1. index.html代码部分
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
extensions: ["tex2jax.js"],
jax: ["input/TeX","output/HTML-CSS"],
tex2jax: {inlineMath: [["$","$"],["\\(","\\)"]]}
});
</script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML">
</script>
2. 在需要使用数学公式的vue页面调用方法
<script setup>
onMounted(() => {
setTimeout(MathJax.Hub.Typeset(), 1000);
});
</script>
<template>
<div>
$$\mathit{PRCPTOT_{j} = \sum_{i=1}^{I}RR_{ij}} $$
</div>
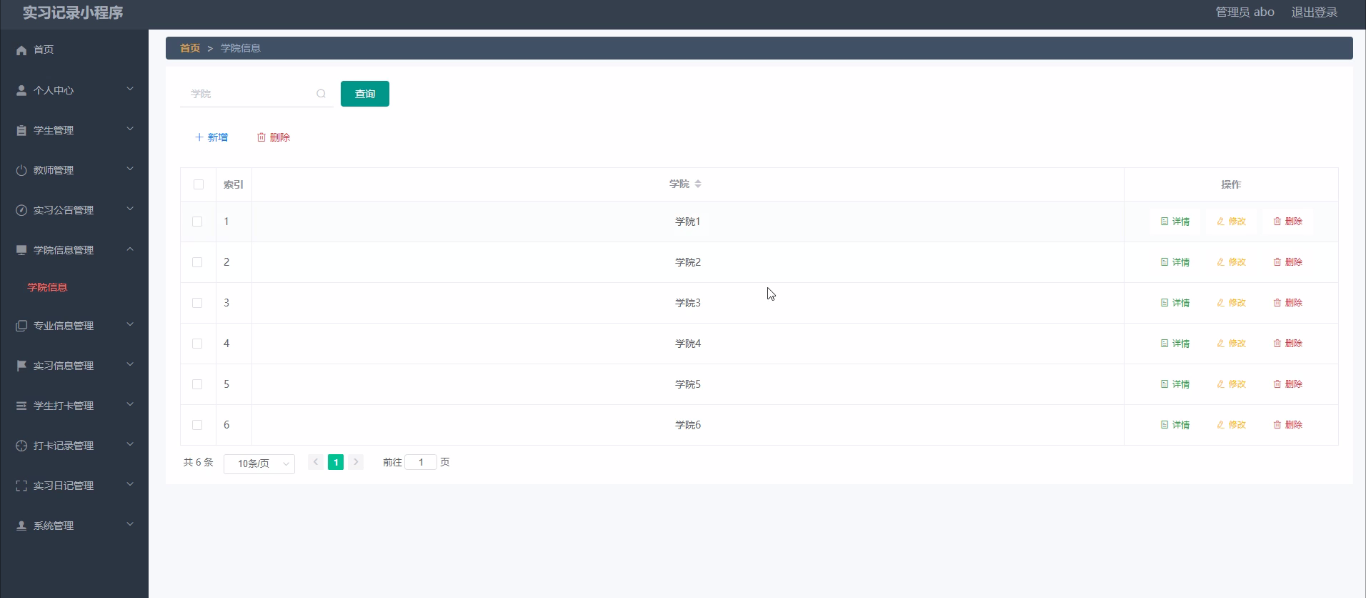
</template>3. 页面效果

4. 公式在线生成网站
在线LaTeX公式编辑器-编辑器
MyScript Webdemo
注意:
1. 在mathjax3.x版本中, 官方文档说字体不能修改, 丑到爆, 所以这里用了2.7.7版本
2. vue3使用了vite, vite官网表示使用了严格模式, 但是mathjax2.x.x版本是非严格模式, 在main.js中引用mathjax后会报错