目录
什么是WebAPI
DOM的基本概念
DOM是什么
DOM树
获取元素
querySelector
querySelectorAll
事件
事件初识
基本概念
事件三要素
点击事件
键盘事件
什么是WebAPI
前端学习的 JS 分成三个大的部分
- ECMAScript:基础语法部分
- DOM API:操作页面结构
- BOM API:操作浏览器
WebAPI 就包含了DOM+BOM。
DOM的基本概念
DOM是什么
DOM 全程为 Docunment Object Model
W3C标准给我们提供了一系列的函数,让我们可以操作:
- 网页内容
- 网页结构
- 网页样式
DOM树
一个页面的结构是一个树型结构,称为DOM树。
重要概念:
- 文档:一个页面就是一个文档,使用document表示
- 元素:页面中所有的标签都称为元素,使用element表示
- 节点:网页中所有的内容都可以称为节点(标签节点,注释节点,文本节点,属性节点),使用node表示
这些文档等概念在JS代码中对应一个个的对象。
所以才叫“文档对象模型”
获取元素
这部分工作类似于CSS选择器的功能
querySelector
选中一个元素
//这个是HTML5新增的,IE9及以上版本才能使用
用法:var element=document.querySelector(selectors);
- selectors包含一个或多个要匹配的选择器的DOM字符串DOMstring,该字符串必须是有效的CSS选择器字符串,如果不是,则引发SYNTAX_ERR异常
- 表示文档中与指定的一组CSS选择器匹配的第一个元素的html元素Element对象
- 如果需要与指定选择器匹配的所有元素的列表,则应该使用querySelectorAll()
- 可以在任何元素上调用,不仅仅是document,调用这个方法的元素将作为本次查找的根元素
示例代码:
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<h3><span><input type="text"></span></h3>
</body>
<script>
console.log(document.querySelector('.box1'));
console.log(document.querySelector('h3').querySelector('span').querySelector('input'))
