零基础学编程怎么入手,中文编程工具构件箱之渐变背景构件用法教程,系统化的编程视频教程上线
一、前言
今天给大家分享的中文编程开发语言工具资料如下:
编程入门视频教程链接
https://edu.csdn.net/course/detail/39036
编程工具及实例源码文件下载可以点击最下方官网卡片——软件下载——常用工具下载——编程工具免费版下载及实例源码下载。

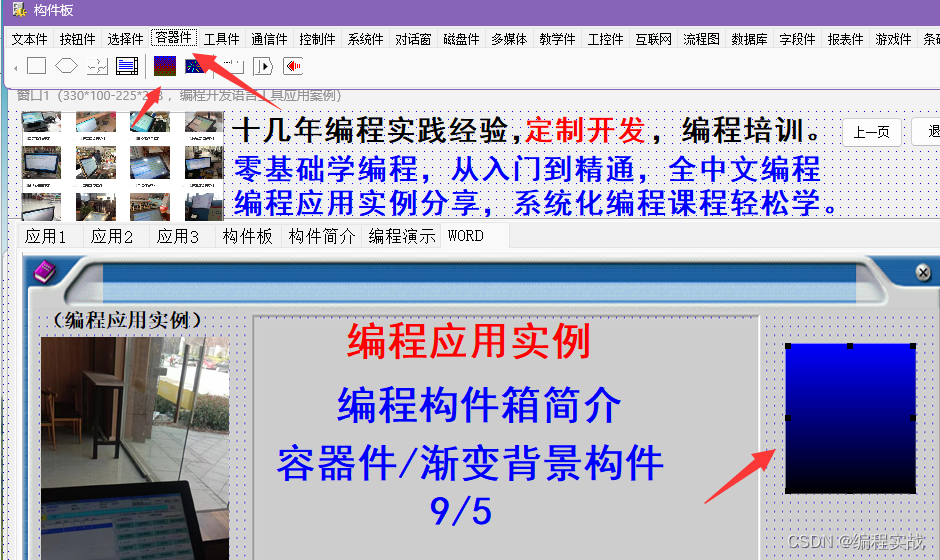
二、渐变背景构件的用法
渐变背景
渐变背景提供用户设置从一种颜色过渡到另一种颜色的背景。渐变背景同控制面板相比更多体现在颜色修饰方面,因为它能提供更丰富的颜色。
技巧:设置渐变背景的高度足够小时,可将渐变背景看作一条彩色的线。
图 标:
构件类型:可视
重要属性
l 方向
枚举型,渐变背景开始颜色与结束颜色的显示方向。
l 开始颜色、结束颜色
颜色型,设置渐变背景的开始颜色和结束颜色。由方向属性决定颜色开始与结束的位置。
三、附编程构件全部构件列表
文本件16个:
(普通标签,连接标签,闪动标签,立体标签,阴影标签,滚动标签,透明标签,静态文本,文本滚动框,渐变标签组,行编辑,屏蔽输入,文本编辑,数字编辑,豪华编辑器,字符串排列)
按钮件12个:
(普通按钮,快捷按钮,位图按钮,PNG图像按钮,位图形状按钮,椭圆按钮,透明按钮,半球按钮,梦幻按钮,组合按钮,工具条)
选择件15个:
(主控菜单,弹出菜单,工具条菜单,扩展系统菜单,边条主控菜单,边条弹出菜单,分组框,单选框单选框组,复选框,复选框组,列表框,组合框,复选列表框,时间选择)
容器件9个:
(控制面板,扩展控制面板,缩放控制面板,滚动控制面板,渐变背景,星空,多页面板,移动面板,容器操作)
事件件2个:
(鼠标滚轮,鼠标事件)
工具件16个:
(屏幕截取,位图列表,浏览位图列表,进度条,进度标尺,滑动标尺,标题滑块,透明滑动标尺,分界,状态栏,状态条,调节杆,滚动条,颜色网格,钟表,日历)
控制件29个:
(数值比较, 比较判断,条件选择,标志事件,计数循环,预置循环,比较循环,标志循环,轨迹,变量集,变量组,位操作,进制转换,时间计算,标准计算,堆栈, 全局变量集,公用数据,公用事件,字符串数组,字符串加密,Base 64编码,Md 5验证,数字格式,异常检测,平面位置判断,构件动态操作)
系统件20个:
(执行文件、事件发生器线程、事件发生器、应用项目控制、输入法管理、指示区图标、提示控制、桌面控制、弹出窗口、快捷方式,系统操作、系统热键、注册表操作、软件服务号、打印机设置、行打印、剪贴板、OEM打印动、态连接库、动态库函数。)
对话窗16个:
(提示信息对话窗口、选择目录对话窗口、选择系统目录、字符串输入对话窗口、密码验证对话窗口、一般文件对话窗口、存储图像文件对话窗口,图像文件对话窗口,查找对话窗口,替换对话窗口、选择颜色对话窗口,选择字体对话窗口,打印对话窗口,打印机设置对话窗口,页面设置对话窗口)
