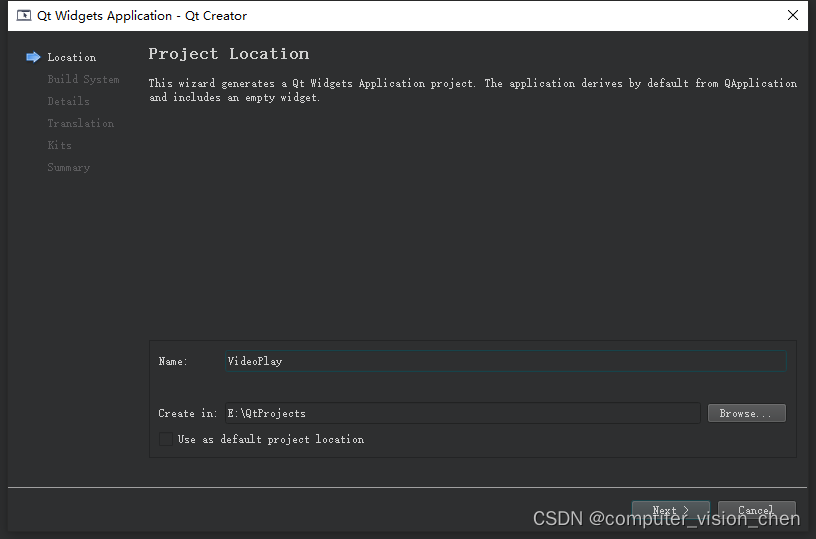
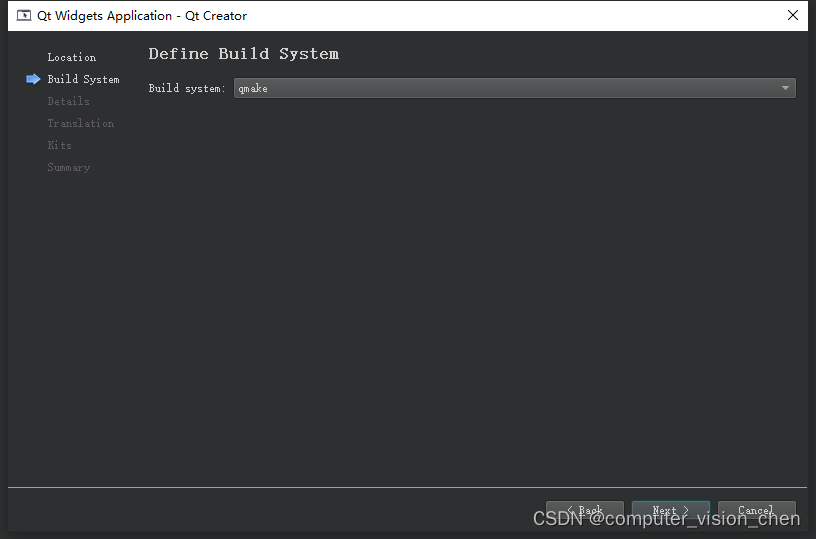
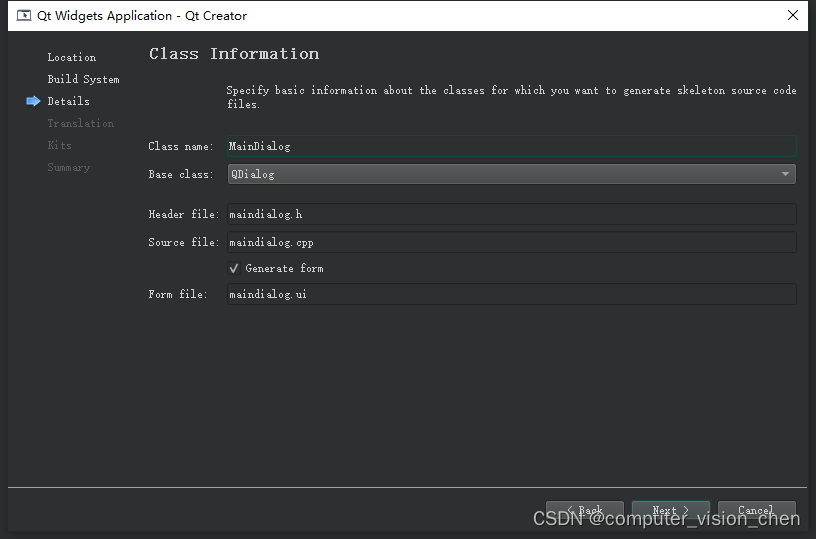
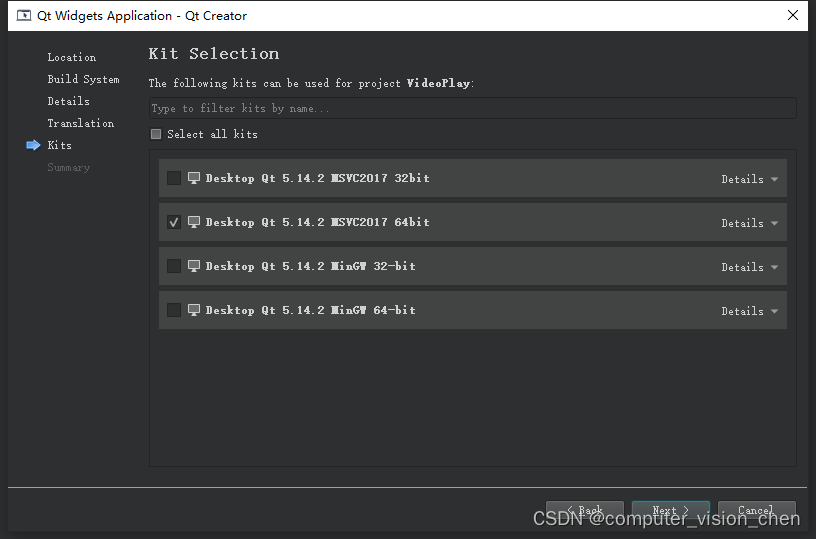
一.创建项目






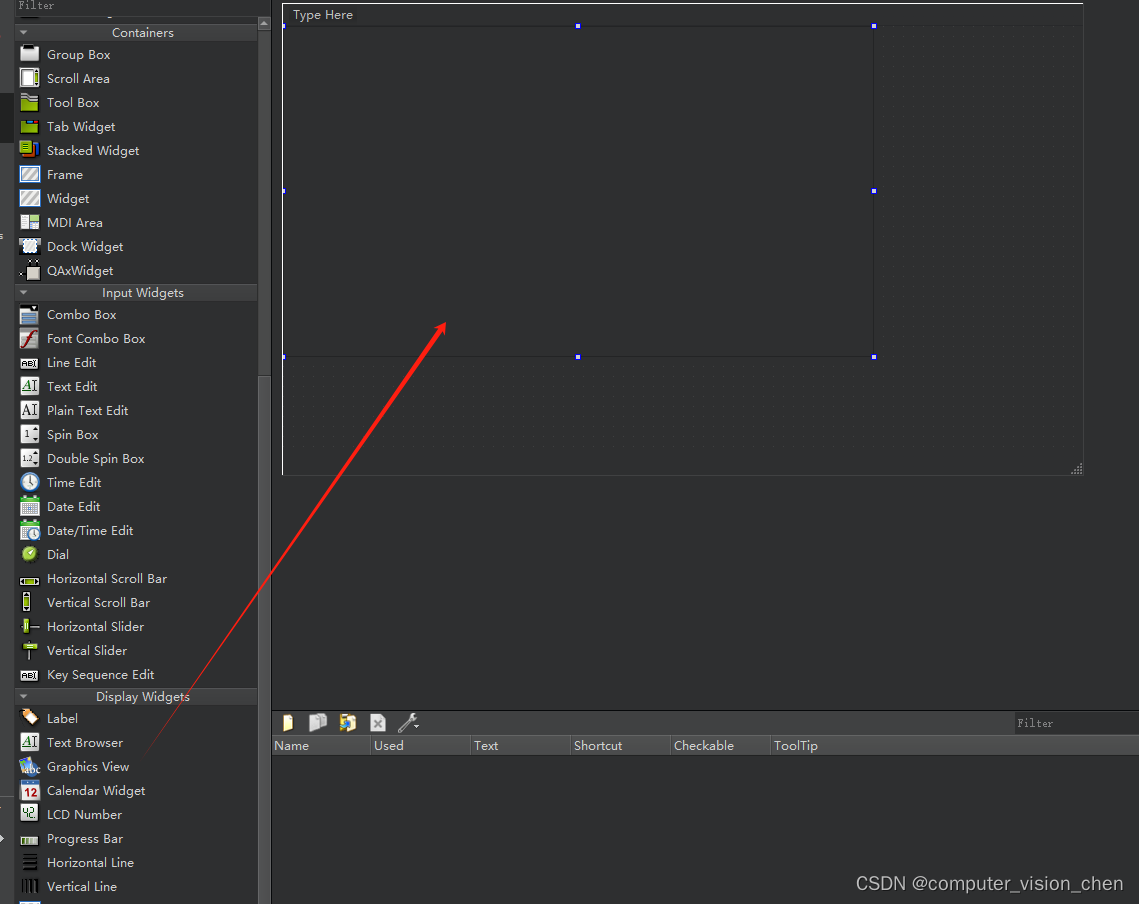
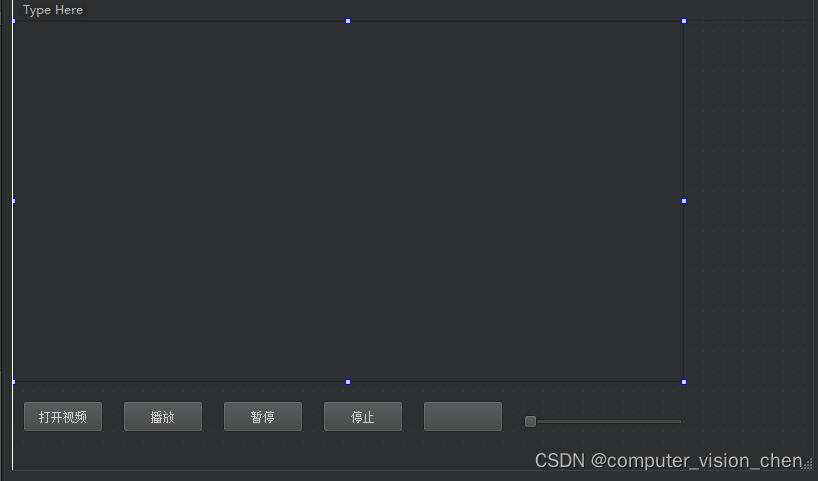
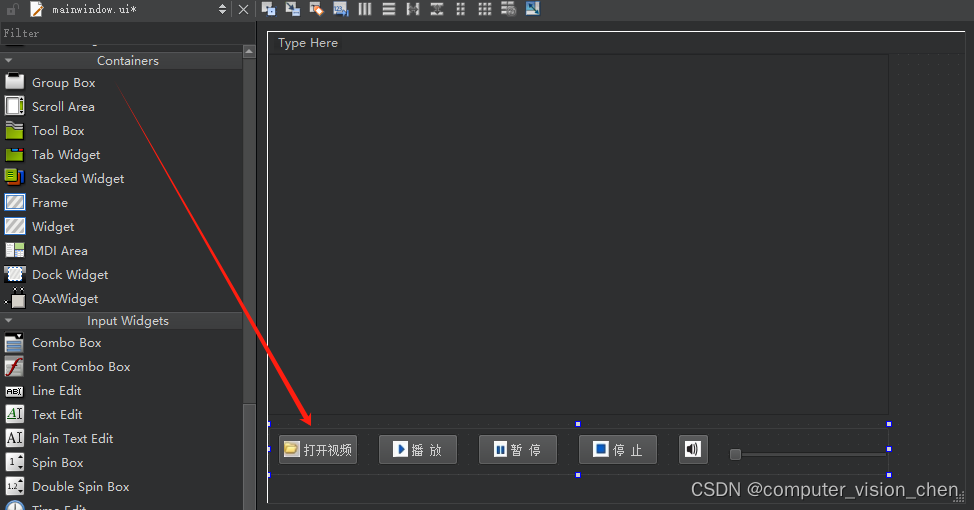
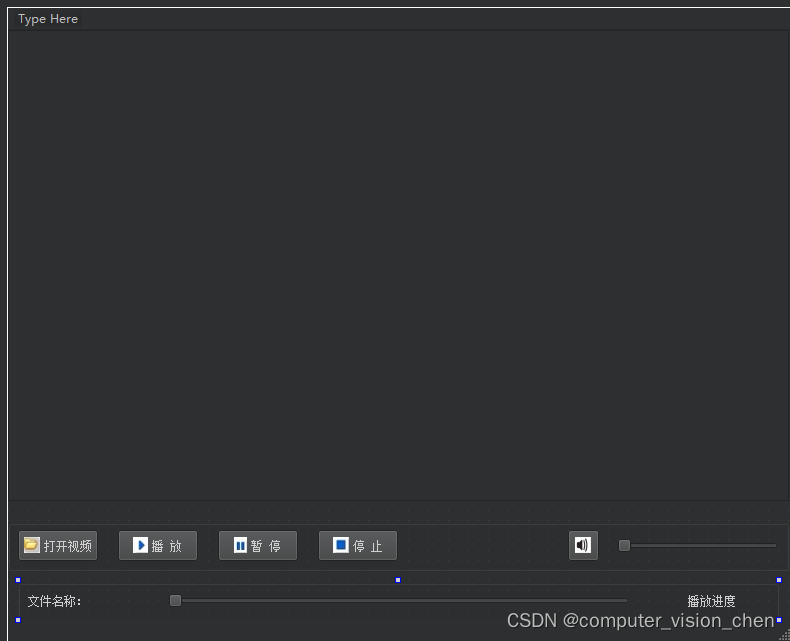
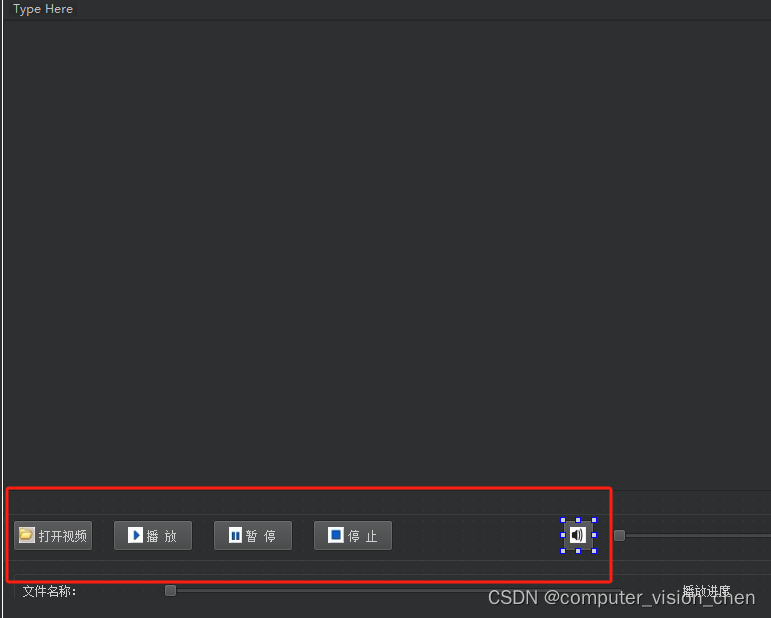