</script>
querySelectorAll
选中一组元素
console.log(document.querySelectorAll('div'));
事件
事件初识
基本概念
JS要构建动态页面,就需要感知到用户的行为
用户对于页面的一些操作(点击,选择,修改等)都会在浏览器中产生一个个事件,被JS获取到,从而进行更复杂的交互操作
事件三要素
- 事件源:哪个元素触发的
- 事件类型:是点击,选中,还是修改
- 事件处理程序:进一步如何处理,往往是一个回调函数
参考手册w3school 在线教程![]() https://www.w3school.com.cn/
https://www.w3school.com.cn/
点击事件
示例:
<body>
<input type="button" value="这是一个按钮">
</body>
<script>
//事件源
let button = document.querySelector('input')
//绑定事件类型(点击事件)onclick
//函数设定了事件处理程序
button.οnclick=function(){
alert("hello")
}
</script>
键盘事件
- onkeydown
- onkeypress
- onkeyup
onkeydown
键盘按下时触发事件
<body>
<input type="text">
</body>
<script>
//事件源
let input = document.querySelector('input')
//绑定事件类型(点击事件)
//函数设定了事件处理程序
input.onkeydown = function(){
console.log("键盘正在按下")
}
</script>
当我们需要获取键盘输入了什么内容时可以通过event事件,如下操作:
<body>
<input type="text">
</body>
<script>
//事件源
let input = document.querySelector('input')
//绑定事件类型(点击事件)
//函数设定了事件处理程序
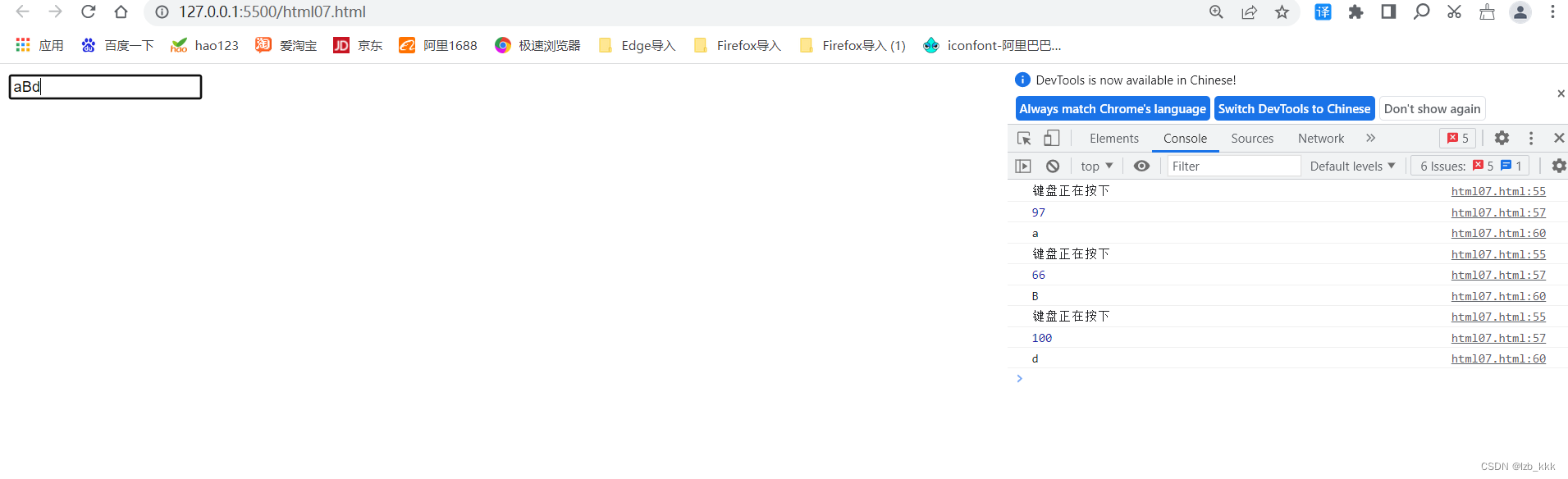
input.onkeydown = function(event){
console.log("键盘正在按下");
let a = event.keyCode;
