用HTML5 + JavaScript实现下雪效果
<canvas>是一个可以使用脚本 (通常为JavaScript) 来绘制图形的 HTML 元素。
<canvas> 标签/元素只是图形容器,必须使用脚本来绘制图形。
HTML5 canvas 图形标签基础https://blog.csdn.net/cnds123/article/details/112916903
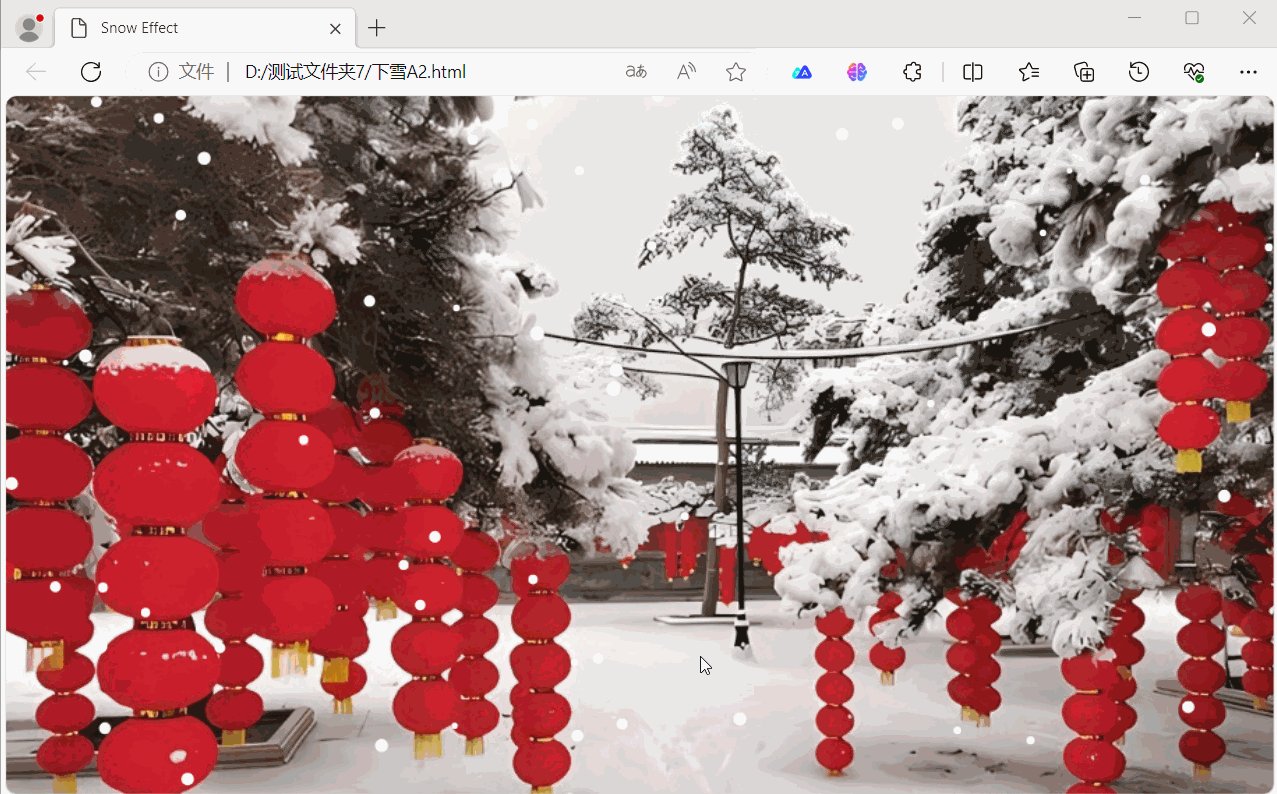
下面是用HTML5 + JavaScript实现下雪效果示例,展示了如何使用 HTML5 的 <canvas> 元素以及 JavaScript 来创建下雪效果。效果如下:

源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Snow Effect</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #D3D3D3;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="snow"></canvas>
</body>
<script>
document.addEventListener('DOMContentLoaded', function() {
var canvas = document.getElementById('snow');
var ctx = canvas.getContext('2d');
// 设置 canvas 的大小为全屏
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 雪花的数量
var numberOfSnowflakes = 100;
var snowflakes = [];
for (var i = 0; i < numberOfSnowflakes; i++) {
snowflakes.push({
x: Math.random() * canvas.width,
y: Math.random() * canvas.height,
radius: Math.random() * 4 + 1,
density: Math.random() * numberOfSnowflakes
});
}
// 绘制雪花
function drawSnowflakes() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = 'white';
ctx.beginPath();
for (var i = 0; i < numberOfSnowflakes; i++) {
var snowflake = snowflakes[i];
ctx.moveTo(snowflake.x, snowflake.y);
ctx.arc(snowflake.x, snowflake.y, snowflake.radius, 0, Math.PI * 2, true);
}
ctx.fill();
moveSnowflakes();
}
// 移动雪花
function moveSnowflakes() {
for (var i = 0; i < numberOfSnowflakes; i++) {
var snowflake = snowflakes[i];
snowflake.y += Math.pow(snowflake.density, 0.5) + 1;
snowflake.x += Math.sin(snowflake.y);
// 当雪花到达屏幕底部时,重新设置它们的位置
if (snowflake.y > canvas.height) {
snowflakes[i] = {
x: Math.random() * canvas.width,
y: 0,
radius: snowflake.radius,
density: snowflake.density
};
}
}
}
// 使用 requestAnimationFrame 来持续绘制雪花
function animate() {
requestAnimationFrame(animate);
drawSnowflakes();
}
animate();
});
</script>
</html>
通过 CSS 控制背景颜色,JavaScript和 <canvas> 负责实现下雪效果。drawSnowflakes 函数负责绘制雪花,而 moveSnowflakes 函数则更新每个雪花的位置,使它们下落。animate 函数使用 requestAnimationFrame 来创建一个循环,不断绘制和更新雪花,从而实现动态的下雪效果。
改进:加入背景图片,并确保图片等比例缩放以适应浏览器窗口的大小。通过 CSS 控制背景颜色或图片,JavaScript 和 <canvas> 负责动态效果,两者相互独立,易于管理和修改。
你可以将背景图片作为 <body> 标签的背景,使用 CSS 来设置并确保其等比例缩放,通过 CSS 的 background 属性来实现:
将
background-color: #D3D3D3;
改为:
background: url(' snow_background.jpg') no-repeat center center fixed;
background-size: cover;
其中,snow_background.jpg,我这里用:

效果如下:

OK!