写讲义,如果没有个像样 的字体多少有点难受。
最终的结果是劝退。
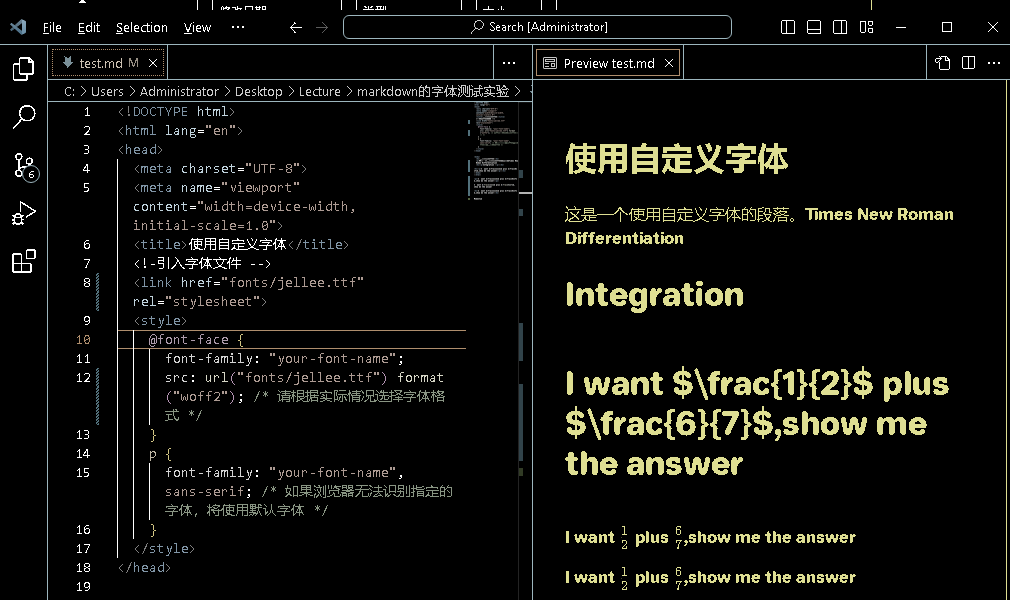
一、需要特定的markdown编辑器,我用的vscode
如果使用joplin、gitee的md文件是无法加载、渲染的。
二、
使用vscode想要渲染的话,似乎只能渲染一部分字体文件。下面不多说直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用自定义字体</title>
<!-引入字体文件 -->
<link href="fonts/Caviar dreams.ttf" rel="stylesheet">
<style>
@font-face {
font-family: "your-font-name";
src: url("fonts/Caviar dreams.ttf") format("woff2"); /* 请根据实际情况选择字体格式 */
}
p {
font-family: "your-font-name", sans-serif; /* 如果浏览器无法识别指定的字体,将使用默认字体 */
}
</style>
</head>
<body>
<h1>使用自定义字体</h1>
<p>这是一个使用自定义字体的段落。Times New Roman Differentiation
<h1><p>Integration </p></h1>
<h1><p>I want $\frac{1}{2}$ plus $\frac{6}{7}$,show me the answer</p></h1>
</body>
</html>
<p1>I want $\frac{1}{2}$ plus $\frac{6}{7}$,show me the answer</p1>
I want $\frac{1}{2}$ plus $\frac{6}{7}$,show me the answer
<h1>I want $\frac{1}{2}$ plus $\frac{6}{7}$,show me the answer</h1>
Momentum需要在当前目录下有fonts文件夹,并且有字体文件。
效果如下:

如果发现有字体无法渲染,很可能是 字体文件的问题
下载网站比较可靠的有:
免费字体,字体下载,字体转换器_免费下载尽在字体家
最后、但是,不要觉得VS code上的渲染结果就是其他的地方的渲染结果,
在VSCODE上渲染成功的结果,在gitee的md文件在线显示时,是不支持渲染的,会打回原形。

















![[职场] 智能材料与结构专业的就业前景 #经验分享#学习方法](https://img-blog.csdnimg.cn/img_convert/6957799d499767fa7ed95c664028f252.jpeg)