二.设计UI


按钮与名称的对应
打开视频按钮 -> pushButton_Open
播放按钮 -> pushButton_Play
暂停按钮 -> pushButton_Pause
停止按钮 -> pushButton_Stop
音量按钮 -> pushButton_Sound
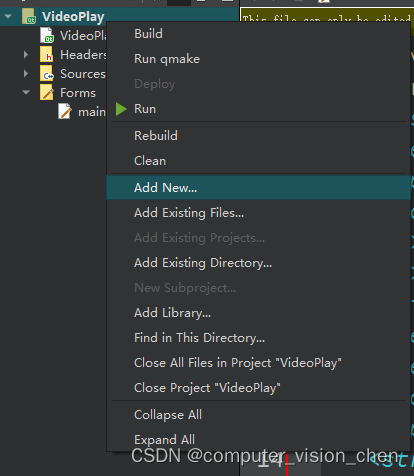
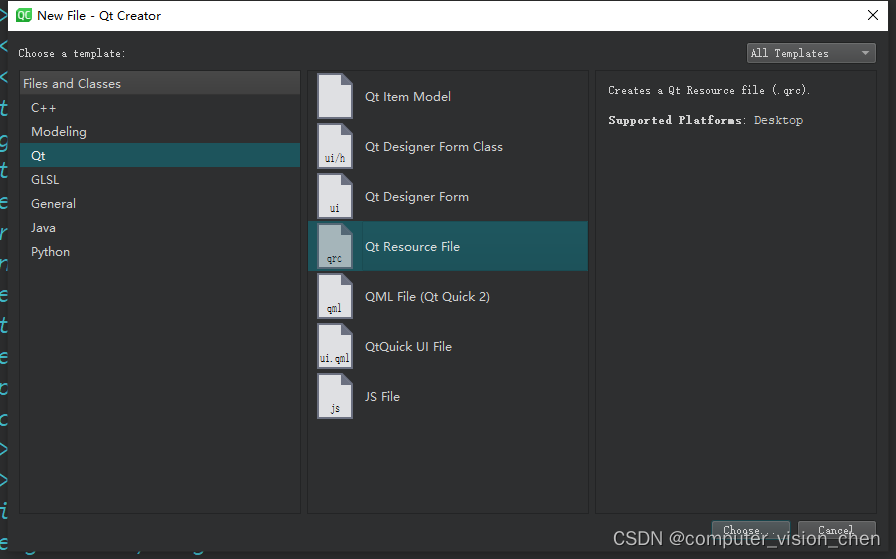
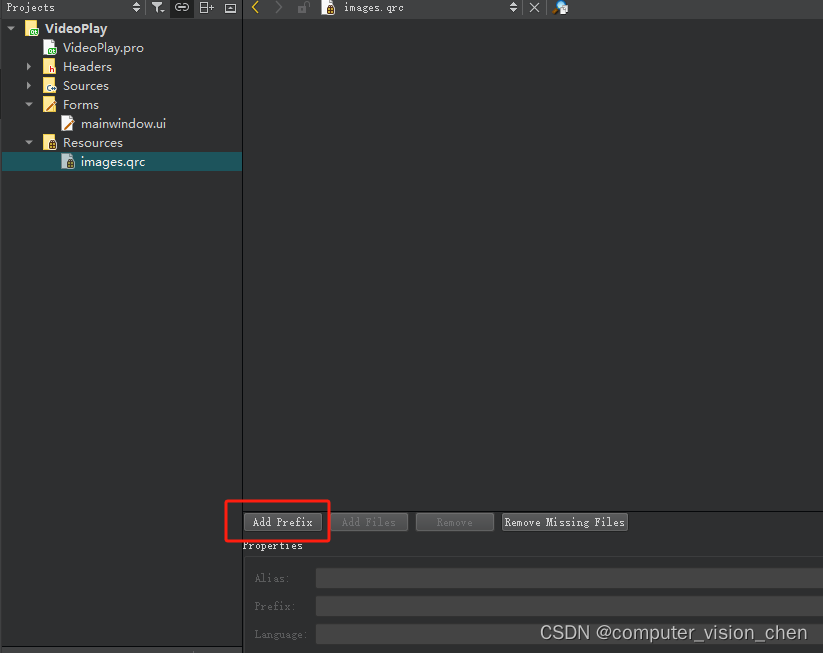
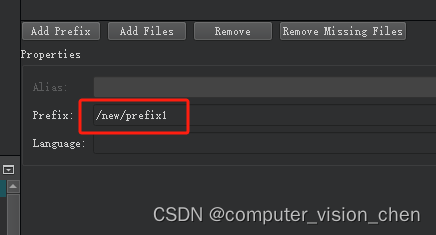
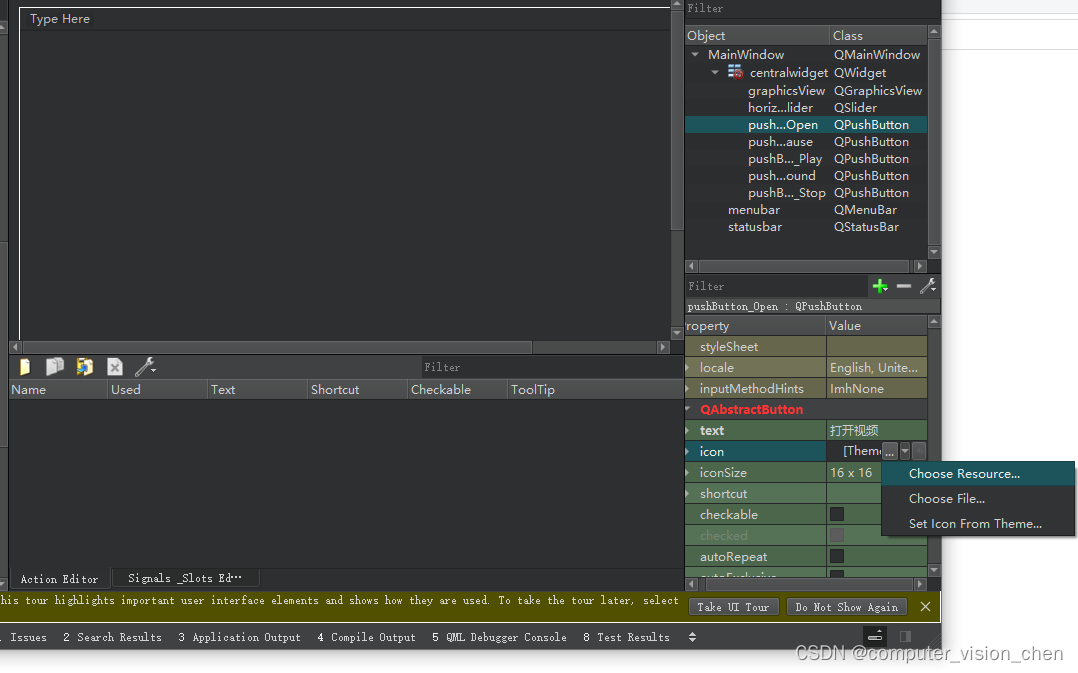
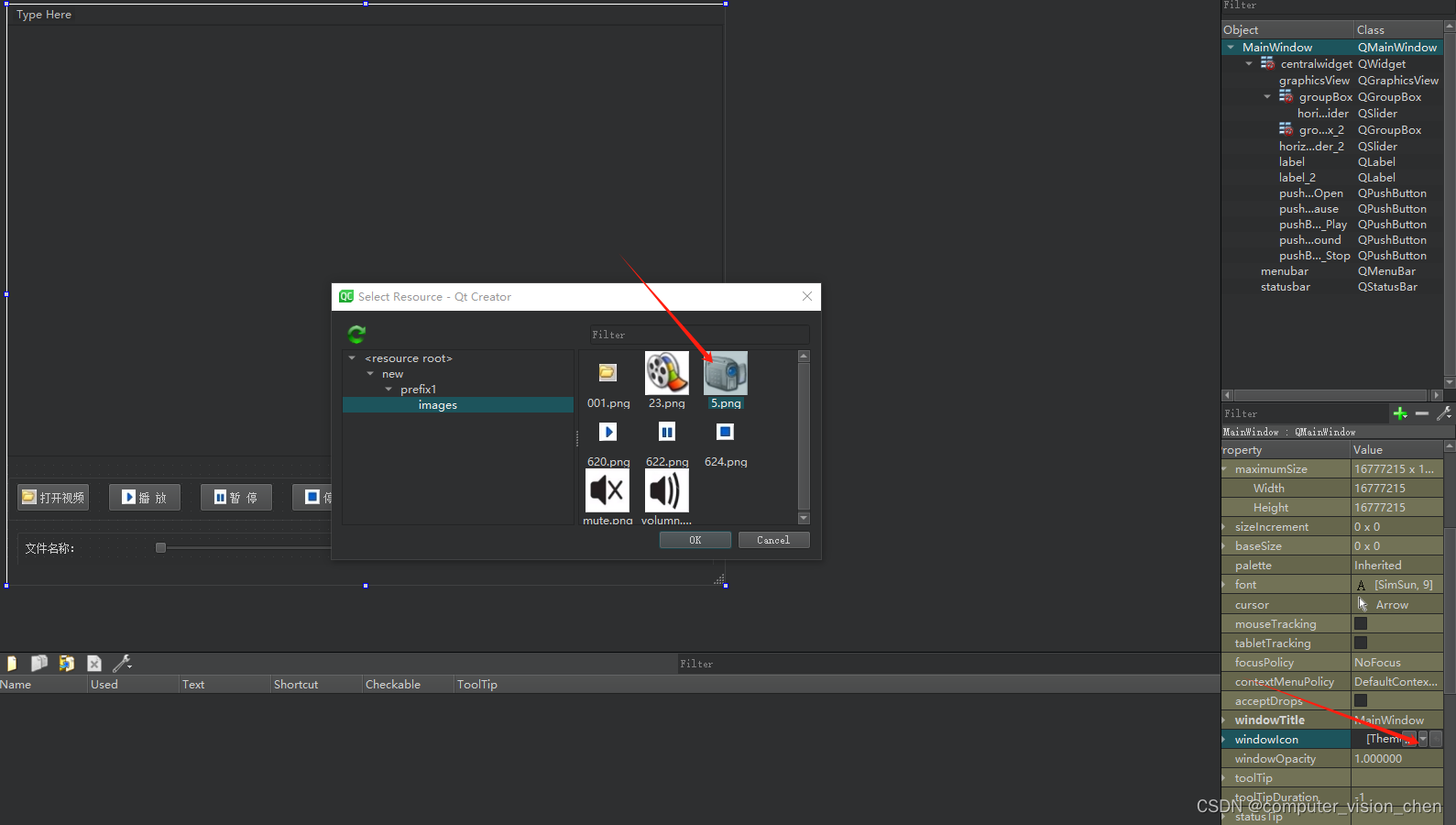
设置图标
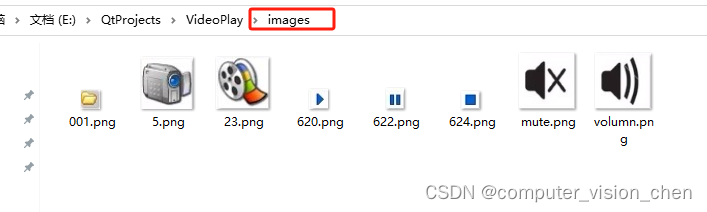
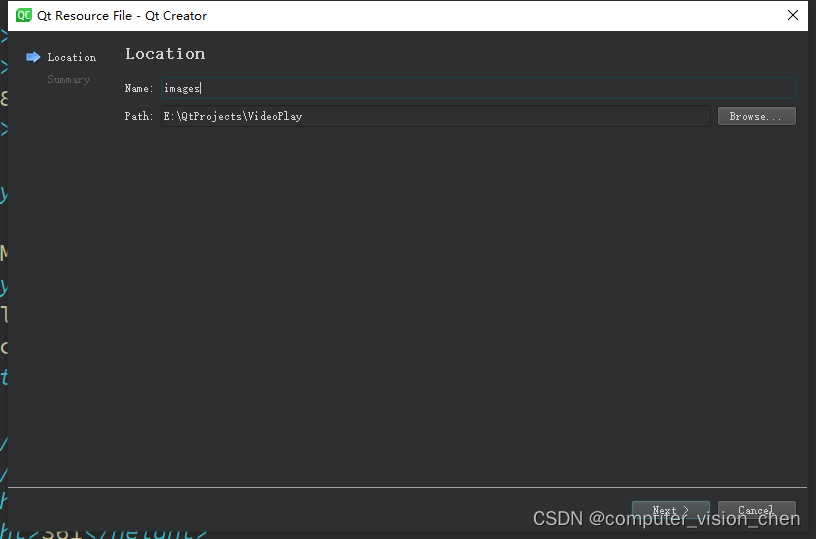
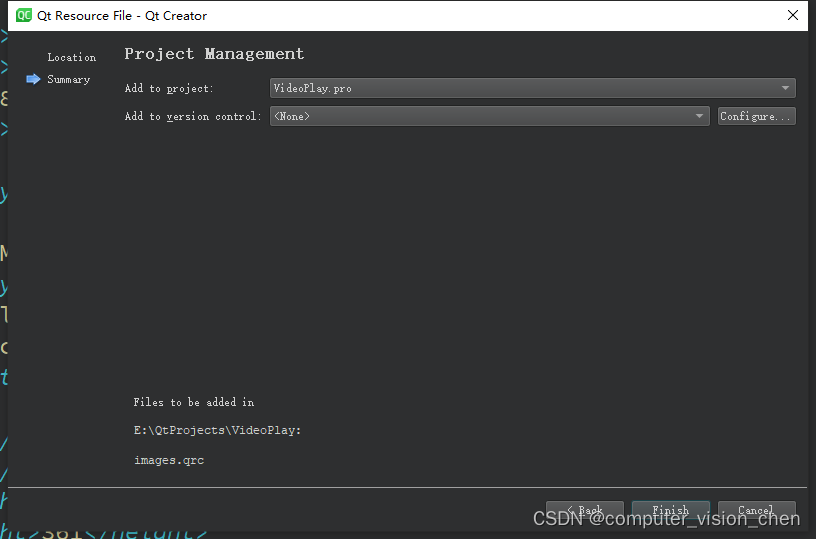
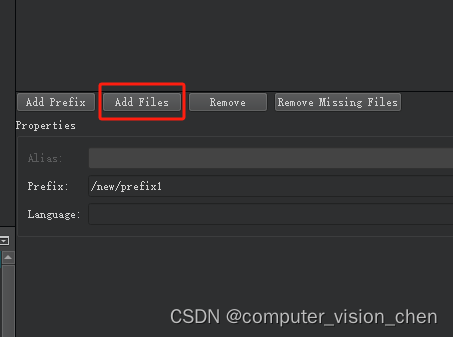
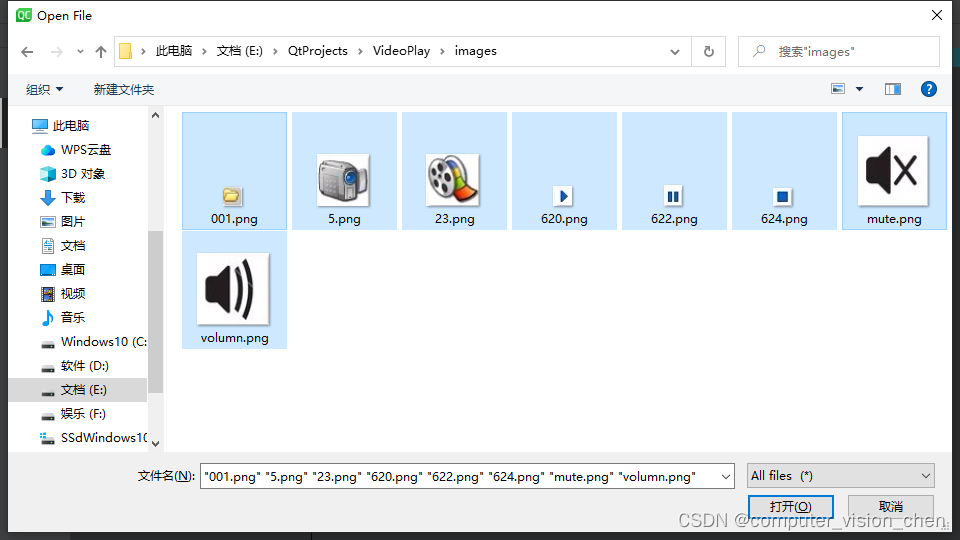
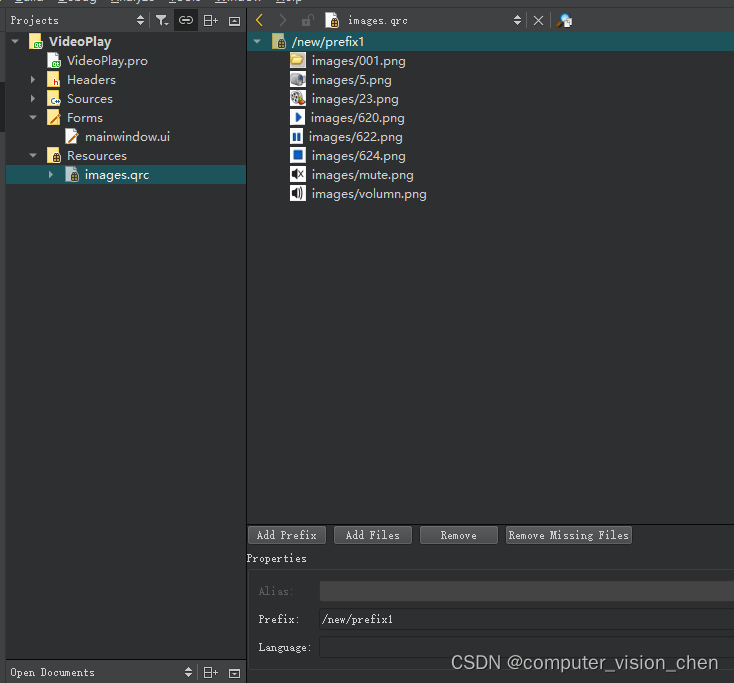
在项目目录下创建images文件夹,把图标放进去








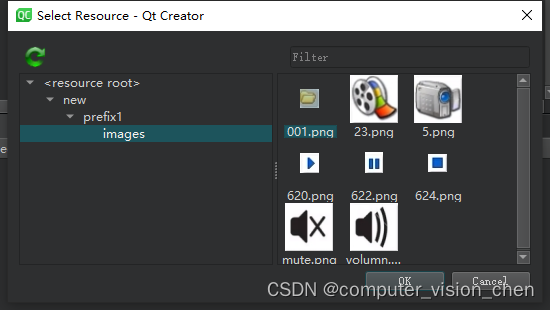
全选如下图标


ctrl+s保存



ctrl+s保存

添加文件名称标签,进度条,播放进度标签

