用户信息修改实现
后端修改用户昵称:
/**
* 更新用户昵称
* @param wxUserInfo
* @param token
* @return
*/
@RequestMapping("/updateNickName")
public R updateNickName(@RequestBody WxUserInfo wxUserInfo,@RequestHeader String token){
if(StringUtil.isNotEmpty(wxUserInfo.getNickName())) {
Claims claims = JwtUtils.validateJWT(token).getClaims();
wxUserInfoService.update(new UpdateWrapper<WxUserInfo>().eq("openid", claims.getId()).set("nick_name", wxUserInfo.getNickName()));
}
return R.ok();
}
前端修改用户昵称:
<input type="nickname" placeholder="请输入昵称" v-model="userInfo.nickName" @blur="onChangeNickName"/>
onChangeNickName:async function(e){
console.log(e.detail.value);
let nickName=e.detail.value;
if(!isEmpty(nickName)){
const result=await requestUtil({url:"/user/updateNickName",data:{nickName:nickName},method:"post"});
}
}
export const isEmpty=(str)=>{
if(str === '' || str.trim().length === 0 ){
return true
}else{
return false;
}
}
头像上传 后端:
定义上传路径:
userImagesFilePath: D://uniapp/userImgs/
@Value("${userImagesFilePath}")
private String userImagesFilePath;
/**
* 上传用户头像图片
* @param userImage
* @return
* @throws Exception
*/
@RequestMapping("/uploadUserImage")
public Map<String,Object> uploadUserImage(MultipartFile userImage, @RequestHeader String token)throws Exception{
System.out.println("filename:"+userImage.getName());
Map<String,Object> resultMap=new HashMap<>();
if(!userImage.isEmpty()){
// 获取文件名
String originalFilename = userImage.getOriginalFilename();
String suffixName=originalFilename.substring(originalFilename.lastIndexOf("."));
String newFileName= DateUtil.getCurrentDateStr()+suffixName;
FileUtils.copyInputStreamToFile(userImage.getInputStream(),new File(userImagesFilePath+newFileName));
resultMap.put("code",0);
resultMap.put("msg","上传成功");
resultMap.put("userImageFileName",newFileName);
// 更新到数据库
UpdateWrapper<WxUserInfo> updateWrapper=new UpdateWrapper<>();
Claims claims = JwtUtils.validateJWT(token).getClaims();
updateWrapper
.eq("openid",claims.getId())
.set("avatar_url",newFileName);
wxUserInfoService.update(new UpdateWrapper<WxUserInfo>().eq("openid",claims.getId()).set("avatar_url",newFileName));
}
return resultMap;
}
前端头像实现:
button上加下 open-type=“chooseAvatar”

onChooseAvatar:function(e){
console.log(e.detail.avatarUrl)
uni.uploadFile({
header:{token:uni.getStorageSync("token")},
url:getBaseUrl()+"/user/uploadUserImage",
filePath:e.detail.avatarUrl,
name:"userImage",
success: (res) => {
let result=JSON.parse(res.data);
if(result.code==0){
this.userInfo.avatarUrl=result.userImageFileName;
}
}
})
},
my.vue
<template>
<view class="user_center">
<!-- 用户信息开始 -->
<view class="user_info_wrap">
<!--获取头像-->
