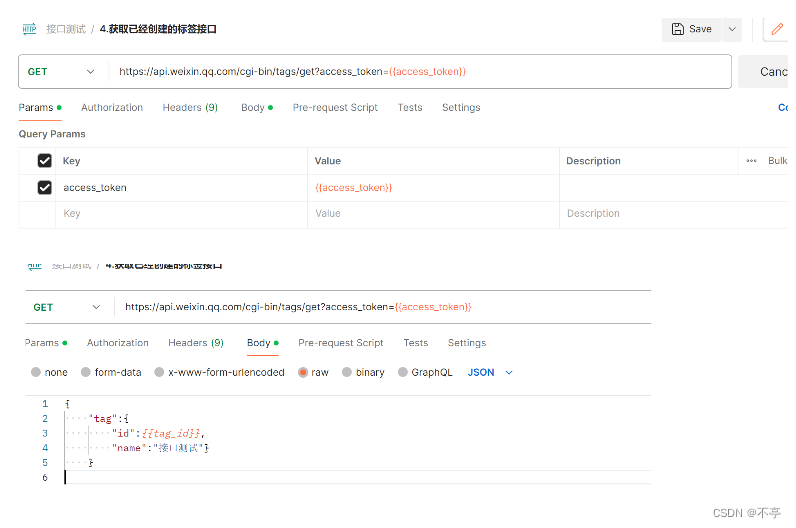
4.获取已经创建的标签接口

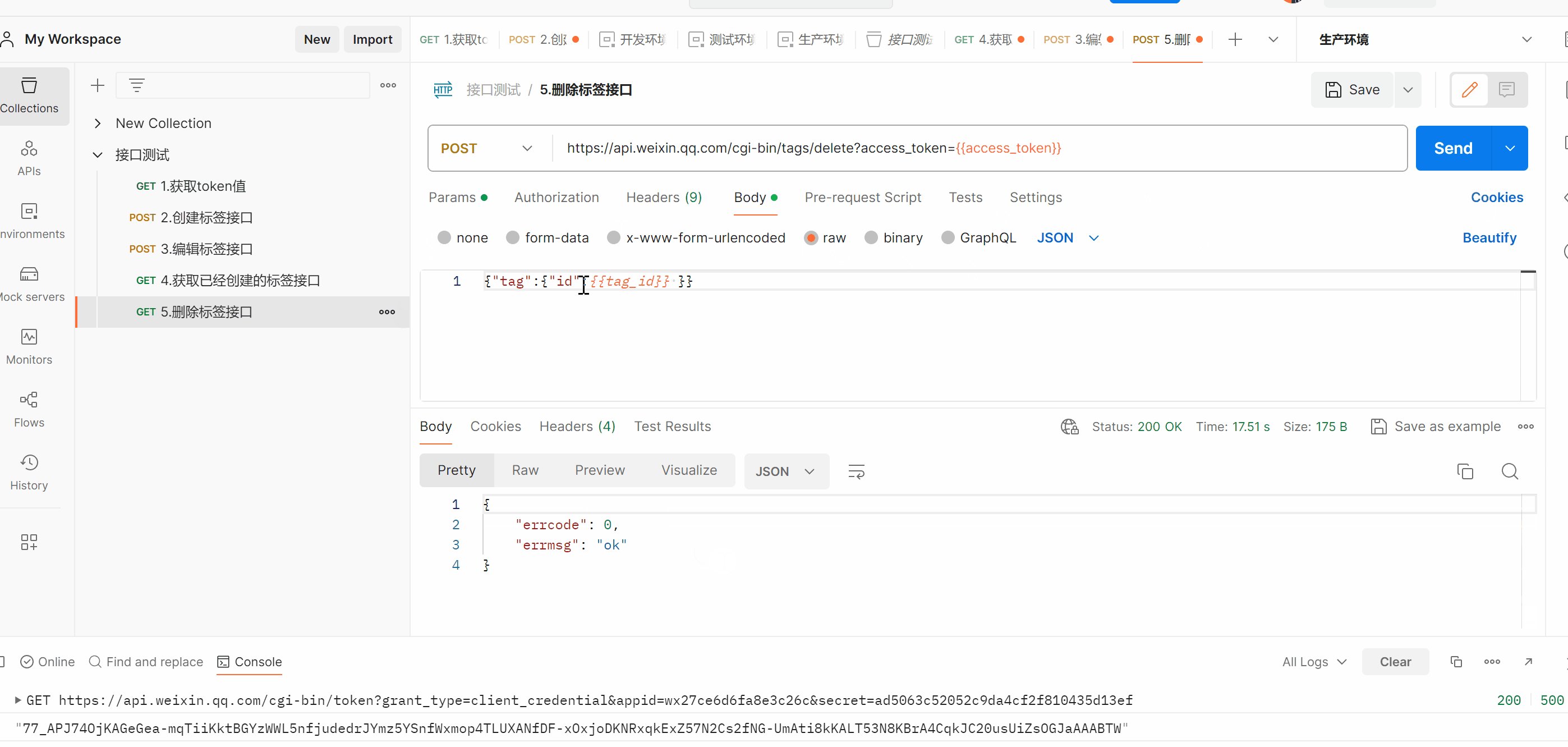
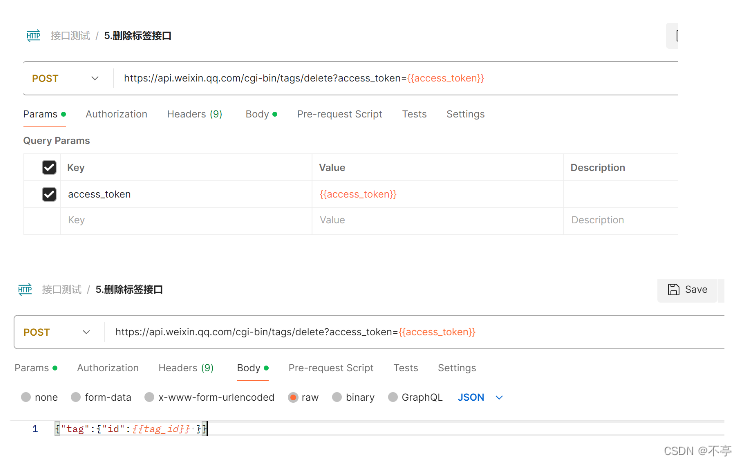
5.删除标签接口

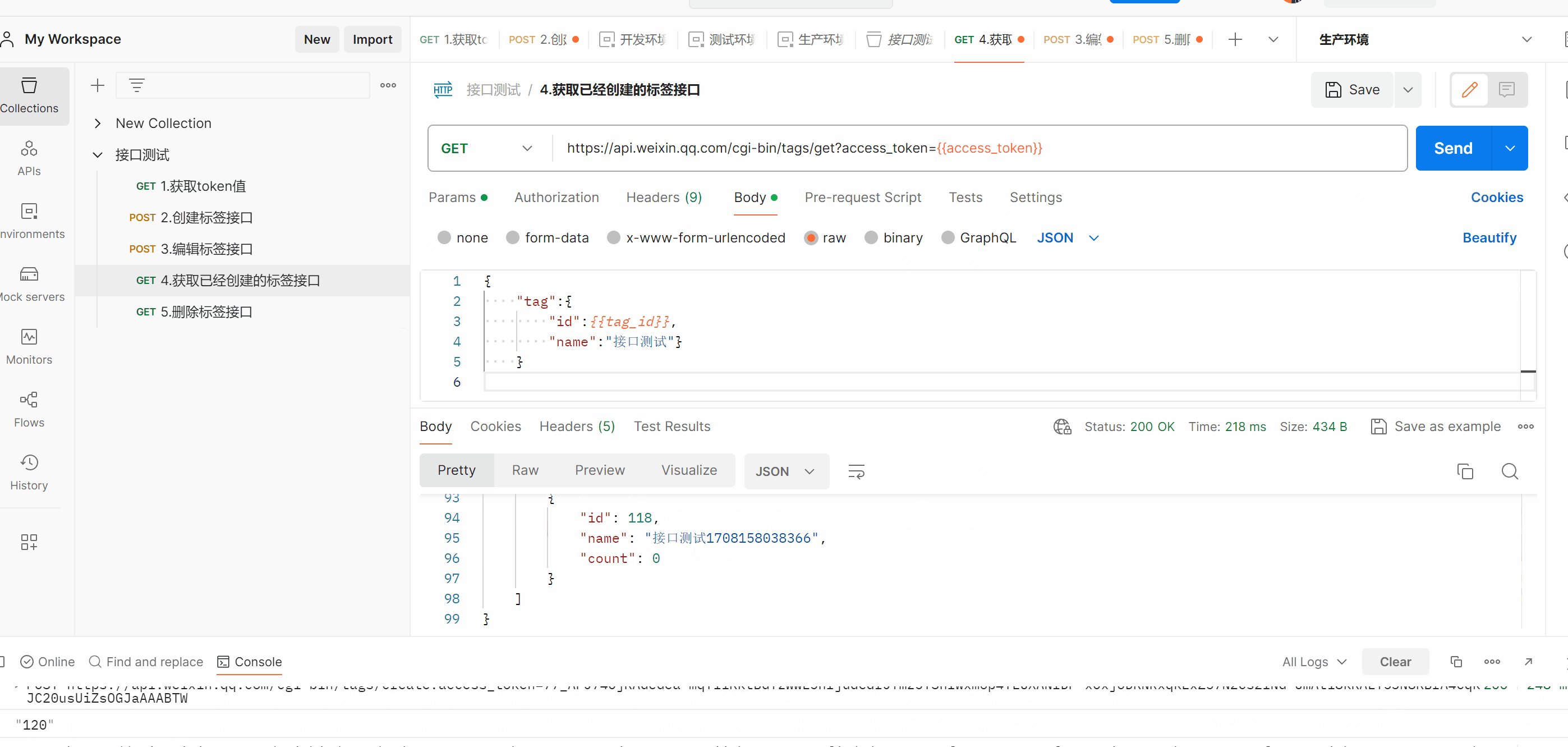
创建完成之后,我们依次执行查看效果
业务闭环效果演示
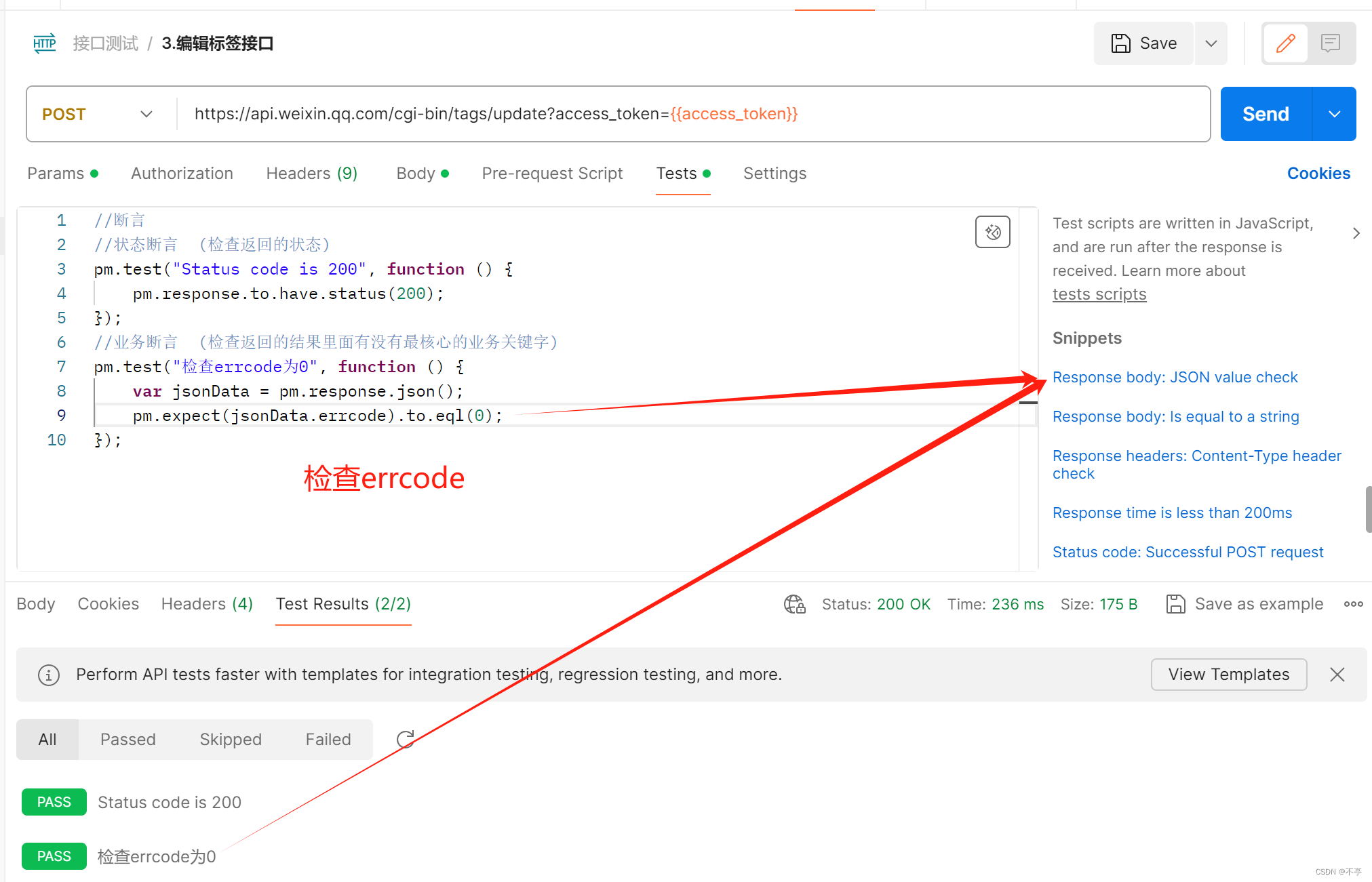
十一、Postman断言

