一:Tomcat
1.1 Tomcat 是什么
谈到 “汤姆猫”, 大家可能更多想到的是大名鼎鼎的这个:

事实上, Java 世界中的 “汤姆猫” 完全不是一回事, 但是同样大名鼎鼎.

Tomcat 是一个 HTTP 服务器.
前面我们已经学习了 HTTP 协议, 知道了 HTTP 协议就是 HTTP 客户端和 HTTP 服务器之间的交互数据的格式,同时也通过 ajax 和 Java Socket 分别构造了 HTTP 客户端.
HTTP 服务器也同样可以通过 Java Socket 来实现. 而 Tomcat 就是基于 Java 实现的一个开源免费,也是被广泛使用的 HTTP 服务器.
1.2 目录结构
针对 tomcat 目录解压缩之后, 可以看到如下结构
apache-tomcat-8.5.47
bin\ 存放各种启动、停止脚本的。.sh 是以后在 linux 上用的,.bat 是在 windows上用的
startup.bat 启动服务,双击即可使用
conf\ 相关的配置文件,目前我们不用关心
lib\ 运行 tomcat 需要的类库,我们不关心
logs\ 运行时的日志文件,我们有时需要查看日志,来发现定位一些问题
temp\ 临时文件夹,不关心
webapps\ 存放我们要运行的 web application 的文件夹,对于我们最常用的一个文件夹
work\ Tomcat 内部进行预编译的文件夹,我们不关心
下面都是一些文档,有兴趣的同学可以自行阅读
BUIDING.txt
CONTRIBUTING.md
LICENSE
NOTICE
README.md
RELEASE-NOTES
RUNNING.txt
其中我们最关注的目录就是 webapps 目录. web applications 的简称, 意思是用来存放 web 应用的文件夹.
一个具有独立完整功能的 “网站”, 我们就可以称为一个 “web 应用”,例如 搜狗搜索 实现了独立完整的 “搜索引擎功能”, 淘宝网 实现了独立完整的 “电商功能” .
一个 Tomcat 服务器上是可以同时部署多个这样的 web 应用的. 这些 web 应用以目录的形式被放到 webapps 目录中.
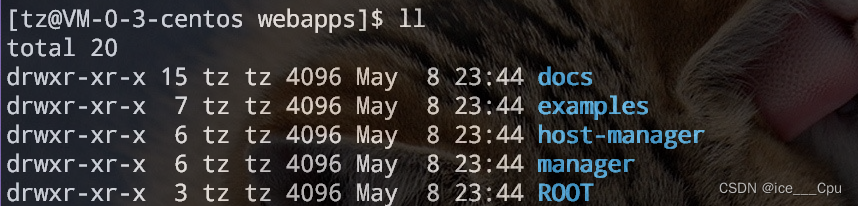
进入 webapps 目录
webapps
docs
examples
host-manager
manager
ROOT
每个文件夹都对应着一个 web 应用, 可以在浏览器中分别访问每个 web 应用.
1.3 启动服务器
在 bin 目录中, 双击 startup.bat 即可启动 Tomcat 服务器
看到形如以下内容的日志, 说明启动成功.

注意: 在 Windows 上通过 cmd 方式启动 Tomcat 会出现乱码. 但是不影响 Tomcat 的使用.
乱码的原因是 Tomcat 默认按照 UTF-8 的编码方式处理中文. 而 windows 的 cmd 默认是 GBK 编码.
如果使用 Linux 或者 IDEA 中的终端来启动 Tomcat, 则没有乱码问题.
接着在浏览器中输入 127.0.0.1:8080 即可看到 Tomcat 的默认欢迎页面.

如果看不到欢迎页面, 检查 URL 的 IP 地址以及端口号是否正确, 同时也要检查 Tomcat 是否启动成功.
如果启动失败最常见的启动失败原因是端口号被占用.
Tomcat 启动的时候默认会绑定 8080 和 8005 端口,如果有其他进程已经绑定了这两个端口中的任意一个, 都会导致 Tomcat 不能启动.
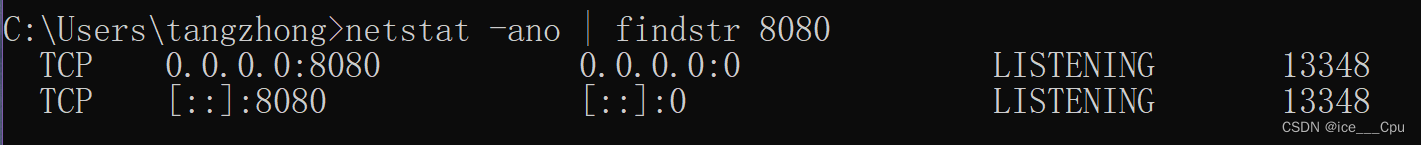
在命令行中使用 netstat -ano | findstr 8080 确定看 8080 是否被其他进程绑定, 把对方进程干掉,再重新启动 Tomcat 一般就可以解决问题.

形如这样的结果说明 8080 端口已经被占用. 占用的进程是 13348 这个进程,然后就可以在任务管理器中找到这个进程, 并干掉这个进程.
1.4 部署静态页面
静态页面也就是内容始终固定的页面. 即使 用户不同/时间不同/输入的参数不同 , 页面内容也不会发生变化. (除非网站的开发人员修改源代码, 否则页面内容始终不变).
对应的, 动态页面指的就是 用户不同/时间不同/输入的参数不同, 页面内容会发生变化.
举个例子:
Tomcat 的主页 https://tomcat.apache.org/ 就是一个静态页面.

而 B 站的主页 https://www.bilibili.com/ 则是一个动态页面.

1.5 部署单个 HTML
我们可以把自己写好的 HTML 部署到 Tomcat 中.
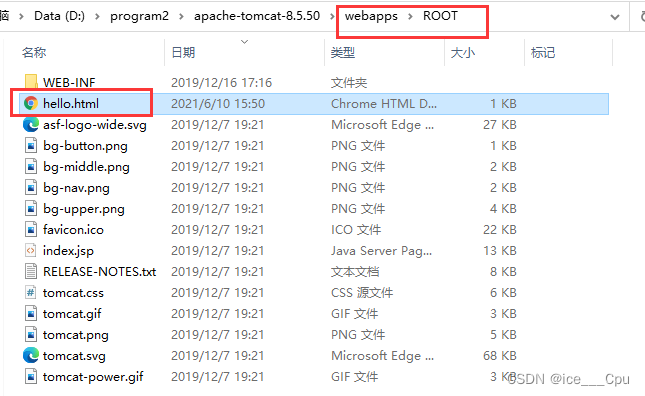
首先创建 hello.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0,
maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>hello</title>
</head>
<body>
<div>hello</div>
</body>
</html>
接着把 hello.html 拷贝到 Tomcat 的 webapps/ROOT 目录中.

然后在浏览器中通过 URL http://127.0.0.1:8080/hello.html 来访问

1.6 部署带有 CSS / JavaScript / 图片 的 HTML
实际开发时我们的 HTML 不仅仅是单一文件, 还需要依赖一些其他的资源: CSS, JavaScript, 图片等.这些资源也要一起部署过去.
- 创建 hello2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>静态页面</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img src="doge.jpg" alt="">
<script src="app.js"></script>
</body>
</html>
- 创建 style.css
img {
width: 500px;
height: 500px;
}
- 创建 app.js
console.log("hello");
- 准备一个 doge.jpg

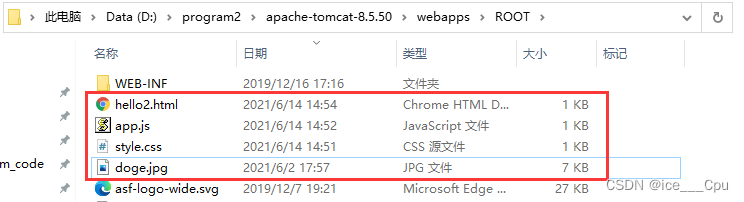
- 把以上四个文件都拷贝到 Tomcat 的 webapps/ROOT 中.

- 在浏览器中通过 http://127.0.0.1:8080/hello2.html 来访问页面

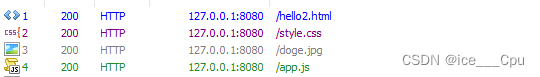
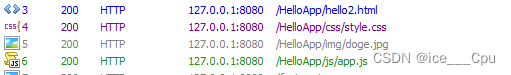
通过 Fiddler 抓包, 可以发现此时浏览器和服务器之间有 4 个 HTTP 请求/响应的交互.

- 在浏览器地址栏里输入 http://127.0.0.1:8080/hello2.html 会触发一次 GET 请求. 这个请求会拿到
hello2.html 的内容. - 浏览器解析 hello2.html, 其中的 link 标签, img 标签, script 标签都会分别触发一次 GET 请求. 请求的
路径 分别为 /style.css , /doge.jpg , /app.js
1.7 部署 HTML 到单独的目录中
际开发中我们的 HTML 可能不止一个, 依赖的 CSS / JavaScript 文件也可能比较多. 这个时候就不适合全都拷贝到 webapps/ROOT 目录中了(这就会显的比较乱).
我们可以创建一个单独的目录, 和 ROOT 并列, 来存放我们要部署的内容.
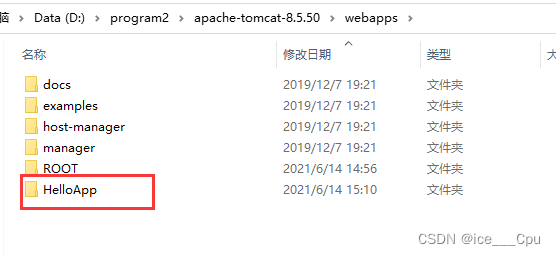
- 在 webapps 中创建目录 HelloApp, 和 ROOT 目录并列.

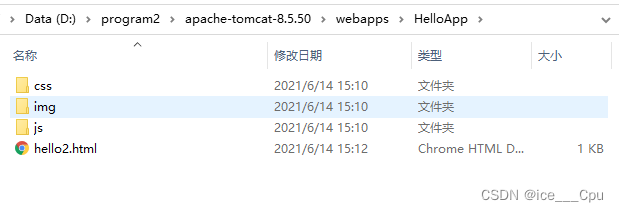
- 把刚才创建的 hello2.html, style.css, doge.jpg, app.js 拷贝到 HelloApp 目录中.

为了结构更清楚, 我们在 HelloApp 中又创建了一些子目录, css , img , js 来分别放 css , 图片,JavaScript 文件.
- 调整 hello2.html 的代码, 把引用 css, js, 图片的路径进行微调
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>静态页面</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<img src="img/doge.jpg" alt="">
<script src="js/app.js"></script>
</body>
</html>
- 在浏览器中通过 http://127.0.0.1:8080/HelloApp/hello2.html

通过抓包可以看到, 浏览器和服务器之间同样是 4 次 HTTP 请求/响应 的交互.

1.8 部署目录到云服务器
经历了前面几个回合的部署, 可能有同学会有疑问:
这些 HTML 页面, 在本地文件的方式也能打开呀, 为啥非要部署到 Tomcat 上?
原因主要有两方面:
- 通过本地文件的方式只能打开静态页面, Tomcat 既可以处理静态页面, 也可以处理动态页面.
- 本地文件的方式只能打开你自己机器上的 HTML, 无法访问别人机器的 HTML. 而通过 Tomcat,配合云服务器, 则可以让别人也访问到你的页面.
此处我们简单演示把静态页面部署到远端的云服务器上. 这样其他人也能访问我们的页面了.
注意:
- 部署在本机 Tomcat 上的页面只能在局域网内部访问. 而云服务器上的 Tomcat 可以被整个互联网访问.
- 云服务器往往使用 Linux 作为操作系统. 关于 Linux 操作的详细方法, 后面的课程再介绍.
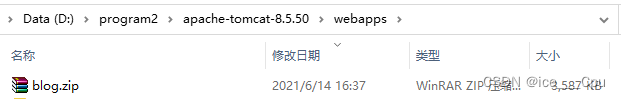
- 先把要部署的目录打一个 zip 压缩包 (用 rar 也行. 但是 Linux 解压缩 zip 更方便)

- 使用 xshell 连上云服务器, 并切换到 Tomcat 的 webapps 目录(Linux 版本的 Tomcat 和 Windows 版本的 Tomcat 完全一致.)

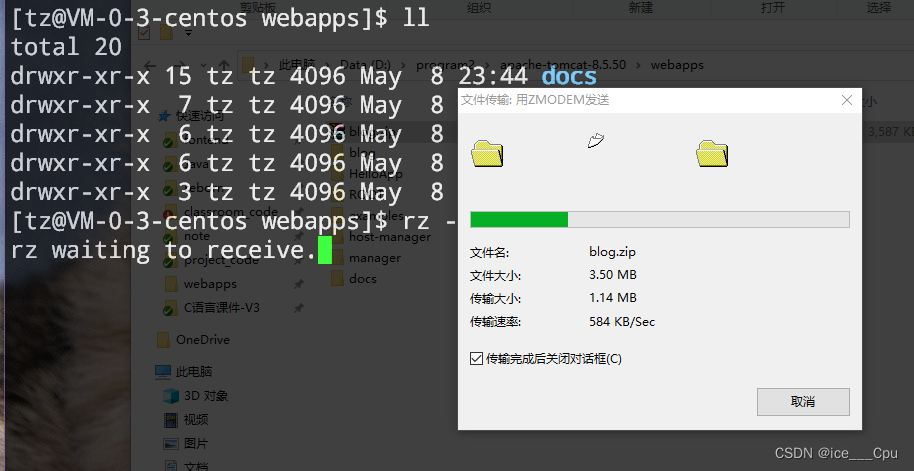
3) 把 blog.zip 拖拽到 xshell 中 (此时通过 rz 命令传输)

4) 解压缩 blog.zip
unzip blog.zip
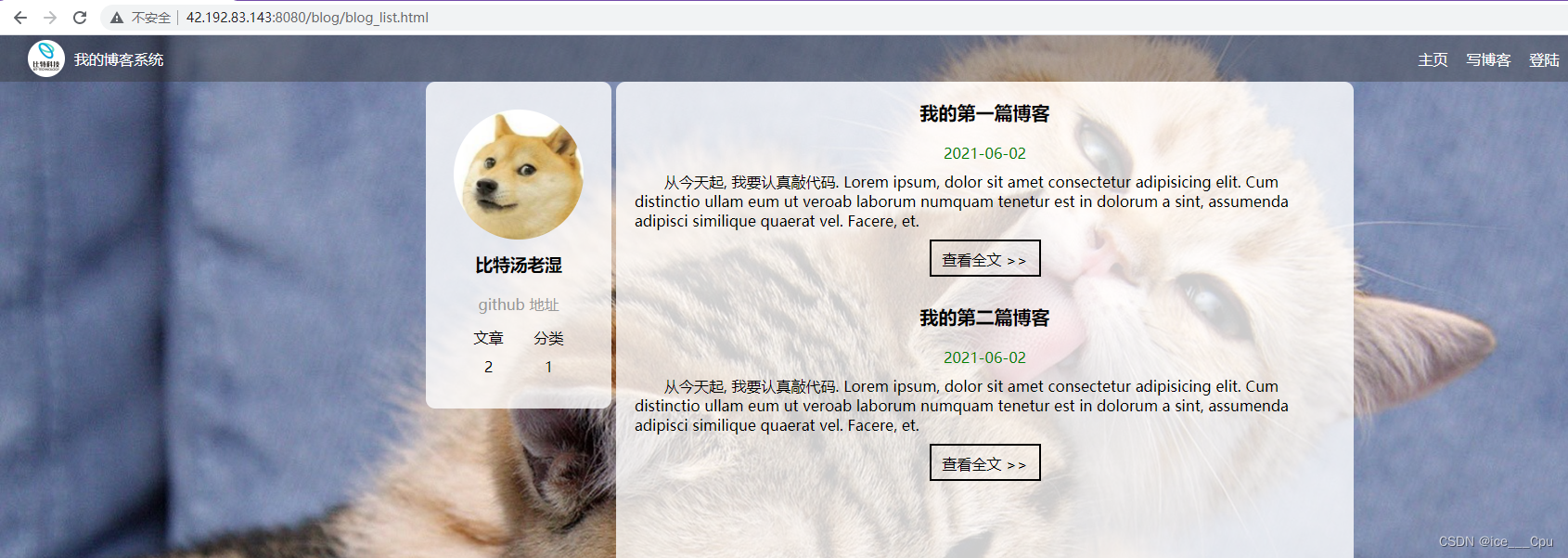
- 在浏览器通过 http://42.192.83.143:8080/blog/blog_list.html 访问页面

此时其他人也可以通过 http://42.192.83.143:8080/blog/blog_list.html 访问页面.