作用描述
1、title 是当前站点的标题;
2、默认值是 :VitePress;
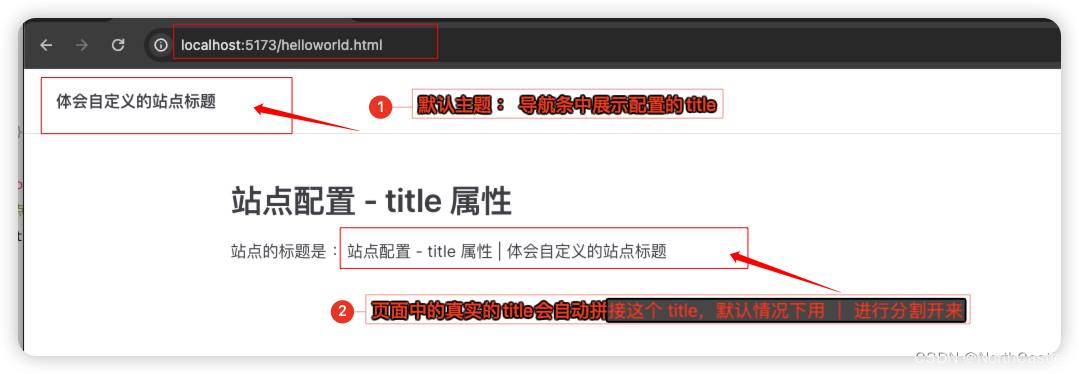
3、当使用默认主题时,会直接展示在 页面的【导航条】中;
4、一个特殊的作用 : 会作为单个页面的默认标题后缀!除非又指定了【titleTemplate】属性;
( 单个页面的最终标题将是其第一个 <h1> 标题的文本内容加上的全局 title)。
补充- useData API 的作用
简单理解 : 这个方法可以获取到页面相关的一些数据。
本文会通过这个方法进行 title 标题效果的一个验证。
案例
项目结构
为了更好的理解项目,下面只展示相关的内容。
projectName
| -- .vitepress # 项目配置相关的目录
| -- config.mts # 项目的配置文件
| -- helloworld.md # 本文用到的文档
配置文件内容
/**
* 这是整个项目的配置文件
*/
import { defineConfig } from 'vitepress'
export default defineConfig({
title: "体会自定义的站点标题",
注意 : 这里没有配置 titleTemplate 属性,因此页面的标题后缀会使用title作为默认的
... 其他的项目配置
})
文档内容
# 站点配置 - title 属性
站点的标题是 :{{ title }}
<script setup>
import { useData } from 'vitepress'
const { title }= useData()
</script>
效果

至此,title 的作用与效果就展示完毕了。
![[韩顺平]python笔记](https://img-blog.csdnimg.cn/direct/3f38a8bb9fa9437fbe4b3b7b6b4056ea.png)




![[经验] 喉咙沙哑的原因及应对方法是什么 #学习方法#其他#媒体](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fupload%2F2023%2F05%2F20230523114808168481368889679.jpg&pos_id=Hpc4kCSl)




![[VulnHub靶机渗透] Misdirection: 1](https://img-blog.csdnimg.cn/direct/18d8b7c0ce924b6db2e7a734fbcbe521.png)