库存
- 一、场景
- 二、扣减时机
- 1.下单时扣库存
- 2.支付完成扣库存
- 3.预扣除
- 三、库存存储方案
- 1.数据库存储
- 2.数据库缓存混合存储
- 四、整体方案
- 1.单数据库方案
- 2.主从数据库方案
- 3.主从数据库缓存方案
- 4.数据库缓存混合存储
- 五、其他情况
- 1.秒杀QPS过高
- 2.Redis QPS过高
- 3.Master DB QPS过高
- 4.Master DB 单SKU库存过热
- 总结
一、场景
现在网购变得非常普遍,各大网购平台除了正常售卖商品之外,还经常搞一些促销秒杀活动,这里涉及到电商的一个库存扣减概念。在电商的实际生产环境中,同一时间会有很多客户在浏览商品和下单操作,订单中涉及的相同商品的库存需要保证库存扣除的顺序性并且不能出现超卖的情况。
二、扣减时机
用户整个购物流程经过浏览商品、添加到购物车、下单、支付、退单等操作,其中有一些操作会涉及到商品库存的改动。针对库存扣减主要有下单时扣减、支付后扣减、预扣减等三种方式。
1.下单时扣库存
用户下单时就进行扣减商品库存操作。
- 优点:用户体验好,只要下一步支付成功即可;系统逻辑简单,不涉及数据不一致情况;
- 缺点:恶意下单或者下单后不支付,容易挤占库存;高并发或秒杀场景,对数据库访问压力大;
2.支付完成扣库存
用户支付完成后进行扣减商品库存操作。
- 优点:可以有效避免库存被挤占;
- 缺点:用户体验差,完成支付时可能商品已售完;高并发或秒杀场景,对数据库访问压力大;
3.预扣除
用户下单时进行库存预扣除防止商品出现超卖,支付完成后进行真实商品库存的扣除。
- 优点:用户体验好;可以避免库存挤占;高并发或秒杀场景,可以拦截请求,减少数据库访问压力;
- 缺点:系统逻辑复杂,需要额外维护预扣除库存,需要维护与真实库存的数据一致性;
考虑到用户体验、防止超卖、系统响应速度;并且需要满足秒杀和抢购等业务场景,扣库存的方式需要选择预扣除方式。
三、库存存储方案
商品的库存数据需要持久化并且需要尽可能保证访问性能,目前基本采用数据库存储或者数据库缓存混合方案。
1.数据库存储
采用数据库来存储商品库存数据。可以采用分表的形式将多个商品库存保存到不同的表中,提高访问效率和请求并发量。也可以采用主从部署模式来分担读请求压力,但是这种情况由于同步延迟,有超卖风险。
2.数据库缓存混合存储
采用数据库来存储商品库存数据,缓存中也保存商品库存数据。由于缓存可以支持高并发的访问,在高并发和秒杀场景时,可以先访问缓存中库存数据进行库存校验,将拦截无效情况,减轻对数据库访问压力。
四、整体方案
整个扣库存流程需要进行库存校验、库存扣减、创建订单、库存流水记录、退库存等,还需要考虑整体的事务性。
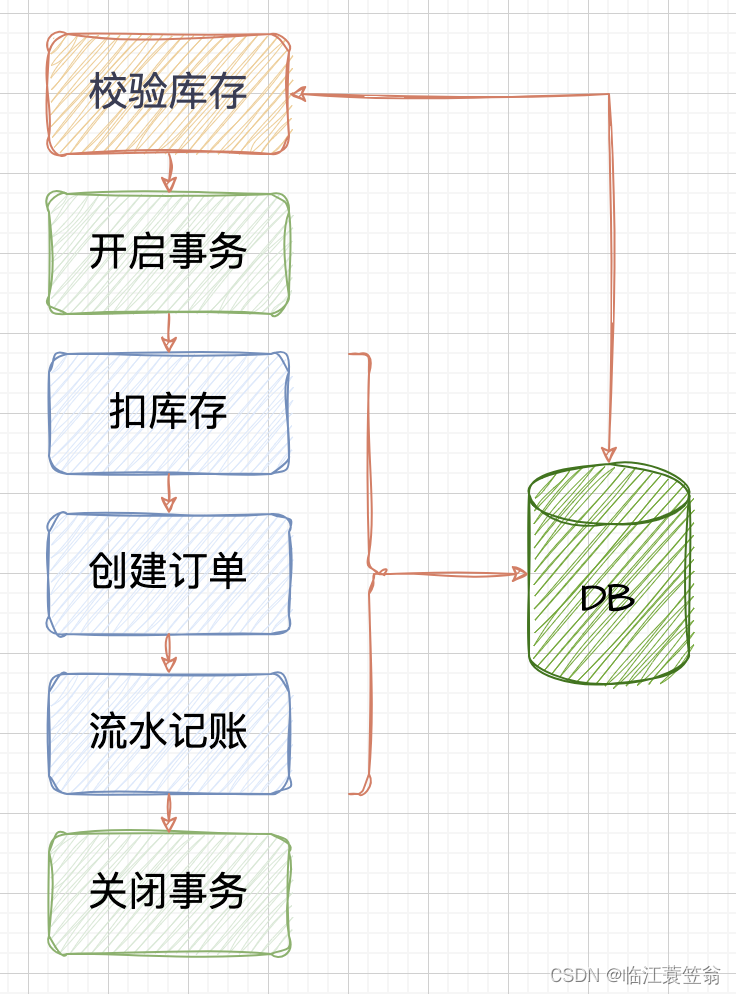
1.单数据库方案
整体流程如图,其中校验库存为读取数据库中库存数据不会进行数据的更改;扣库存、创订单和记流水三个步骤是通过数据库的事务性来保证。
- 优点:部署成本低、逻辑简单;
- 缺点:校验库存读流量导致主库读压力大。

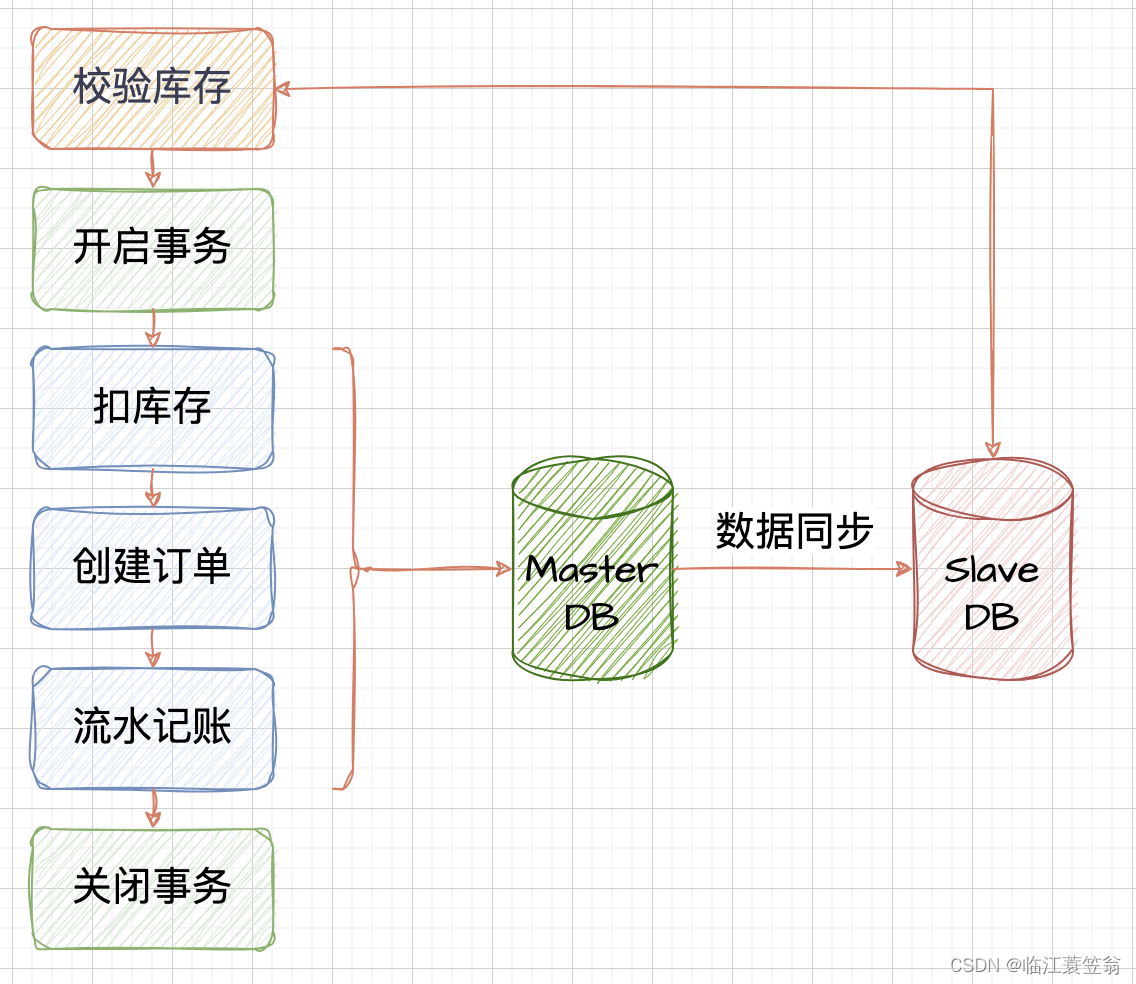
2.主从数据库方案
为了减轻主库的读压力,将单库升级为主从架构。校验库存时读取从数据库库存数据。
- 优点:读写分离,分担主库读压力
- 缺点:由于主从同步有一定延迟,导致校验库存不完全准确。会导致部分流量进行创单尝试,由于读取的是主库数据,所以不会有问题。

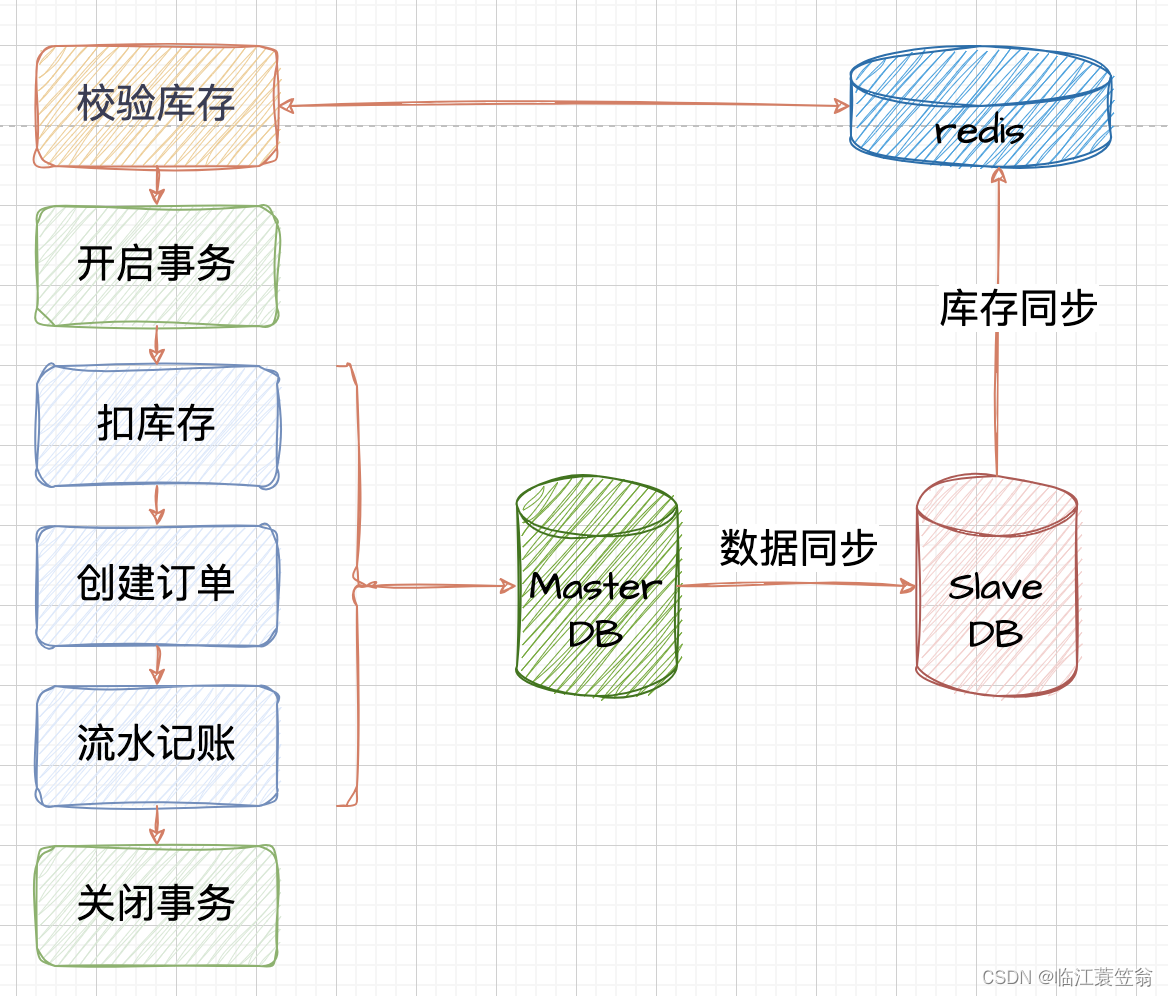
3.主从数据库缓存方案
以上方案虽然引入了从库分担压力,但是面对秒杀万级QPS流量,还是会导致DB崩溃。所以引入redis缓存用于读取库存数据,将DB中数据实时同步到redis缓存中;此方案提供了高性能的校验库存和创单过程的事务性,可以很好的应对秒杀等场景。

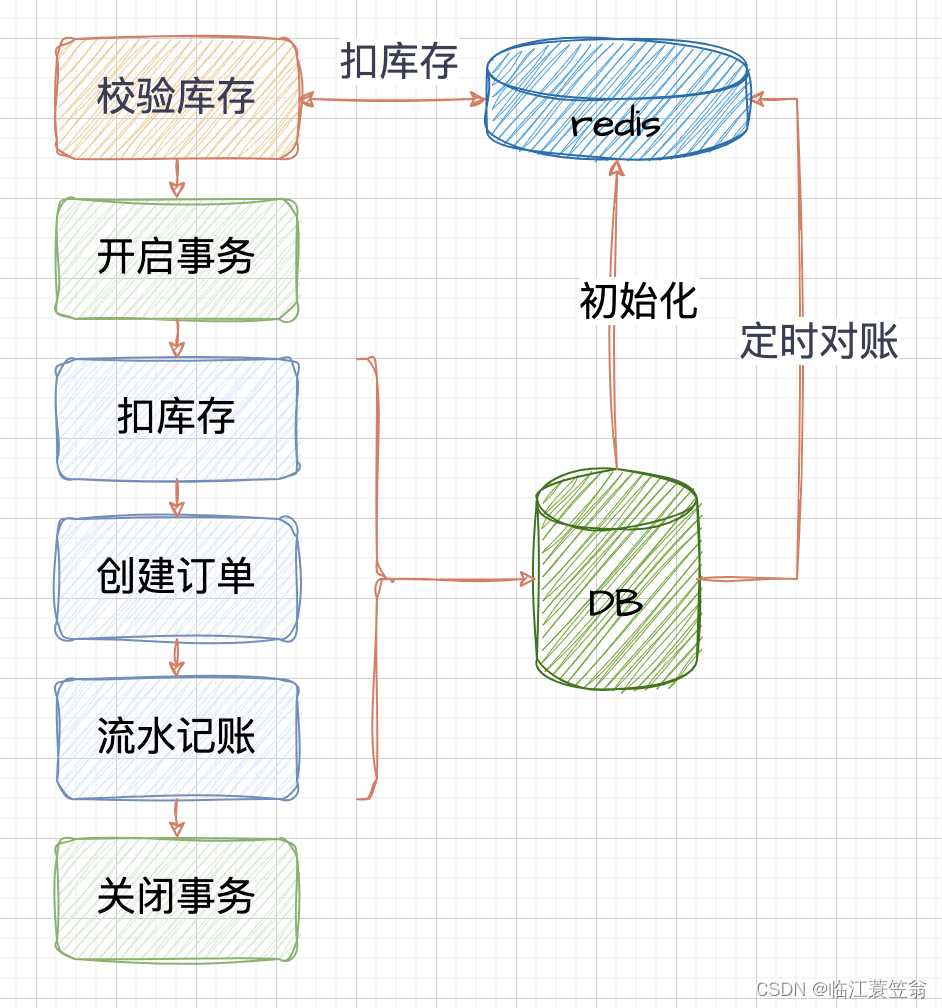
4.数据库缓存混合存储
以上的方案扣库存都是针对数据库中保存的库存数据,校验的库存数据会有一定延迟,会导致无法拦截部分无效请求。此方案中可以在缓存中保存一份库存数据,在进行数据库操作之前,对缓存中库存数据进行扣减。可以保证缓存中库存数据的实时性,但是会导致缓存中和数据库中的库存数据不一致,因此需要引进对账机制定时保证数据的一致性。
