目录
- 初始项目组成
- 1. 创建项目
-
- 1.1 下载项目依赖
- 1.2 项目自动启动
- 1.3 src 别名设置
-
- vite.config.ts配置文件
- tsconfig.json配置
- 若新创项目ts提示
- 1.4 运行测试
- 2. 清除默认样式
-
-
- 2.1 样式清除代码下载
- 2.2 src下创建公共样式文件夹`style`
- 2.3 main.js中引入样式
- 2.4 安装`sass`解析插件
- 2.5 运行测试
-
- 3. Router-路由插件
- 4. UI(Element-Plus)
- 5. Axios
-
- 5.1 安装
- 5.2 简单配置axios
- 5.3 测试api接口
- 6. pinia-状态管理
-
- 6.1 pinia文件
- 6.2 测试组件
初始项目组成
- 框架:Vue3
- 打包构建工具:Vite
- 网络请求:Axios
- 状态保持:Pinia
- 路由:Router
- 交互:TypeScript
- UI:Element-Plus
1. 创建项目
镜像切换(如果你的网络不好建议切换为阿里云国内镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org
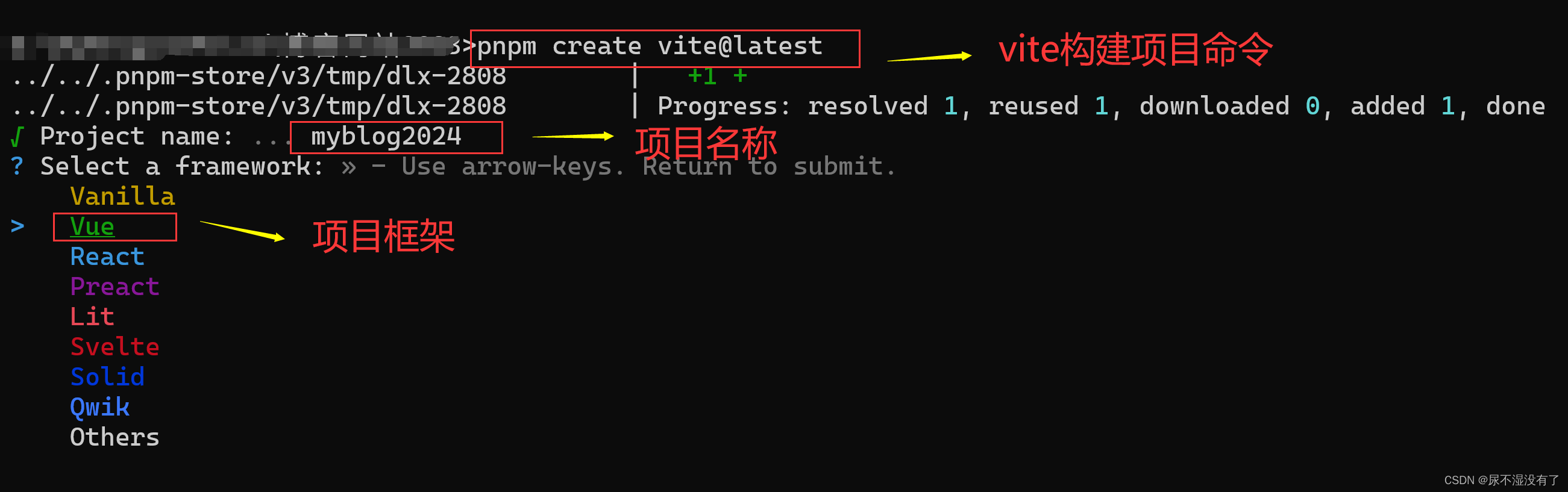
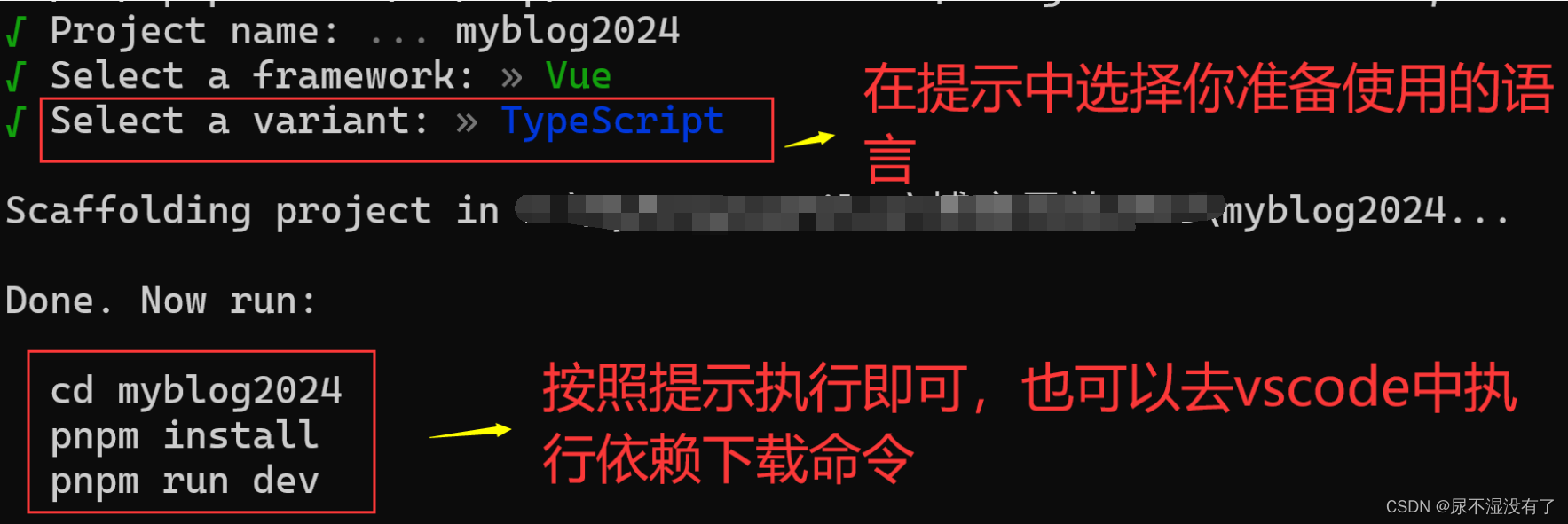
