Bootstrap5 轮播样式表使用的是CDN资源
<title>亚丁号</title>
<!-- 自定义样式表 -->
<link href="static/front/css/front.css" rel="stylesheet" />
<!-- 新 Bootstrap5 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css">
<!-- 图标样式表 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css" integrity="sha512-HK5fgLBL+xu6dm/Ii3z4xhlSUyZgTT9tuc/hSrtw6uzJOvgRr2a9jyxxT1ely+B+xFAmJKVSTbpM/CuL7qxO8w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- popper.min.js 用于弹窗、提示、下拉菜单 -->
<script src="https://cdn.staticfile.org/popper.js/2.9.3/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap5 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.min.js"></script>

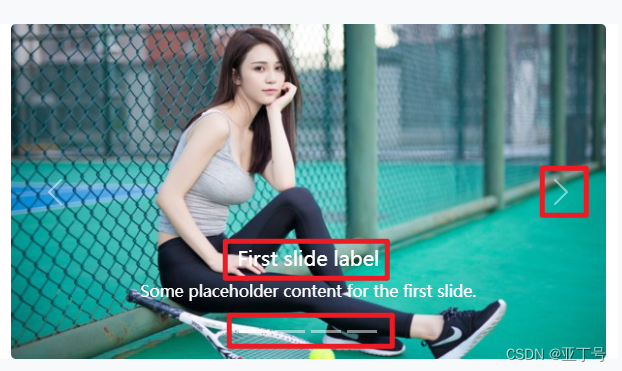
轮播的图片上得浮动文字这个是关键
不废话看代码
<div class="row">
<div class="col-sm-6 bg-white text-start">
<div id="myCarousel" class="carousel slide" data-bs-ride="carousel">
<!-- Carousel indicators -->
<ol class="carousel-indicators">
<li data-bs-target="#myCarousel" data-bs-slide-to="0" class="active"></li>
<li data-bs-target="#myCarousel" data-bs-slide-to="1"></li>
<li data-bs-target="#myCarousel" data-bs-slide-to="2"></li>
<li data-bs-target="#myCarousel" data-bs-slide-to="3"></li>
</ol>
<!-- Wrapper for carousel items -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="static/front/image/Carousel/swiper1.jpg" class="d-block w-100 img-fluid br-5" alt="Slide 1">
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some placeholder content for the first slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="static/front/image/Carousel/swiper2.jpg" class="d-block w-100 img-fluid br-5" alt="Slide 2">
<div class="carousel-caption d-none d-md-block">
<h5>Second slide label</h5>
<p>Some placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="static/front/image/Carousel/swiper3.jpg" class="d-block w-100 img-fluid br-5" alt="Slide 3">
<div class="carousel-caption d-none d-md-block">
<h5>Third slide label</h5>
<p>Some placeholder content for the third slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="static/front/image/Carousel/swiper4.jpg" class="d-block w-100 img-fluid br-5" alt="Slide 4">
<div class="carousel-caption d-none d-md-block">
<h5>Four slide label</h5>
<p>Some placeholder content for the four slide.</p>
</div>
</div>
</div>
<!-- Carousel controls -->
<a class="carousel-control-prev" href="#myCarousel" data-bs-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#myCarousel" data-bs-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
</div>
<div class="col-sm-6">
</div>
</div>效果图

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。