添加group box,框住文件名称,进度条,播放进度。
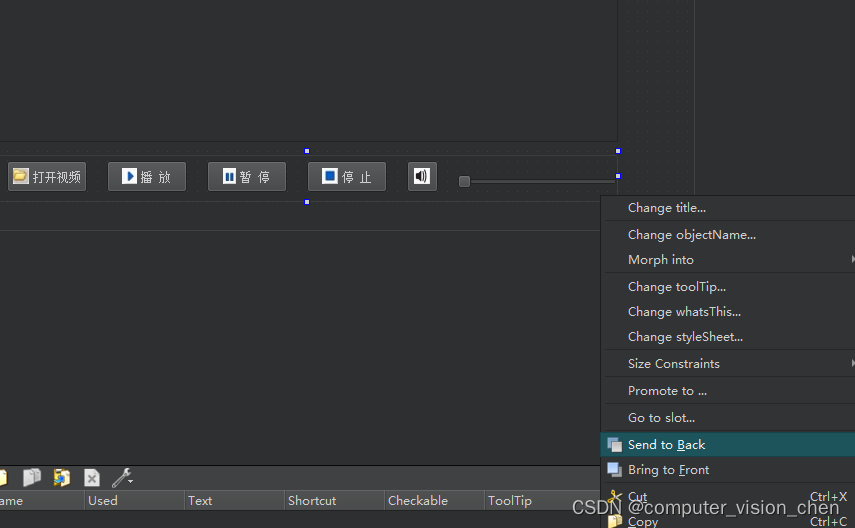
如上一步一致,把group box放到后面
给窗口添加图标

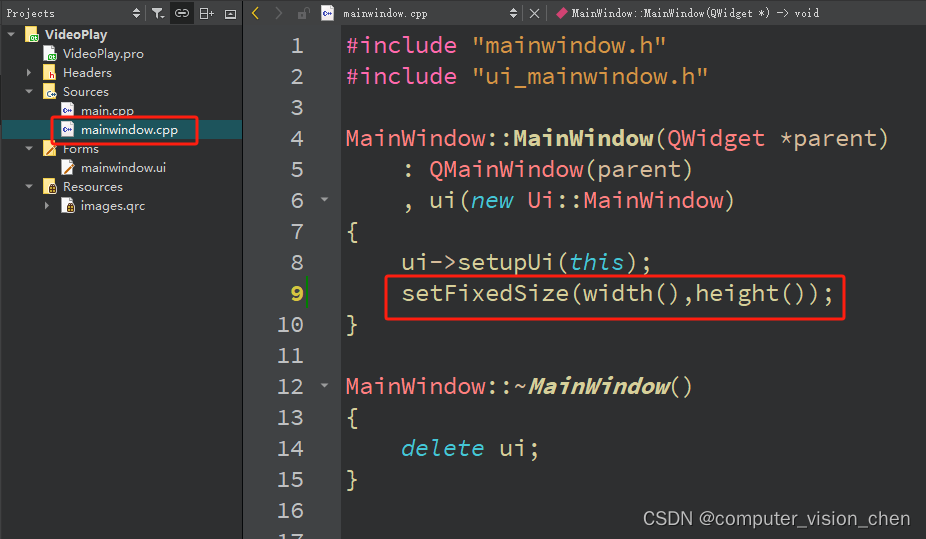
固定窗口使它无法随便拖动修改大小

给两个滑动条设置变量名为:
horizontalSlider1
horizontalSlider2
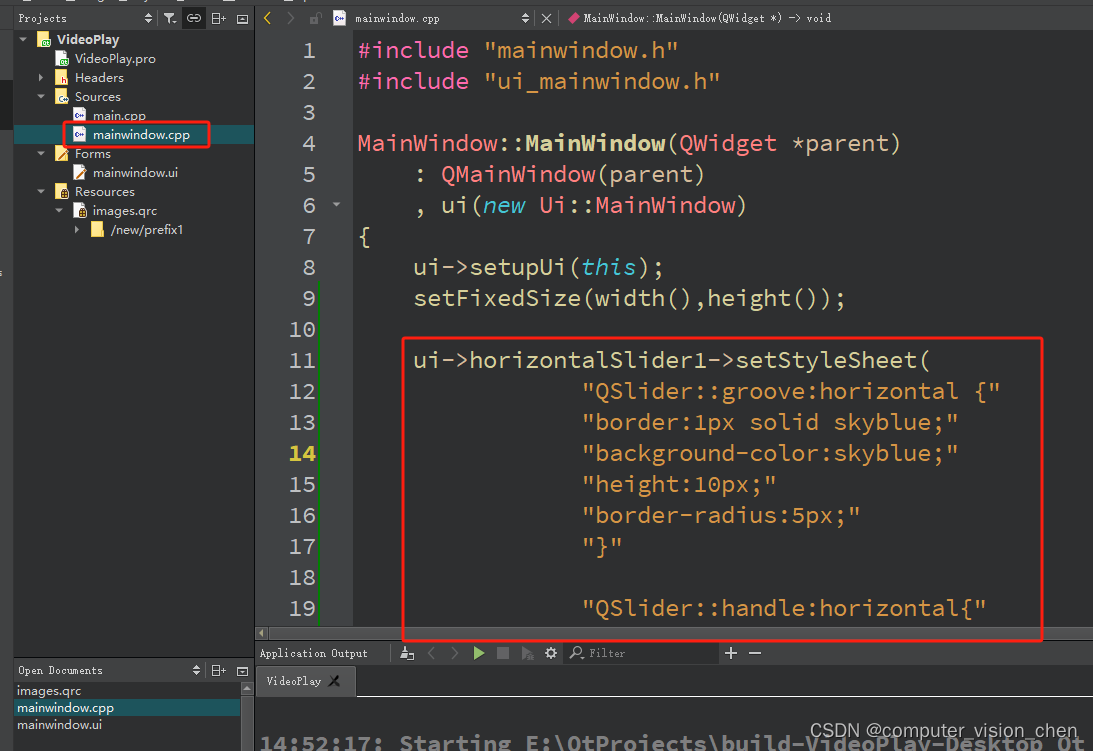
修改滑动条样式
ui->horizontalSlider1->setStyleSheet(
"QSlider::groove:horizontal {"
"border:1px solid skyblue;"
"background-color:skyblue;"
"height:10px;"