console.log(a);
//转换成字符
let b=String.fromCharCode(a);
console.log(b);
}
</script>
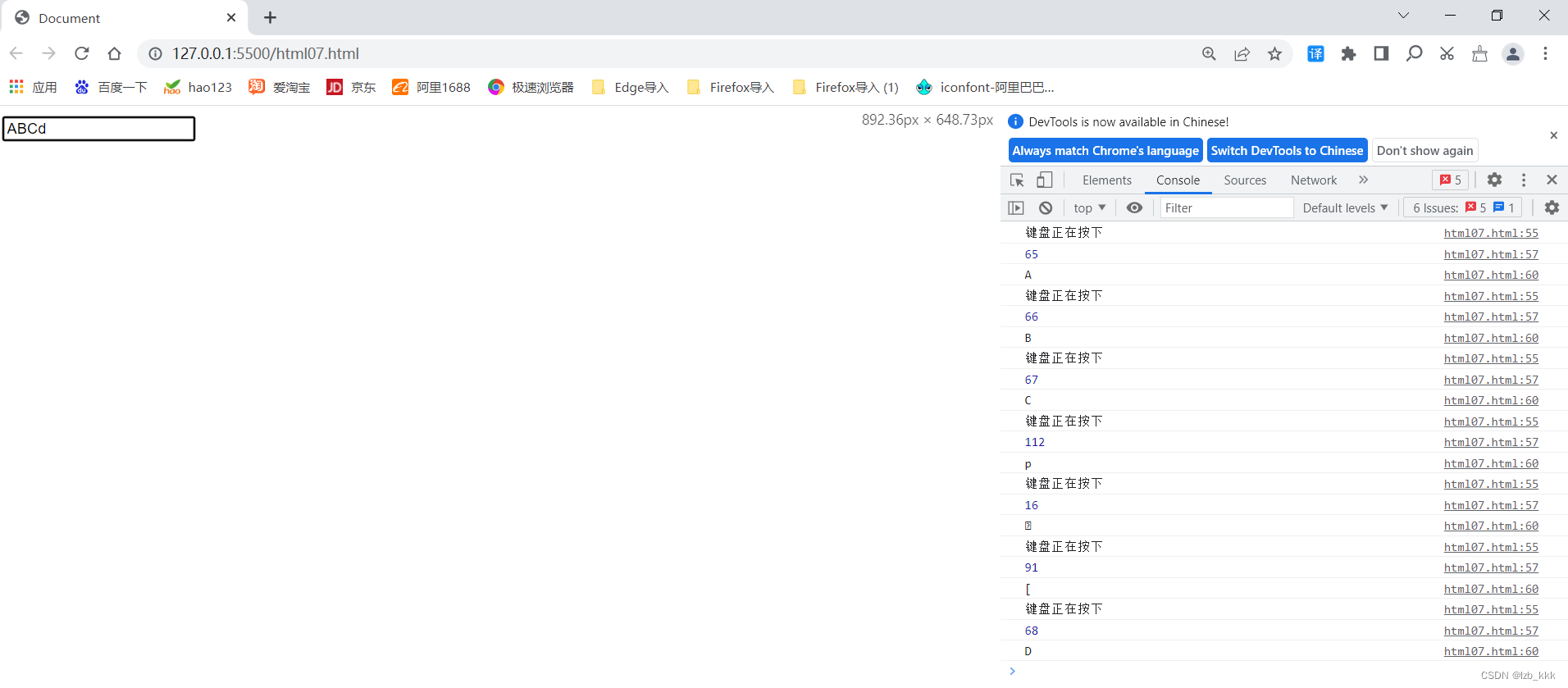
效果:
 从上面的效果可以看出onkeydown不区分大小写
从上面的效果可以看出onkeydown不区分大小写
因此我们需要使用onkeypress
事件在用户按下键时(键盘)发生
<body>
<input type="text">
</body>
<script>
//事件源
let input = document.querySelector('input')
//绑定事件类型(点击事件)
//函数设定了事件处理程序
input.onkeypress = function(event){
console.log("键盘正在按下");
let a = event.keyCode;
console.log(a);
//转换成字符
let b=String.fromCharCode(a);
console.log(b);
}
</script>
效果:可以看出onkeypress有效的显示了键盘输入内容

onkeyup
键盘松开时触发事件,下述是另一种写法,也可以如上面的方法进行编写
<body>
<input type="text" onkeyup="myOnkeyup()">
</body>
<script>
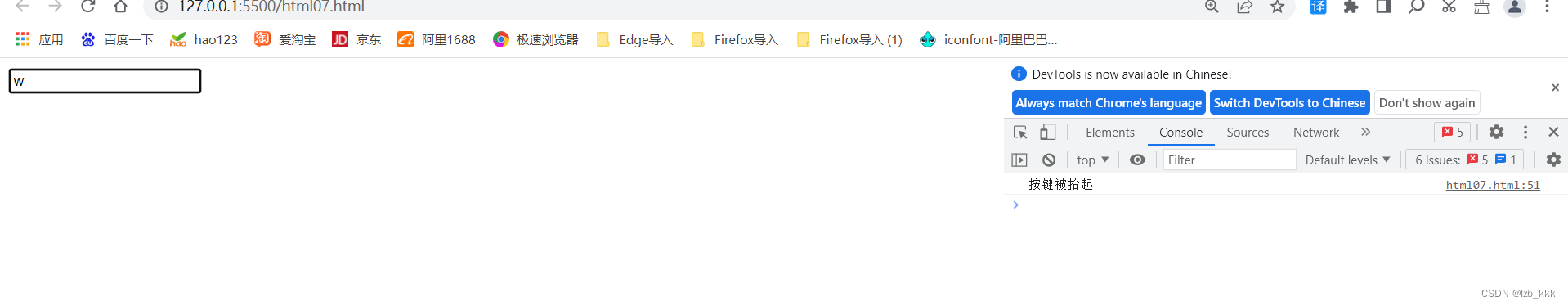
function myOnkeyup(){
console.log("按键被抬起")
}
</script> 效果
不是所有的键都会触发onkeypress或者onkeydown 事件,如shift,alt按下时并未触发,因此我们需要另一些如altKey,ctrlKey,shiftKey
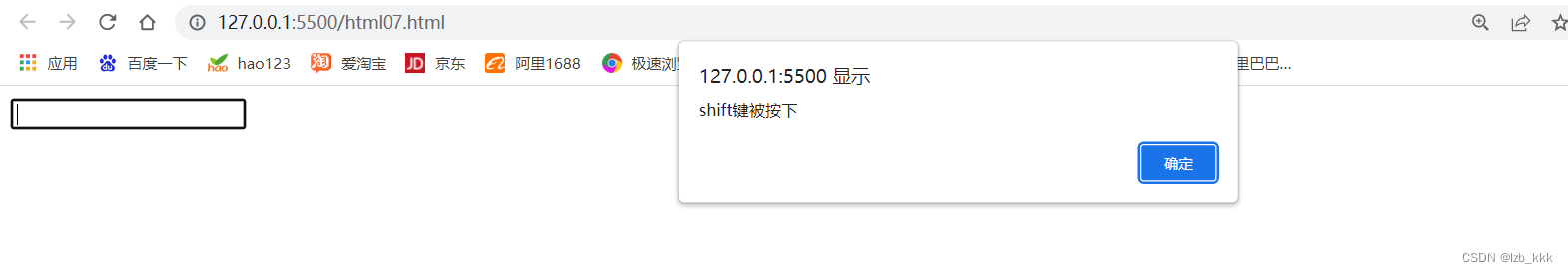
示例:
<body>
<input type="text">
</body>
<script>
let input = document.querySelector('input')
input.onkeydown = function(event){
if(event.shiftKey)
{
alert("shift键被按下")
}
}
</script>
效果: