最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月12日,后续集成方式可能会有变动,所以目前的集成流程仅供参考,但是绝对详细。
整个记录会包含源码。
dart环境:sdk: '>=2.7.0 <3.0.0'
集成海外登录需要科学上网,一共涉及四个平台,Tiktok,Facebook,Google以及Apple登录。我会分别一一整理记录,所以我的项目就命名为fgta_login (Facebook,Google,Tiktok,Apple登录),奇怪的命名+1。
这篇文章只记录Facebook登录的详细流程,其他几个平台的集成流程如下:
【原创 附源码】Flutter安卓及iOS海外登录--Google登录最详细流程
【原创 附源码】Flutter安卓及iOS海外登录--Tiktok登录最详细流程
【原创 附源码】Flutter安卓及iOS海外登录--Apple登录最详细流程

一 去Facebook开发者官网创建并配置app
facebook开发者官网地址:https://developers.facebook.com/?no_redirect=1
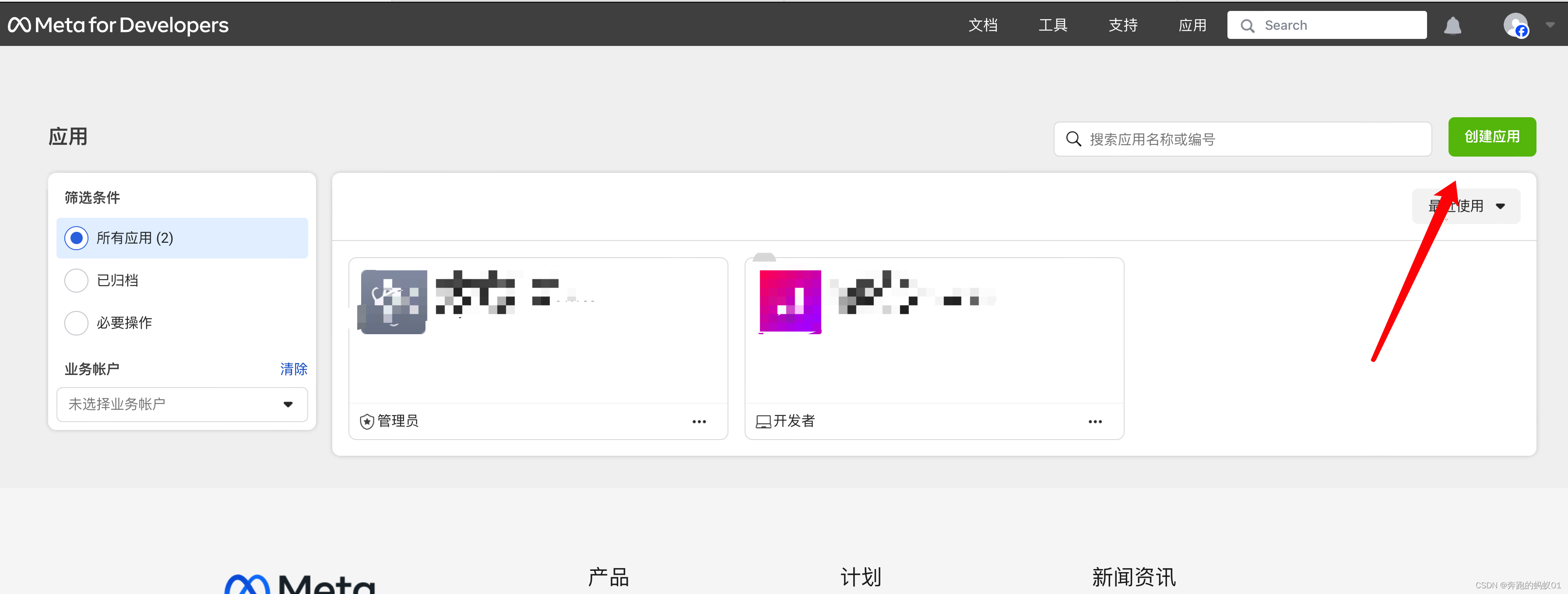
打开facebook开发者官网注册登录之后,点击【我的应用】

点击创建应用

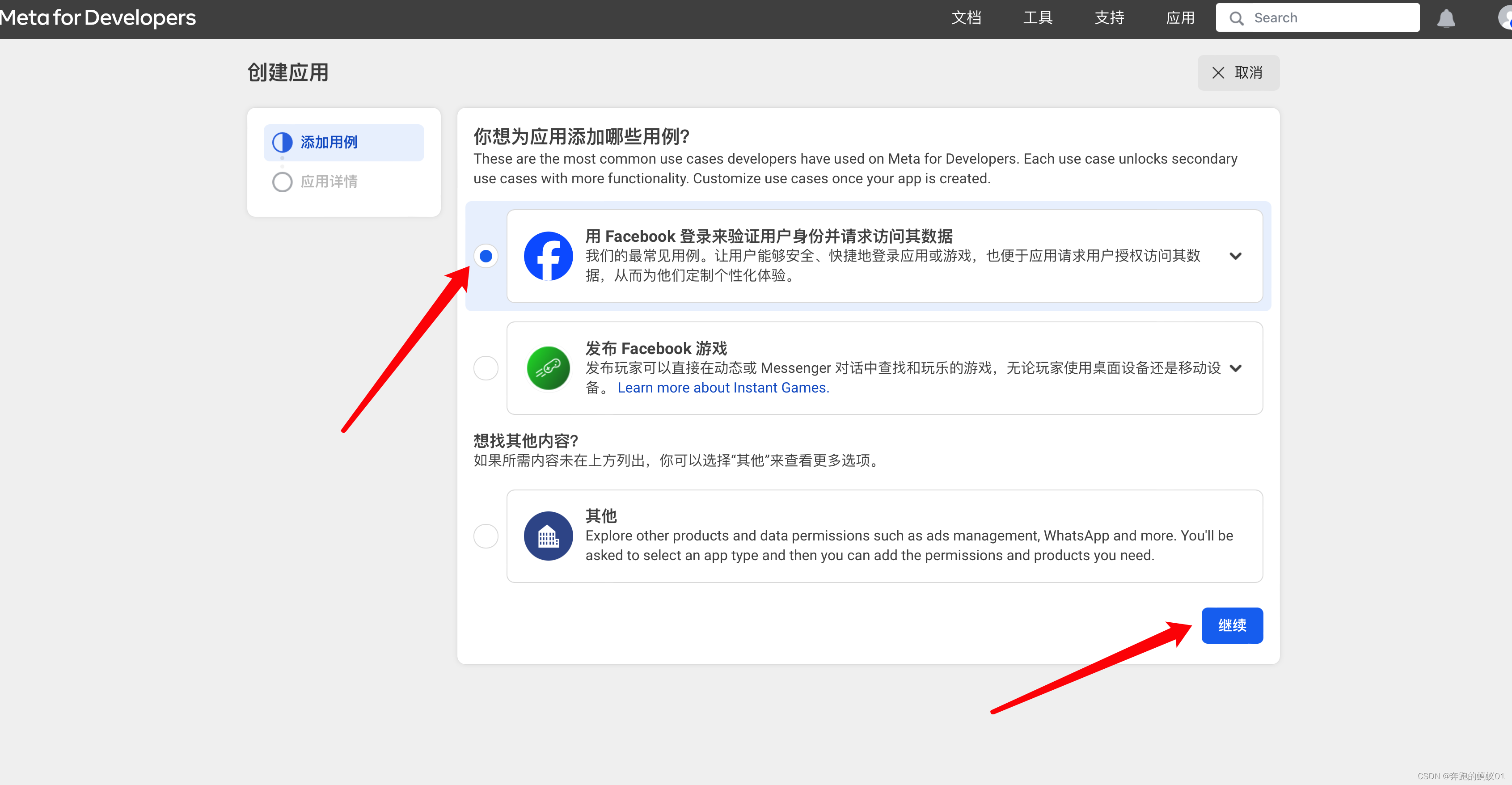
选择配置登录授权功能,然后点击继续

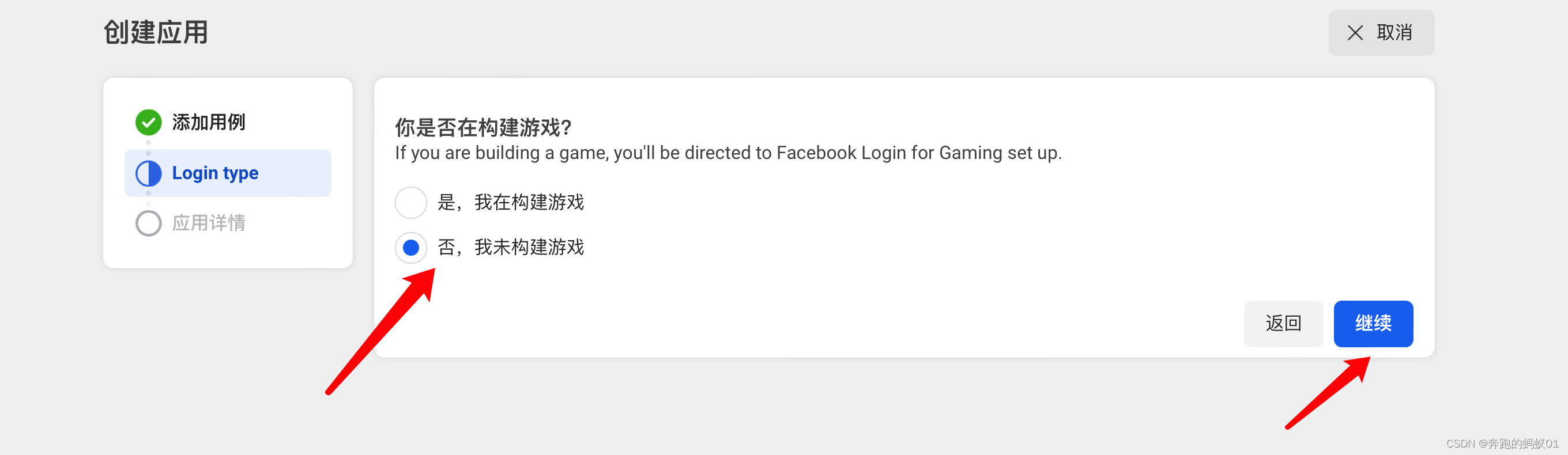
选择是否构建游戏,然后点击继续

填写应用名称,然后点击创建应用

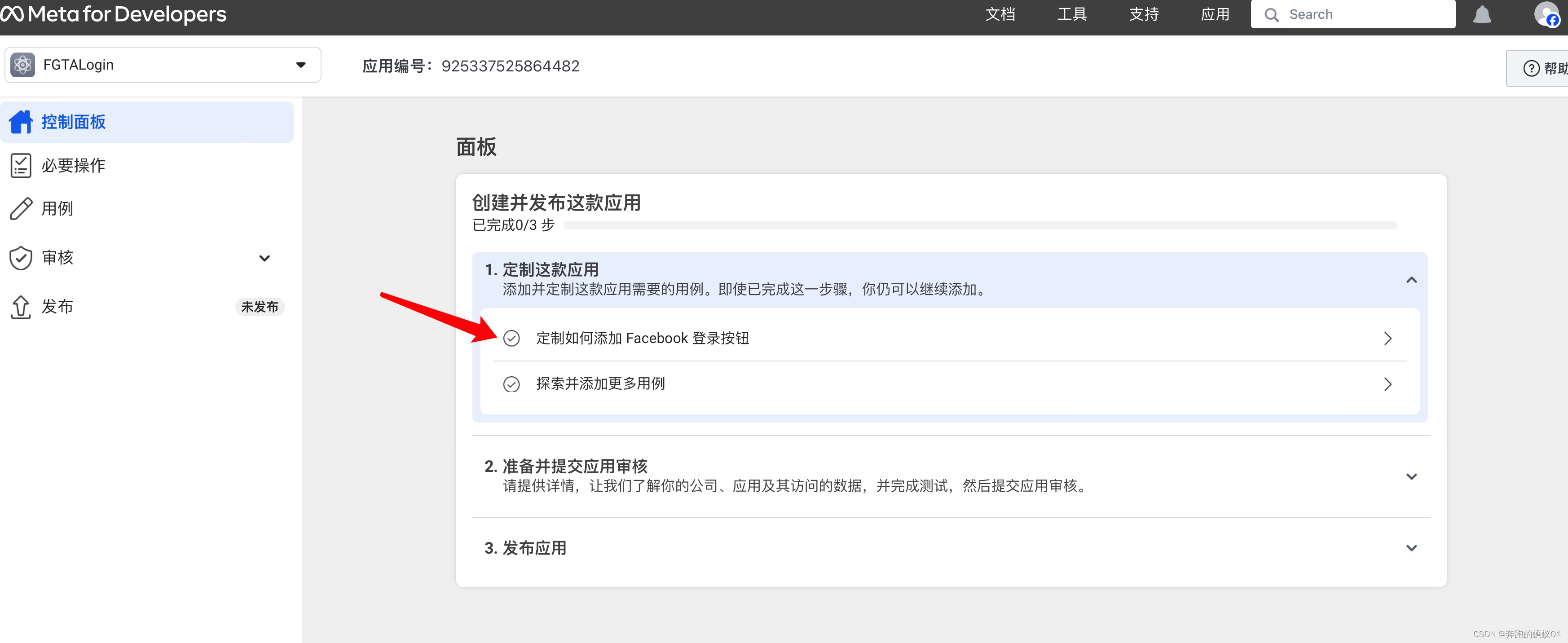
然后就可以开始配置我们的应用了,facebook配置应用的方式很有意思,他不想其他平台给你一个单独的页面去配置你的APP,而是从【定制如何添加Facebook登录按钮】的功能指引入口,类似于引导说明一样,边引导你如何使用,边让你填入应用信息,准备开始吧,点击入口

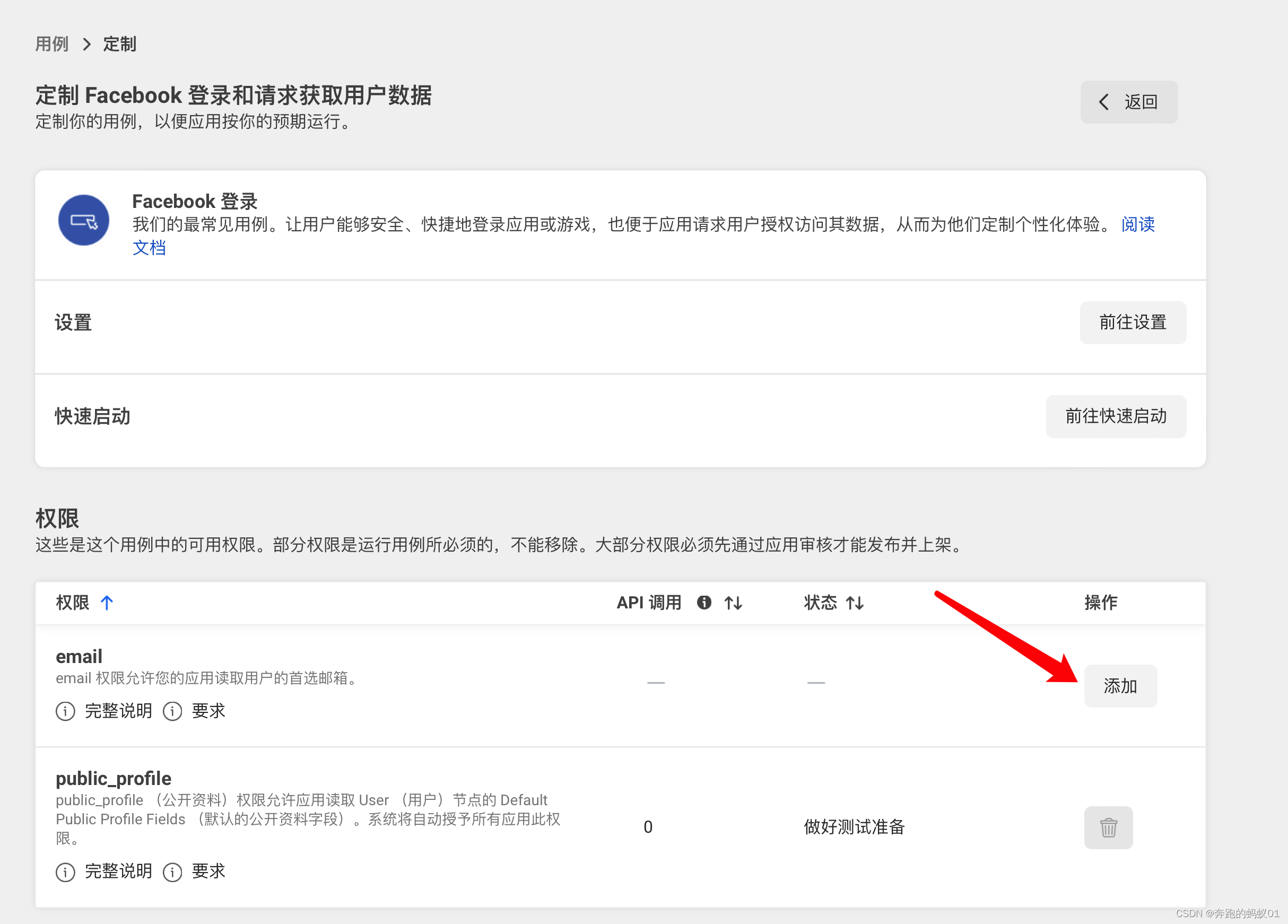
如果你的业务需要获取 用户邮箱的话,点击这里添加一下

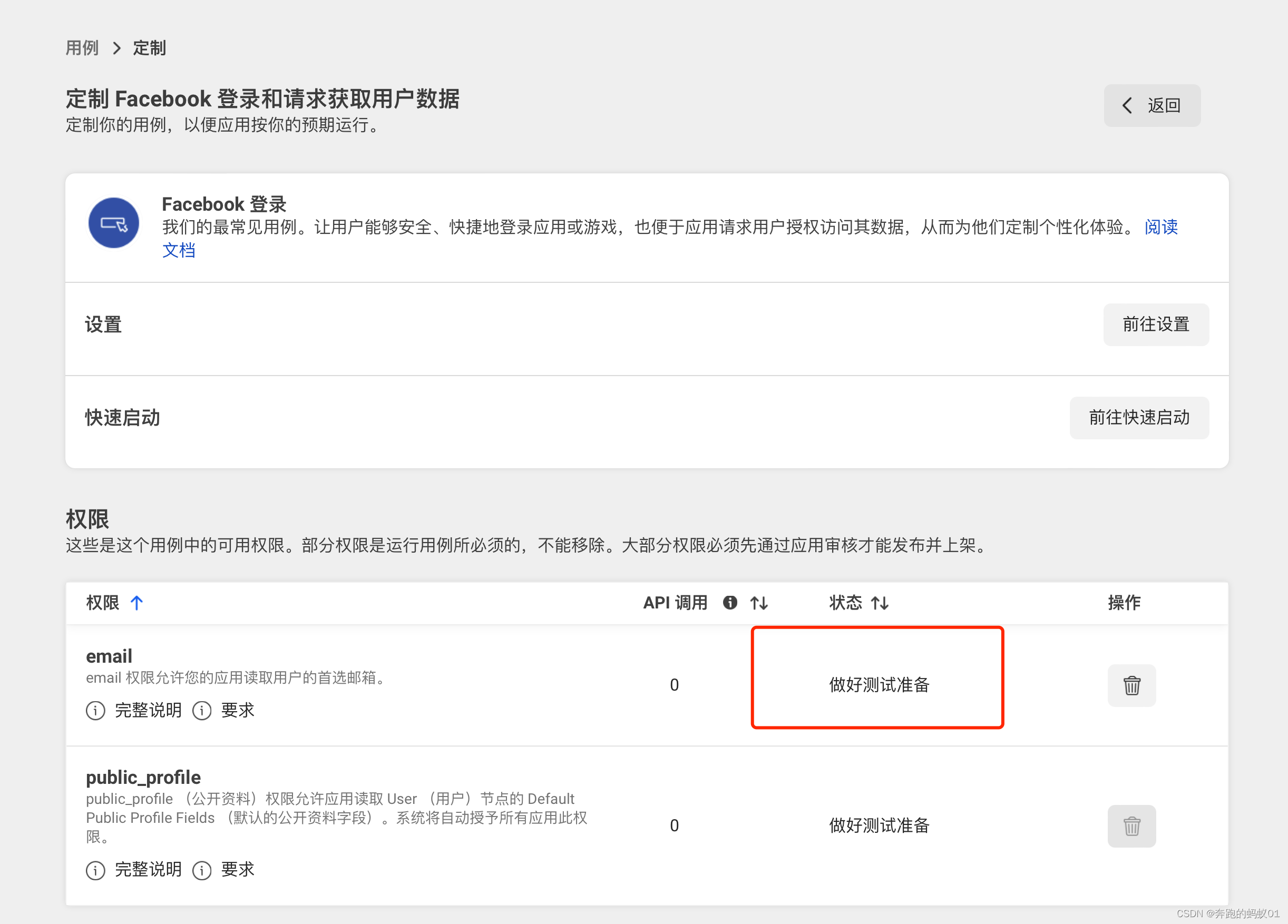
添加完状态变成这样

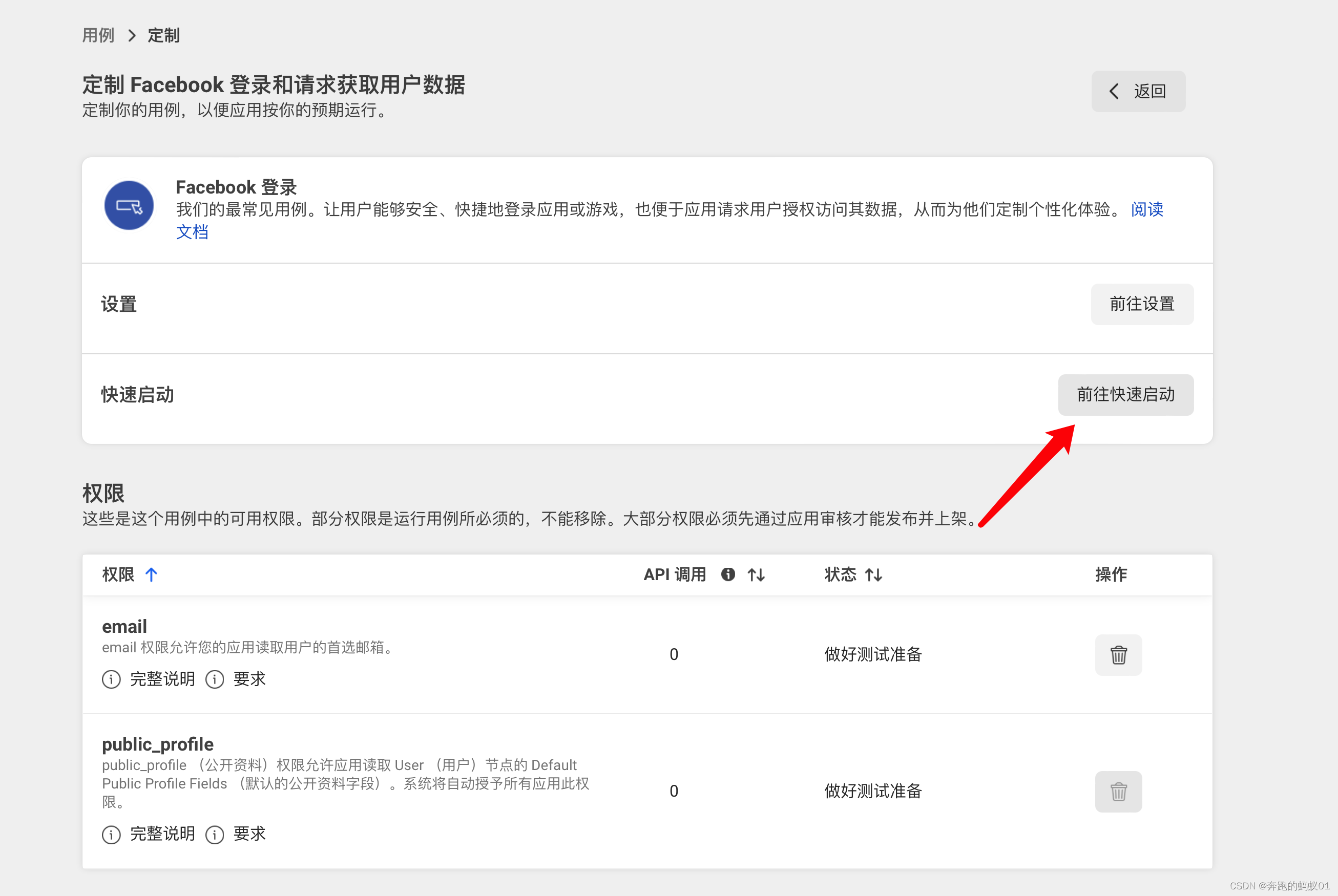
点击前往快速启动:

安卓端和iOS端的配置我分开记录,兄弟们按需浏览
配置安卓端:

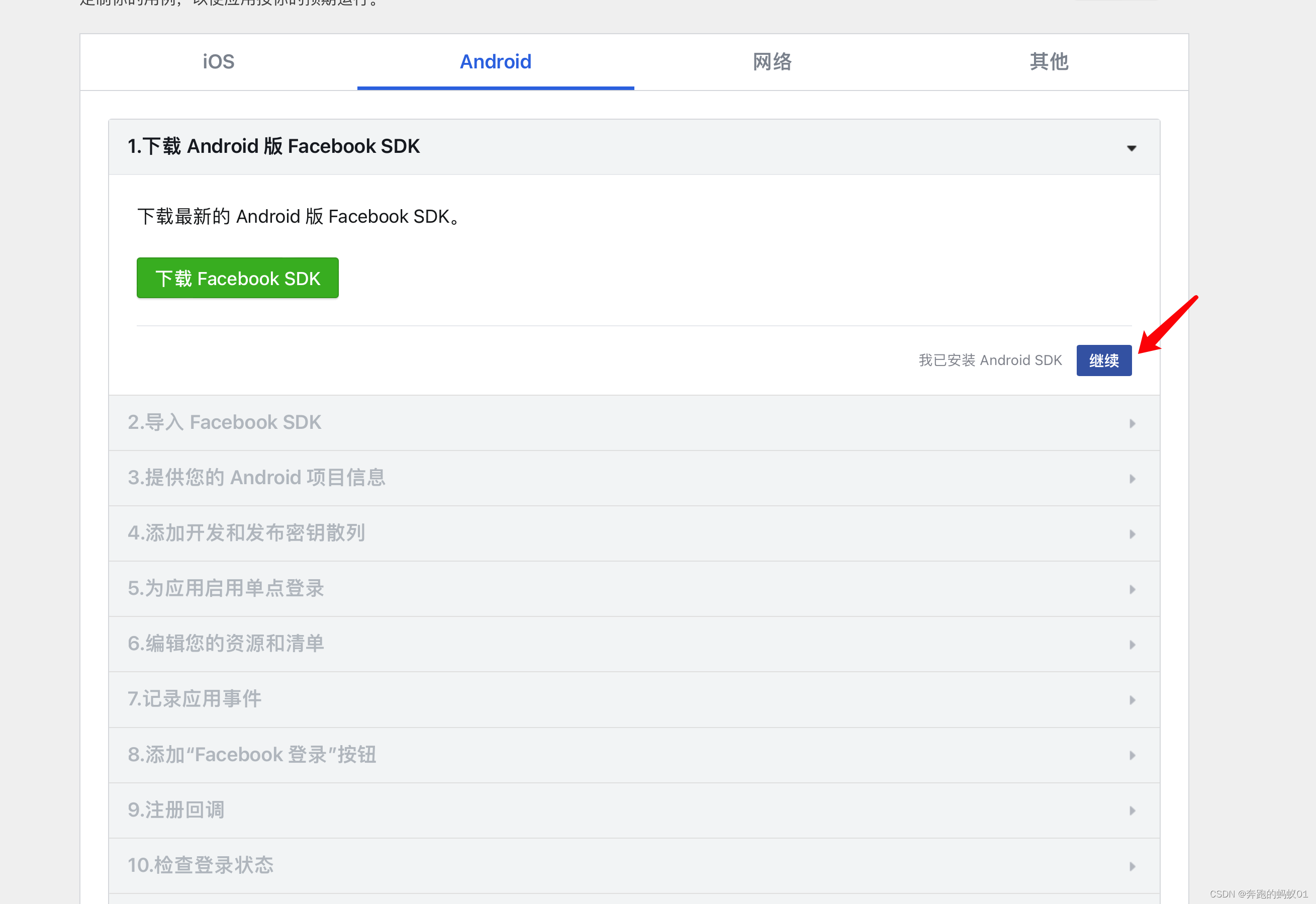
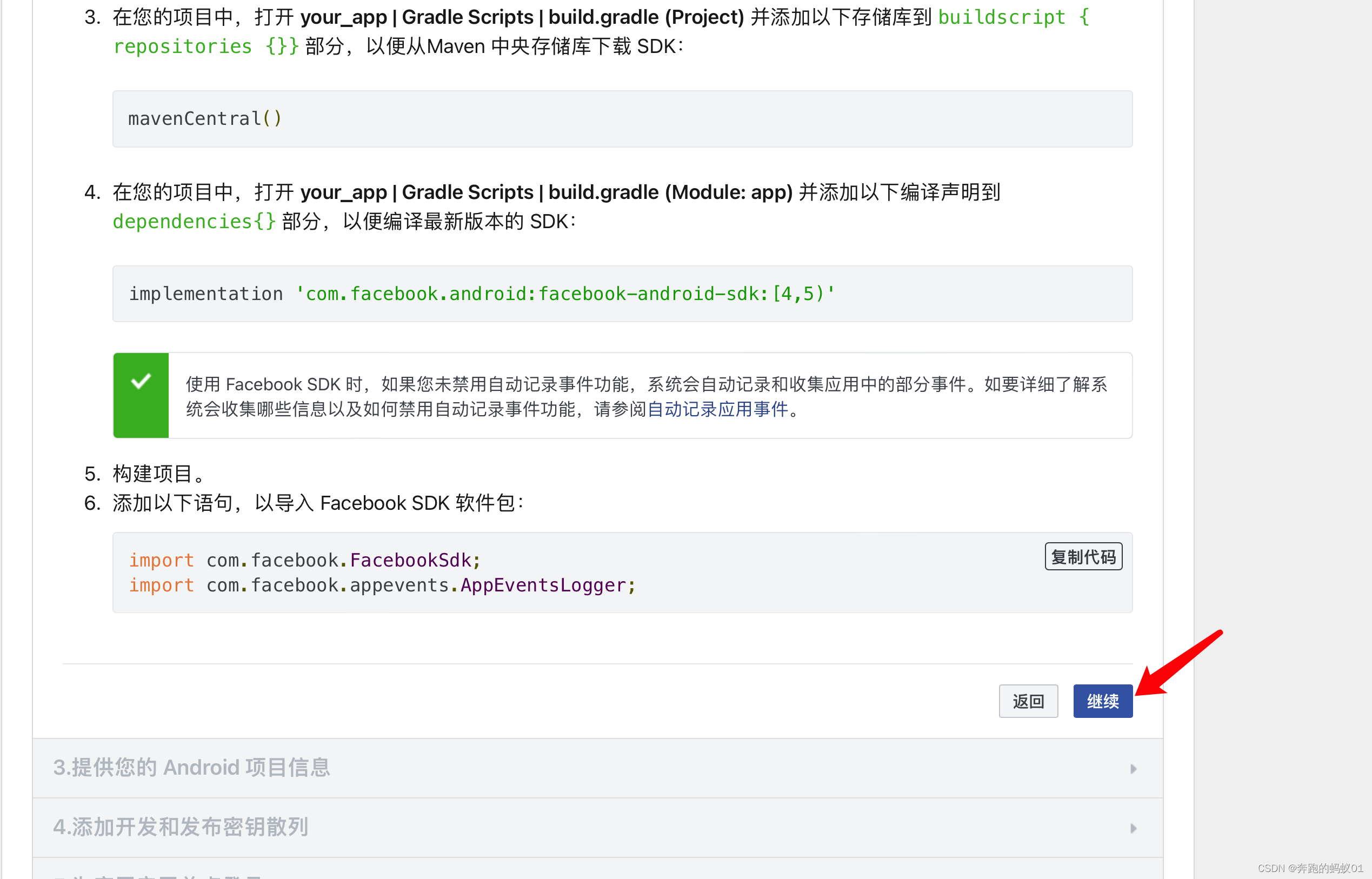
因为我们使用的是fluuter的框架,所以不需要单独引入安卓端sdk,所以第一步跳过,点击继续

第二步也跳过,点击继续

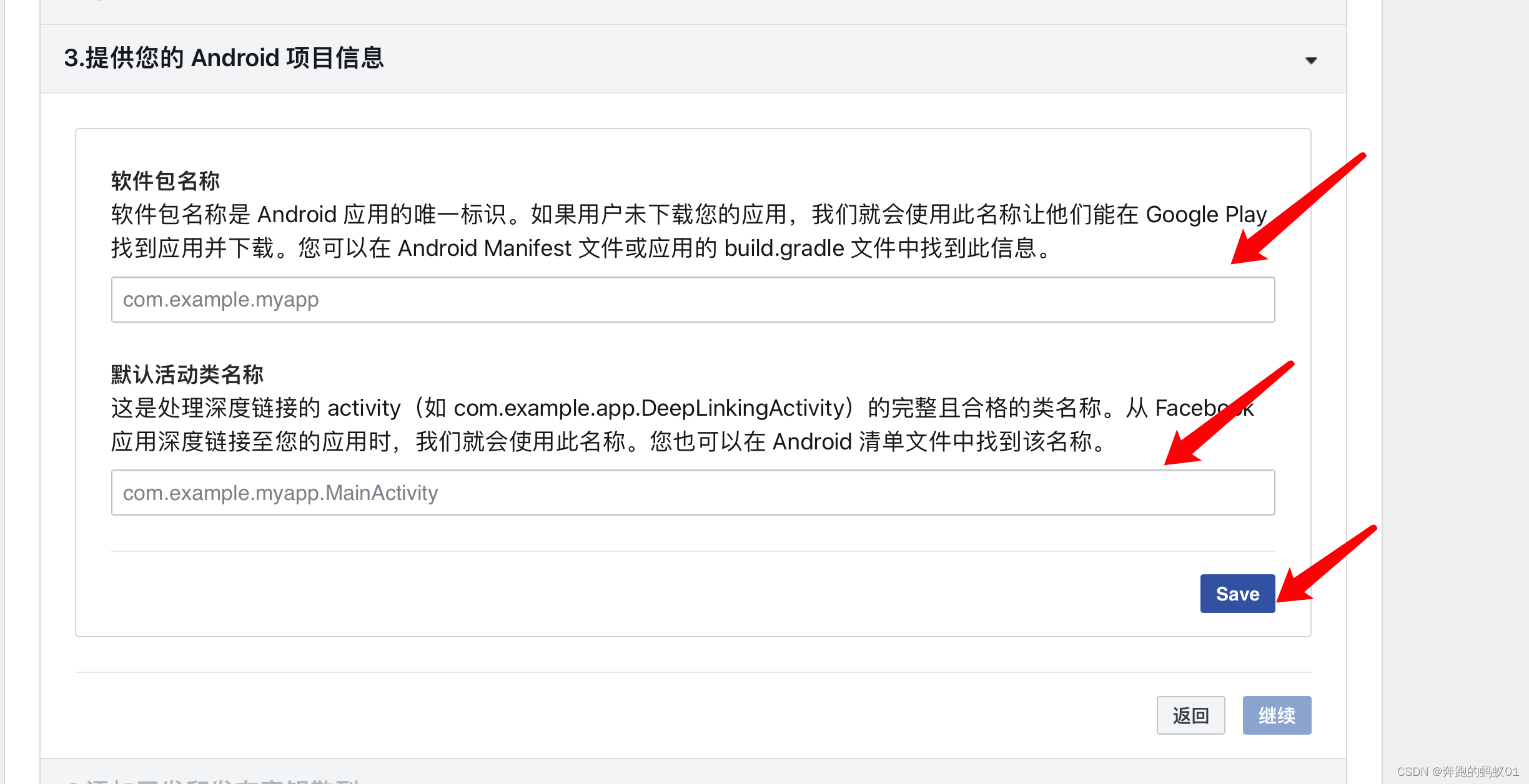
第三步填写应用信息,然后点击保存
参数说明及获取指引:
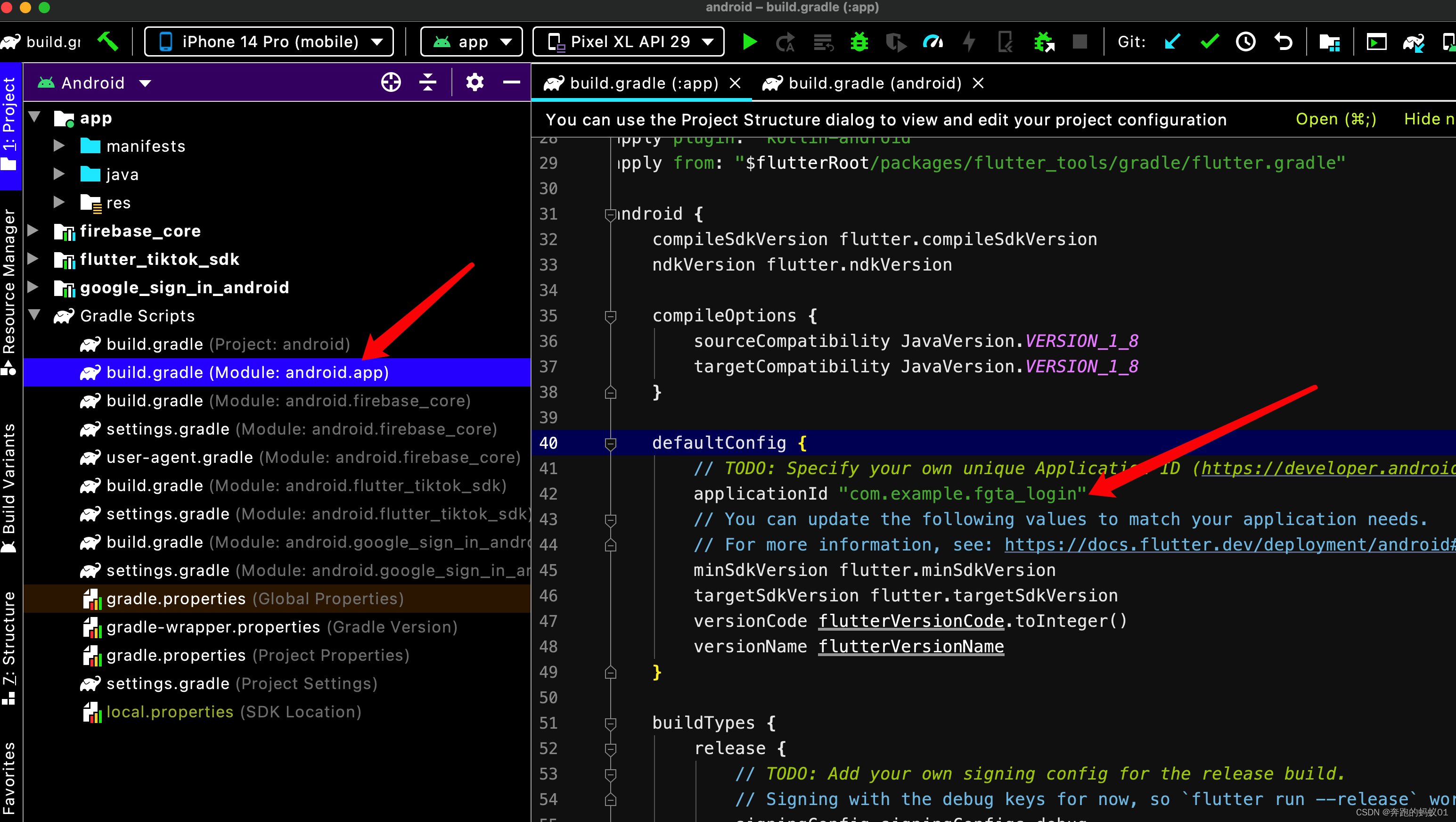
软件包名称在这里获取:

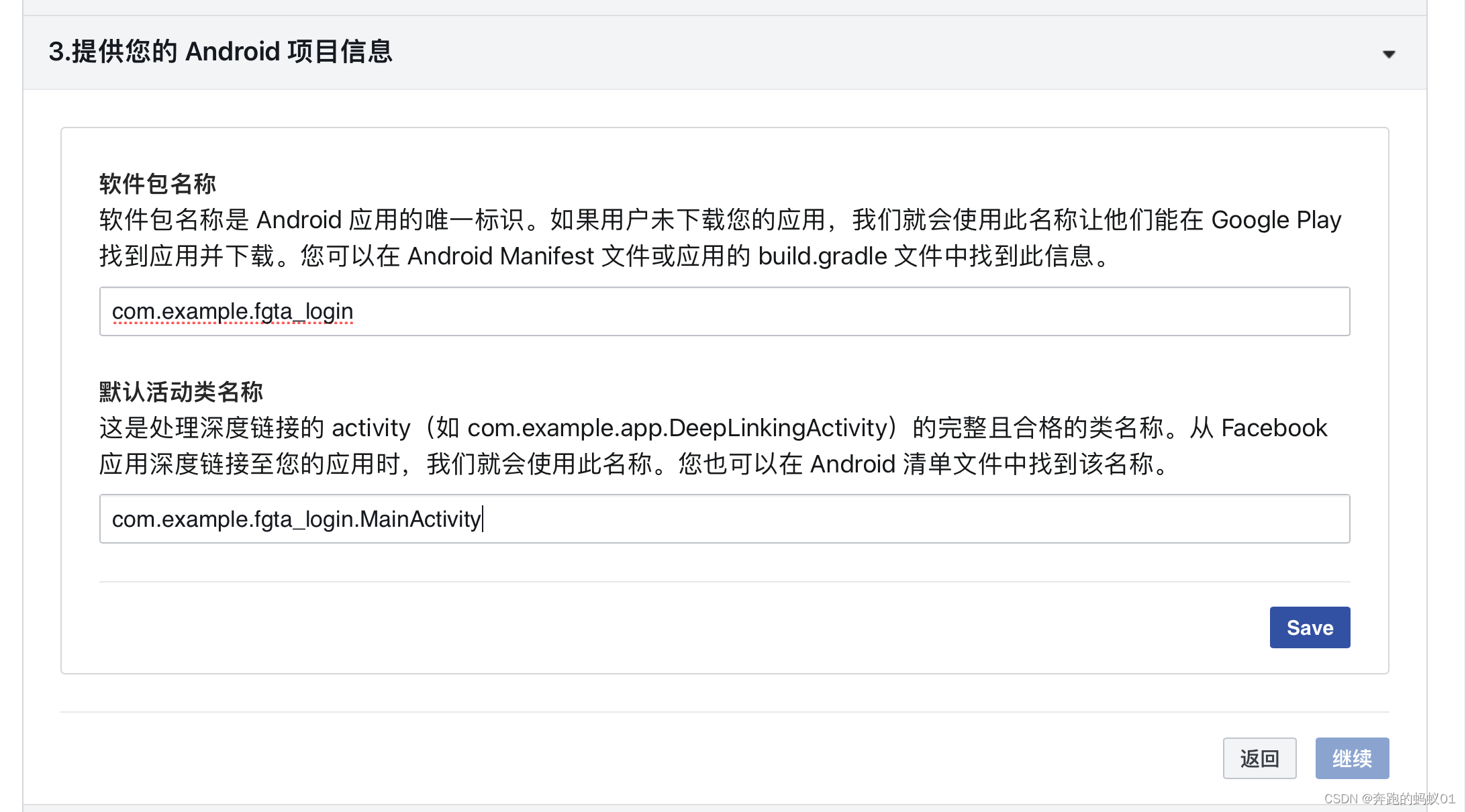
默认活动类名称:一般都是软件包名+MainActivity,如果自己有单独配置的活动类名的话,就按照自己的配置一下,我的包名是 ,所以我这里填写的是com.example.fgta_login.MainActivity

填写完是这样,然后点击save,sava完成之后点击继续

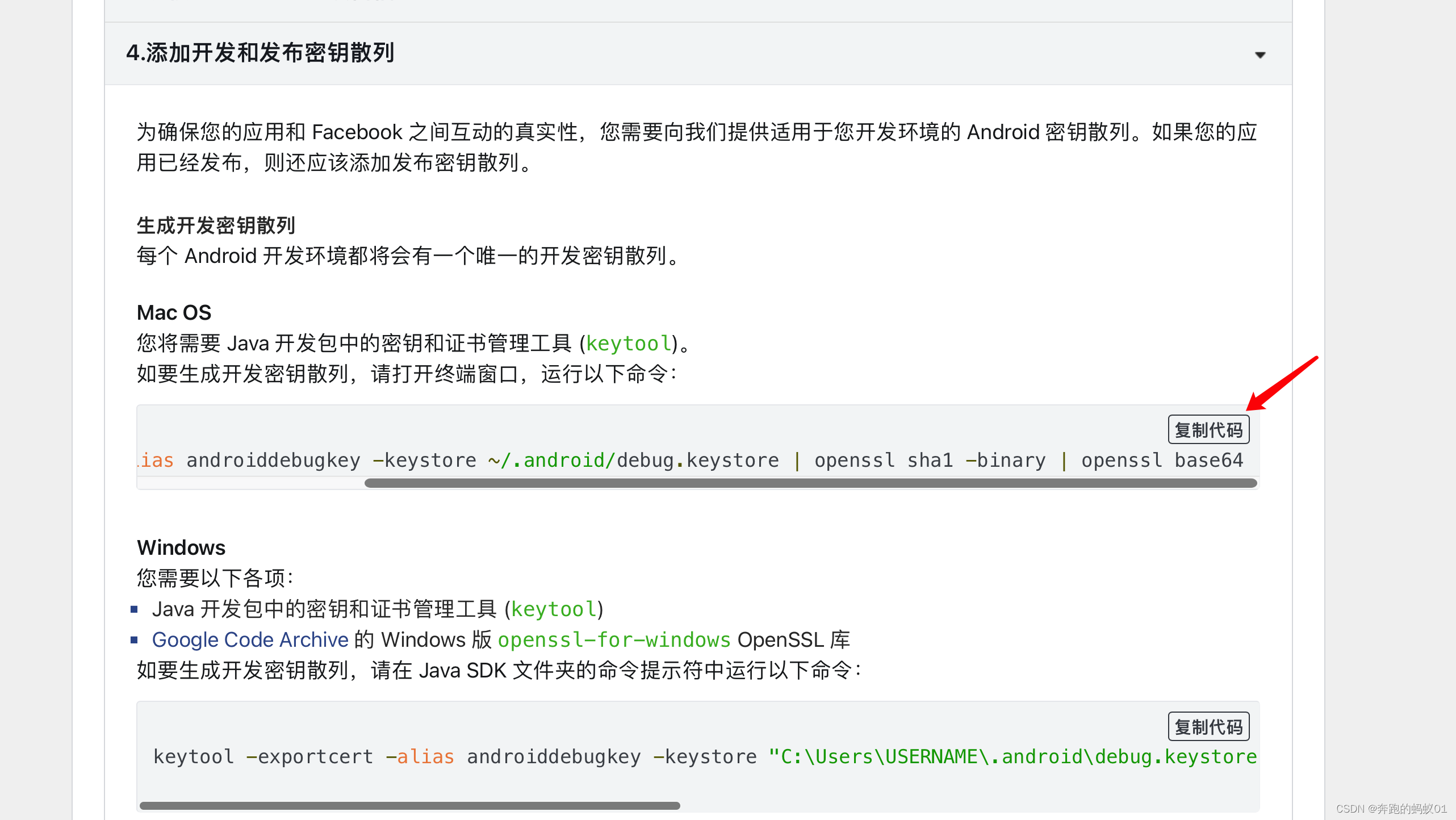
第四步 添加开发和发布秘钥散列
注意,这个地方是最容易踩坑出错的,务必详细阅读
官方平台的操作如下

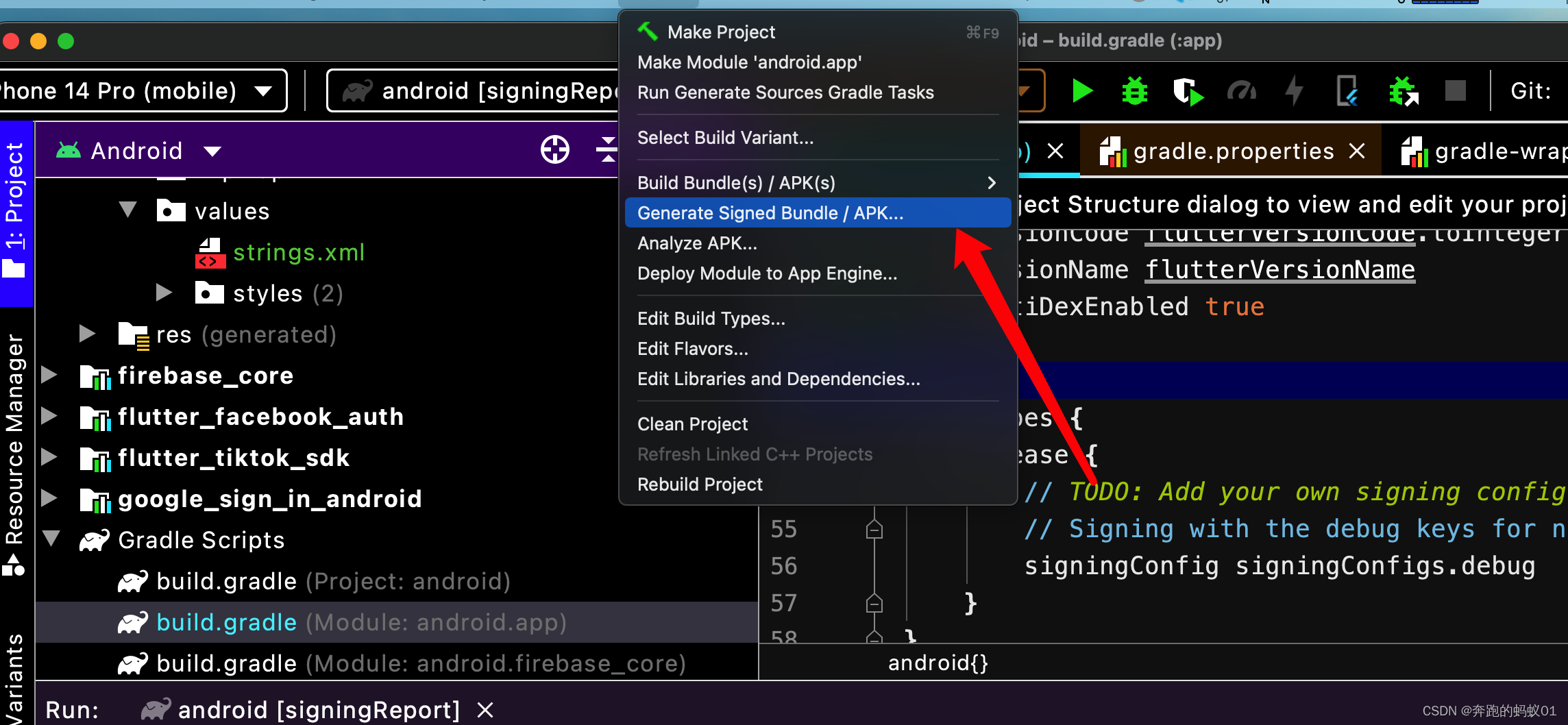
但是我们做开发更多的时候是每个应用单独配置一个签名文件,所以这里就需要对上面的命令进行改动,以重新创建一个签名文件为例子(已有的可以跳过创建过程直接看如何获取秘钥散列):

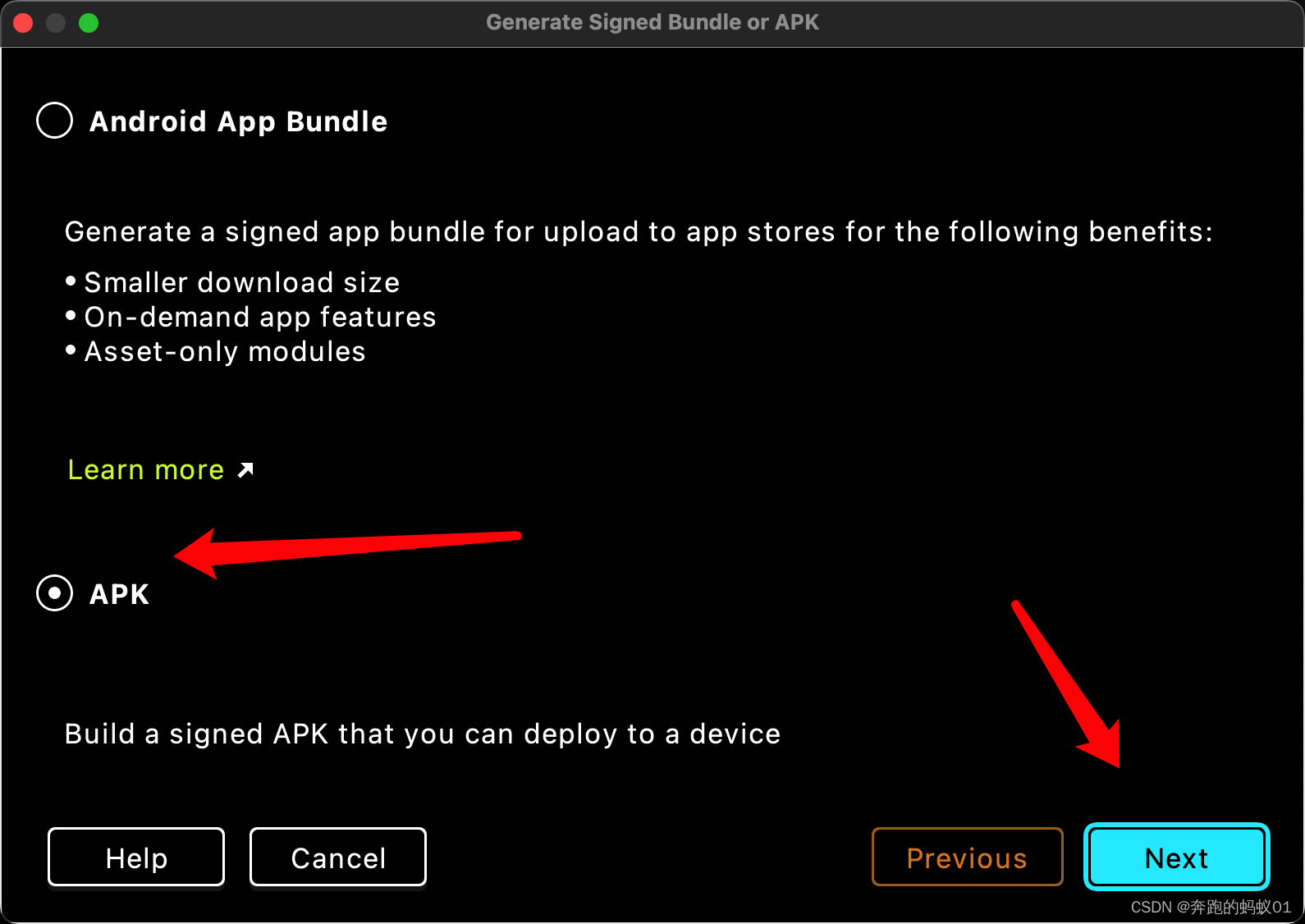
点击next:

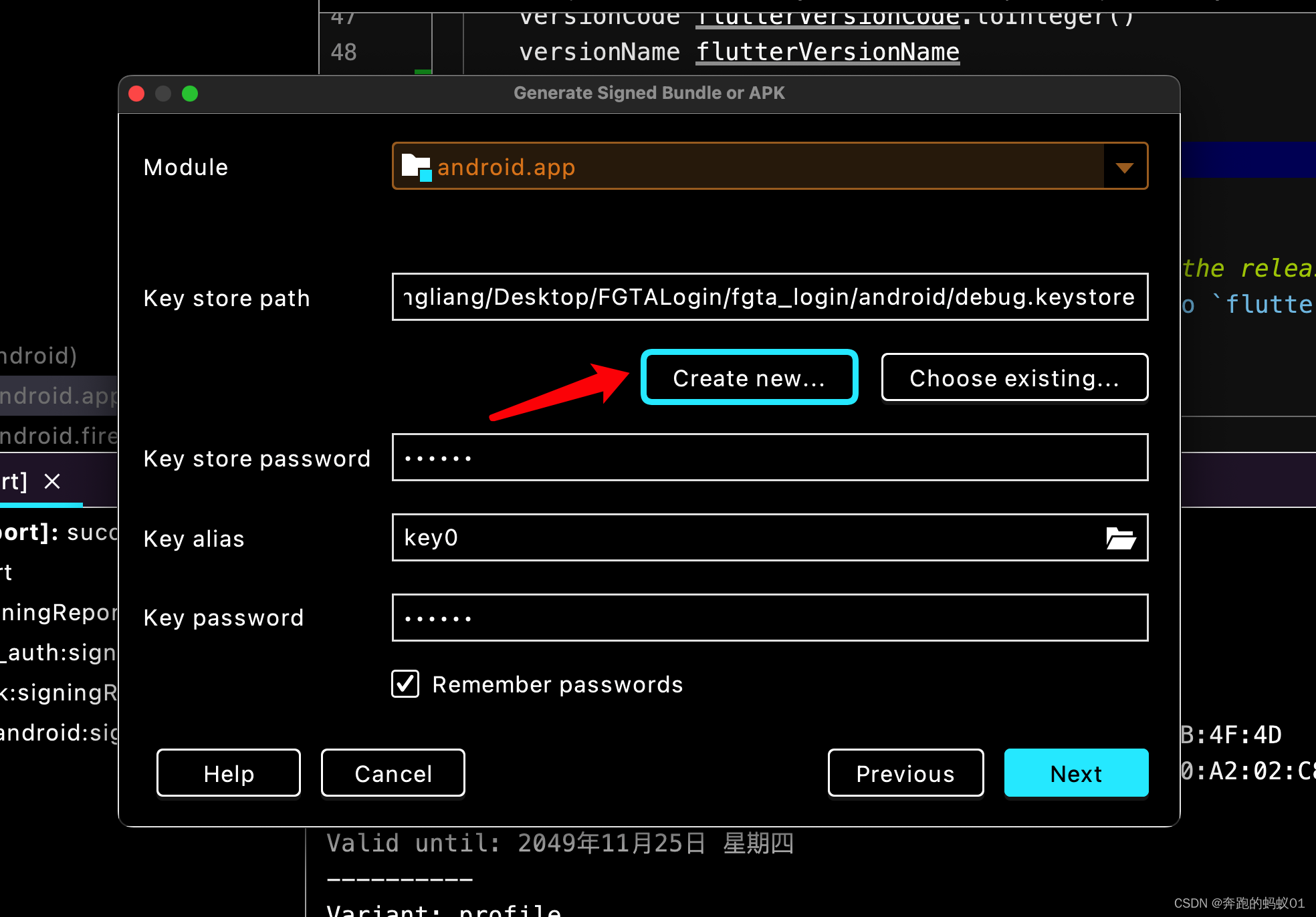
创建一个新的:

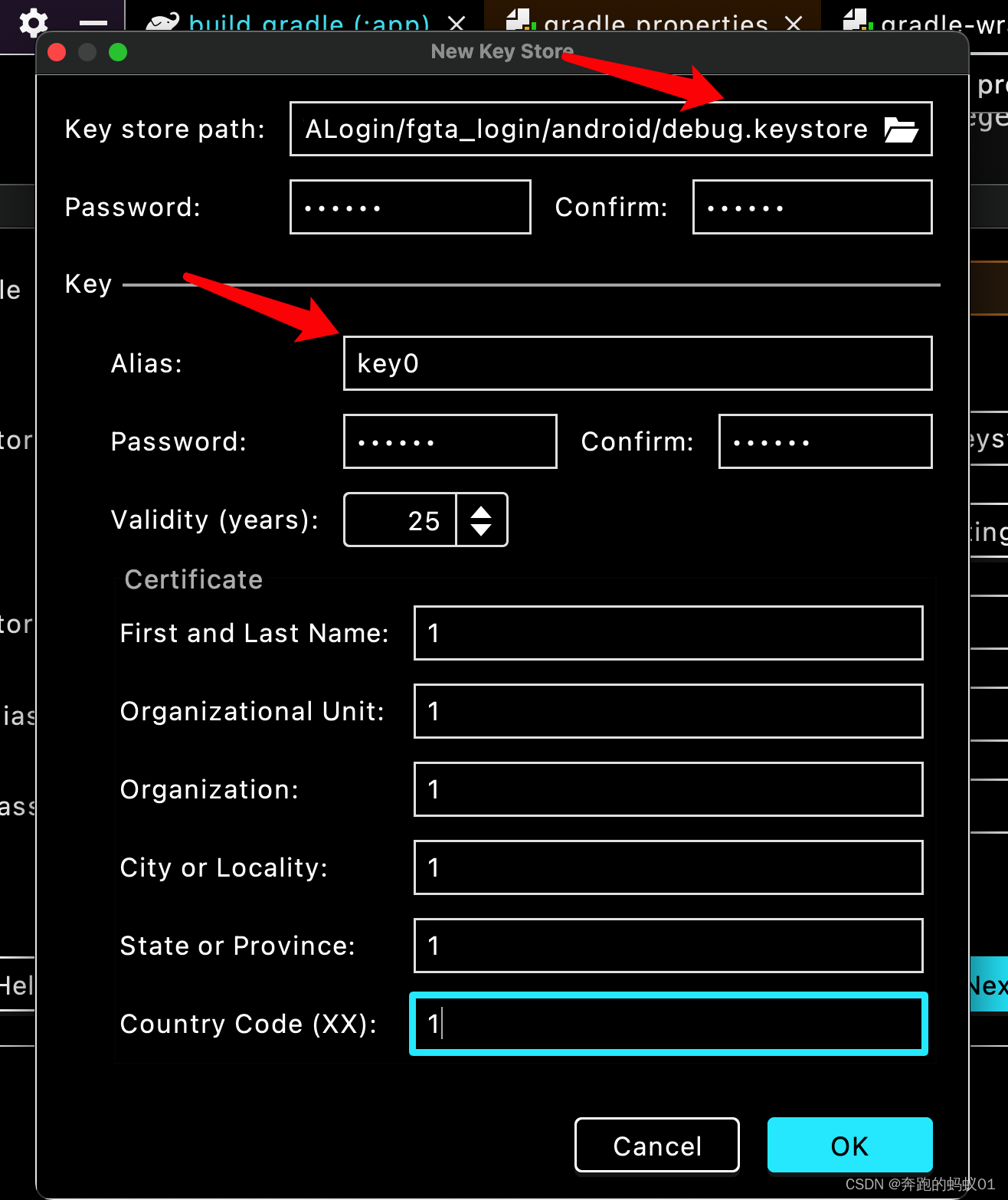
重点:
文件命名为debug.store
密码设置为123456

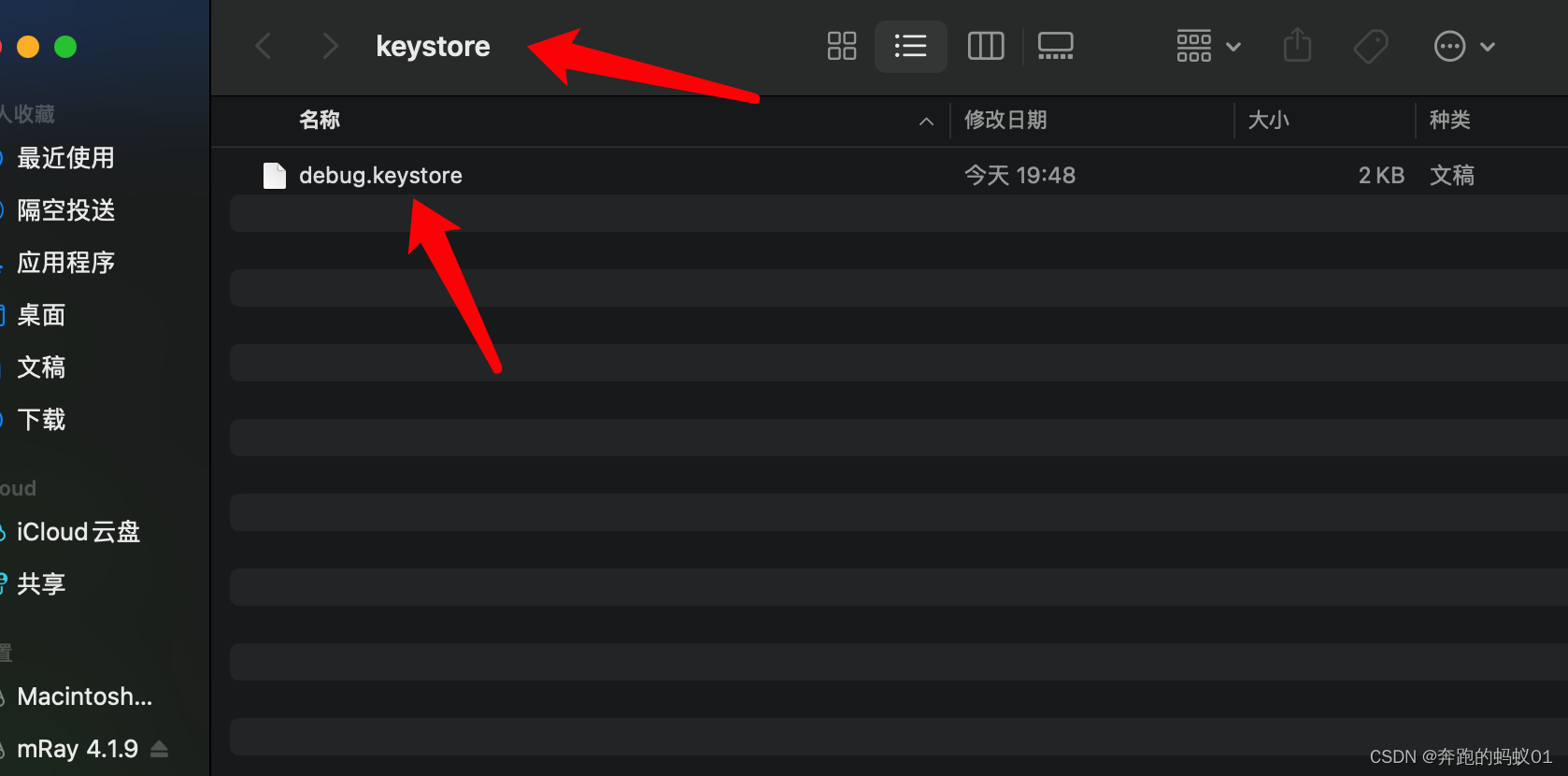
然后将这个文件复制一下,在桌面创建一个新文件夹,文件夹命名为keystore,然后将复制的签名文件放进去,放进去如下:(注意文件夹命名和内部文件)

然后在终端cd到该文件夹,然后执行如下命令:
keytool -exportcert -alias key0 -keystore debug.keystore | openssl sha1 -binary | openssl base64对该命令感兴趣的兄弟可以参考命令解释如下:
原命令为 keytool -exportcert -alias YOUR_RELEASE_KEY_ALIAS -keystore YOUR_RELEASE_KEY_PATH | openssl sha1 -binary | openssl base64
执行的时候将:
YOUR_RELEASE_KEY_ALIAS 替换为当前别名
YOUR_RELEASE_KEY_PATH 替换为当前key的路径
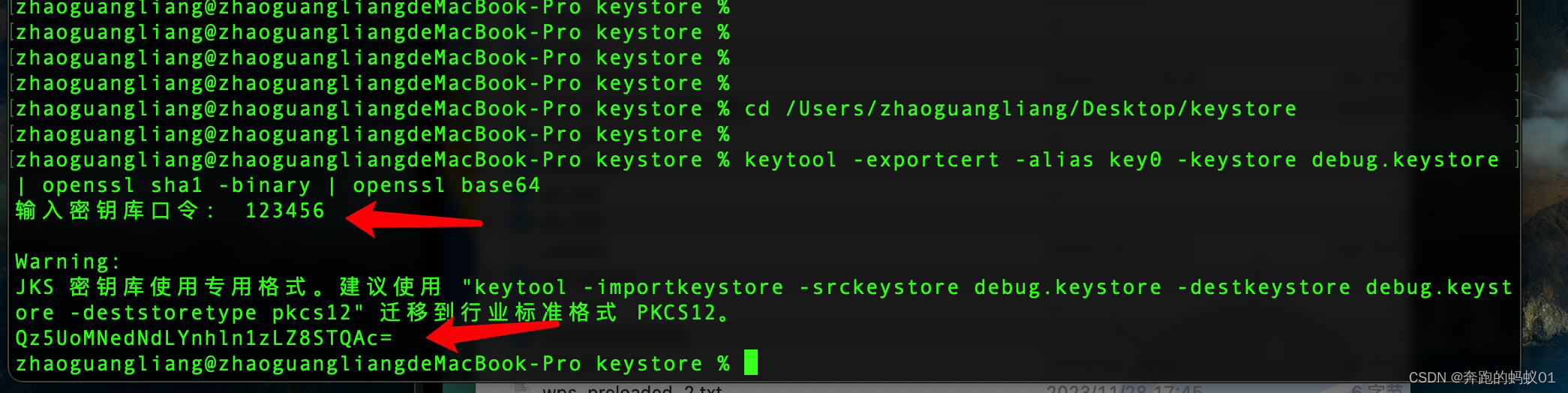
所有命令执行结果如下:

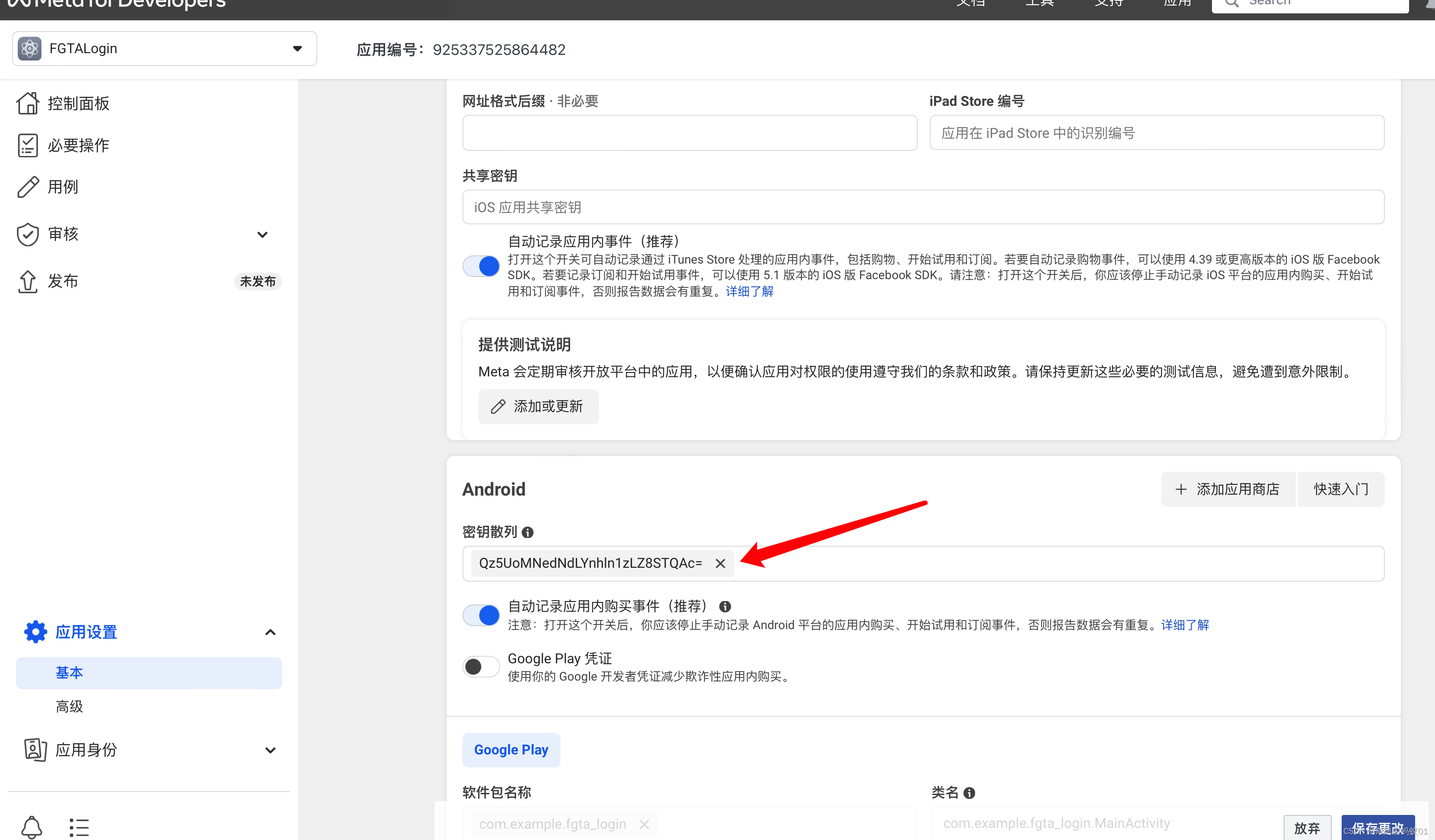
会提示你输入的秘钥口令,我们创建的签名文件的秘钥就是123456,输入后点击回车,秘钥散列就打印出来了,然后复制填写完,保存,继续,结果如下

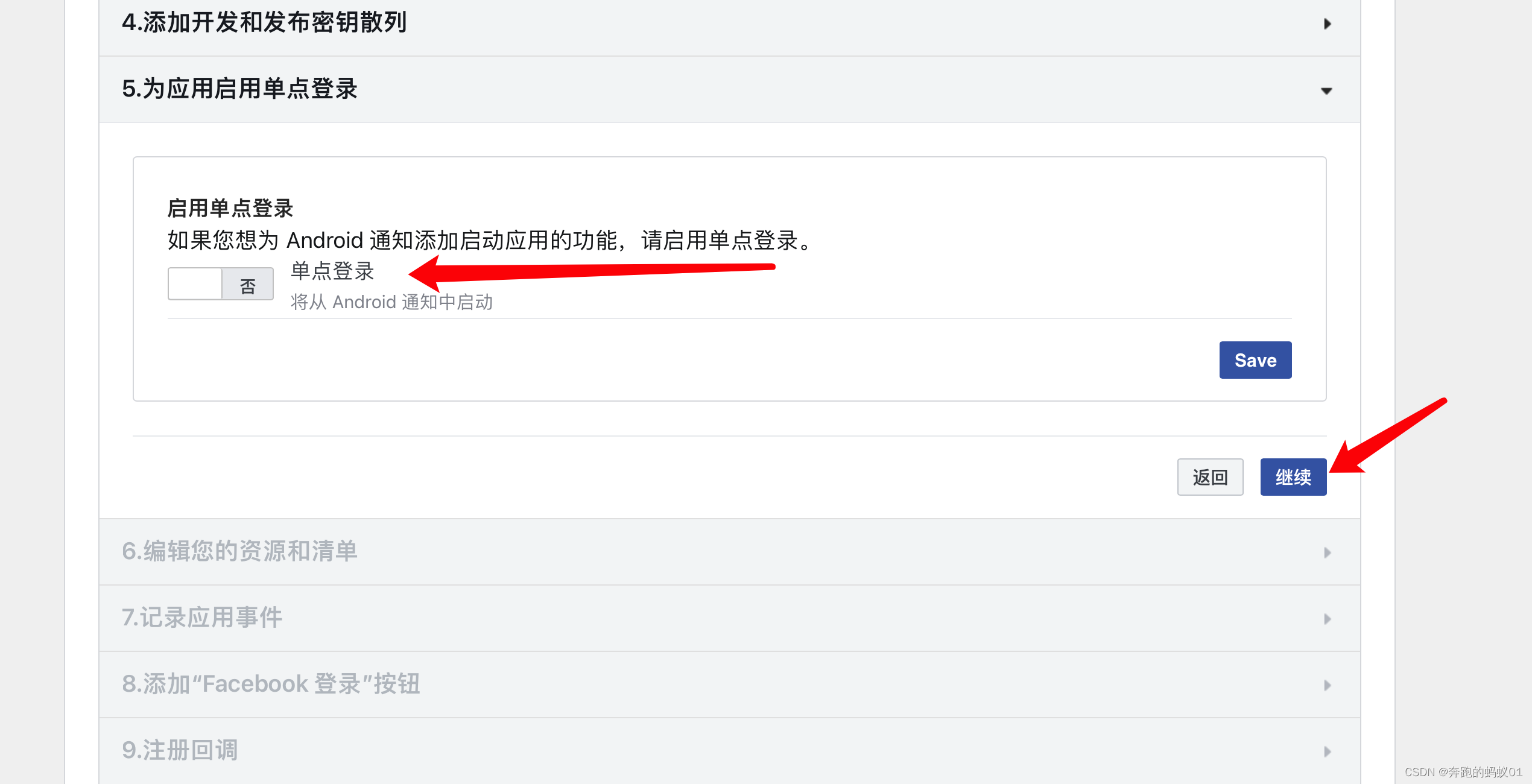
第五步,根据自己需求选择,然后点击继续

第六步 配置APP内的facebook登录信息
说明的很详细,根据提示来就可以,一共需要facebook_app_id、fb_login_protocol_scheme 以及 facebook_client_token 这三个值,获取位置如下:
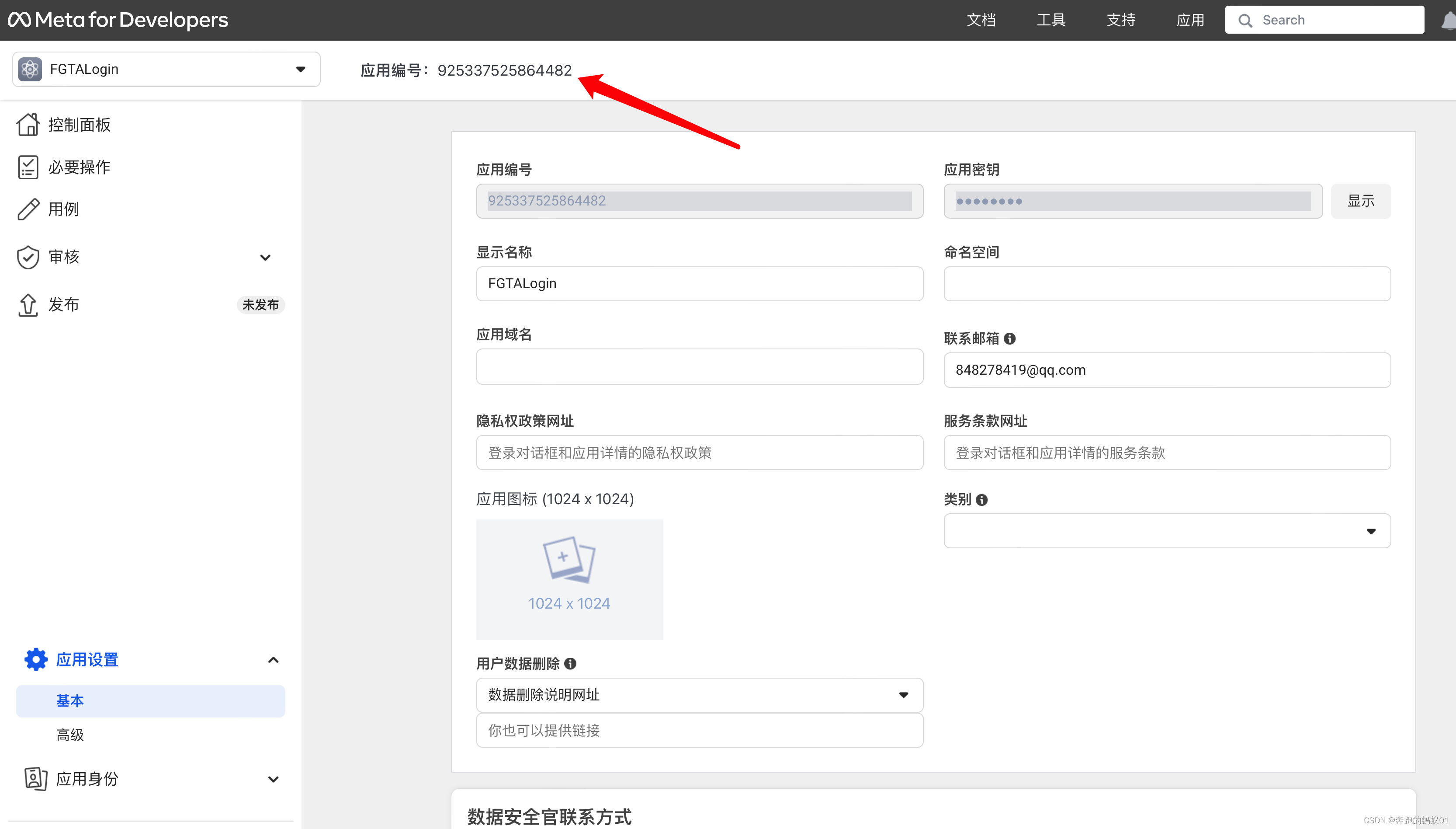
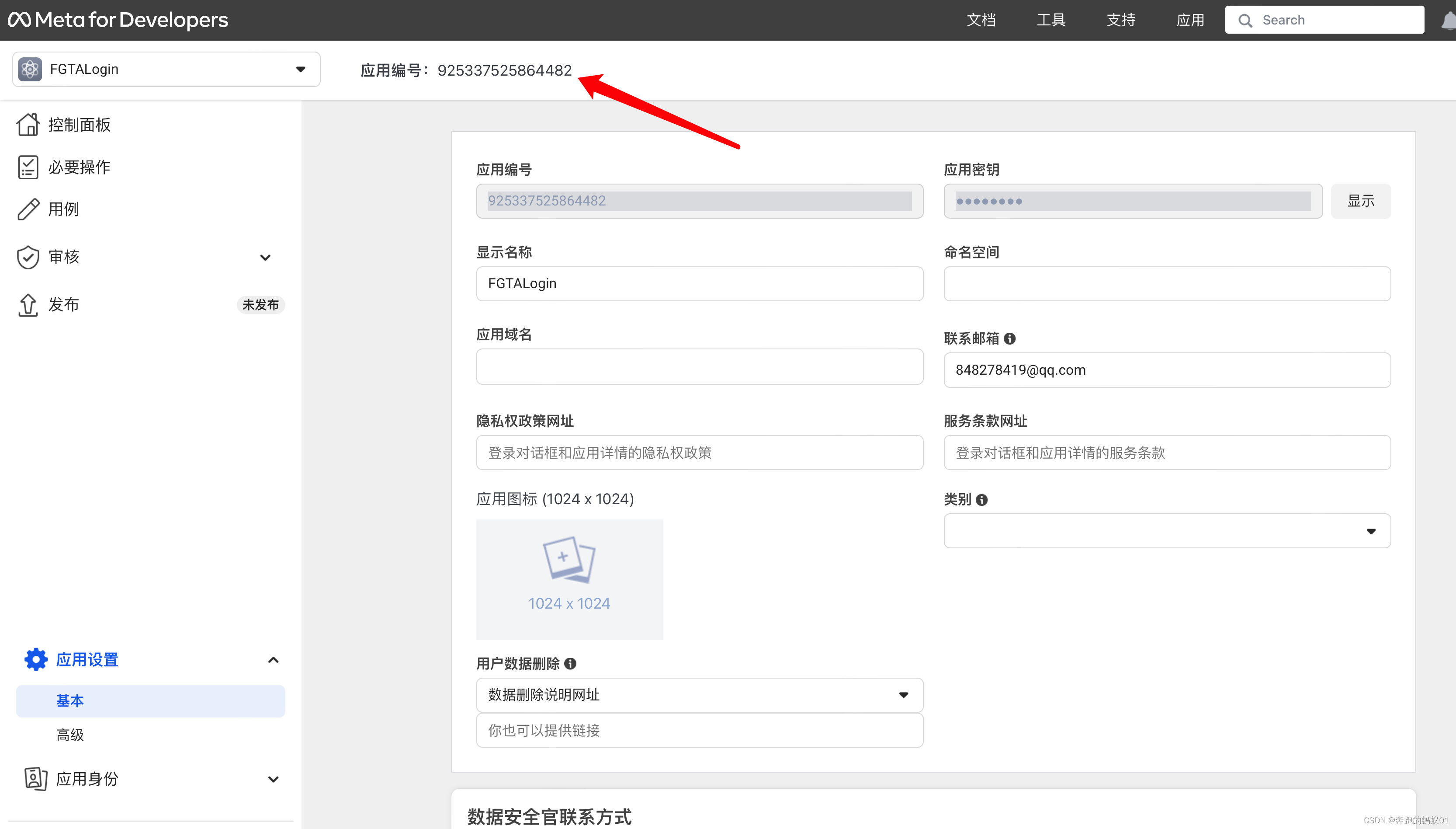
facebook_app_id:点开项目管理主页,点击【基本】选项卡,如下面截图所示,就是应用编号

fb_login_protocol_scheme:就是【fb + facebook_app_id】,例如我的就是fb925337525864482
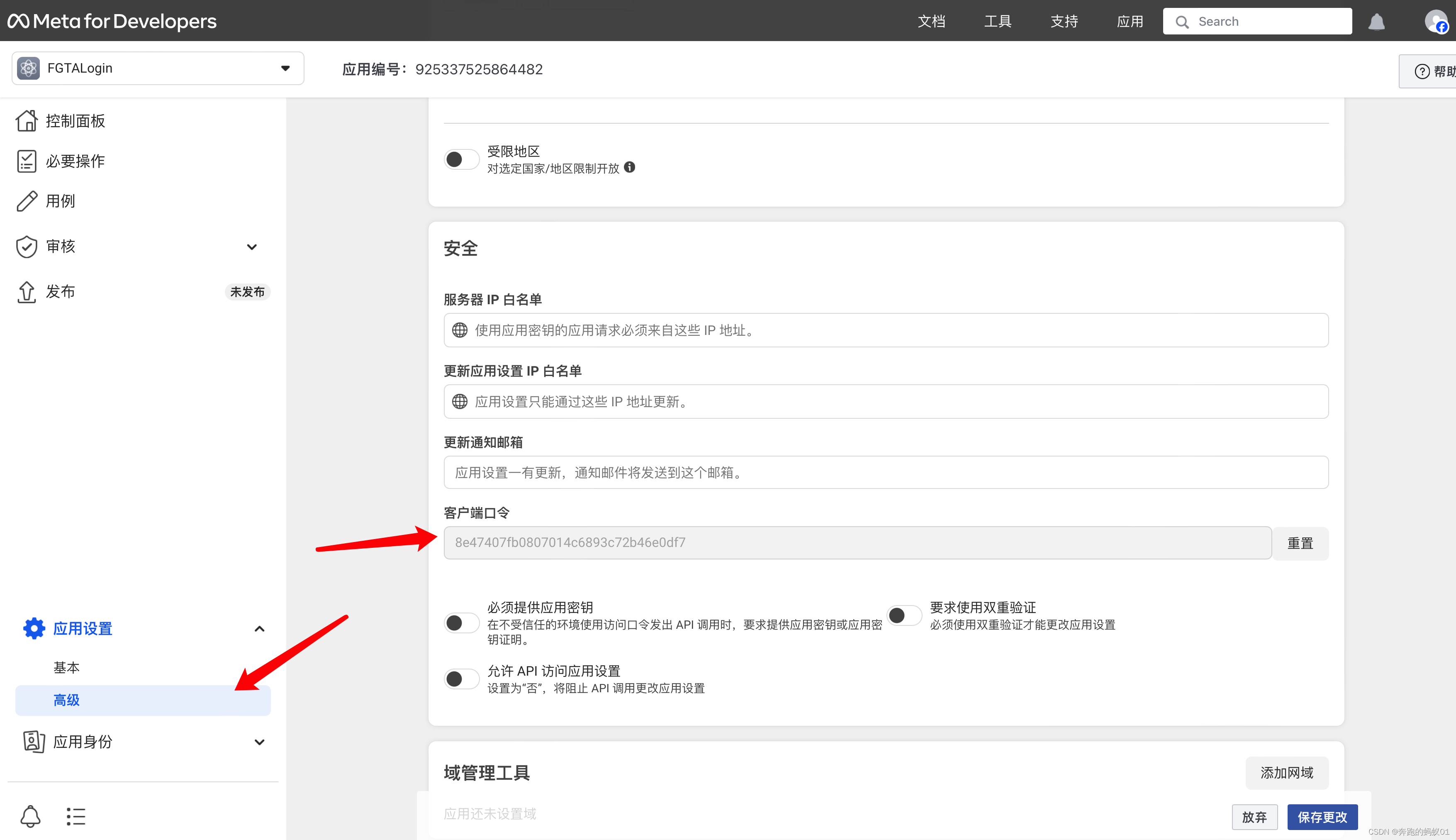
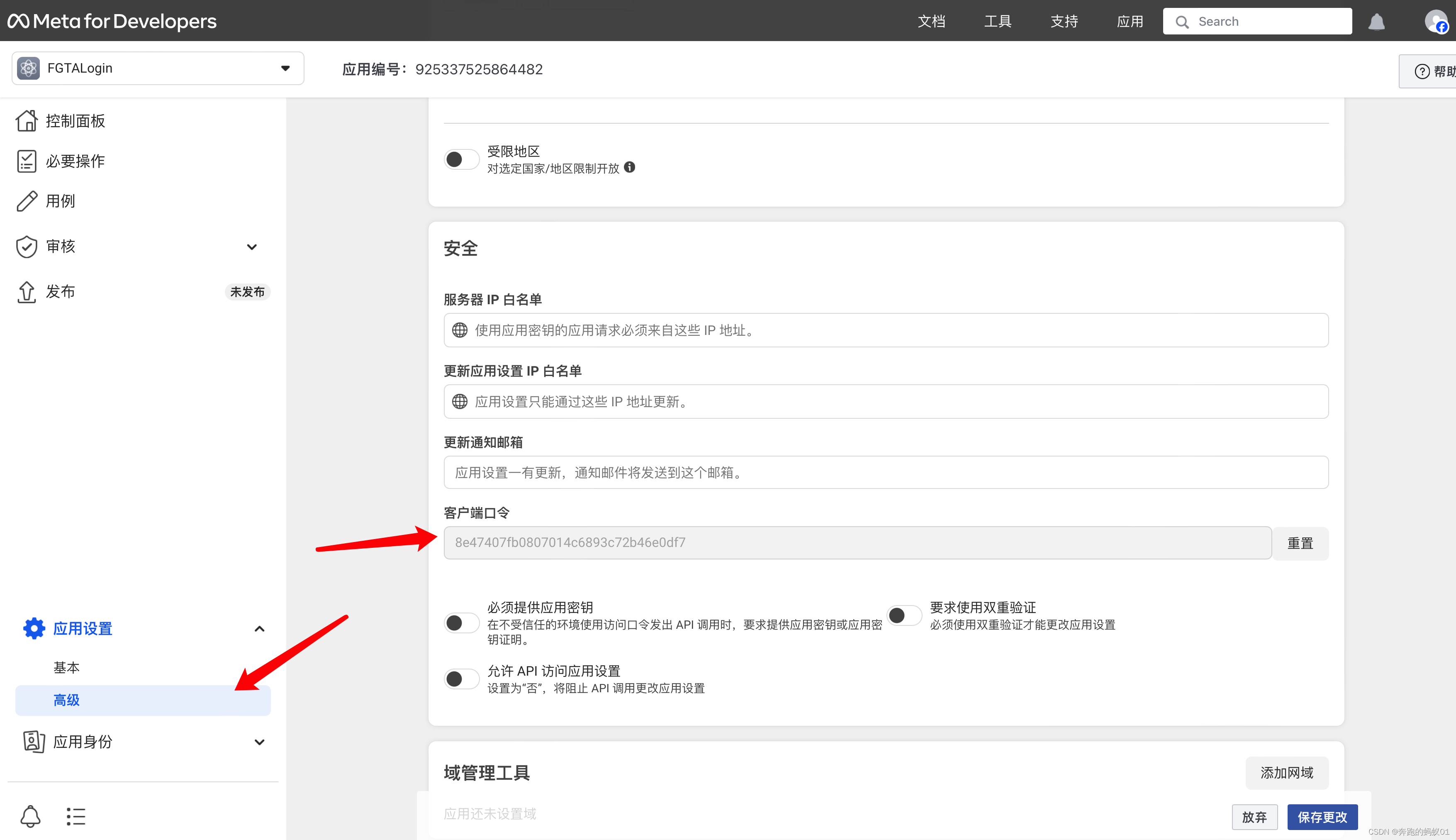
facebook_client_token:切换到【高级】选项卡,客户端口令就是facebook_client_token,如下图

好,开始配置,共有三处,配置也很简单
第一处
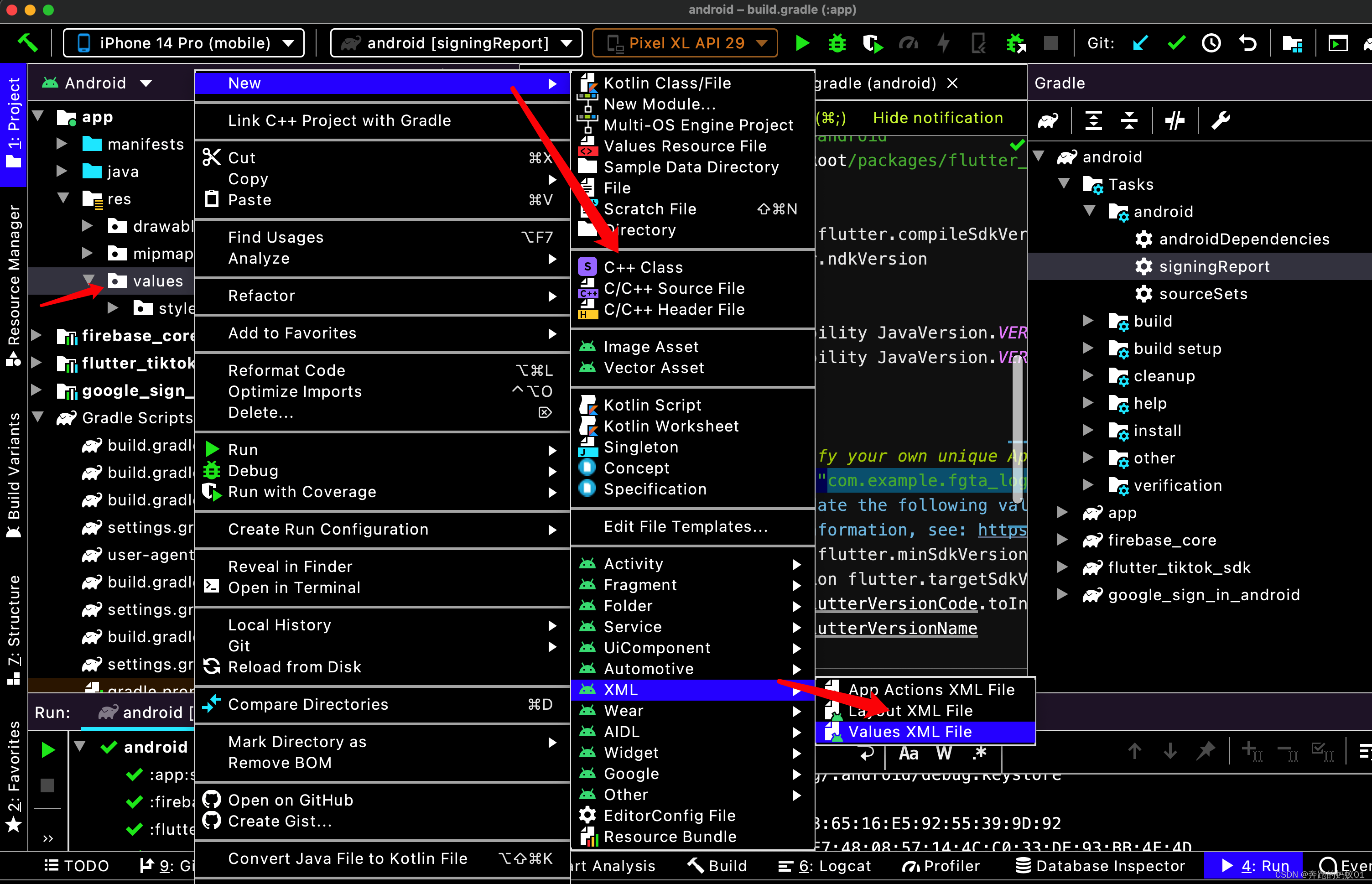
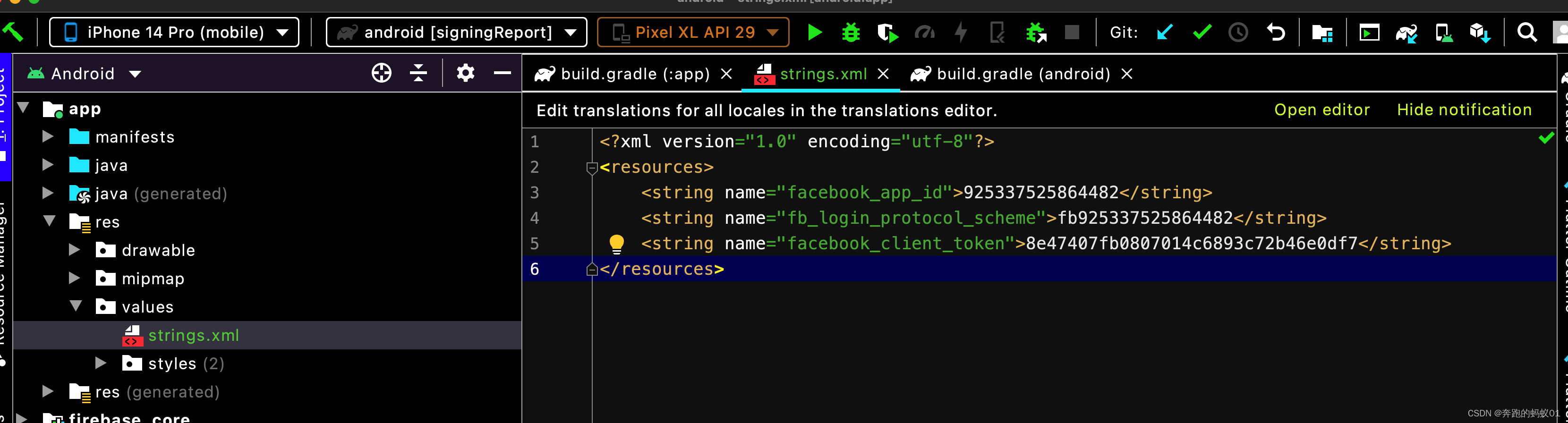
在values文件夹下的strings.xml文件里增加如下参数,如果没有的话就新建一个,我这里就是新建的:

添加完如下所示:找不到的地方的兄弟可以找找对比一下,格式和数据如下,直接复制添加修改即可
<string name="facebook_app_id">1234</string>
<string name="fb_login_protocol_scheme">fb1234</string>
<string name="facebook_client_token">56789</string>

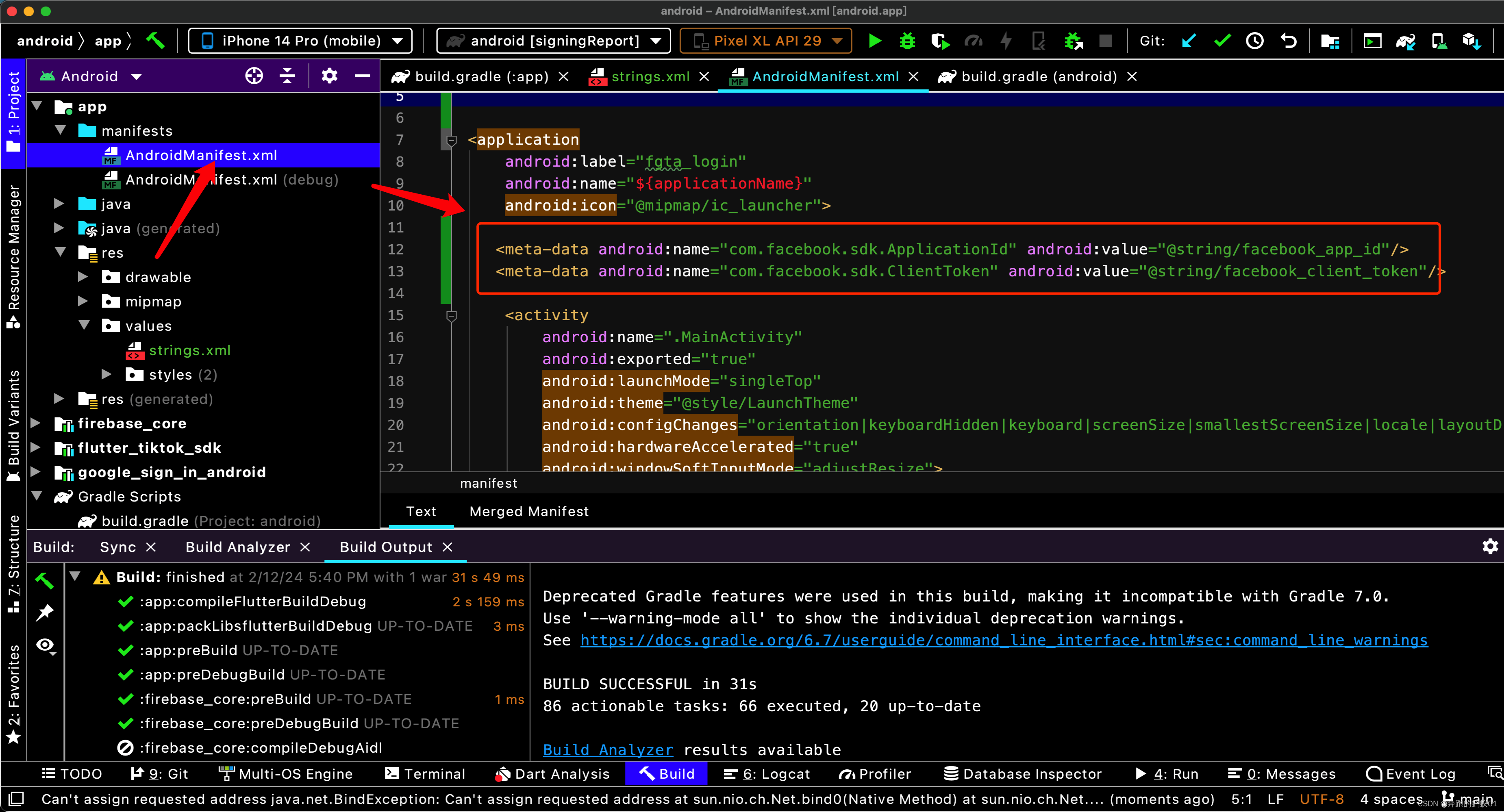
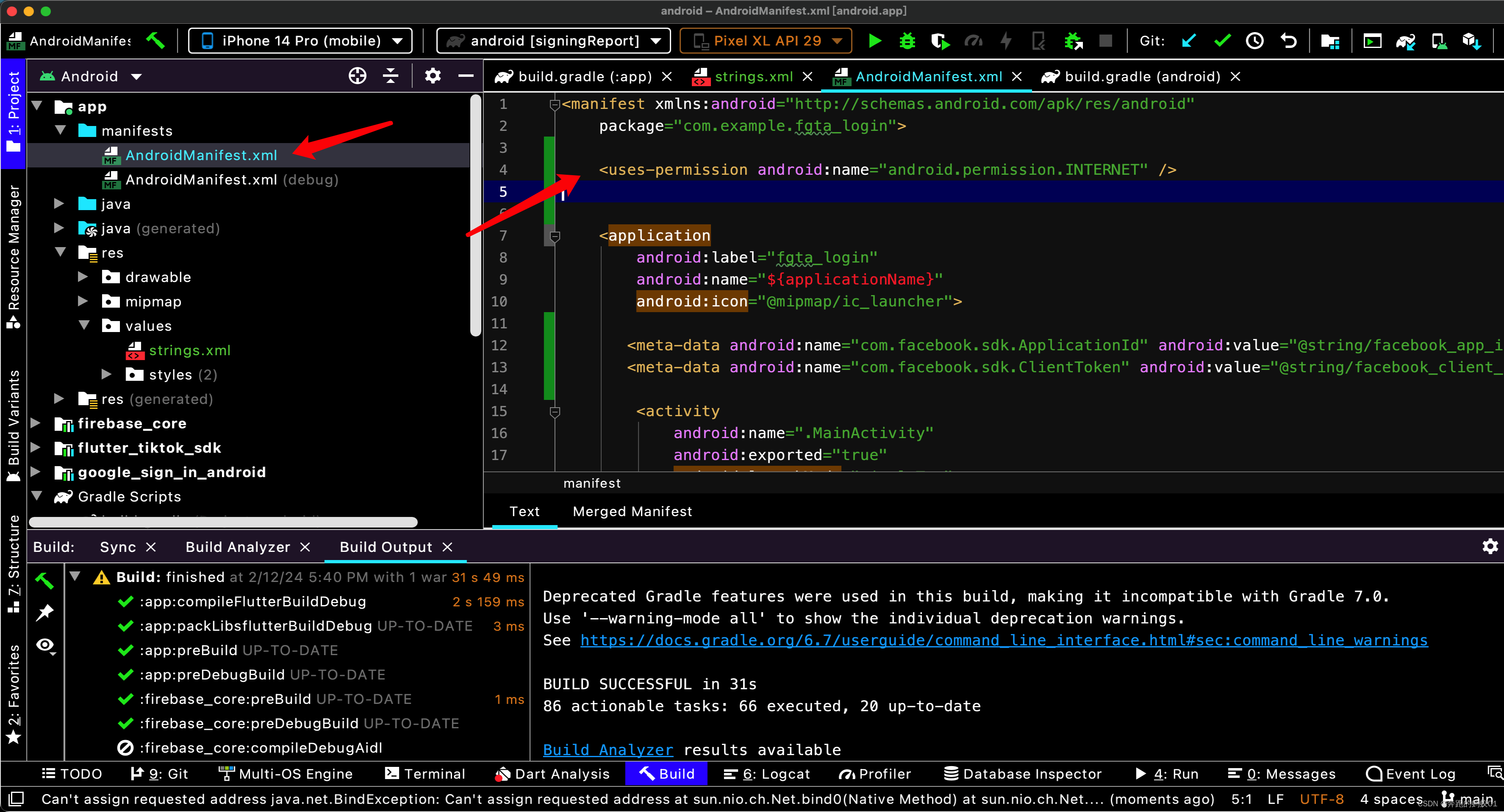
第二处 位置及添加内容如下
<meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/>
<meta-data android:name="com.facebook.sdk.ClientToken" android:value="@string/facebook_client_token"/>

第三处 增加网络权限,内容及位置如下:
<uses-permission android:name="android.permission.INTERNET"/>

这样,安卓端就配置完了。
配置iOS端:
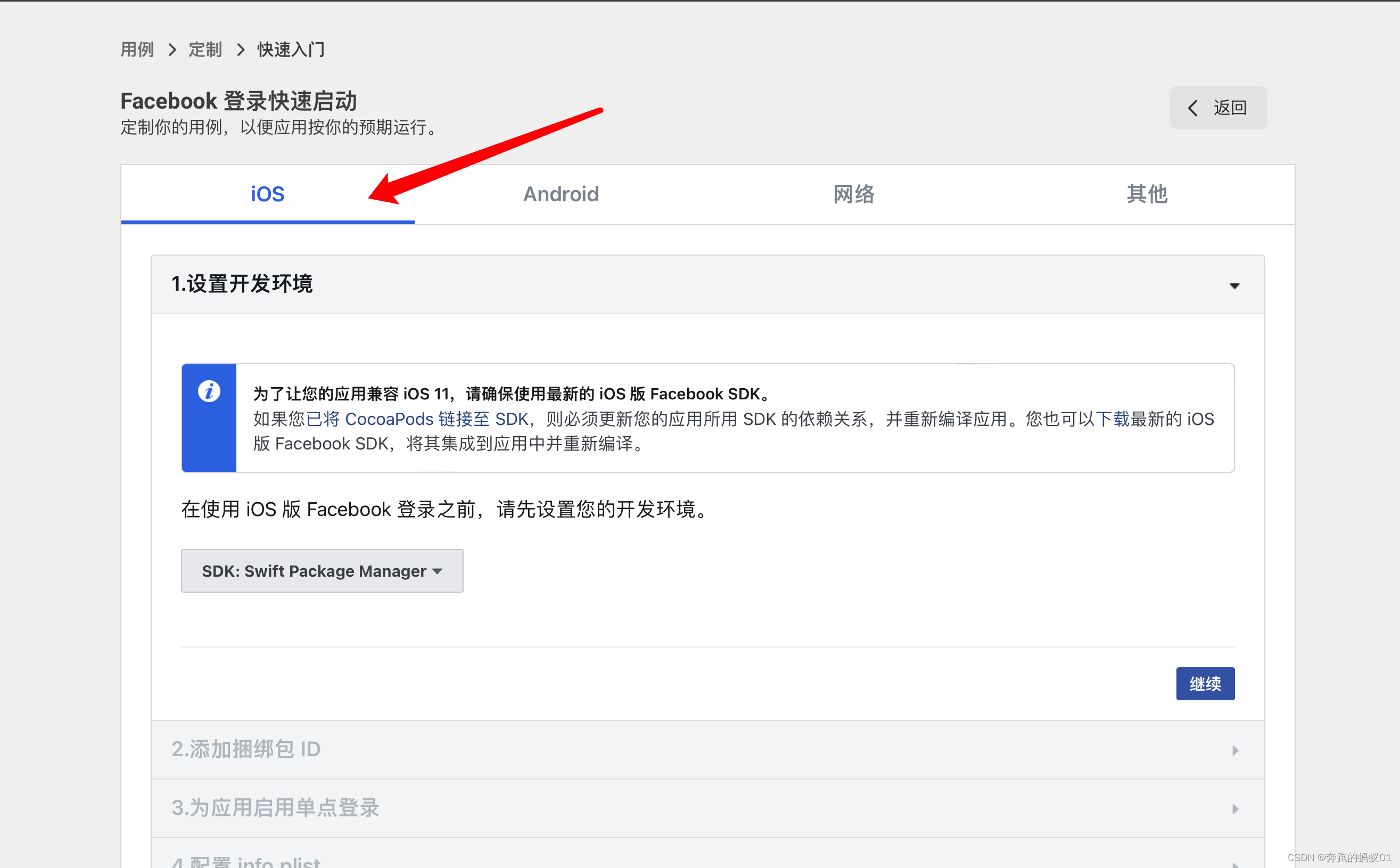
回调当前页面顶部,切换到iOS选项卡

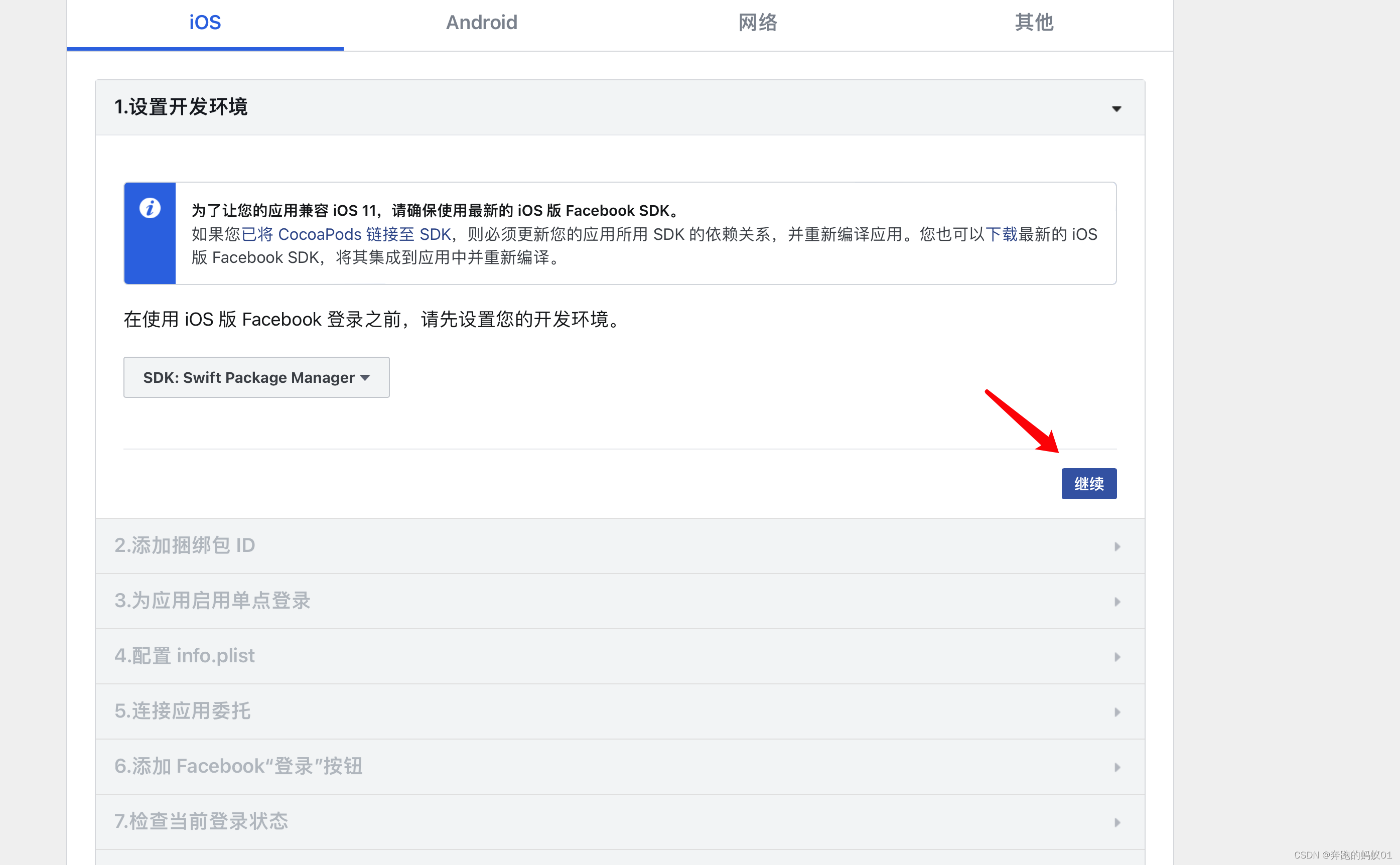
第一步跳过,点击继续:

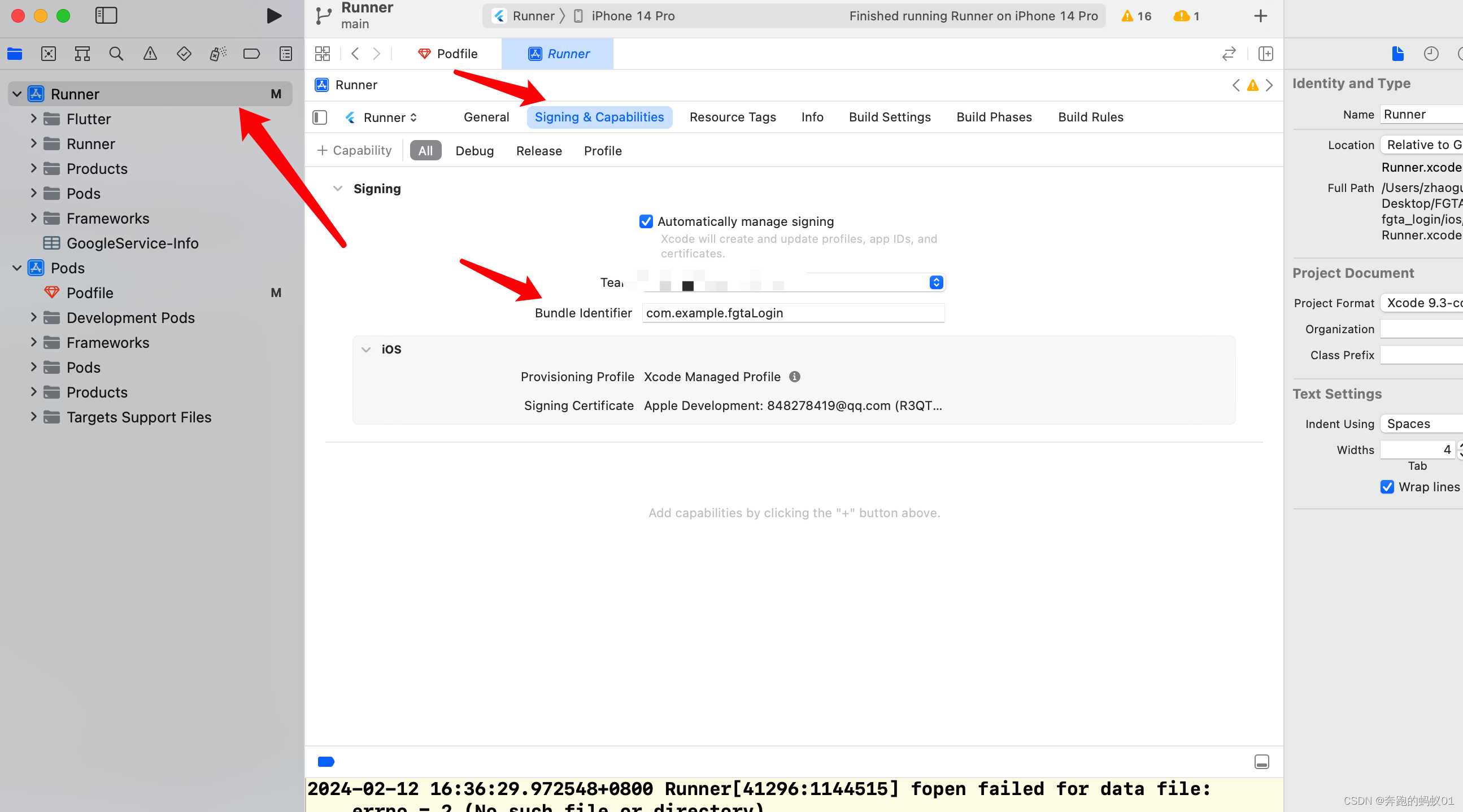
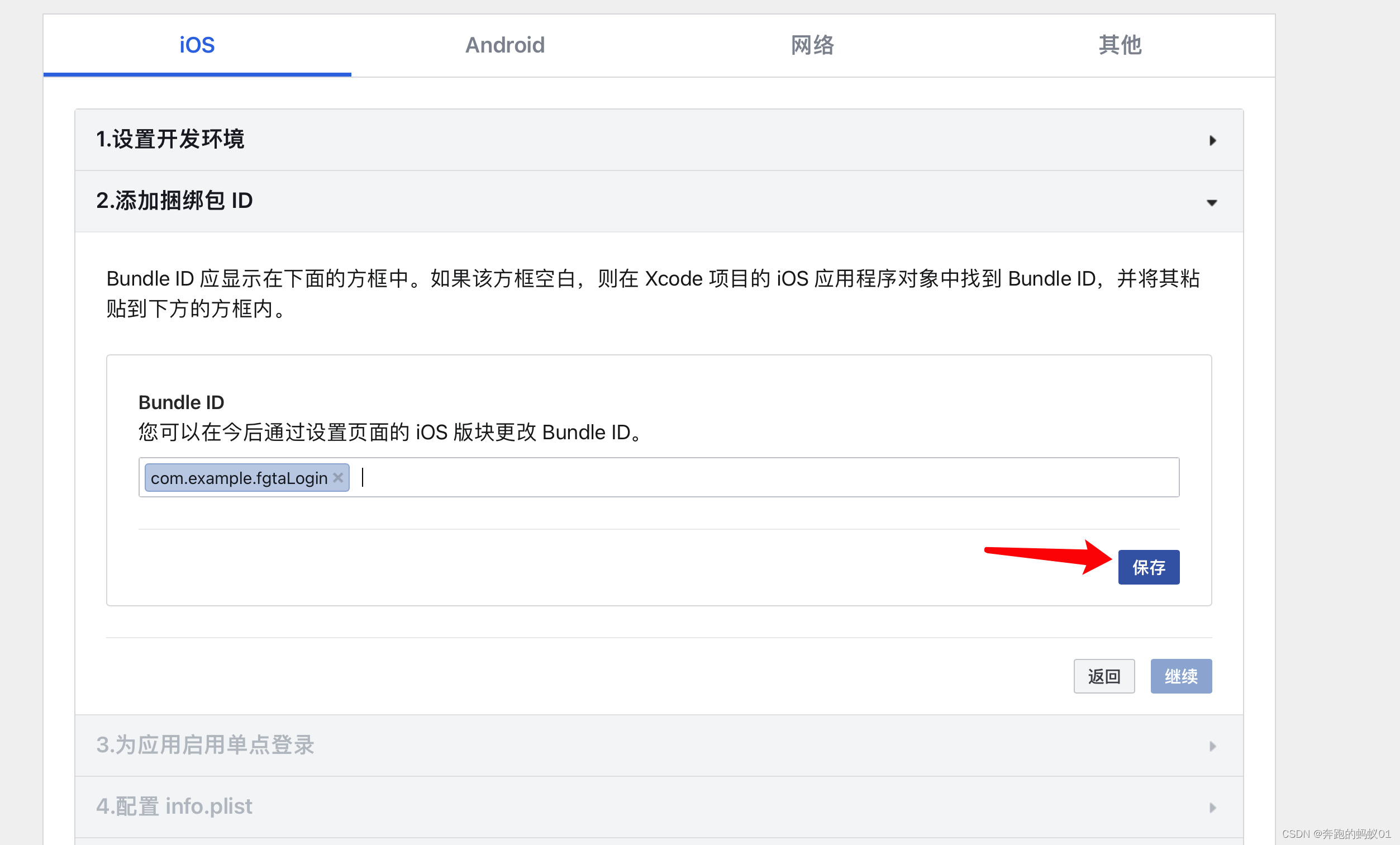
第二步设置Bundle ID,点击保存
Bundle ID获取位置如下,复制到对应位置:

填写完点击保存,然后点击继续:

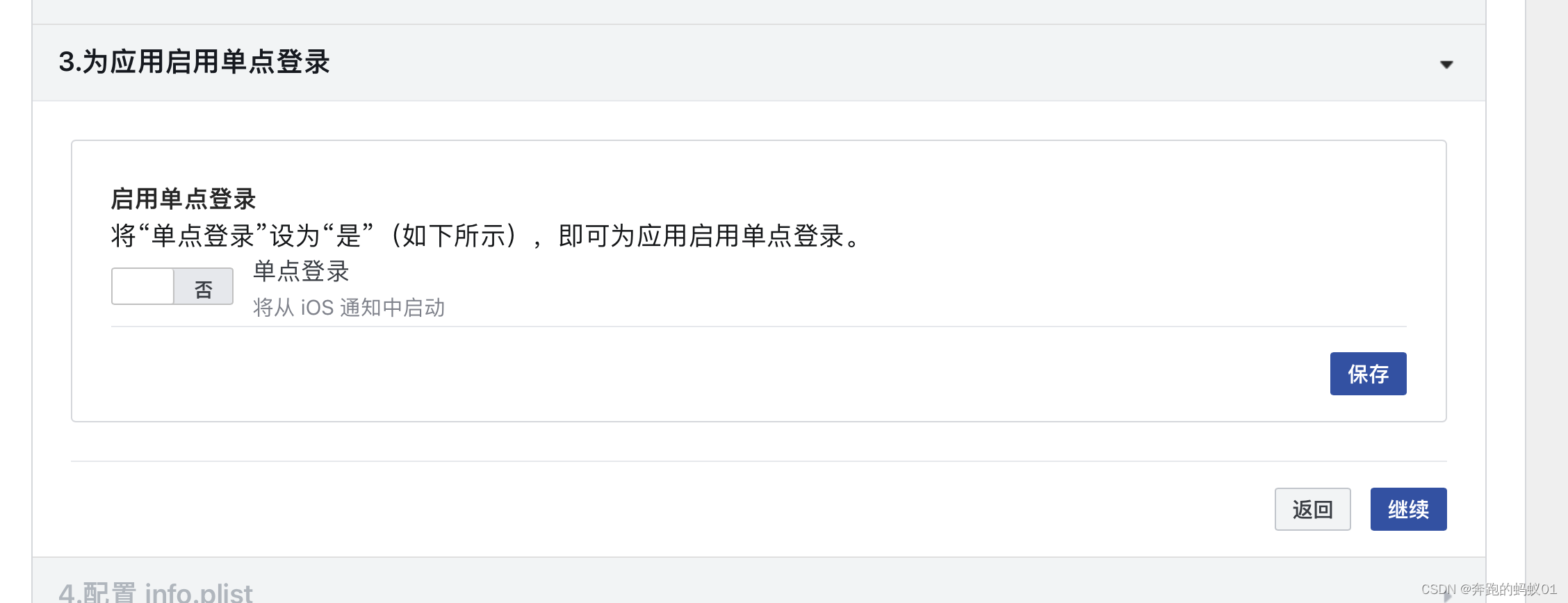
第三步按需选择,然后点击继续

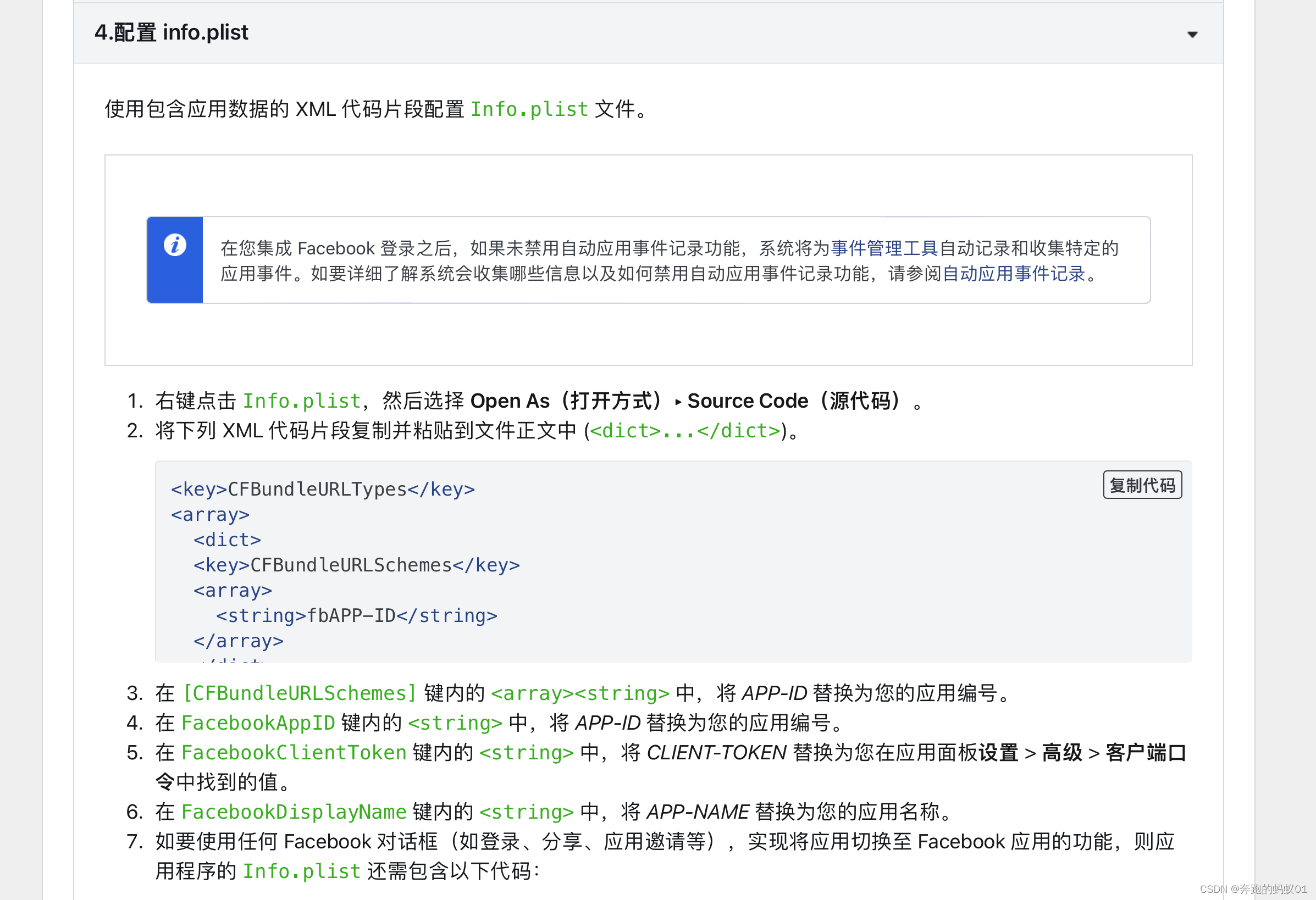
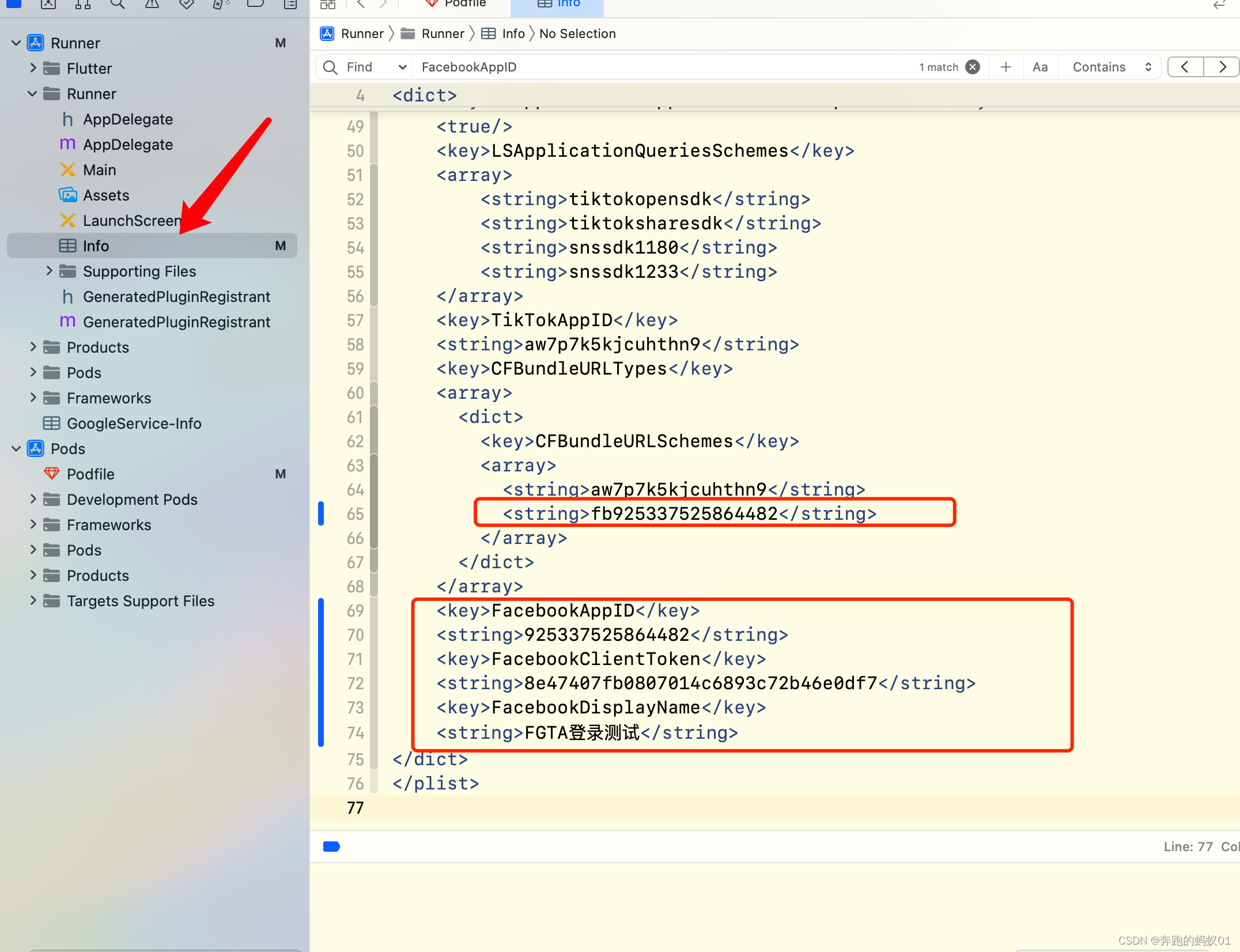
第四步 配置Info.plist文件,引导文档说明的很清晰

所需参数及获取位置说明如下:
APP-ID:点开项目管理主页,点击【基本】选项卡,如下面截图所示,就是应用编号

fbAPP-ID:就是【fb + facebook_app_id】,例如我的就是fb925337525864482
CLIENT-TOKEN:facebook_client_token:切换到【高级】选项卡,客户端口令就是facebook_client_token,如下图

FacebookDisplayName:Facebook登录唤醒的时候显示的APP名称,我这里设置为【FGTA登录测试】
配置内容及位置如下:
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>fbAPP-ID</string>
</array>
</dict>
</array>
<key>FacebookAppID</key>
<string>APP-ID</string>
<key>FacebookClientToken</key>
<string>CLIENT-TOKEN</string>
<key>FacebookDisplayName</key>
<string>APP-NAME</string>配置完如下,找不到位置和格式的兄弟直接参考:

iOS端配置完成
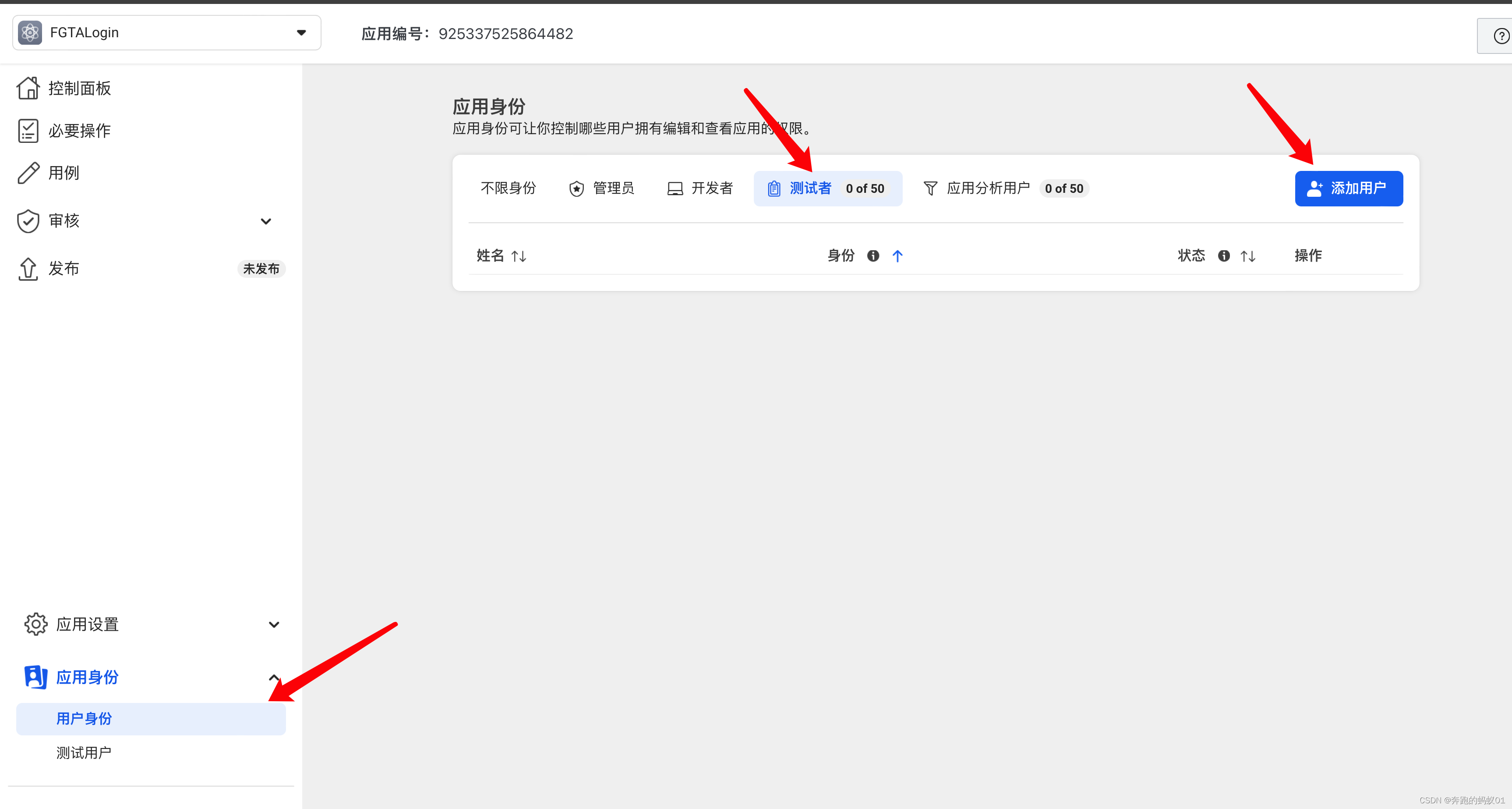
添加测试用户
在测试facebook登录的时候,你需要在开发者账户官网添加一个测试登录账户,否则在应用正式上线之前其他人无法正常登录:

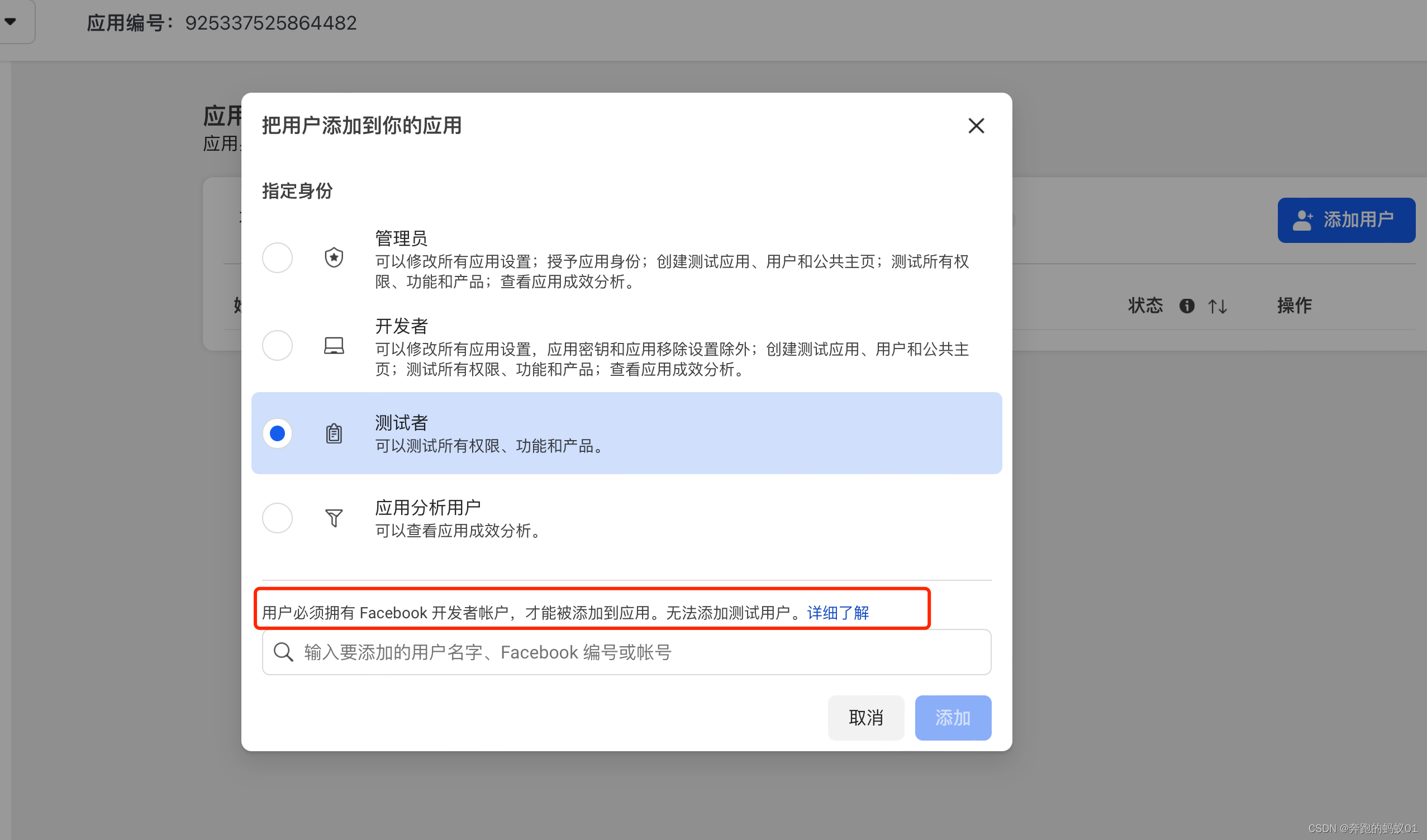
添加的测试用户必须有facebook账户,才可以进行测试:

二 Flutter端集成Facebook登录
终于到调用这一步了,调用就很简单啦
flutter端使用的到第三方插件是:
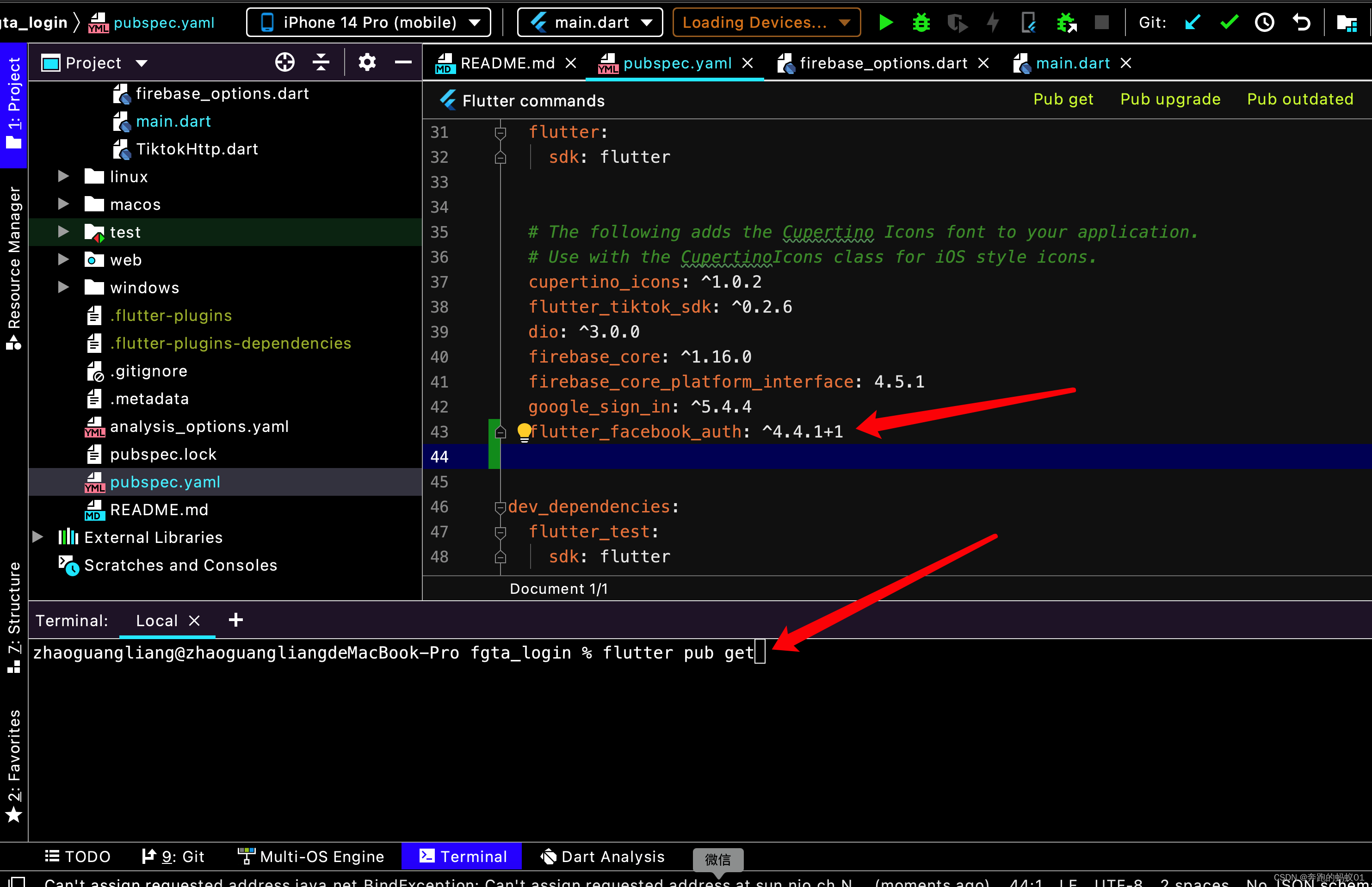
flutter_facebook_auth: ^4.4.1+1
该插件官方地址为:flutter_facebook_auth | Flutter package
在pubspec.yaml文件内添加第三方库,然后执行flutter pub get:

在flutter端添加了新的插件,别忘了去ios端执行pos install和去安卓端执行sync gradle来同步更新第三方库
如果项目中插件比较多的兄弟,推荐使用flutter pub add flutter_facebook_auth指令来添加第三方库,flutter会自动根据当前已经存在插件的依赖关系来选择合适的flutter_facebook_auth插件进行添加,避免依赖增加后报错。新项目的话还是使用我这个插件版本,对比下面的使用方法直接粘贴复制调用更香。
然后使用下面的方法进行调用,很简单,文件引用自己添加一下,方法我封装好了:
void facebookLogin() async{
final LoginResult result = await FacebookAuth.instance.login(); // by default we request the email and the public profile
if (result.status == LoginStatus.success) {
// you are logged
final AccessToken accessToken = result.accessToken;
Map<String, dynamic> userData = await FacebookAuth.instance.getUserData();
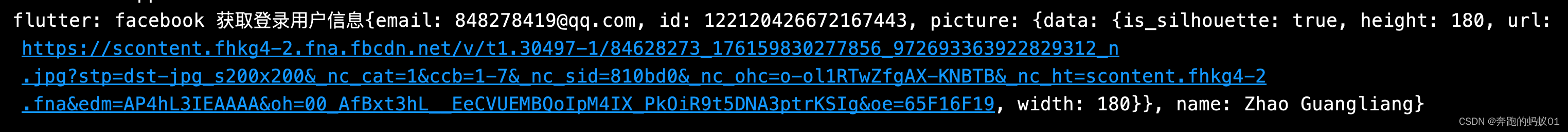
print("facebook 获取登录用户信息" + userData.toString());
} else {
print("facebook 登录失败");
print(result.status);
print(result.message);
}
}测试登录时记得科学上网
三 测试
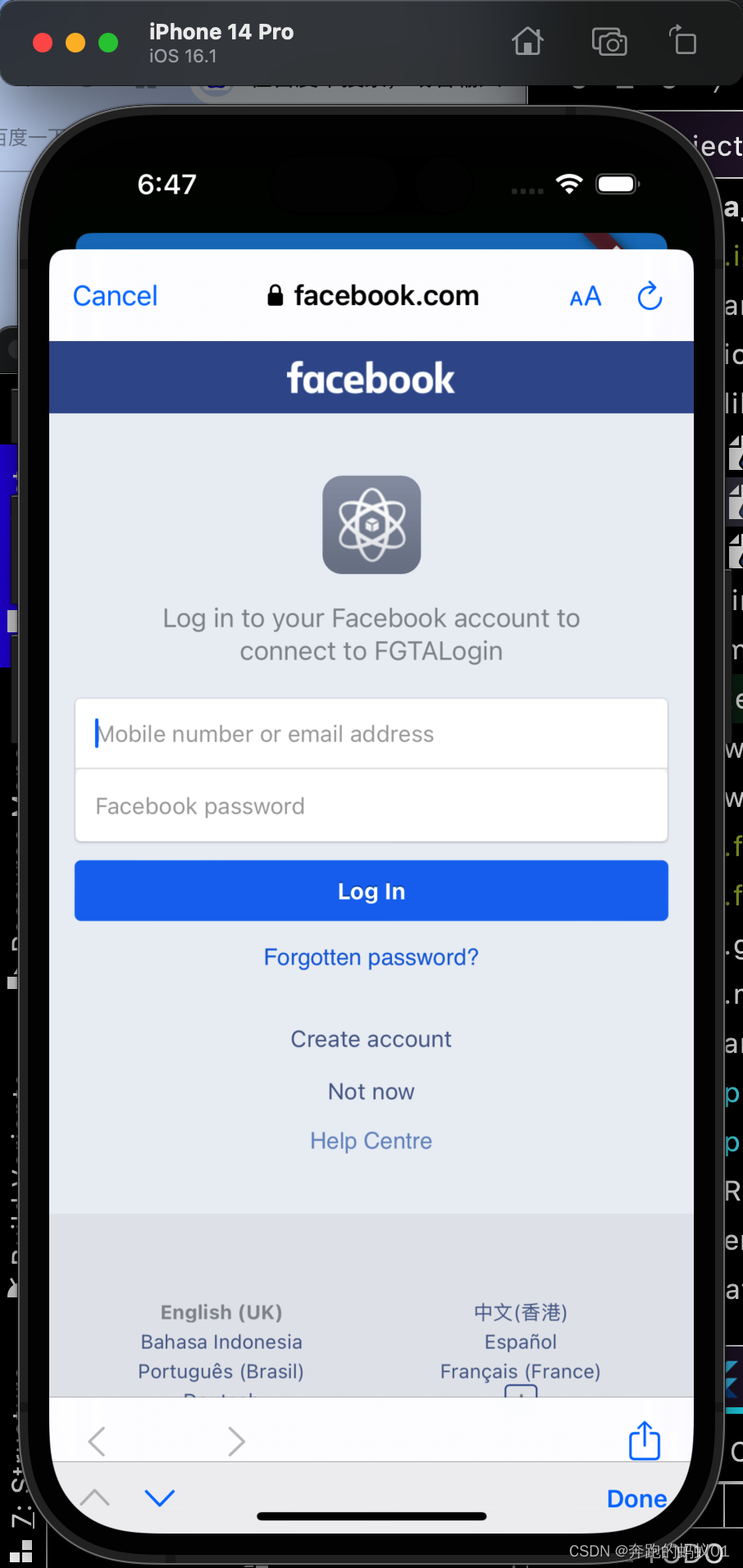
点击登录提示输入facebook账户:

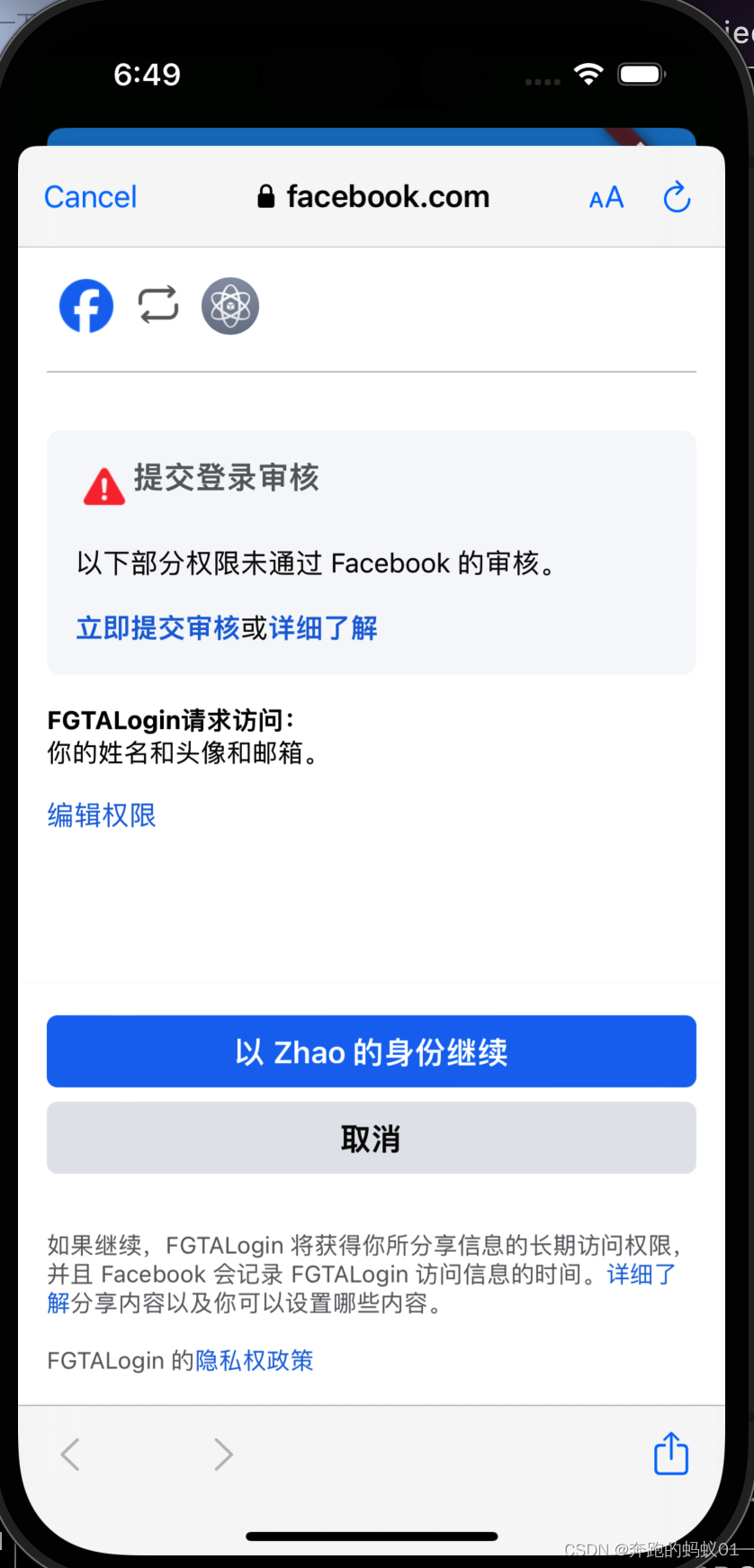
提示应用还未通过审核:

成功获取到用户信息:

完成~
测试期间出现的问题:
1.安卓端报错代码行数大于65536
在gradle文件增加:
multiDexEnabled true位置如下:

2.最典型的提示报错:Invalid key hash. The key hash xxxxxxxx does not match any stored key hashes. Configure your app key hashes at https://developers.facebook.com/apps/xxxxx
这是你的开发秘钥配置的不对
原因是签名不对,进行如下操作
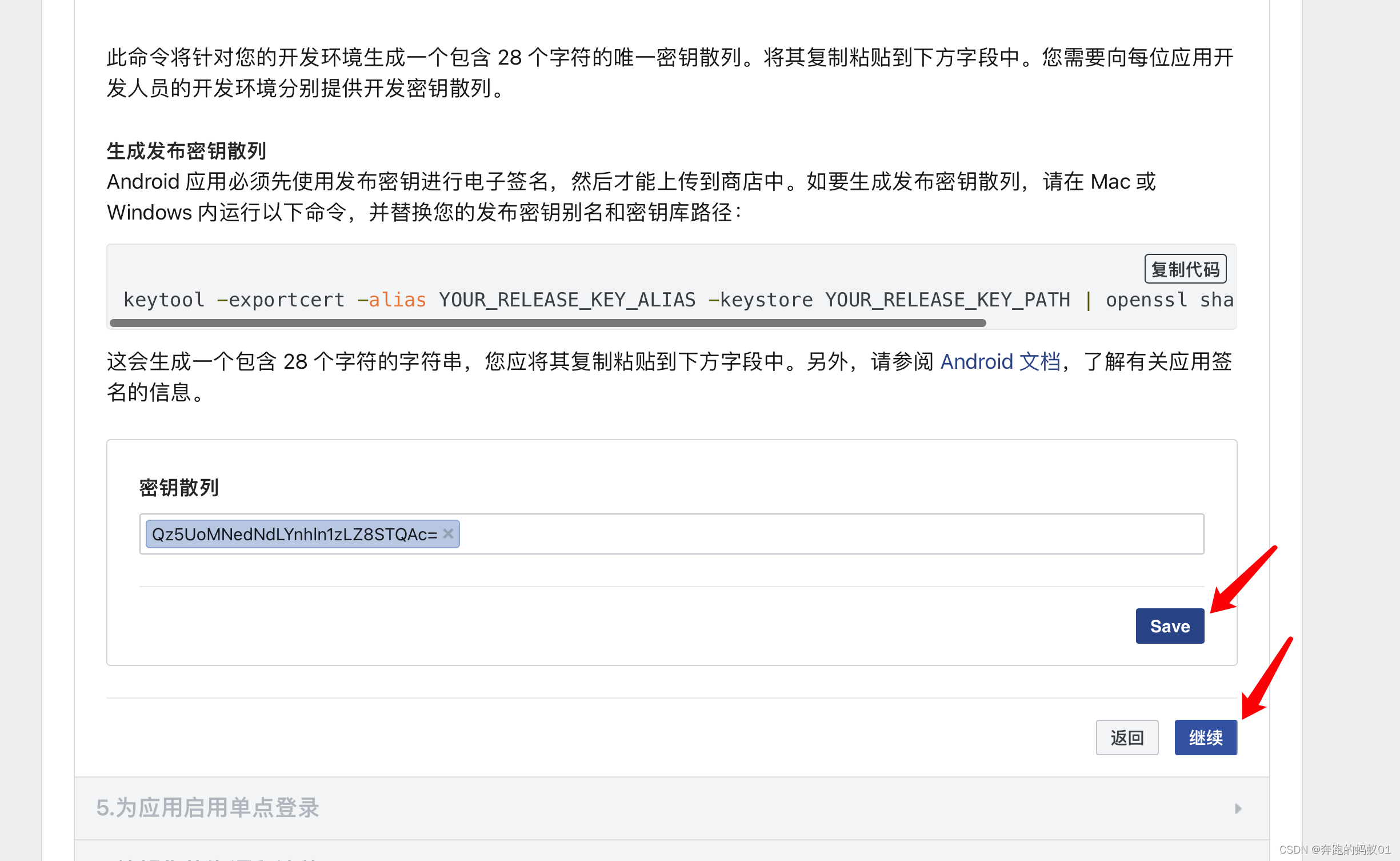
生成发布密钥散列
Android 应用必须先使用发布密钥进行电子签名,然后才能上传到商店中。如要生成发布密钥散列,请在 Mac 或 Windows 内运行以下命令,并替换您的发布密钥别名和密钥库路径
YOUR_RELEASE_KEY_ALIAS 替换为当前别名
YOUR_RELEASE_KEY_PATH 替换为当前key的路径
keytool -exportcert -alias YOUR_RELEASE_KEY_ALIAS -keystore YOUR_RELEASE_KEY_PATH | openssl sha1 -binary | openssl base64
然后替换掉Facebook里的

源码地址:GitHub - TheRuningAnt/FGTALogin: 使用Flutter 去集成海外平台第三方登录,包含Google、Tiktok、Facebook、Apple登录