"border-radius:5px;"
"}"
"QSlider::handle:horizontal{"
"background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.7 white,stop:0.8 rgb(140,212,255));"
"width:20px;"
"border-radius:10px;"
"margin-top:-5px;"
"margin-bottom:-5px;}"
"#horizontalSlider::sub-page:horizontal{"
"background:red:"
"margin:5px;"
"border-radius:5px;}"
);
ui->horizontalSlider2->setStyleSheet(
"QSlider::groove:horizontal {"
"border:1px solid skyblue;"
"background-color:skyblue;"
"height:10px;"
"border-radius:5px;"
"}"
"QSlider::handle:horizontal{"
"background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.7 white,stop:0.8 rgb(140,212,255));"
"width:20px;"
"border-radius:10px;"
"margin-top:-5px;"
"margin-bottom:-5px;}"
"#horizontalSlider::sub-page:horizontal{"
"background:red:"
"margin:5px;"
"border-radius:5px;}"
);
把上面两个滑动条样式的代码放到如下位置:

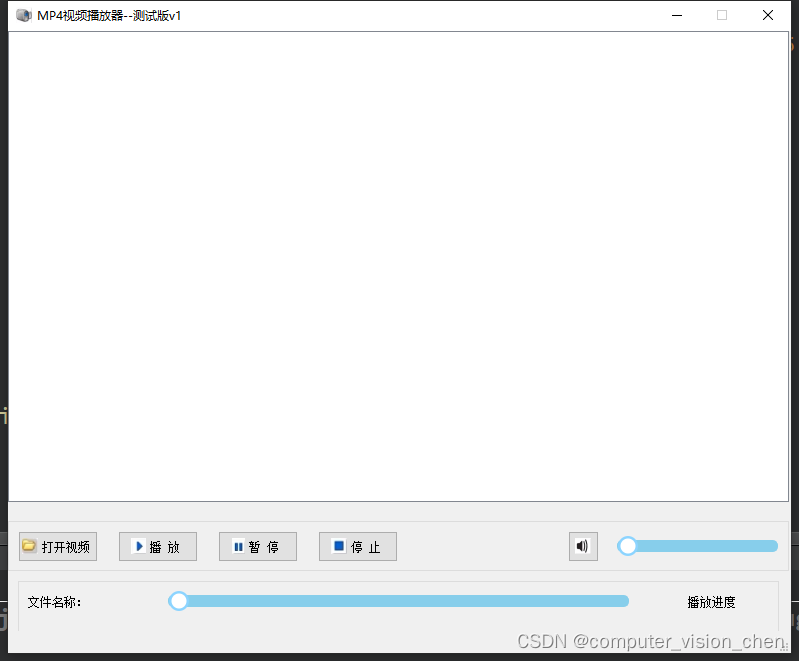
运行结果:

实现视频播放功能
添加关于视频和语音的包

在头文件中添加相关的包
#pragma execution_character_set("utf-8")
#include <QDialog>
#include <QMediaPlayer>
#include <QMediaPlaylist>
#include <QVideoWidget>
#include <QGraphicsVideoItem>
#include <QFileDialog>
#include <QGraphicsScene>
#include <QMessageBox>