磁盘件21个:
(二进制文件、内存数据区配置文件、文本文件、文件名称操作、文件盒、磁盘文件管理、文件清除、扫描文件内容、驱动器信息、光盘驱动器、目录列表框,选择驱动器、文件列表框、选择文件类型,磁盘目录、目录选择、文件浏览、资源目录、资源组合、资源列表)
多媒体19个:
(音响波形、声音、音量控制、主音量控制、图像、扫描图像、固定图像、透明图像、滚动图像、
变换图像、Exif数据电影播放图像组,微软媒体播放、flash动画、GIF文件动画、Windows动画、
媒体播放、霓虹灯箱)
教学件14个:
(平面直角坐标系、表达式函数、图像函数、列表、任意线、箭头组、形状、立体形状、数组网格、三维数组、数形浏览、随机数、本本试题、图形试题)
工控件11个:
(指示灯、液晶标签、里程、计数器、测试灯、按钮、开关、时速表、压力表、姿态表、航向表、视频捕捉)
游戏件11个:
(游戏画面、时光集、位图集,静止背景,运动背景、文本显示、音响控制、声音集,输入控制、按键集,路线集……)
互联网15个:
(浏览器、浏览器状态条、浏览器组合框、TCP客户端、TCP服务端、连接服务,超文本传输、文件传输、远程登录、邮件发送、邮件接收、接收邮件列表、传输目录列表、事件日志、本机IP地)
流程图7个:
(状态面板、状态开始、状态节点、状态判断、状态连接、状态转换、状态停止)
通信件6个:
(串行通信端口、串行通信数据包、串行通信组合框、串行通信单选框、串行通信终端框、串行通信指示灯)
数据库26个:
(ADO数据库连接、ADO数据表、ADO查询、ADO命令、access库管理、ADO存储过程。SQL server函数web数据库连接、客户端数据集、客户端SQL命令、数据源、字段集、数据表网格、网格书签、浏览编辑网格、纵向记录浏览、纵向记录编辑、数据状态条、数据导航条、数据组合列表、记录循环、数据统计,选择查询、拷贝数据表,数据导出、自动报表)
字段件13个:
(字段文本、字段行编辑、字段列表框、字段组合框、字段复选框、字段单选框组。字段文本编辑、字段查找列表框、字段查找组合框、字段图像、字段豪华编辑、字段日期编辑、字段数字编辑)
报表件16个:
(报表面板、报表区域、报表明细区报表附属区、报表文本区、报表字段文本、报表字段豪华文本、报表字段图像、报表计算、报表系统信息、报表标签、报表说明、报表图像、报表形状、报表网格、报表斜线)
条码件2个:
(报表一维条码,一维条码)
图表件9个:
(图表打印面板、图表显示面板,柱形控制、线型控制、条形控制、区域控制、点型控制、甘特控制,饼型控制)
















![[Java][算法 双指针]Day 02---LeetCode 热题 100---04~07](https://img-blog.csdnimg.cn/direct/ed8abce2a0224698b7127256fe909d00.png)