-
常用的断言:
- Status code:Code is 200 检査返回的状态码是否为200
- Response body:Contains string 检查响应中包括指定字符串
- Response body:Json value check 检查响应中其中json的值
- Response body:is equal to a string 检查响应等于一个字符串
- Response headers:Content-Type...检查是否包含响应头
- Content-TypeResponse time is less than 200ms:检查请求耗时小于200ms
实操:


注意:
如果使用了内置的动态参数暂时是无法使用断言的
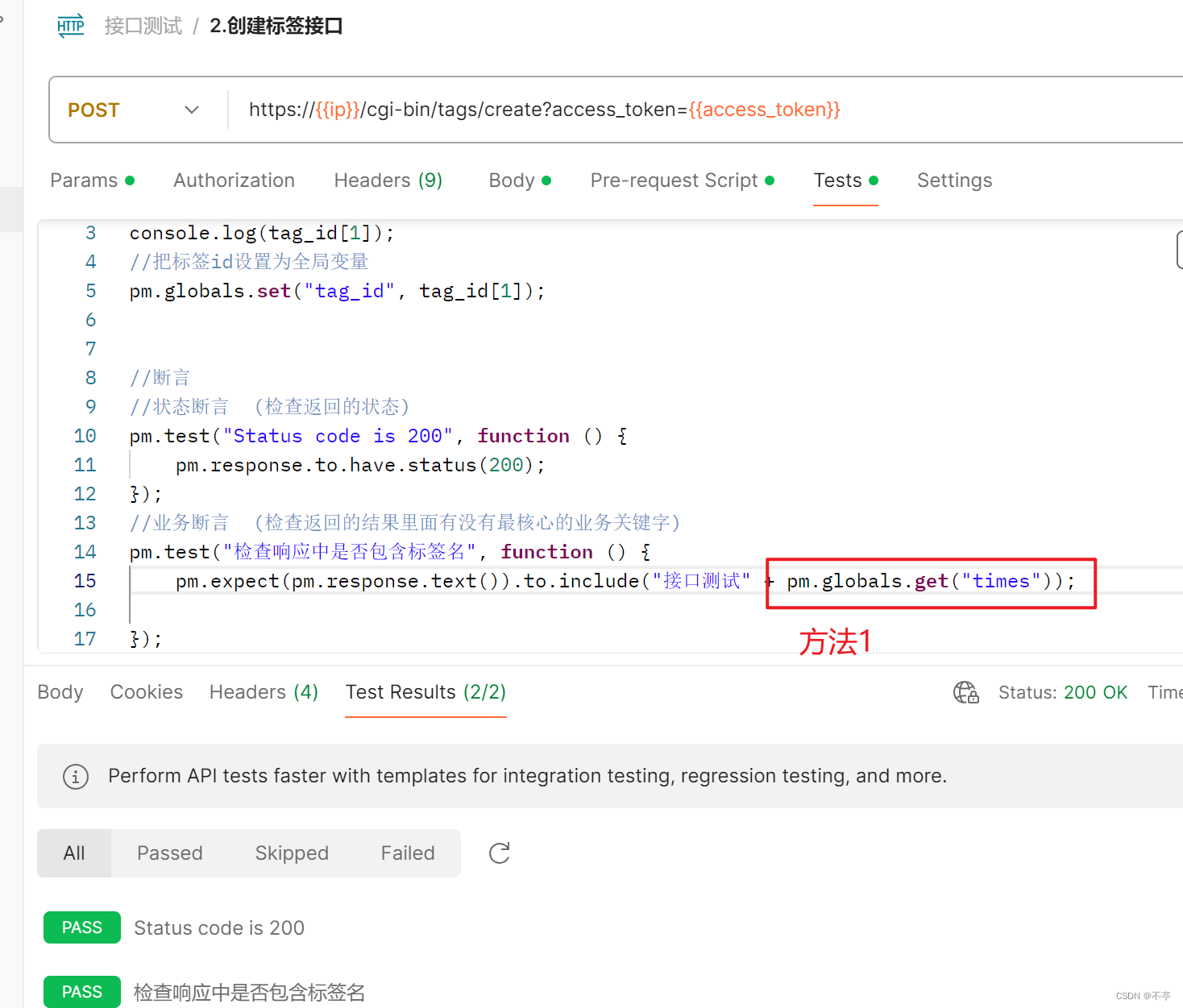
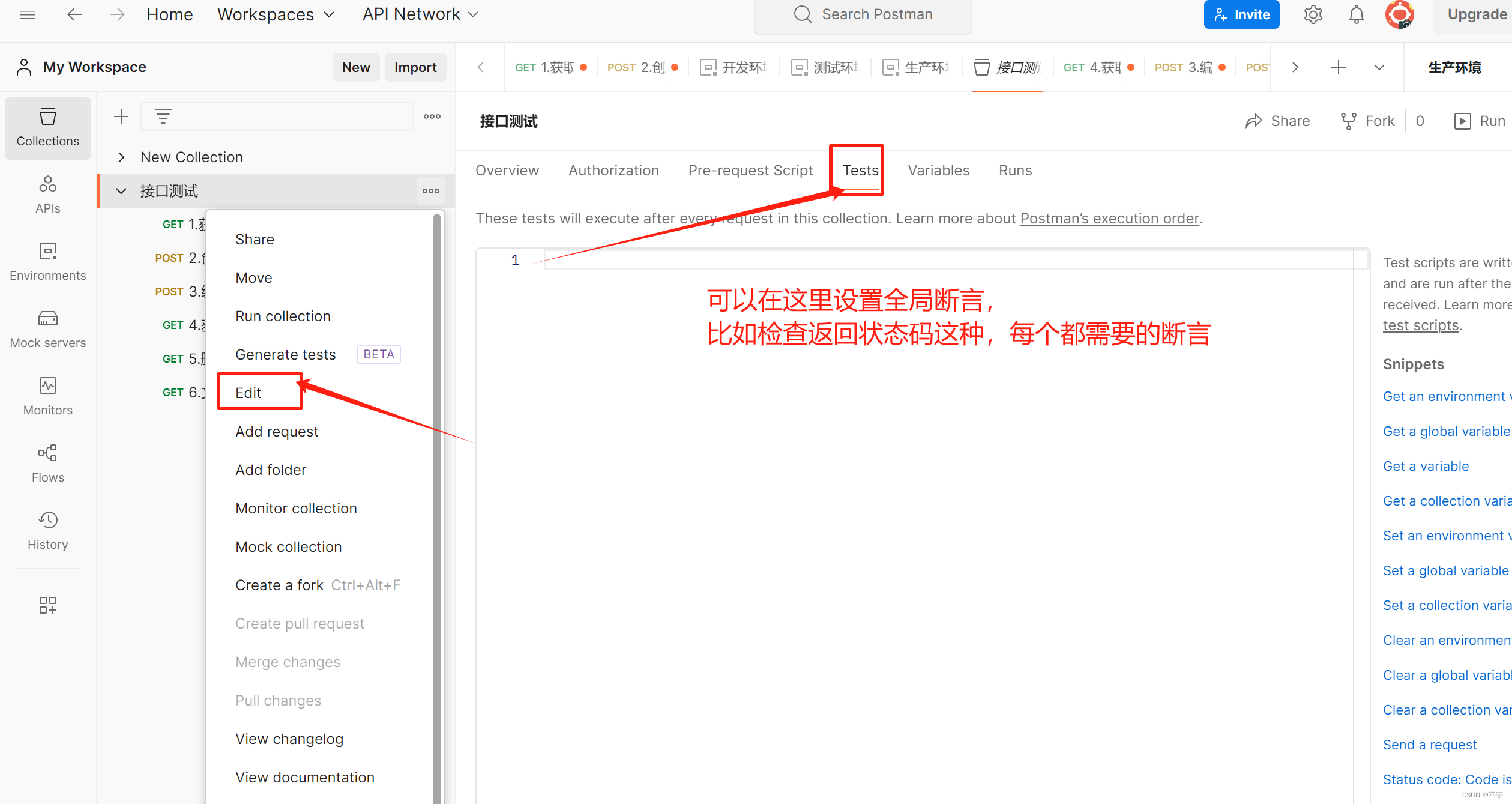
在断言中获取自定义动态参数【全局变量】的方式:
1.pm.globals.get("变量名")
2.globals["变量名"]
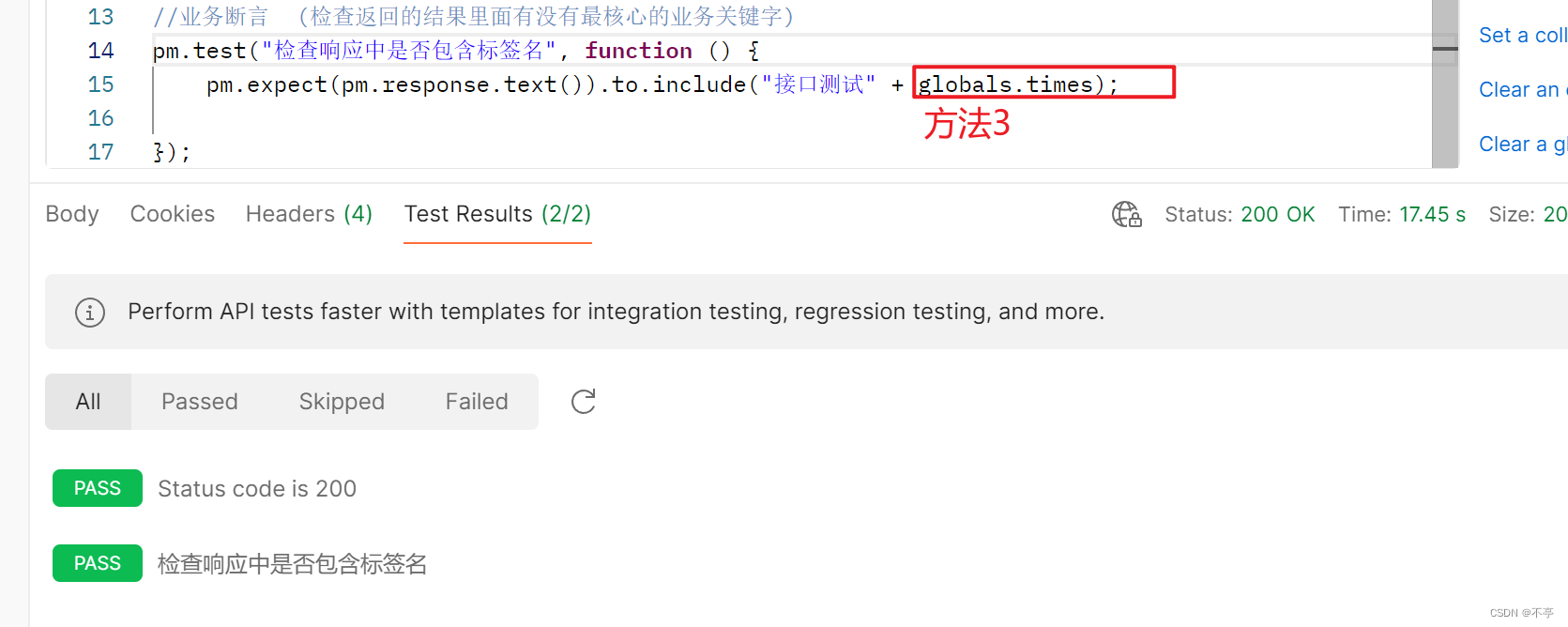
3.globals.times
效果展示:



其他断言自行尝试吧
全局断言

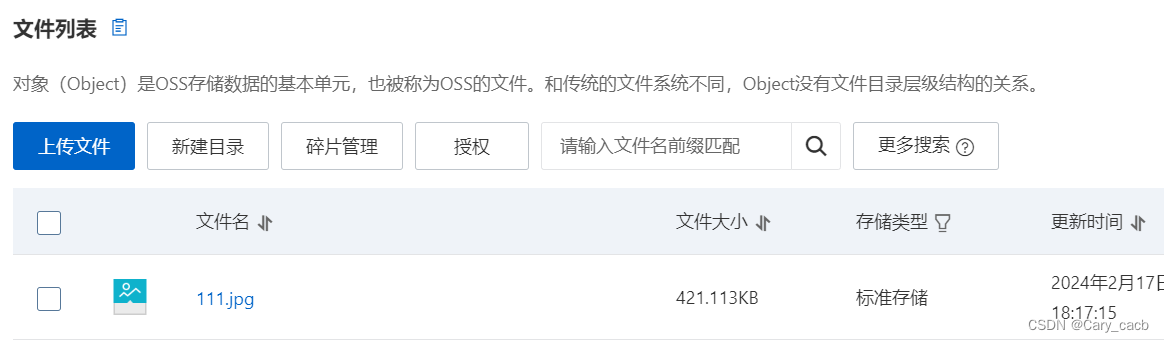
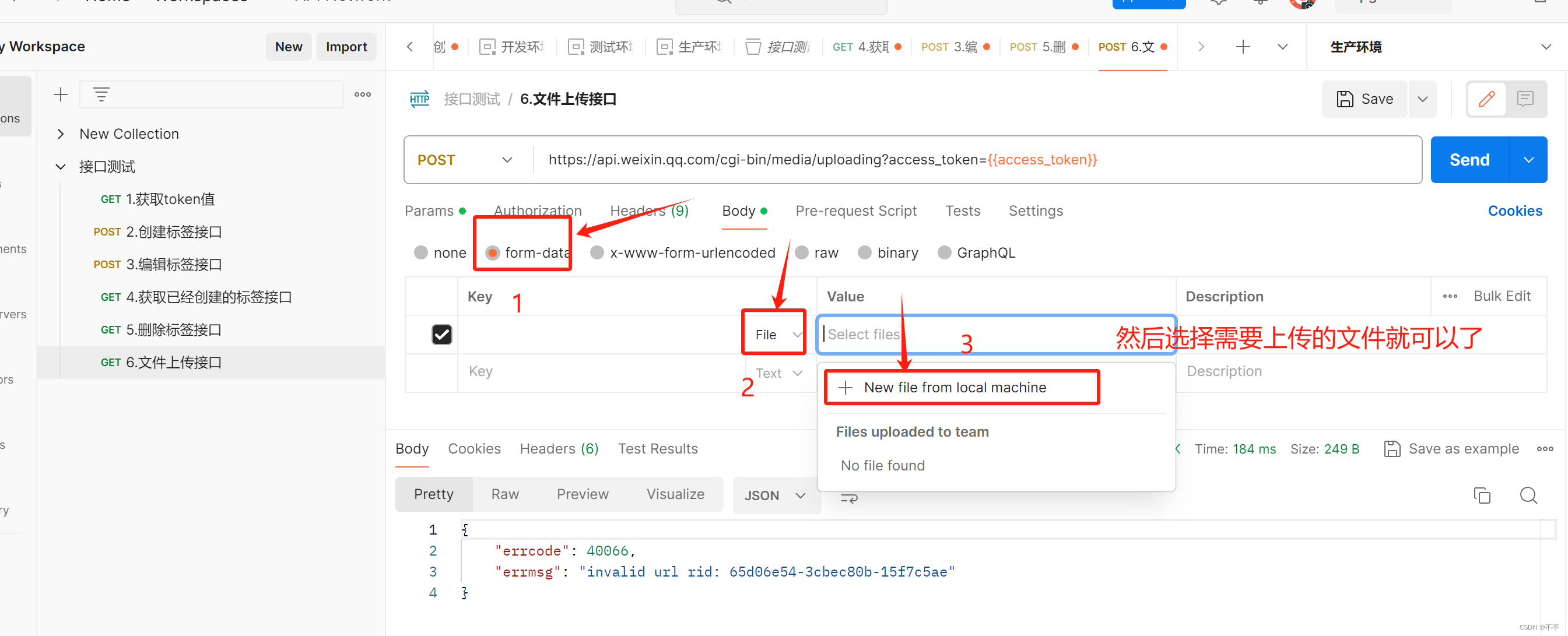
十二、上传文件的接口
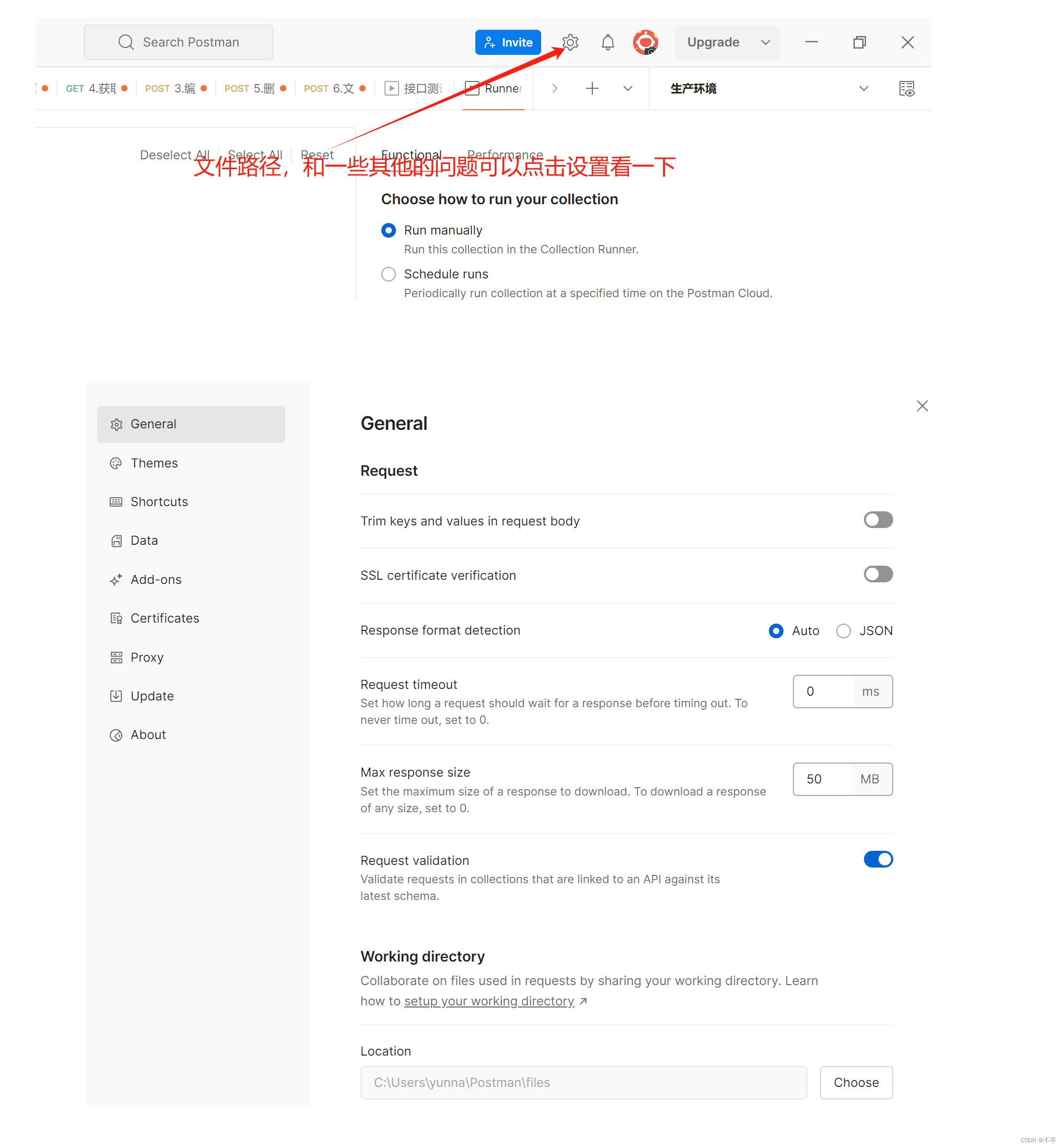
注意:那个文件最好存放在postmain的执行路径下,防止出现问题【批量上传的时候会出错】