在头文件的类里定义对象 和 创建槽函数的声明
private:
QMediaPlayer *player;
QGraphicsVideoItem * videoitem;
QString duration_time,position_time; //播放时间
private:
void onStateChanged(QMediaPlayer::State state);
void onDurationChanged(qint64 duration);
void onPositionChanged(qint64 position);
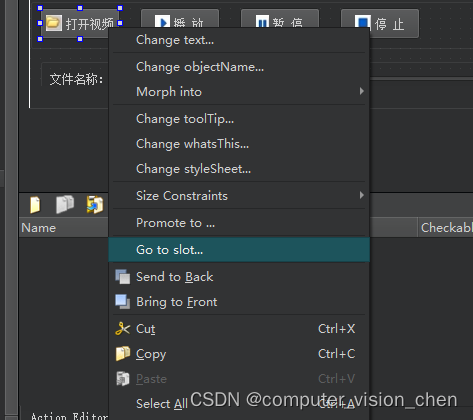
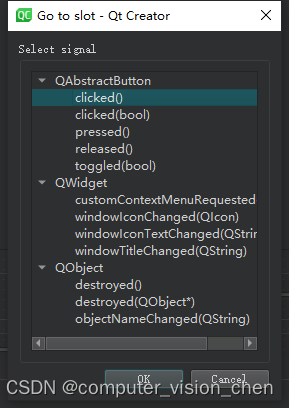
给每个按钮添加点击事件的槽函数



框中的按钮全都进行上述操作
待更新