前后端分离倡导多年了,现在基本成为了开发的主流模式了,贝格前端工场承接的前端项目只要不考虑seo的,都采用前后端分离模式。
一、在前端开发中,前后端分离是指什么
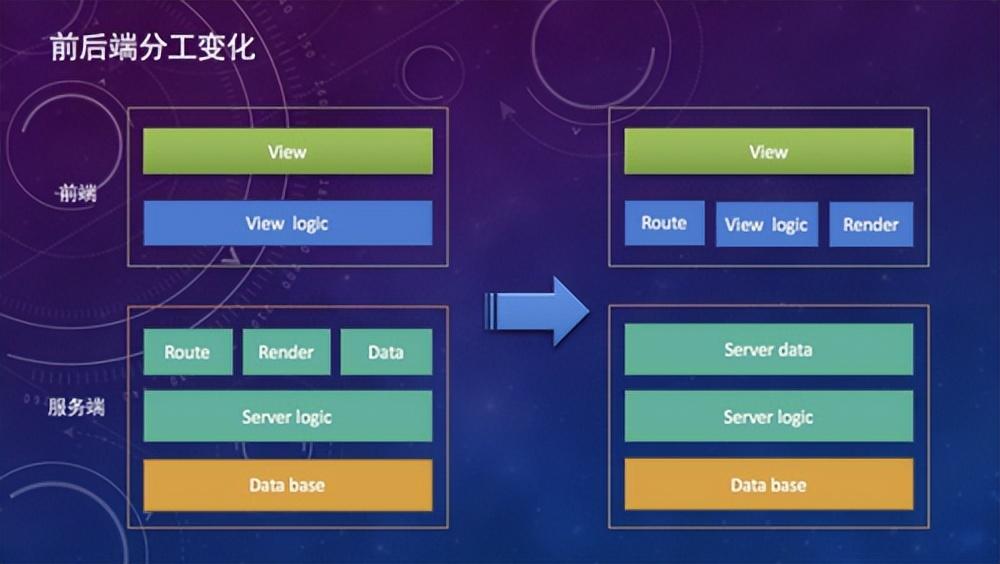
在前端开发中,前后端分离是一种架构模式,将前端和后端的开发分离开来,使它们可以独立进行开发和部署。
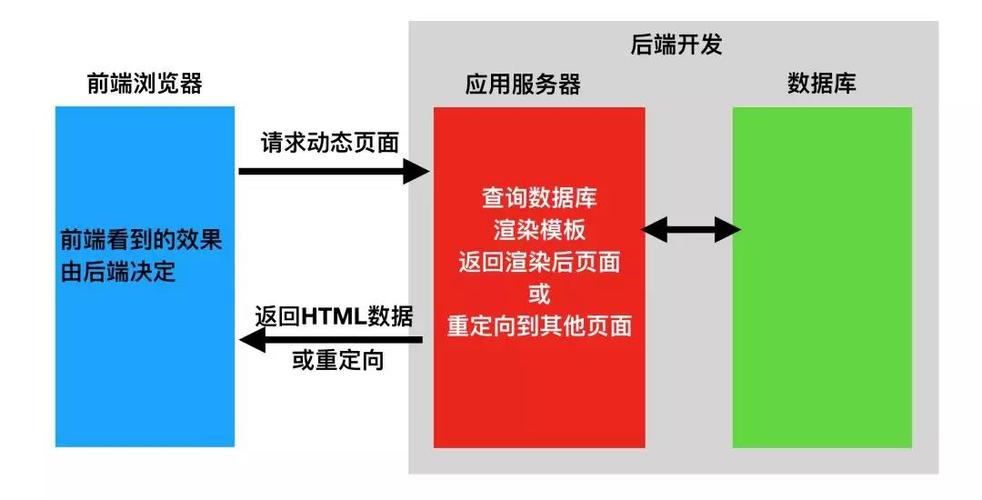
传统的Web开发中,前端和后端的代码通常是耦合在一起的,即前端负责展示和用户交互,后端负责处理数据和业务逻辑。这种方式存在一些问题,如前后端开发的技术栈不一致、开发效率低下、难以维护和扩展等。

而前后端分离的架构模式,将前端和后端完全解耦,前端通过API接口与后端进行数据交互。具体来说,前端开发人员使用前端技术栈(如HTML、CSS、JavaScript等)进行页面的开发和交互逻辑的编写,后端开发人员则使用后端技术栈(如Java、Python、Node.js等)处理数据和业务逻辑,并通过API接口提供数据给前端。
前后端分离的优势包括:
- 技术栈的灵活性:前端和后端可以选择最适合自己的技术栈,无需受限于对方的技术选择。
- 开发效率的提高:前后端可以并行开发,减少了开发的依赖和等待时间,提高了开发效率。
- 可维护性和可扩展性:前后端分离使得代码结构更清晰,各自的职责更明确,便于维护和扩展。
- 更好的团队协作:前端和后端可以专注于自己的领域,减少了沟通成本,提高了团队协作效率。
- 移动端和Web端的复用:前后端分离使得前端代码可以更方便地在不同平台上复用,如移动端和Web端。

需要注意的是,前后端分离并不意味着完全隔离,前后端仍然需要通过API接口进行数据交互。同时,前端也需要处理一部分业务逻辑,如表单验证、数据处理等。前后端分离只是将前端和后端的职责进行了明确划分,提供了更灵活、高效和可扩展的开发方式。
二、前后端分离引发的问题
尽管前后端分离架构模式在很多方面都有优势,但也可能引发一些问题。以下是一些可能出现的问题:

- 跨域访问问题:由于前后端分离中前端和后端运行在不同的域名或端口下,可能会遇到跨域访问的限制。需要进行跨域资源共享(CORS)配置或使用代理等方式解决。
- 安全性问题:前后端分离可能会导致安全性问题,特别是在前端处理敏感数据或业务逻辑时。必须确保前端代码和接口都有适当的安全措施,如输入验证、防止SQL注入、XSS攻击等。
- 接口设计和维护问题:前后端分离意味着前端和后端之间通过API进行数据交互。因此,接口的设计和维护变得非常重要。如果接口设计不合理或频繁变动,可能会导致前后端的协作困难和开发效率下降。
- 开发团队协作问题:前后端分离需要前端和后端开发人员之间更密切的协作和沟通。如果团队成员之间沟通不畅或合作不紧密,可能会导致开发进度延迟和质量问题。
- 性能问题:前后端分离可能会导致一些性能问题。由于前后端分离需要通过API进行数据交互,可能会增加网络请求的次数和数据传输的大小,从而影响页面加载速度和性能。
- 技术栈选择和学习成本问题:前后端分离意味着需要同时掌握前端和后端的技术栈,这可能增加团队成员的学习成本和技术选型的复杂性。

为了解决这些问题,团队需要合理规划和设计前后端的接口,加强沟通和协作,确保接口的稳定性和安全性。同时,需要进行性能优化,减少网络请求和数据传输的大小。此外,团队成员需要具备全栈开发的能力,或者进行合适的技术培训和知识分享,以提高技术栈的掌握和应用水平。
三、前后端分离的使用范围
前后端分离架构适用于各种规模的项目,但特别适合以下情况:

- 复杂的前端交互:如果项目需要实现复杂的前端交互,例如单页应用(SPA)或大量的异步请求,前后端分离可以更好地组织和管理前端代码。
- 多平台支持:如果项目需要支持多个平台,例如Web、移动端和桌面端,前后端分离可以使前端代码更容易在不同平台上进行复用和适配。
- 多团队协作:如果项目需要多个团队同时开发前端和后端,前后端分离可以减少团队之间的依赖和等待时间,提高开发效率。
- 高可维护性和可扩展性需求:如果项目需要高可维护性和可扩展性,前后端分离可以使代码结构更清晰,各自的职责更明确,便于维护和扩展。
- 高性能需求:如果项目对性能有较高的要求,前后端分离可以通过优化前端代码和后端接口,提高页面加载速度和响应时间。

需要注意的是,前后端分离并不是适用于所有项目的最佳选择。对于一些简单的项目或者只需要快速开发的项目,传统的后端渲染模式可能更加合适。此外,前后端分离也需要团队具备相应的技术能力和资源投入,包括前端框架、API设计和管理等方面。因此,在选择前后端分离架构时,需要综合考虑项目的需求、团队的技术能力和资源情况。
四、前后端分离引发的用户端渲染问题
如果前后端分离后,用户端渲染速度变慢,可以尝试以下几种解决方案:

- 优化前端代码:前端代码的性能优化是提高用户端渲染速度的关键。可以通过减少网络请求次数、压缩和合并资源文件、使用CDN加速等方式来优化前端代码。此外,还可以通过懒加载、异步加载和缓存等技术来提升页面加载速度。
- 优化后端接口:后端接口的性能也会影响用户端渲染速度。可以通过对接口进行优化,如减少数据传输量、使用缓存、使用分页加载等方式来提高接口的响应速度。此外,还可以使用负载均衡和缓存技术来提高后端的性能和稳定性。
- 使用SSR(服务器端渲染):如果用户端渲染速度仍然较慢,可以考虑使用服务器端渲染(SSR)来提高页面的首次加载速度。SSR将页面的渲染过程放在服务器端完成,然后将渲染好的页面直接返回给用户,减少了客户端渲染的时间。
- 使用预渲染技术:预渲染是指在构建过程中生成静态HTML页面,然后将这些静态页面作为响应直接返回给用户,而不是在用户访问时动态生成。预渲染可以减少客户端渲染的时间,提高页面加载速度。
- 使用缓存技术:可以使用缓存技术来减少对后端接口的请求次数。可以在前端使用浏览器缓存、本地存储或者使用服务端缓存技术来缓存数据,减少对后端接口的依赖,提高页面的加载速度。
- 使用CDN加速:使用内容分发网络(CDN)可以将静态资源分发到全球各地的服务器节点,使用户可以从离自己最近的节点获取资源,减少网络延迟,提高页面加载速度。

综上所述,通过优化前端代码、后端接口和使用合适的渲染技术,可以有效提高用户端渲染速度。具体的解决方案需要根据项目的实际情况和需求来确定。
五、前后端分离对前端工程师和后端程序员职业的影响
前后端分离对前端工程师和后端程序员在职业发展上有以下影响:
- 前端工程师:前后端分离使前端工程师更加专注于前端技术的学习和发展。前端工程师需要深入理解前端框架、组件化开发、前端性能优化等方面的知识,并能熟练使用前端工具和技术。同时,前端工程师还需要与后端程序员密切合作,进行接口对接和数据交互,因此,对于前端工程师来说,与后端程序员的沟通和协作能力也变得更加重要。
- 后端程序员:前后端分离将后端程序员从页面渲染的工作中解放出来,使其更专注于后端业务逻辑的开发和维护。后端程序员需要深入理解后端技术栈,如数据库设计、接口开发、性能优化等方面的知识,并能熟练使用后端开发框架和工具。此外,后端程序员还需要与前端工程师紧密合作,进行接口设计和协调,因此,对于后端程序员来说,与前端工程师的沟通和协作能力也变得更加重要。

总体来说,前后端分离给前端工程师和后端程序员提供了更多的专业发展空间和机会。前端工程师可以更加专注于前端技术的深入学习和掌握,提高自己在前端领域的专业能力。后端程序员可以更专注于后端技术的发展和创新,提高自己在后端领域的专业能力。另外,前后端分离也促进了前后端之间的协作与合作,提高了团队的整体效率和项目的质量。因此,对于前端工程师和后端程序员来说,掌握和适应前后端分离的开发模式,对于他们的职业发展是有益的。