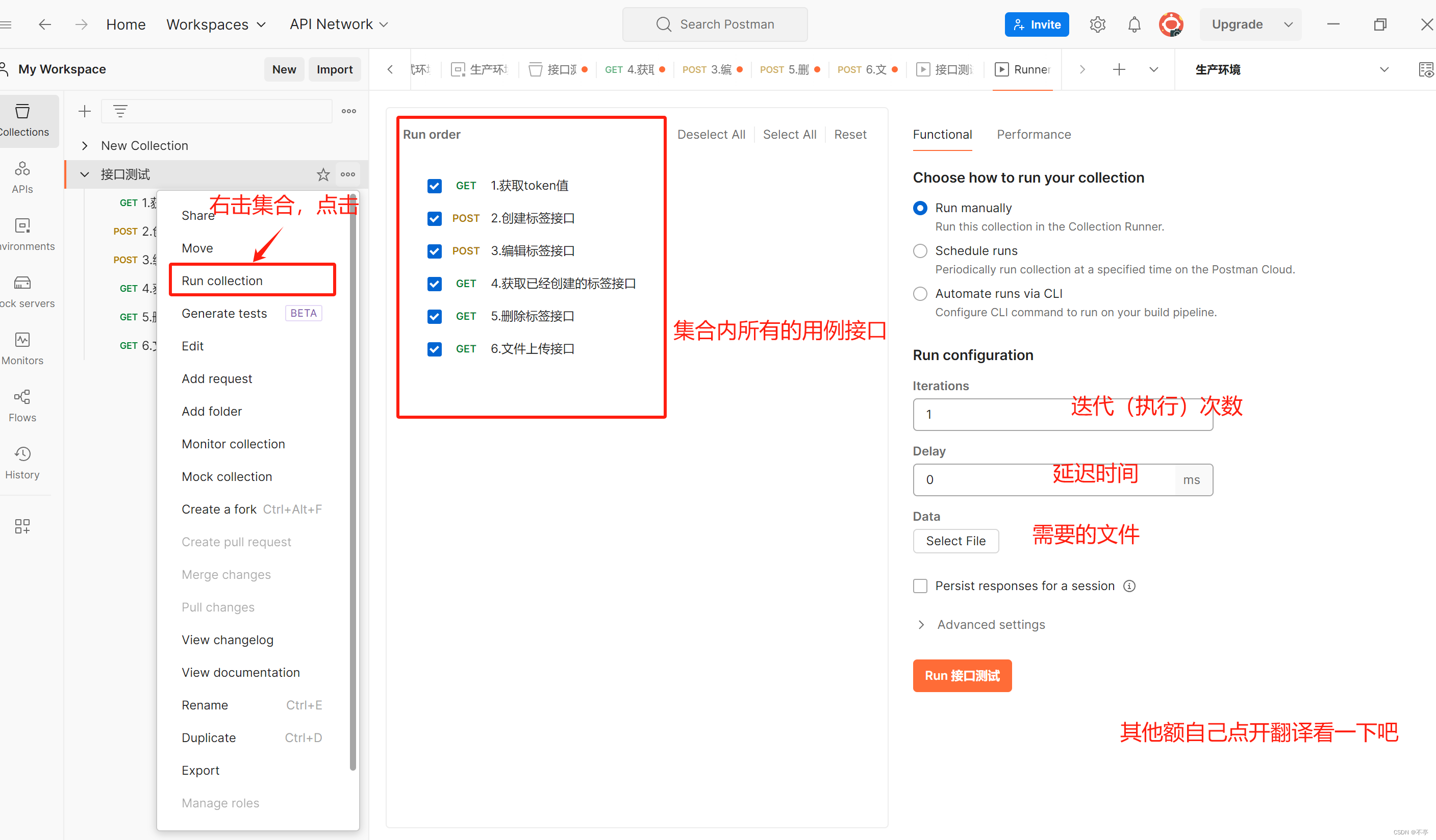
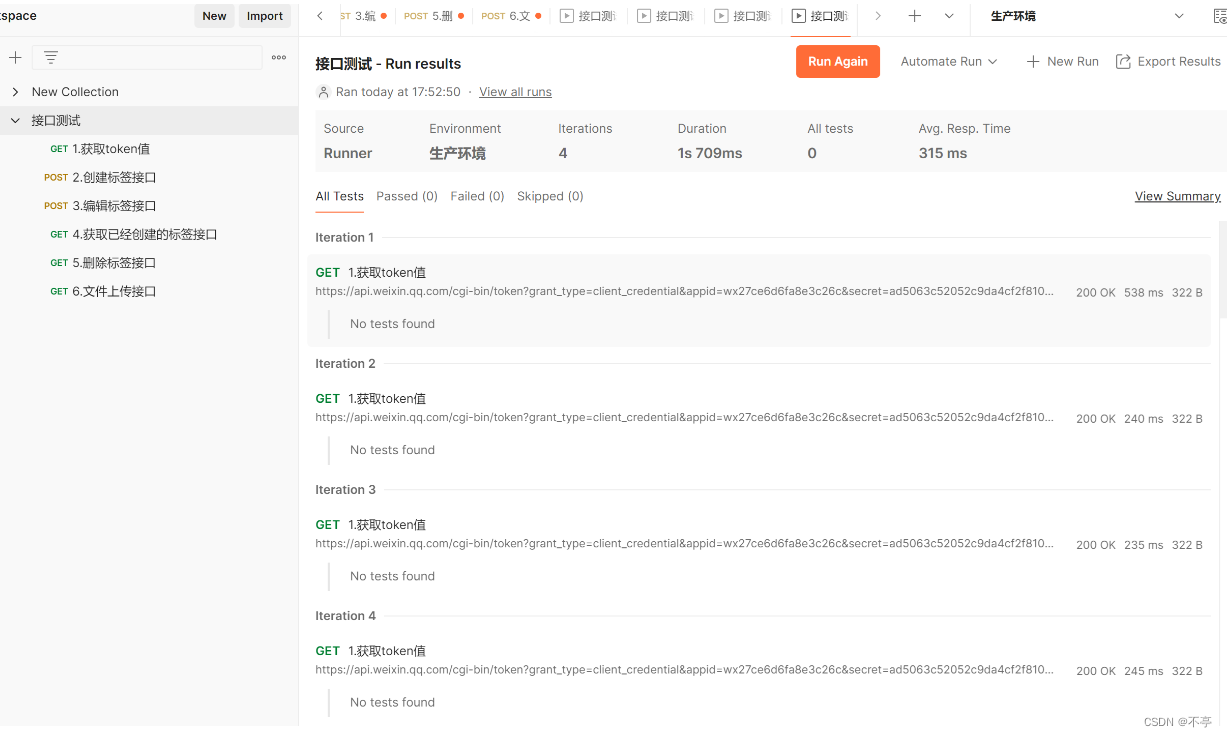
十三、postmain批量运行用例


十四、postmain数据驱动之CSV文件和JSON文件的处理
接口测试的时候除了执行正例,还需要执行反例
CSV文件
1、新建一个csv文件
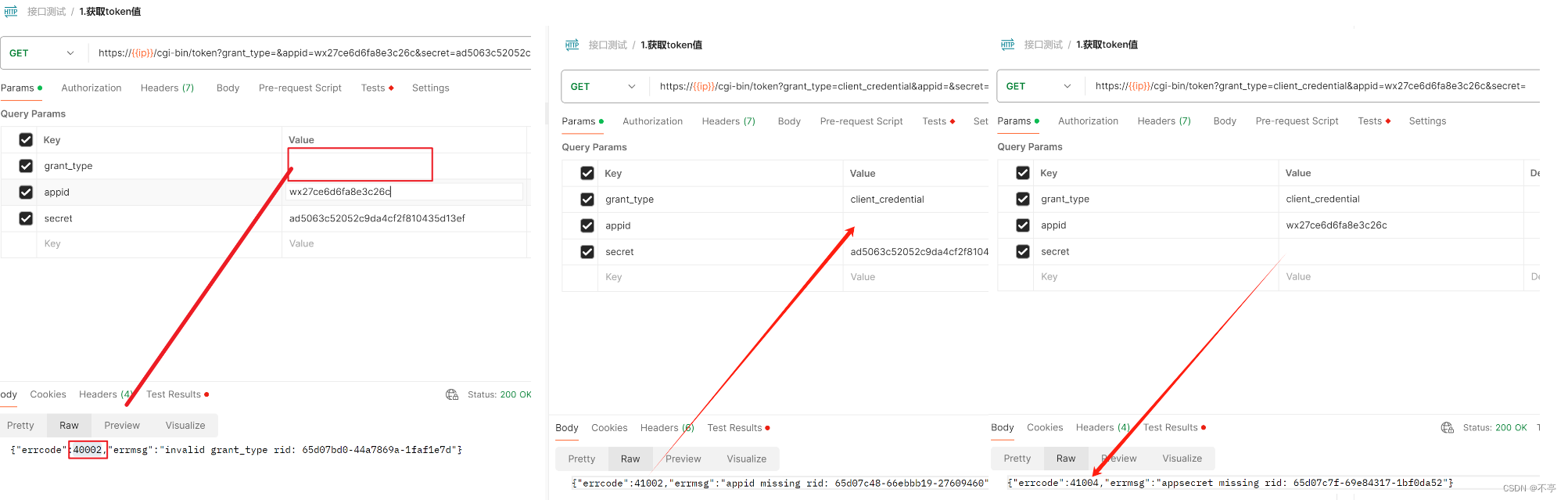
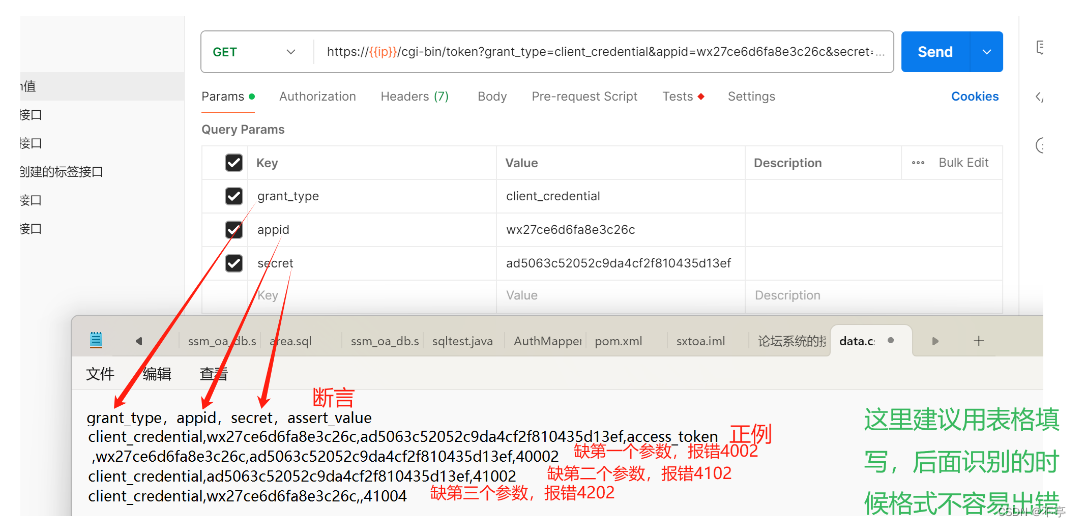
2、查看反例相对应的报错返回码
这里的反例是:grant_type,appid,secret分别为空