<button class="user_image" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image :src="this.baseUrl+'/image/userAvatar/'+userInfo.avatarUrl"></image>
</button>
<view class="user_name">
<input type="nickname" placeholder="请输入昵称" v-model="userInfo.nickName" @blur="onChangeNickName">
</view>
</view>
<!-- 用户信息结束 -->
<!-- 用户菜单开始 -->
<view class="user_menu_wrap">
<view class="user_menu_item" >
<text>我创建的投票</text>
</view>
<view class="user_menu_item" >
<text>我参与的投票</text>
</view>
</view>
<!-- 用户菜单结束 -->
<!-- 用户信息修改开始 -->
<view class="user_info_modify_wrap">
<view class="user_info_modify_wrap_item" >
<text>联系小锋老师</text>
</view>
</view>
<!-- 用户信息修改结束 -->
</view>
</template>
<script>
import {getBaseUrl,requestUtil} from "../../util/requestUtil.js"
import {isEmpty} from "../../util/stringUtil.js"
export default{
data(){
return{
userInfo:{
nickName:'',
avatarUrl:''
},
baseUrl:''
}
},
onShow() {
this.getUserInfo()
this.baseUrl=getBaseUrl();
},
methods:{
getUserInfo:async function(){
const result=await requestUtil({url:'/user/getUserInfo',method:'get'});
console.log("result="+result)
this.userInfo=result.currentUser;
},
onChangeNickName:async function(e){
console.log(e.detail.value)
let nickName=e.detail.value;
if(!isEmpty(nickName)){
const result=await requestUtil({url:'/user/updateNickName',data:{nickName:nickName},method:'post'});
}
},
onChooseAvatar:function(e){
console.log(e.detail.avatarUrl);
uni.uploadFile({
header:{token:uni.getStorageSync("token")},
url:getBaseUrl()+"/user/updateUserImage",
filePath:e.detail.avatarUrl,
name:"userImage",
success: (res) => {
let result=JSON.parse(res.data);
if(result.code==0){
this.userInfo.avatarUrl=result.userImageFileName
}
}
})
}
}
}
</script>
<style lang="scss">
.user_center{
.user_info_wrap{
width: 100%;
height: 120rpx;
display: flex;
flex-direction: row;
background-color: white;
padding-left: 50rpx;
.user_image{
width: 100rpx;
height: 100rpx;
text-align: center;
padding: 0rpx;
margin: 0rpx;
image{
width: 90rpx;
height: 90rpx;
}
}
.user_name{
display: flex;
flex-direction: column;
justify-content: center;
padding-left: 20rpx;
padding-bottom: 15rpx;
}
}
.user_menu_wrap{
margin: 15rpx;
margin-top: 20rpx;
background-color: #fff;
.user_menu_item{
padding: 20rpx;
padding-left: 35rpx;
border-bottom: 5rpx solid #F6F6F4;
}
}
.user_info_modify_wrap{
margin: 15rpx;
margin-top: 20rpx;
background-color: #fff;
padding: 20rpx 0;
padding-left: 35rpx;
}
}
</style>
注意 id
weixin:
jscode2sessionUrl: https://api.weixin.qq.com/sns/jscode2session
appid: 自己的
secret: 自己的
userImagesFilePath: D://uniapp/userImgs/
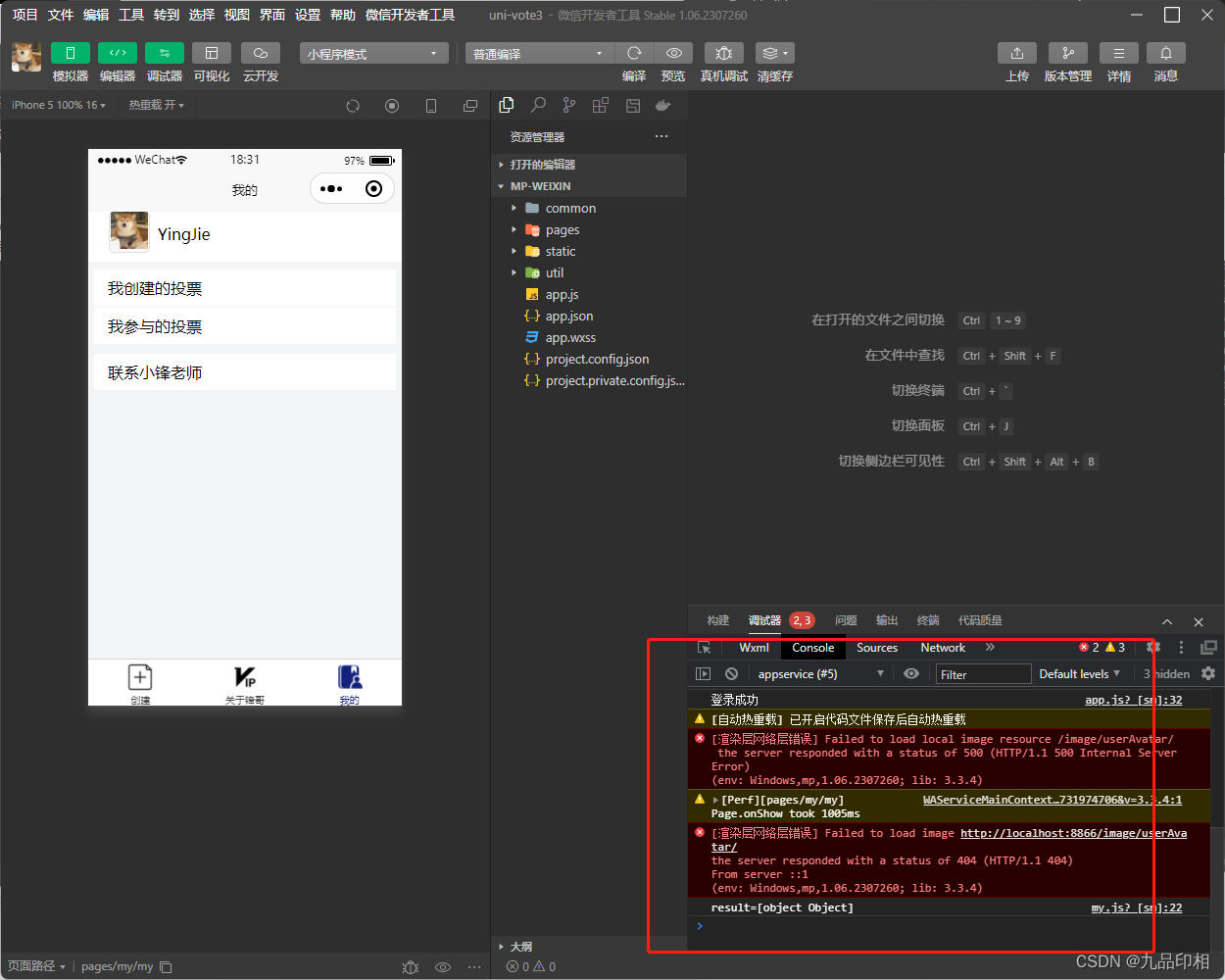
用户信息问题