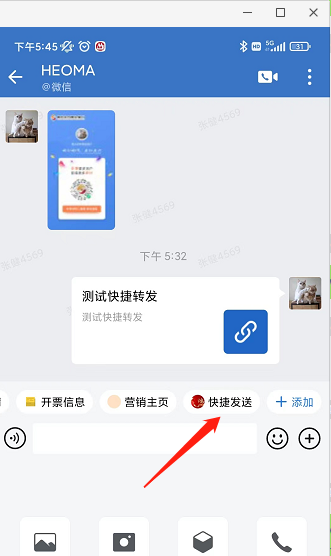
一、问题说明:企业微信中私聊微信客户,在聊天输入框上面有一行快捷工具,这边怎么自定义开发?如下图,我们可以点击快捷发送,然后弹出一个页面,页面中有我们需要发送给当前会话的各种资源,点击发送,就可以像图中这样把资源发送出来。

二、下面介绍下具体步骤
2.1 配置应用
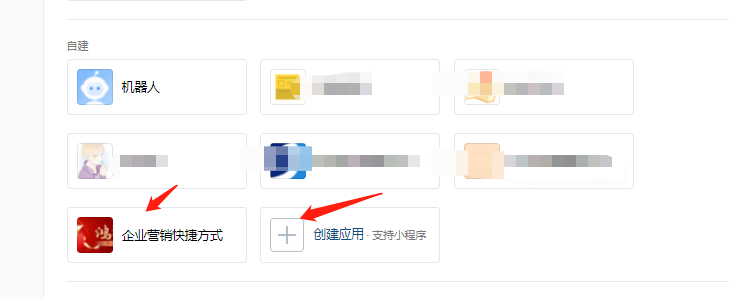
在企业微信管理后台添加一个应用,如下图,输入相关名字、地址链接即可添加完成。

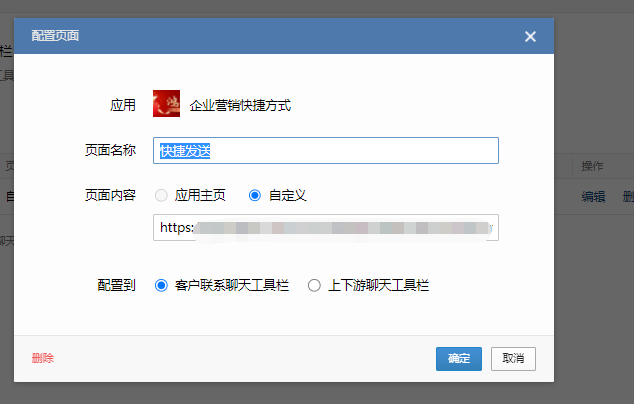
2.2 应用创建完成,点击应用,进入应用配置页,将应用配置到快捷聊天栏,如下图。配置到聊天工具栏后,在企业微信已微信客户聊天的窗口中,就会多出来一个快捷方式,点击这个快捷方式,可以进入到我们配置的页面。


2.3 页面发送资源给当前微信客户联系人的自定义开发,有以下几个步骤,代码都在下面:
2.3.1 首先获取页面进入的环境,调用wx.invoke("getContext"),就是判断下是否是从“与客户聊天的界面”中进入的当前页面,如果时,则页面上附带发送按钮。因为这个页面也是应用的一个页面,从其他入口进入时不需要发送按钮,相当于给你做个判断。
2.3.2 完成上述操作后,可以调用wx.invoke("getCurExternalContact")接口获得外部联系人的userid,这边主要是为了记录给那些客户发送了什么资源消息,如果项目中无这种要求就不需要。
2.3.3然后配置wx.agentConfig ,具体的配置方法在上篇文章中已经说明了,不清楚的可以参考上面的文字,或者私信问我,微信:1057359832。这边给出前端代码:
2.3.4 最后就可以把项目发布到测试环境,点击聊天的快捷栏目,就可以实现打开页面,发送相关资源。
用的是vue脚手架:
created() {
//初始化时先进行配置
this.initQyConfig();
},
methods: {
initQyConfig() {
let that = this;
var postData = {
url: window.location.href,
};
xapi.ajax({
url: "/api/WxComHandle/Common/AccessAgentConfigBaseMessage",
type: "POST",
contentType: "application/json",
data: postData,
success: function (data, status, xhr) {
that.configQy(data.Data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
xapi.alert(
"错误:" +
textStatus +
":" +
errorThrown +
":" +
XMLHttpRequest.status
);
},
complete: function (xhr, status) {
$.hideLoading();
},
});
},
configQy(data) {
var that = this;
wx.agentConfig({
corpid: data.corpid, // 必填,企业微信的corpid,必须与当前登录的企业一致
agentid: data.agentid, // 必填,企业微信的应用id (e.g. 1000247)
timestamp: data.timestamp, // 必填,生成签名的时间戳
nonceStr: data.nonceStr, // 必填,生成签名的随机串
signature: data.signature, // 必填,签名,见附录-JS-SDK使用权限签名算法
jsApiList: ["getContext", "getCurExternalContact", "sendChatMessage"], //必填,传入需要使用的接口名称
success: function (res) {
console.log("configQy调用成功");
console.log(JSON.stringify(res));
wx.invoke("getContext", {}, function (res) {
if (res.err_msg == "getContext:ok") {
var entry = res.entry; //返回进入H5页面的入口类型,目前有normal、contact_profile、single_chat_tools、group_chat_tools、chat_attachment
that.shareTicket = res.shareTicket; //可用于调用getShareInfo接口
if (entry == "single_chat_tools" || entry == "group_chat_tools") {
wx.invoke("getCurExternalContact", {}, function (res) {
if (res.err_msg == "getCurExternalContact:ok") {
var userId = res.userId; //返回当前外部联系人userId
} else {
//错误处理
}
});
}
} else {
//错误处理
}
});
},
fail: function (res) {
if (res.errMsg.indexOf("function not exist") > -1) {
alert("版本过低请升级");
}
},
});
},
//此处为测试demo
sentTest() {
wx.invoke(
"sendChatMessage",
{
msgtype: "news", //消息类型,必填
enterChat: true, //为true时表示发送完成之后顺便进入会话,仅移动端3.1.10及以上版本支持该字段
news: {
link: "https://www.xxxxx.com/TestApi/dist/index.html#/poster?type=poster&wxid=5442&id=102&wxwork_userid=qy0141041114bf99042a5b***71", //H5消息页面url 必填
title: "测试快捷转发", //H5消息标题
desc: "测试快捷转发", //H5消息摘要
imgUrl: "", //H5消息封面图片URL
},
},
function (res) {
if (res.err_msg == "sendChatMessage:ok") {
//发送成功
}
}
);
},
}
三、写在最后:腾讯的文档真的是晦涩难懂,全是文字,图片说明都没有。