3、编写csv文件

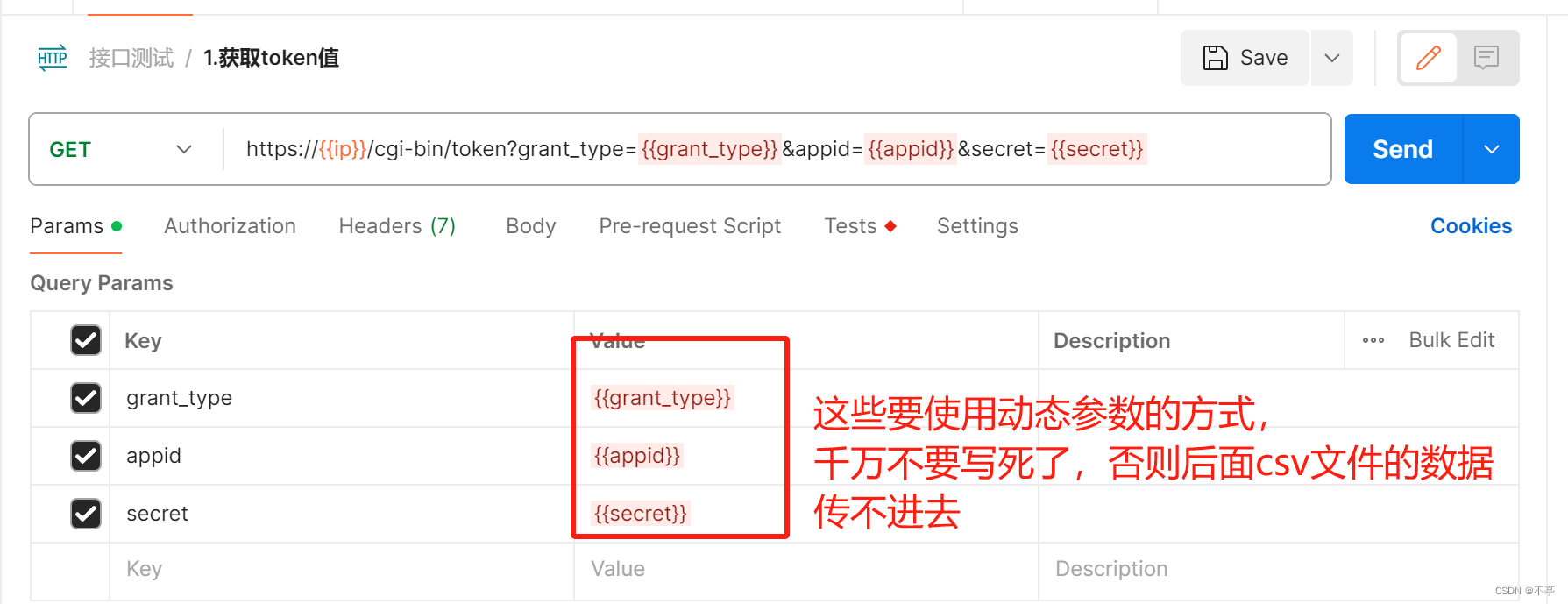
4、修改,params和断言


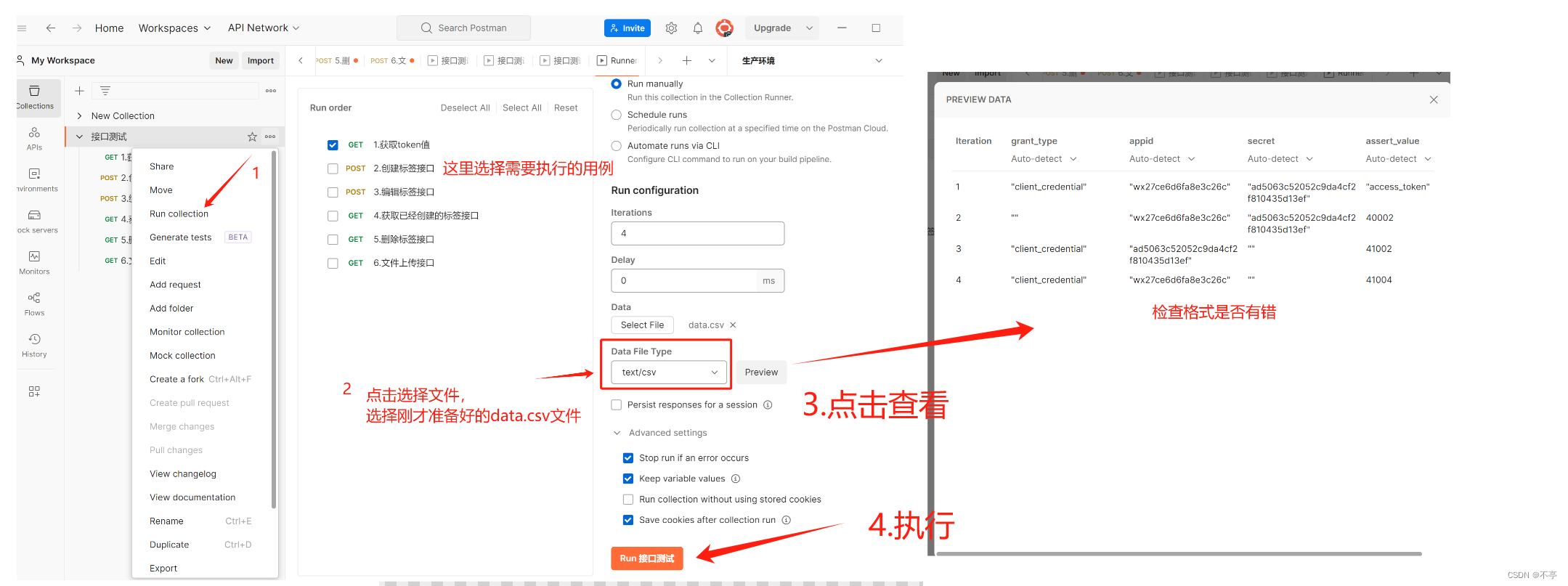
5、导入csv文件,执行用例,查看结果


JSON文件
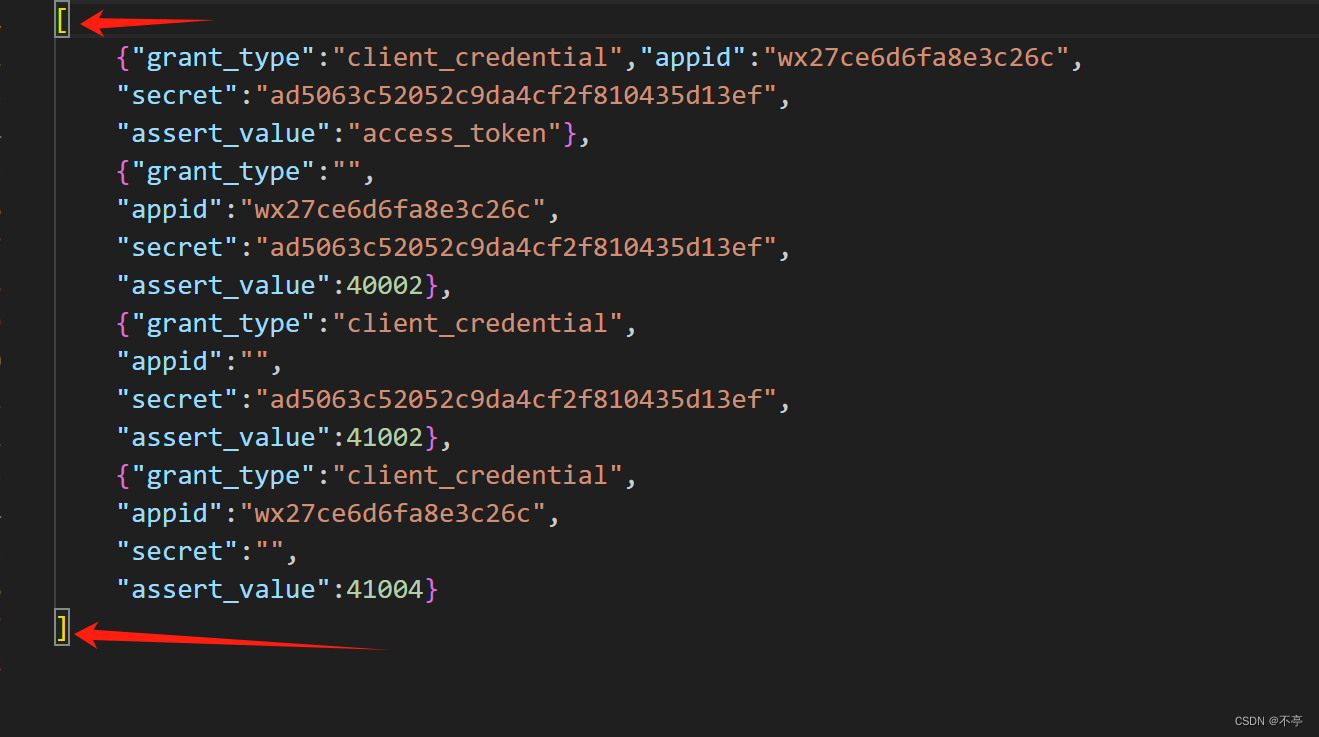
创建一个.json的文件
注意:按照json的key:value的形式写好,注意最外层的[ ] 别忘了
其他操作和csv文件的一样.

-
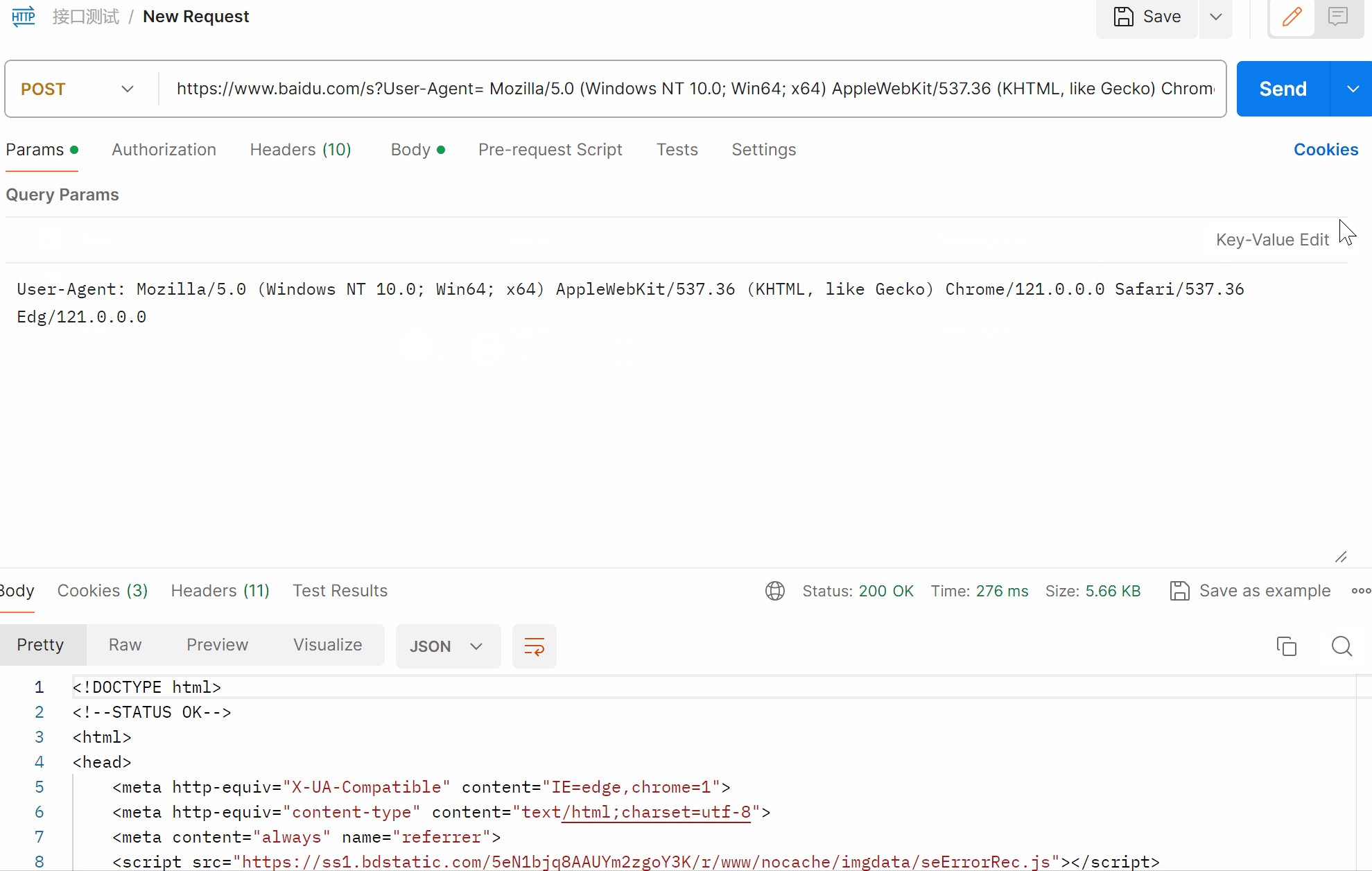
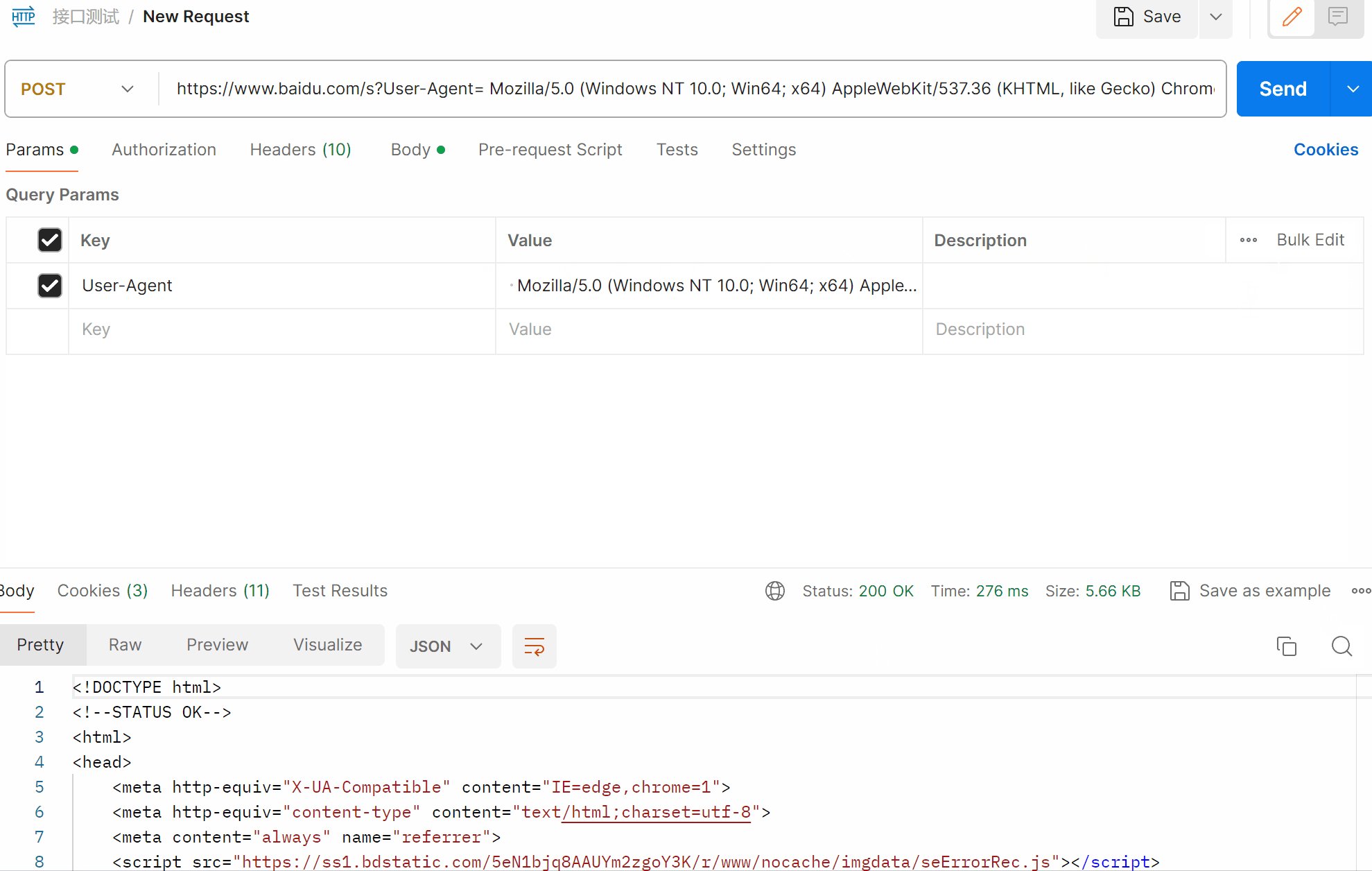
十五、测试必须带请求头的接口
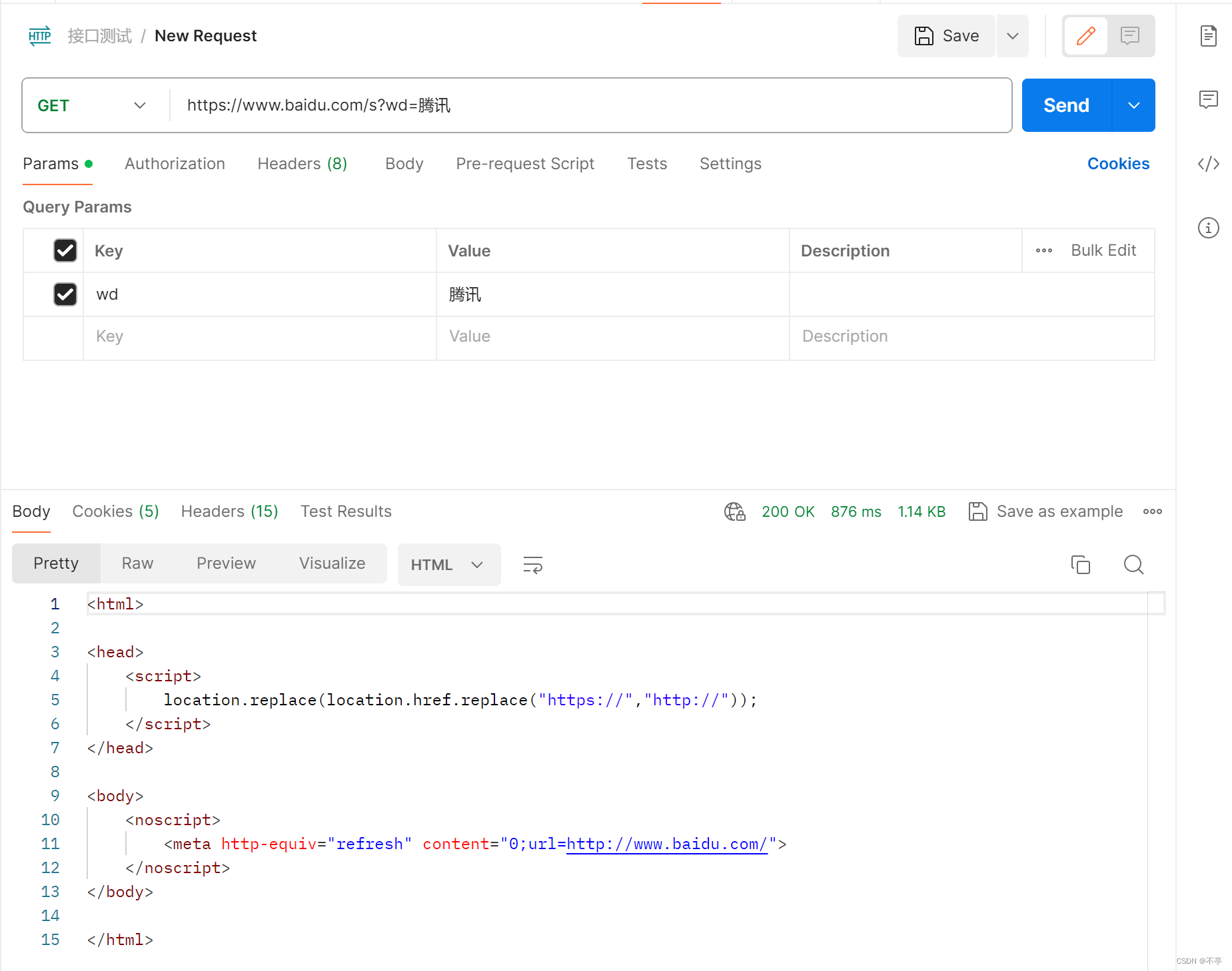
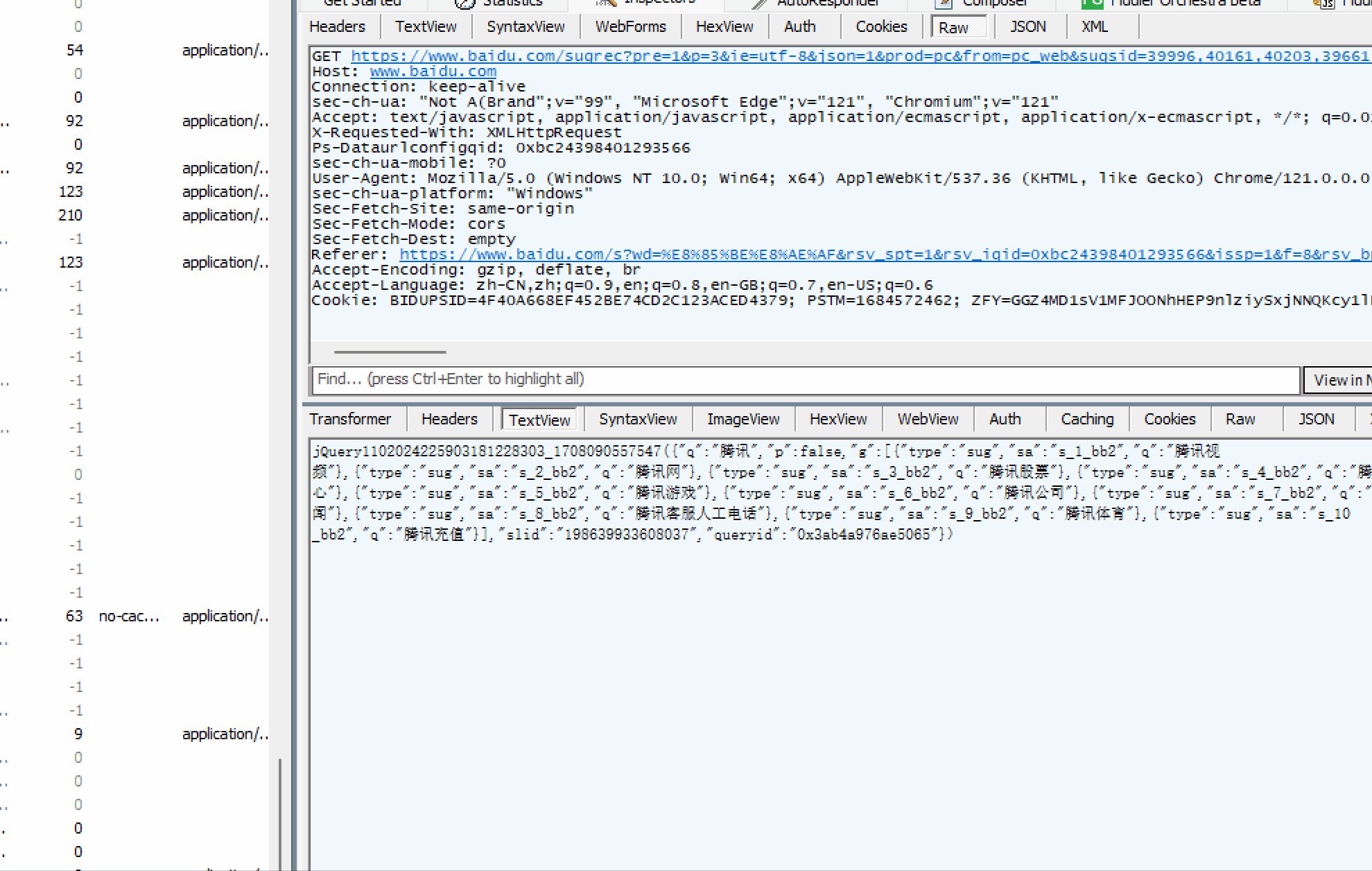
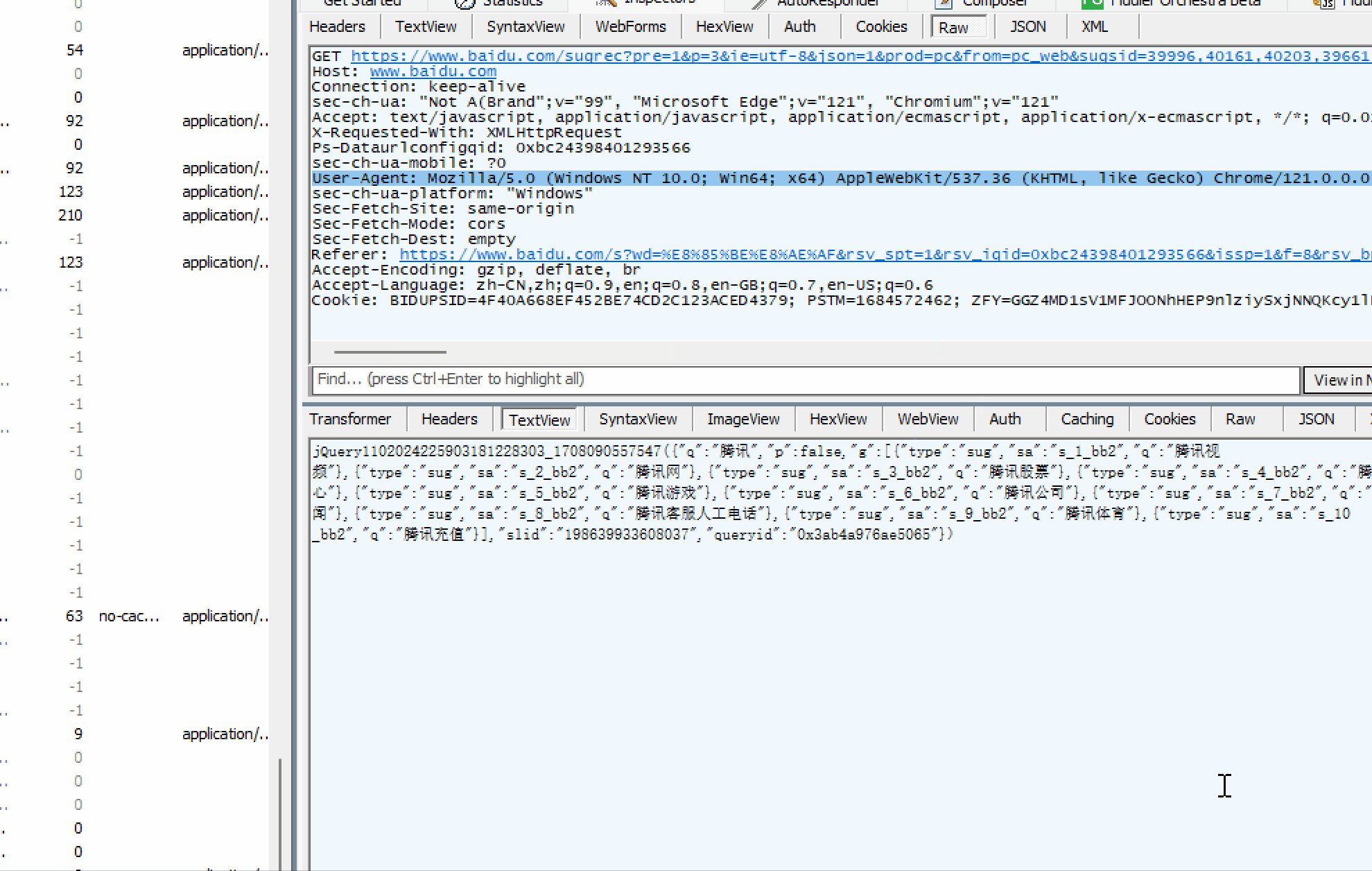
- 发送请求,返回的响应是一个页面的这种,通常是需要带请求头取访问的接口
-
操作:

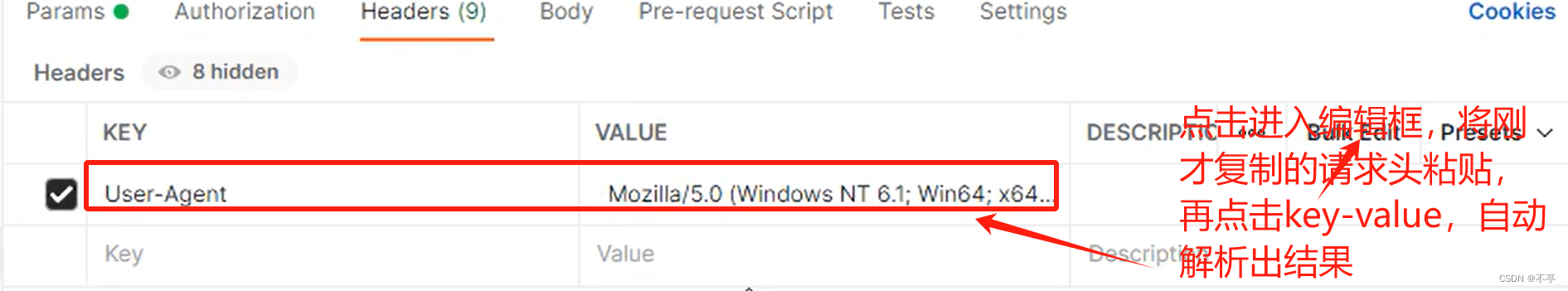
- 通常使用fidder抓包,复制需要请求头

 常见的请求头:
常见的请求头:
- Host:请求的主机地址
- Connection: 连接方式
- Accept :客户端接收到的数据格式
- XRequested-with :异步请求
- User-Agent:客户端的用户类型
- Referer:来源
- Cookie:Cookie信息
- Content-Type :请求内容的格式
注意:如果不知道是哪个请求头,就把所有请求头复制过来,挨个试!!
十六、Mock Service服务器
mock模拟
在前后端分离的项目中,后端的接口还没开发完成,前端的业务需要调用后端的接口,这种情况一般使用 mock service服务器模拟后端接口
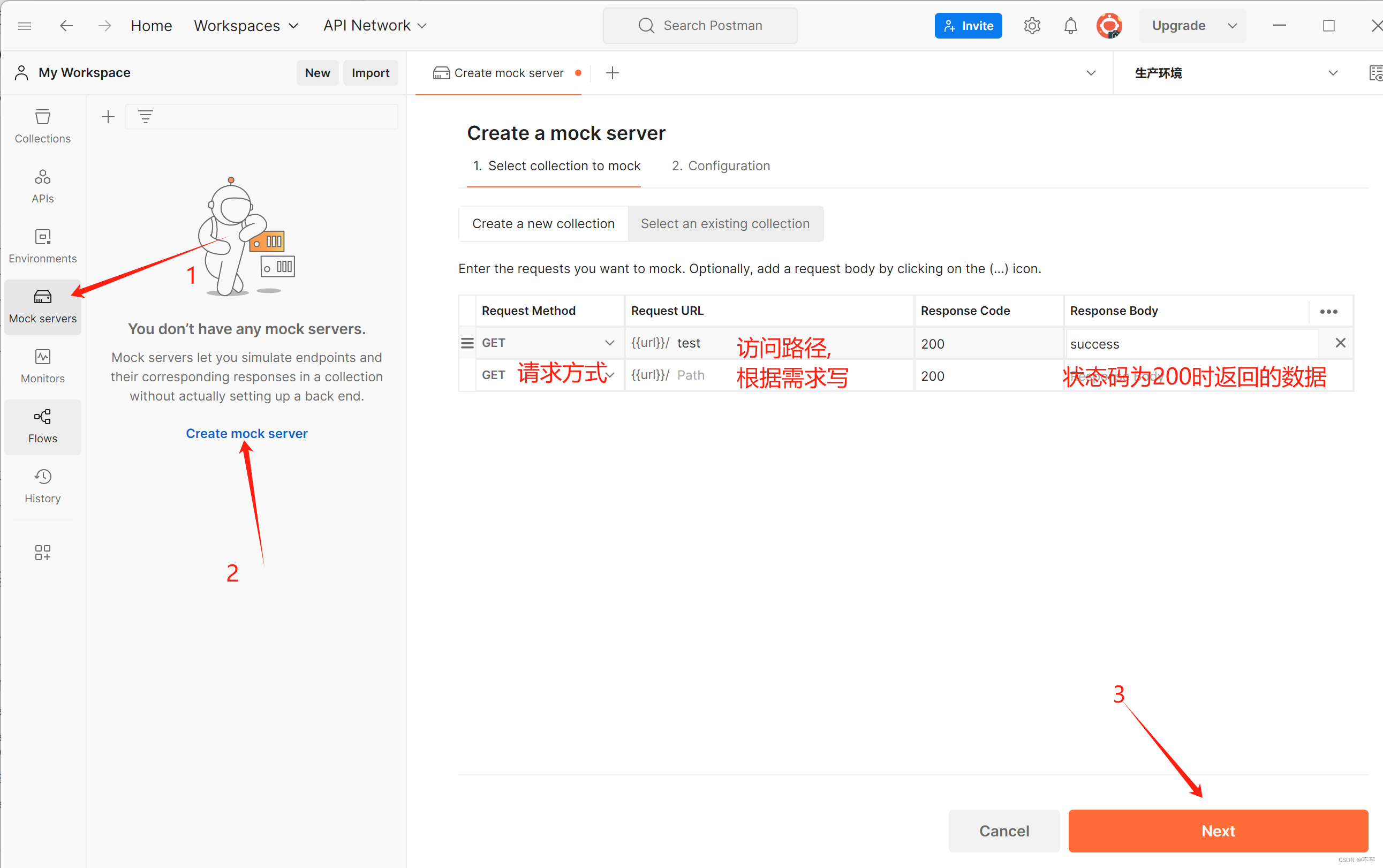
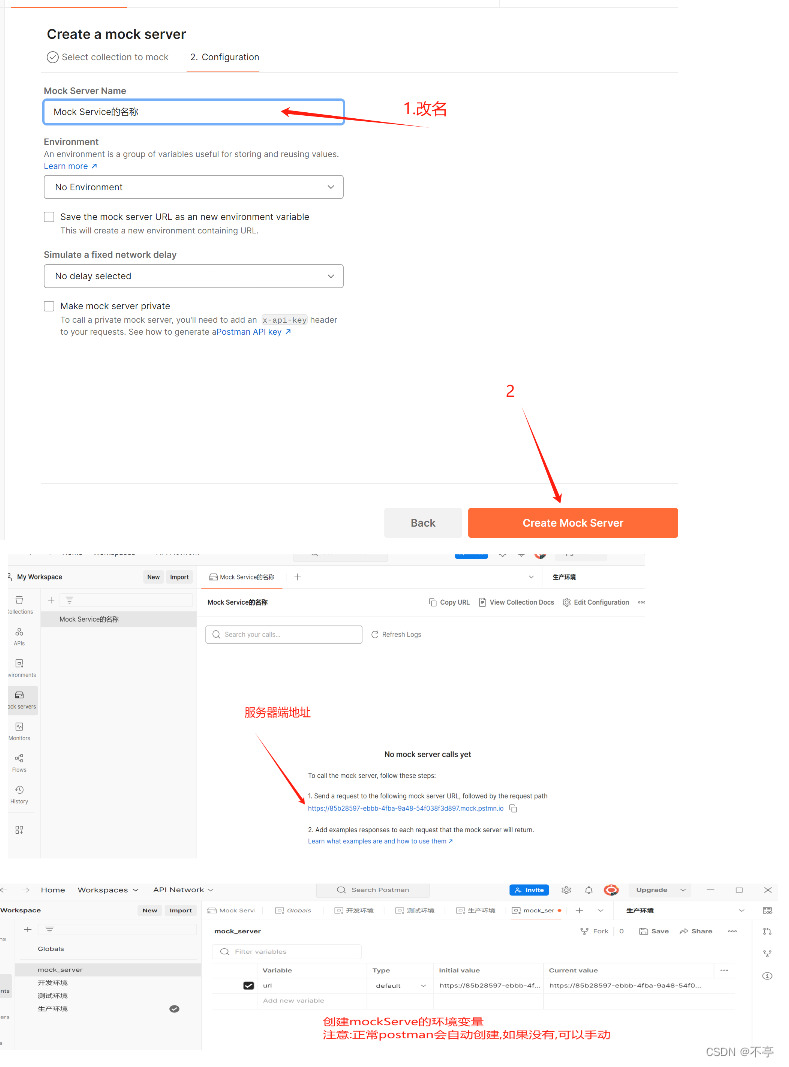
1.创建Mock Service服务器



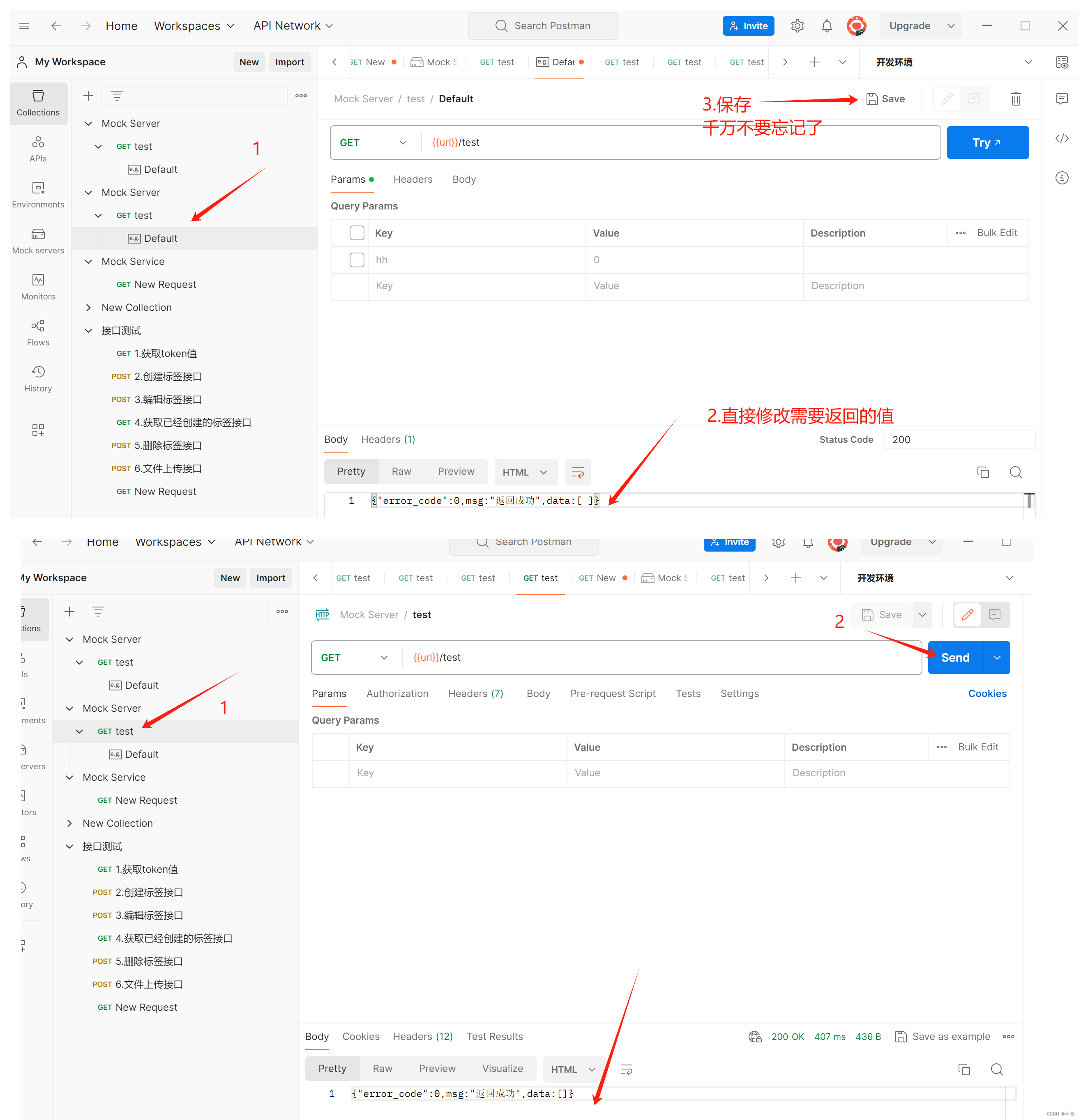
如果想修改返回值,可以直接修改
举个栗子: 把之前设置的 success 修改成 {"error_code":0,msg:"返回成功",data:[]}

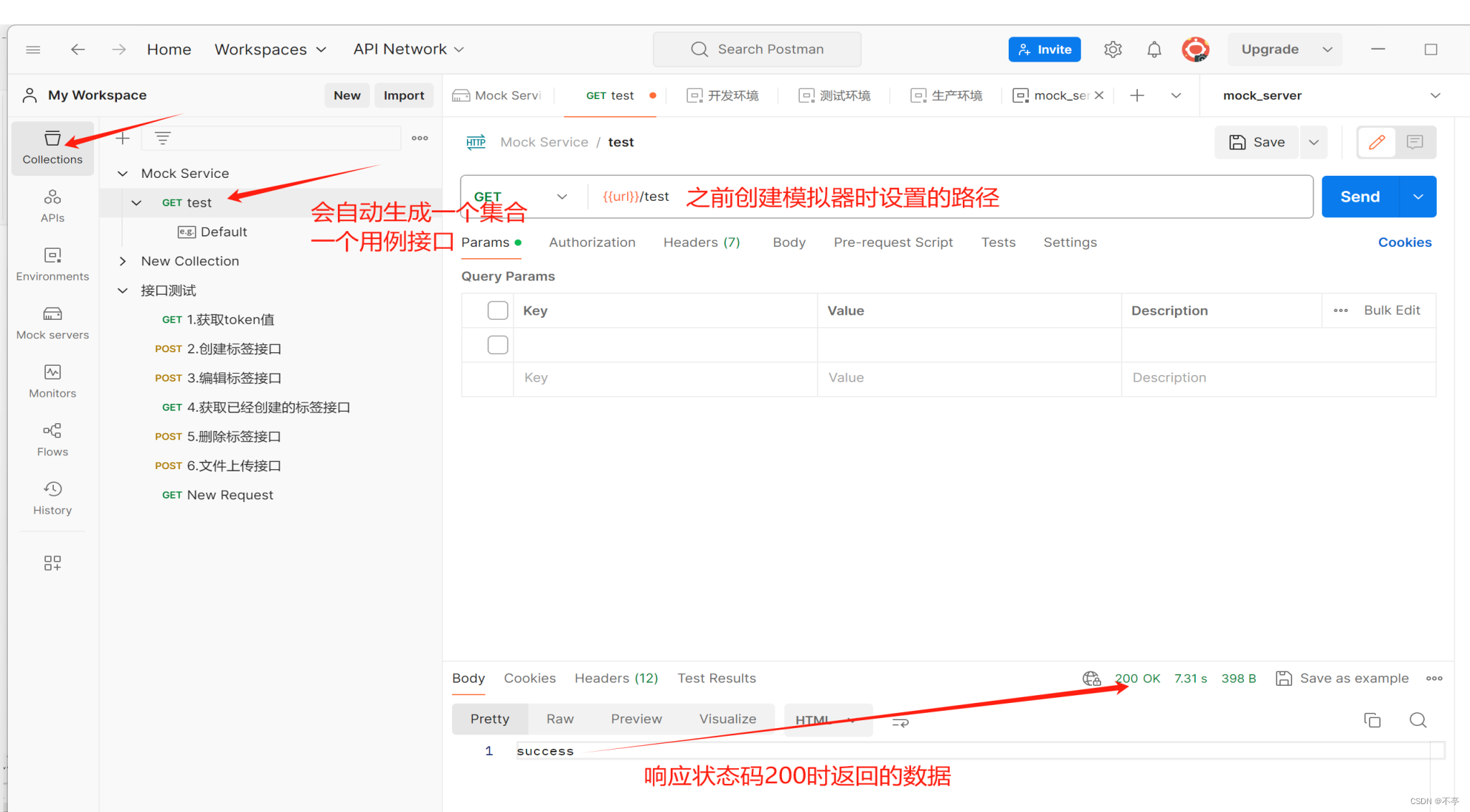
也可以在网页上测试一下
服务端地址 + 自己设置的路径
https://eb090e8b-7c68-4325-8a76-ef5c90bf3a75.mock.pstmn.io/test

十七、Postman的Cookie鉴权
1、什么是cookie ?
cookie是一小段文本,格式key=value.
2、cookie鉴权的原理
1.当客户端第一次访问服务器的时候,那么服务器就会生成Cookie信息,并且在响应头的set-cookie里面把牛成的cookie信息发送给客户端
2.当客户端第2-N次访问服务器的时候,那么客户端就会在请求头的cookie带上cookie信息,从而实现鉴权。
3、cookie的分类
会话cookie:保存在内存,当浏览器关闭之后就会目动化清除cookie。持久cookie:保存在硬盘,浏览器关闭后不会清除,只有当失效时间到了才会自动清除
由于个人信息问题,这部分不做演示,一般可以用一个访问的接口和一个登录的接口来测试
1.在访问接口中获得token(Cookie),做法和上文写的一样,核心在获得Cookie(token),
断言脚本可参考如下:
//使用正则表达式提取器获取token var result = responseBody.match(new RegExp('name="csrf_token" value="(.*?)"')); console.log(result); //设置为全局变量 pm.globals.set("csrf_token", result[1]);2.其他操作参考接口关联,传输数据的做法,把csrf_token,传给登录接口就行了.