Every day a Leetcode
题目来源:1686. 石子游戏 VI
解法1:贪心 + 排序
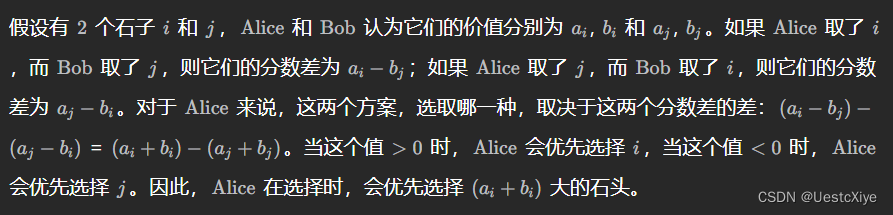
贪心的思想:

这道题模拟一个石子游戏,求解最后的比赛结果。
题目说两位玩家都会采用 最优策略 进行游戏,那么关键点就在于什么是最优策略?
是每次都取走自己能取的最大得分吗?并不是!
作为玩家,我们的目标不仅是自己得分高,而且同时要对手得分低。因此玩家每次选择的是那些 双方得分都高的石子,在自己得分高的同时使得对方的得分无法提高。因此我们可以根据每个石子的价值和进行排序,两位玩家依次取走综合得分高的石子。
我们只需要将两个数组 aliceValues 和 bobValues 对应的元素相加后倒序排序,然后 Alice 和 Bob 依次选取,最后计算两人的分数和后进行比较返回结果。
代码:
/*
* @lc app=leetcode.cn id=1686 lang=cpp
*
* [1686] 石子游戏 VI
*/
// @lc code=start
class Solution
{
public:
int stoneGameVI(vector<int> &aliceValues, vector<int> &bobValues)
{
int n = aliceValues.size();
vector<int> idx(n);
iota(idx.begin(), idx.end(), 0);
sort(idx.begin(), idx.end(), [&aliceValues, &bobValues](const int lhs, const int rhs)
{ return (aliceValues[lhs] + bobValues[lhs]) > (aliceValues[rhs] + bobValues[rhs]); });
int alice_score = 0, bob_score = 0;
for (int i = 0; i < n; i++)
{
if (i % 2 == 0) // Alice choose
alice_score += aliceValues[idx[i]];
else // Bob choose
bob_score += bobValues[idx[i]];
}
if (alice_score == bob_score)
return 0;
return alice_score > bob_score ? 1 : -1;
}
};
// @lc code=end
结果:

复杂度分析:
时间复杂度:O(nlogn),其中 n 是数组 aliceValues / bobValues 的元素个数。
空间复杂度:O(n),其中 n 是数组 aliceValues / bobValues 的元素个数。















![[BUUCTF]-PWN:ciscn_2019_es_1解析(tcachebin duf)](https://img-blog.csdnimg.cn/direct/2483e32b36e843dca182161e14d9cfae.png)