文章目录
- 问题
- 分析
问题
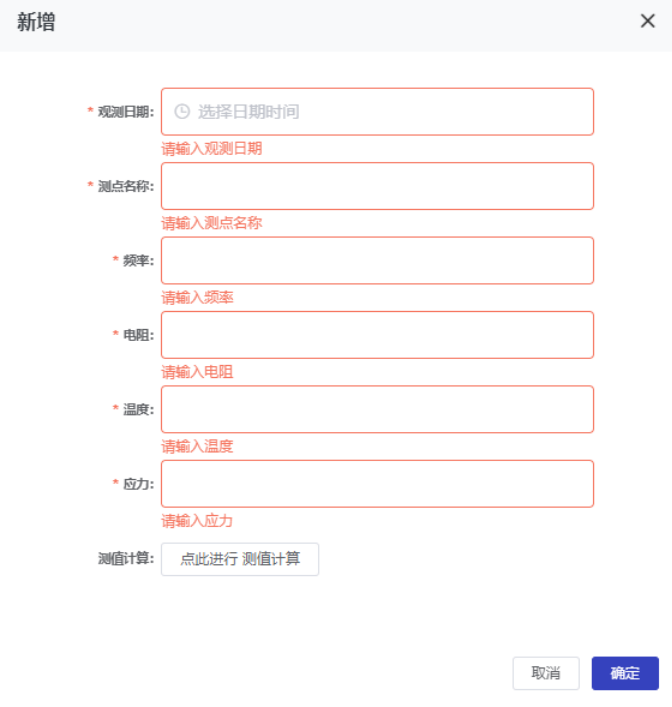
在使用 Element-ui el-form 和 el-dialog 进行自定义表单校验时,出现点击编辑按钮之后再带年纪新增按钮,出现如下情况,新增弹出表单进行了一次表单验证,而这时不应该要表单验证的


分析
在寻找多种解决方案后,最后用的方法时在打开弹窗第一次取消校验规则,这里我使用的是el-dialog的@open和@close来处理
需要注意的是要在清除方法外面用$nextTick处理一下在DOM渲染完成后在操作
不然会有问题,如果不需要清除的话可以不调用回调方法
//弹框打开的时
getOpen() {
// 移除校验状态
// this.$refs.form.resetField()
this.$nextTick(() => {
this.$refs.form.clearValidate()
})
},
//关闭弹窗
close() {
this.$nextTick(() => {
this.$refs.form.resetFields()
})
}
- 全部代码
<template>
<div>
<el-button @click="dialogFormVisible=true">新增</el-button>
<el-dialog @open="getOpen" @close="close" title="测试新增" :close-on-click-modal="false" :visible.sync="dialogFormVisible" width="40%" append-to-body>
<el-form ref="form" :model="form" :rules="rules">
<el-form-item label="姓名" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item :label-width="formLabelWidth" prop="region">
<label slot="label"><i style="color:red;">* </i> 性别</label>
<el-select v-model="form.region" placeholder="请选择性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="Add">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
formLabelWidth: '120px',
dialogFormVisible: false,
form: {
name: '',
region: ''
},
rules: {
name: [
{
required: true,
pattern: /^[a-zA-Z0-9]+$/,
message: '只能输入数字或大小写字母',
trigger: 'blur'
}
],
region: [{ validator: this.validatorRegion, trigger: 'change' }]
}
}
},
methods: {
//自定义校验方法
validatorRegion(rule, value, callback) {
if (!this.form.region) {
callback(new Error('请选择性别'))
} else {
callback()
}
},
Add() {
this.$refs.form.validate((valid) => {
console.log(valid)
if (valid) {
this.$message.success('校验成功')
this.dialogFormVisible = !this.dialogFormVisible
} else {
this.$message.warning('校验失败')
}
})
},
//弹框打开的时
getOpen() {
// 移除校验状态
this.$nextTick(() => {
this.$refs.form.clearValidate()
})
},
//关闭弹窗
close() {
//清除用户输入
this.$nextTick(() => {
this.$refs.form.resetFields()
})
}
}
}
</script>
<style lang="less" scoped>
</style>