例如 这里 我们有这样一个组件
@Entry
@Component
struct Dom {
build() {
Column() {
Row() {
Circle({ width: 200, height: 200 })
.fill('#20101010')
}
.id('ES')
}
.width('100%')
.height('100%')
}
}
这里 我们就写了个很基本的组件结构
然后 我们写了个 Circle 组件 定义了宽高
然后 如果我们希望在逻辑代码中获取它的宽高
可以这样写
@Entry
@Component
struct Dom {
build() {
Column() {
Row() {
Circle({ width: 200, height: 200 })
.fill('#20101010')
}
.id('ES')
Button("获取").onClick(()=>{
let jsonStr = getInspectorByKey('ES')
let data = JSON.parse(jsonStr)
let attr = data.$attrs
let size = attr.size
console.info('------>parent:'+size.width+'---'+size.height)
})
}
.width('100%')
.height('100%')
}
}
简单说 就是 定义了一个 button按钮 点击事件中 通过getInspectorByKey 获取了 id为ES的元素
然后 我们就会获得一个字符串类型的json串
然后 我们转成真json 里面就可以拿到 size 尺寸属性集合
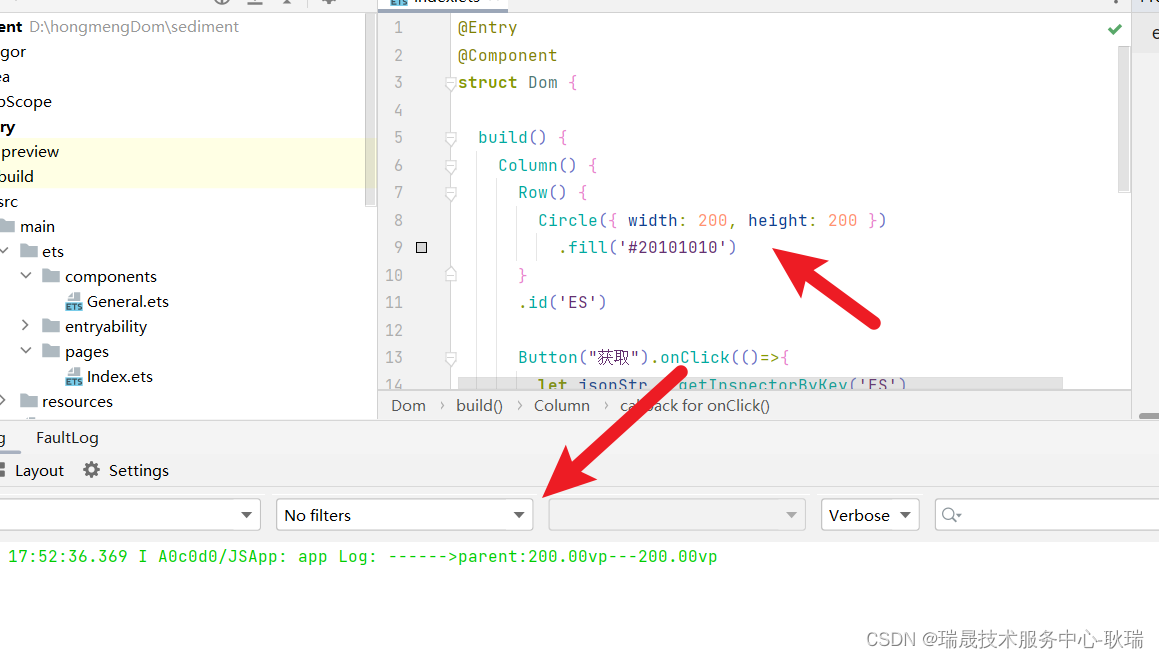
我们点击按钮

这里 就获取到了 元素同单位