Java后端开发:2024年2月6日 -> LiuJinTao
文章目录
- JavaWeb后端开发(第一期) : maven基础
- 一、 maven介绍
- 1.1 什么maven呢:
- 1.2 maven的作用
- 1.3 maven 模型
- 1.4 maven 仓库
- 二、maven 安装
- 2.1 配置本地仓库
- 2.2 配置阿里云私服
- 2.3 环境变量配置
- 三、IDEA项目中配置maven
- 3.1 项目中配置 maven
- 3.2 全局配置maven
- 四、创建 maven 项目模块
- 五、如何导入maven 项目
- 六、 maven 项目 依赖
- 七、传递依赖和排除依赖
- 7.1 依赖传递
- 7.2 排除依赖
- 7.3 依赖范围
- 八 、maven 声明周期
JavaWeb后端开发(第一期) : maven基础
一、 maven介绍
1.1 什么maven呢:
—— maven: 是一款管理和构建 Java 项目的 工具。

1.2 maven的作用

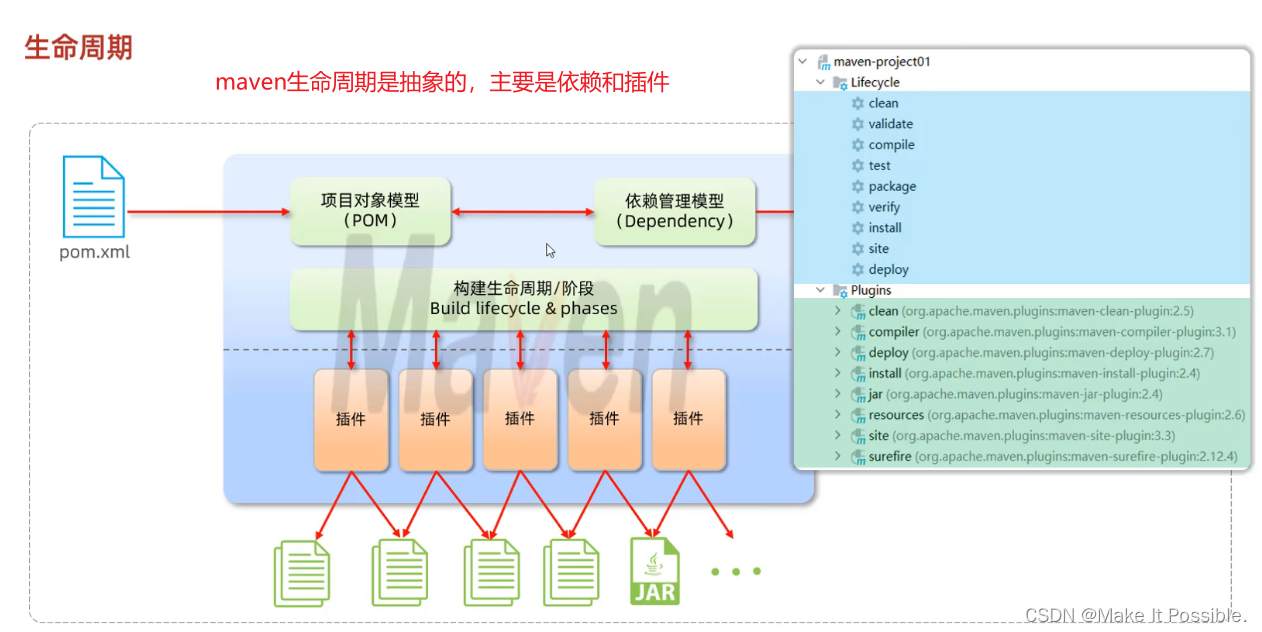
1.3 maven 模型

1.4 maven 仓库

二、maven 安装
maven官方下载地址:https://maven.apache.org/download.cgi


2.1 配置本地仓库
- 在maven 目录中,创建一个文件 mvn_repo, 该文件用当做本地仓库,然后赋值路径,填充进去。

2.2 配置阿里云私服
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>https://maven.aliyun.com/repository/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
2.3 环境变量配置
- 环境配置直接复制maven压缩包地址,然后直接到系统环境中添加,同时配置path目录,方法在网上找找就有了。
三、IDEA项目中配置maven
3.1 项目中配置 maven



- 以上配置就是我们再我们的Java项目中配置了 maven。
- 每个项目都需要这样配置,太麻烦了,下面使用全局配置maven。
3.2 全局配置maven
- 其实配置的方法就和局部一模一样,只不过我们需要打开全局的设置。


- 后面还有两步,就是上面局部项目配置的后两步,一模一样。
四、创建 maven 项目模块
- 旧版本的IDEA创建方式

- 新版本IDEA的创建方式


五、如何导入maven 项目


六、 maven 项目 依赖

<!--如果当前maven仓库里面没有改依赖,那么我们就得去远程仓库进行下载,然后刷新即可自动帮我们加载 -->
<dependencies>
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
</dependencies>
- 如果第一次导入 maven 项目依赖配置的话,就会出现报错,因为本地仓库里面没有,所以我们需要自己下载。
官网地址:https://mvnrepository.com/

七、传递依赖和排除依赖
7.1 依赖传递

7.2 排除依赖
- 有时候我们必须要传递过来的依赖所关联的依赖,此时我们就得排除某个依赖

7.3 依赖范围

八 、maven 声明周期