迄今为止,我还没有正式提到布局的概念。但其实我之前的demo里面,已经默认使用到了一种布局,那就是线性布局(Row、Column),这也是DevEco创建项目默认页面里面默认采用的布局。那么本篇,带着大家一起学习下鸿蒙开发的布局,该篇仅仅是概述,更多的是说理论,后面会有专门的文章去进行布局开发实战。
目录
一、布局概述
二、线性布局
三、层叠布局
四、弹性布局
五、相对布局
鸿蒙系列上一篇
鸿蒙开发(五)鸿蒙UI开发概览-CSDN博客文章浏览阅读464次,点赞11次,收藏9次。从用户角度来讲,一个软件拥有好看的UI,那是锦上添花的事情。再精确的算法,再厉害的策略,最终都得通过UI展现给用户并且跟用户交互。那么,本篇一起学习下鸿蒙开发UI基础知识,认识下各种基本控件以及使用方式。https://blog.csdn.net/qq_21154101/article/details/135520456?spm=1001.2014.3001.5501
一、布局概述
UI开发肯定不是控件的简单堆砌,如果没有采用合适的布局,那么app的UI效果会不那么好看,UI开发离不开布局。那么,布局的作用是什么呢?布局就是用来管理页面控件的大小和位置。ArkUI提供了8种布局(有点多):
| 布局 | 应用场景 |
| 线性布局(LinearLayout) | 布局中的控件横向或纵向线性排列时使用此布局。 |
| 层叠布局(StackLayout) | 布局中的控件需要有堆叠效果时使用此布局。 |
| 弹性布局(FlexLayout) | 与线性布局类似,弹性布局默认能够使控件压缩或拉伸,在控件需要计算拉伸或压缩比例时优先使用此布局。 |
| 相对布局(RelativeLayout) | 布局中的控件通过设置属性与布局或布局内其他控件位置对齐。 |
| 栅格布局(GridRow、GridCol) | 栅格是多设备场景下通用的辅助定位工具,通过将空间分割为有规律的栅格。推荐手机、大屏、平板等不同设备,内容相同但布局不同时使用。 |
| 列表(List) | 横向或纵向展示可滚动的信息。 |
| 网格(Grid) | 推荐在需要按照固定比例或者均匀分配空间的布局场景下使用。 |
| 轮播(Swiper) | 轮播组件通常用于实现广告轮播、图片预览、可滚动应用等。 |
但其实这所谓的8种布局,也就前四种更像是布局,第五种栅格布局更像是一种多设备的适配方案。另外的三种则更像控件,没错,其实我想说的就是像是Android的RecyclerView,只是不同的表现形式。实际上,大部分开发场景下,这主流的四种布局足够了:
| 线性布局(LinearLayout) |
| 层叠布局(StackLayout) |
| 弹性布局(FlexLayout) |
| 相对布局(RelativeLayout) |
二、线性布局
线性布局(LinearLayout)是开发中最常用的布局,通过线性容器Row和Column构建。线性布局最大的特点就是,布局中的控件横向(Column)或纵向(Row)线性排列。这个跟Android的线性布局是一样的,如下图所示:


线性布局适合大部分的开发场景,比如登录/注册页面,列表页面等。其使用方法就是通过Colum()或Row(),如下示例代码:
Column({ space: 5 }) {
Row() {
Text('111')
}
}.width('100%').height('80%').justifyContent(FlexAlign.Center)三、层叠布局
层叠布局(StackLayout)用于层叠的显示组件中的元素,通过Stack容器构建。后面添加的元素会覆盖在前面添加的元素之上,可以通过调整大小实现遮挡或层叠的覆盖效果。这个在Android中也有,叫FrameLayout。如下图所示:

层叠布局的使用场景主要有广告、卡片层叠效果等。其使用方法是通过Stack(),如下示例代码:
Stack({ }) {
Column(){}
.width('90%')
.height('100%')
.backgroundColor('#ff58b87c')
Text('text')
.width('60%')
.height('60%')
.backgroundColor('#ffc3f6aa')
Button('button')
.width('30%')
.height('30%')
.backgroundColor('#ff8ff3eb')
.fontColor('#000')
}.width('100%').height(150).margin({ top: 50 })四、弹性布局
弹性布局(FlexLayout)提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。弹性布局最大的特点自然就是弹性、灵活。这个跟Android的约束布局,约束布局使用起来也是非常的灵活。如下图所示:

弹性布局在开发场景中用例特别多,比如页面头部导航栏的均匀分布、页面框架的搭建、多行数据的排列等等。其使用方法是通过Flex,如下示例代码:
Flex({ direction: FlexDirection.Row }) {
Text('1').width('33%').height(50).backgroundColor(0xF5DEB3)
Text('2').width('33%').height(50).backgroundColor(0xD2B48C)
Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
}
.height(70)
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)五、相对布局
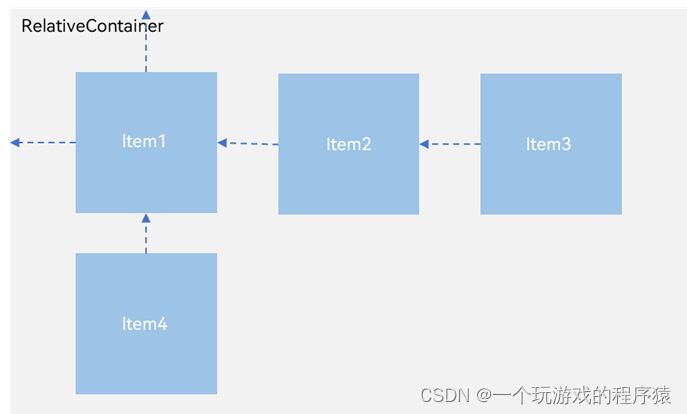
相对布局,官方叫RelativeContainer,但我更喜欢称呼为RelativeLayout,容器中的控件通过设置属性与容器或容器内其他控件位置对齐。这个跟Android的相对布局也是对齐的,如下图所示:

相对布局也是非常的灵活,以我之前在Android的开发经验,使用相对布局的开发者非常多,最大的特点其实就是减少了布局层级,使用方法如下:
RelativeContainer() {
Row()
// 添加其他属性
.alignRules({
top: { anchor: '__container__', align: VerticalAlign.Top },
left: { anchor: '__container__', align: HorizontalAlign.Start }
})
.id("row1")
Row()
...
.alignRules({
top: { anchor: '__container__', align: VerticalAlign.Top },
right: { anchor: '__container__', align: HorizontalAlign.End }
})
.id("row2")
}
...以上四种布局就是鸿蒙开发的主要布局,至于其他的,我前面也说了,我觉得更像是解决具体使用场景的方案(例如多设备适配、列表、网格等),而不太像是布局的概念。当然,我这种说法只是个人的观点。后面的文章,我们会主要针对这四种布局,去进行实战开发。