pnpm create vite@latest


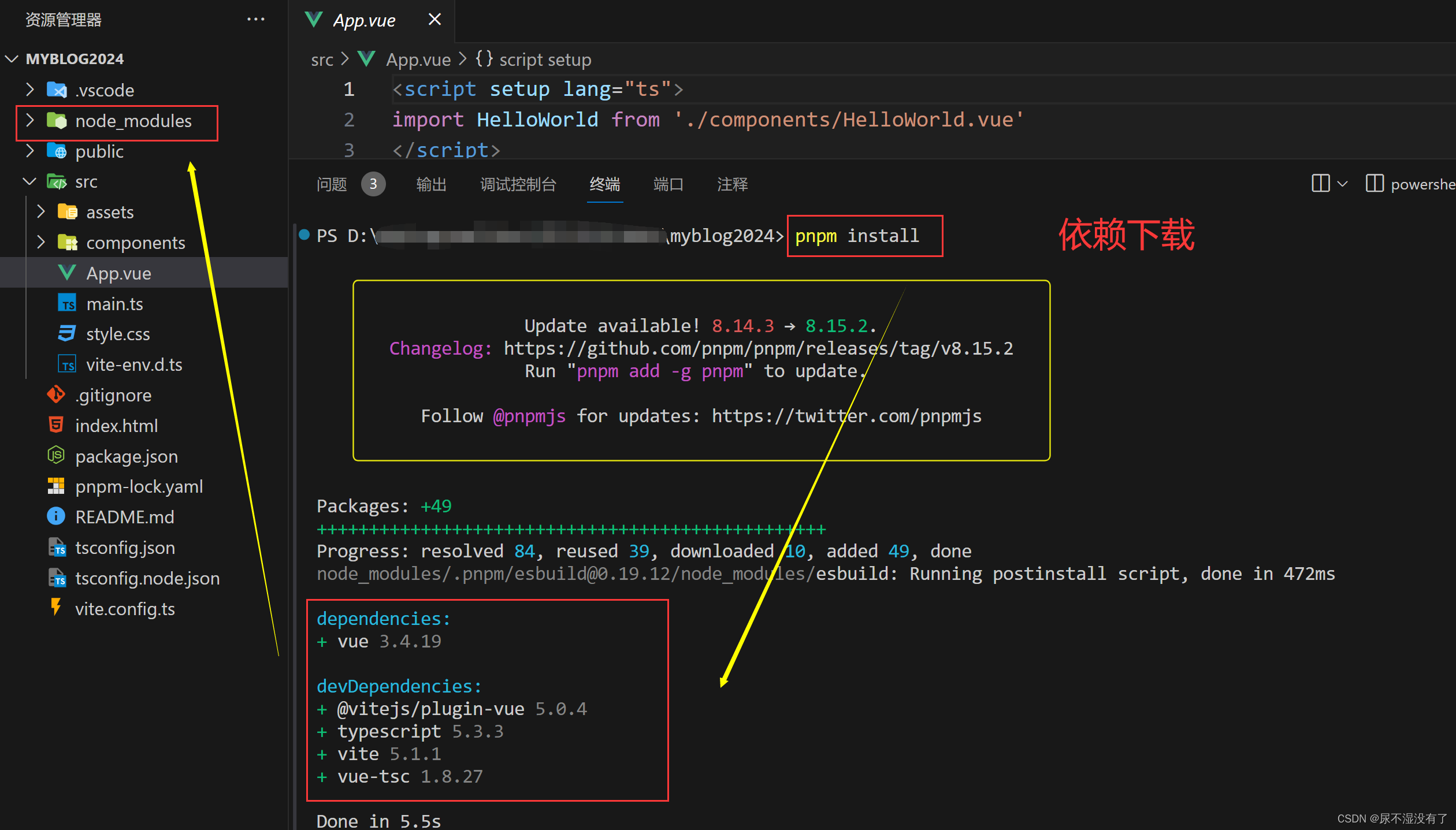
1.1 下载项目依赖
- 打开
vscode在控制台终端输入pnpm install(或你使用的下载器命令)

注意:vscode中写vue3时,若安装了vetur插件你应该将它禁用掉,下载
volar:搜索结果的第一个(vue)和第二个(ts),否则会有冲突,相反~
1.2 项目自动启动
{
"name": "myblog2024",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite --open", # 可以自动打开浏览器(JSON配置文件中不能有注释的可以去设置)
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.4.15"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.3",
"typescript": "^5.2.2",
"vite": "^5.1.0",
"vue-tsc": "^1.8.27"
}
}
1.3 src 别名设置
vite.config.ts配置文件
import {
defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入node内置模块path:可以获取绝对路径(找不到模块“path”或其相应的类型声明。ts(2307))
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
// (找不到模块“__dirname”或其相应的类型声明。ts(2304))
// node提供的path中的全局变量:__dirname用来获取绝对路径
"@":path.resolve(__dirname,'src')//@ 表示 src
}
}
})
TIP
若出现红色语法提示说"xxx模块找不到或类型未声明",就去安装一下@types/node是Typescript的一个声明文件包,用于描述node.js核心模块和常使用的第三方库的类型信息
pnpm add @types/node --save-dev
tsconfig.json配置
在该配置文件中在compilerOptions添加配置,这一步的作用是让IDE可以对路径进行智能提示
"baseUrl": ".",
"paths": {
"@/*":["src/*"]
}
完整配置如下:
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": [
"ES2020",
"DOM",
"DOM.Iterable"
],
"skipLibCheck": true,
"baseUrl": ".",
"paths": {
"@/*":