- 事务性
如果校验库存从缓存扣库存成功,但是DB操作失败,这种情况会导致缓存中库存少于DB中库存,所以需要定时对账保证数据一致性。 - Redis操作一致性
由于订单中可能有多种商品,因此需要利用lua脚本把多条命令打包在一起,保证扣减库存的原子性操作。

五、其他情况
1.秒杀QPS过高
秒杀场景超高QPS,此种情况可以考虑在校验库存之前进行限流操作。
2.Redis QPS过高
如果Redis QPS过高,可以引入缓存集群,将不同商品的SKU尽量均匀分布到多Redis节点中。
3.Master DB QPS过高
如果主数据库 QPS过高,可以考虑引入消息队列,经过前置校验后,可以把请求发送到消息队列,订单系统从消息队列中进行消费,创建订单。此方案有一定延迟性。
4.Master DB 单SKU库存过热
可以将Sku库存拆分成多份,放在不同的库表中,可以有效减轻扣减库存压力。
总结
电商场景中扣库存需要考虑秒杀高并发、事务一致性等场景,需要根据业务和场景来选择不同的方案。

![【sgCreateTableColumn】自定义小工具:敏捷开发→自动化生成表格列html代码(表格列生成工具)[基于el-table-column]](https://img-blog.csdnimg.cn/direct/1ce75f457fb24b5ba540809aedce0013.gif)